检查 CSS 网格
本文指导你识别网站上的 CSS 网格,并使用可自定义的网格覆盖调试网格布局问题。
本文中图表中使用的示例取自以下网页:
开始之前
CSS 网格是一种功能强大的 Web 布局范例。 MDN 上的 CSS 网格布局指南 是开始了解 CSS 网格和许多功能的好地方。
发现 CSS 网格
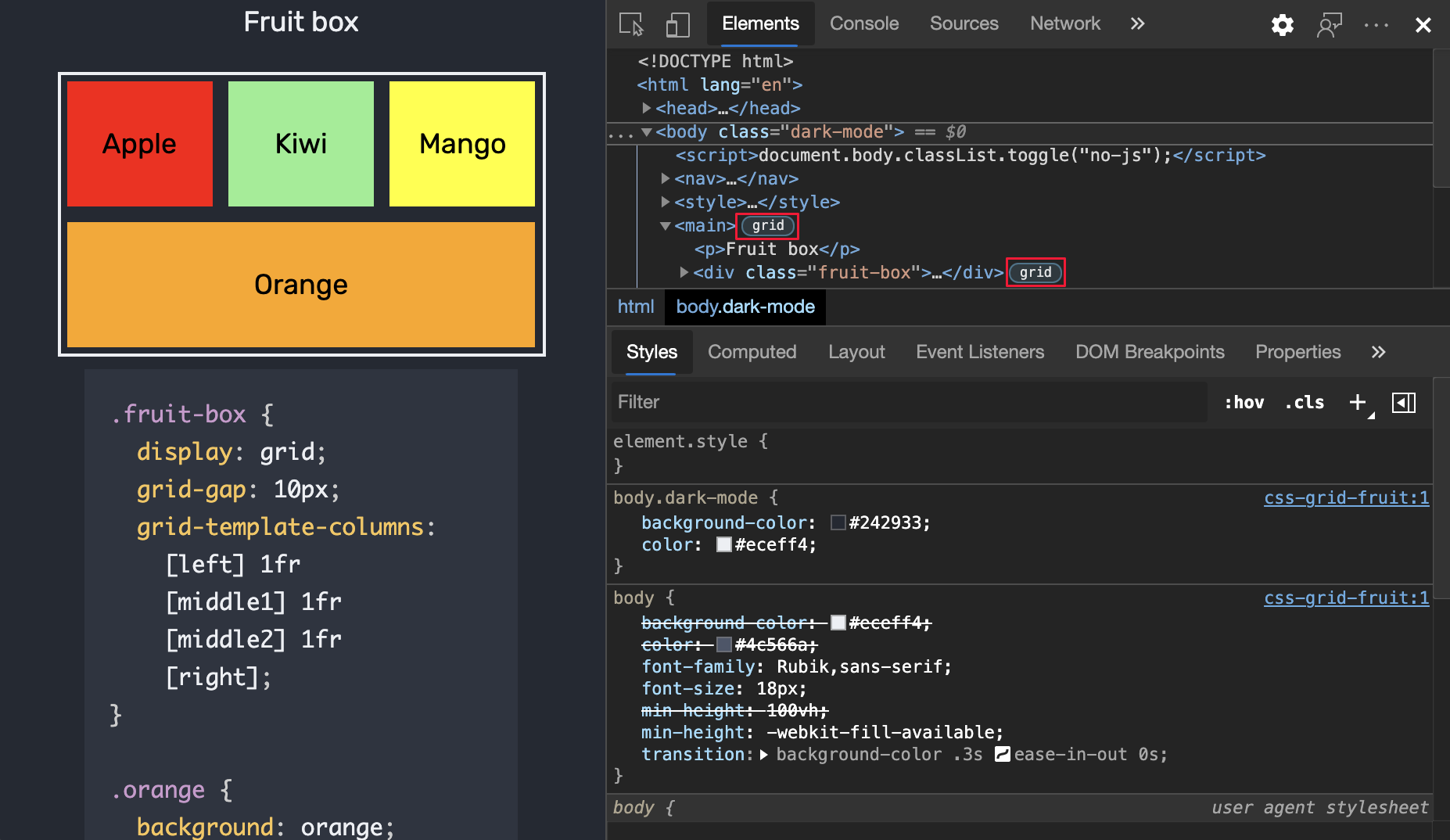
当页面上的 HTML 元素已display: grid或display: inline-grid应用于该元素时,元素工具中旁边会显示一个grid锁屏提醒:

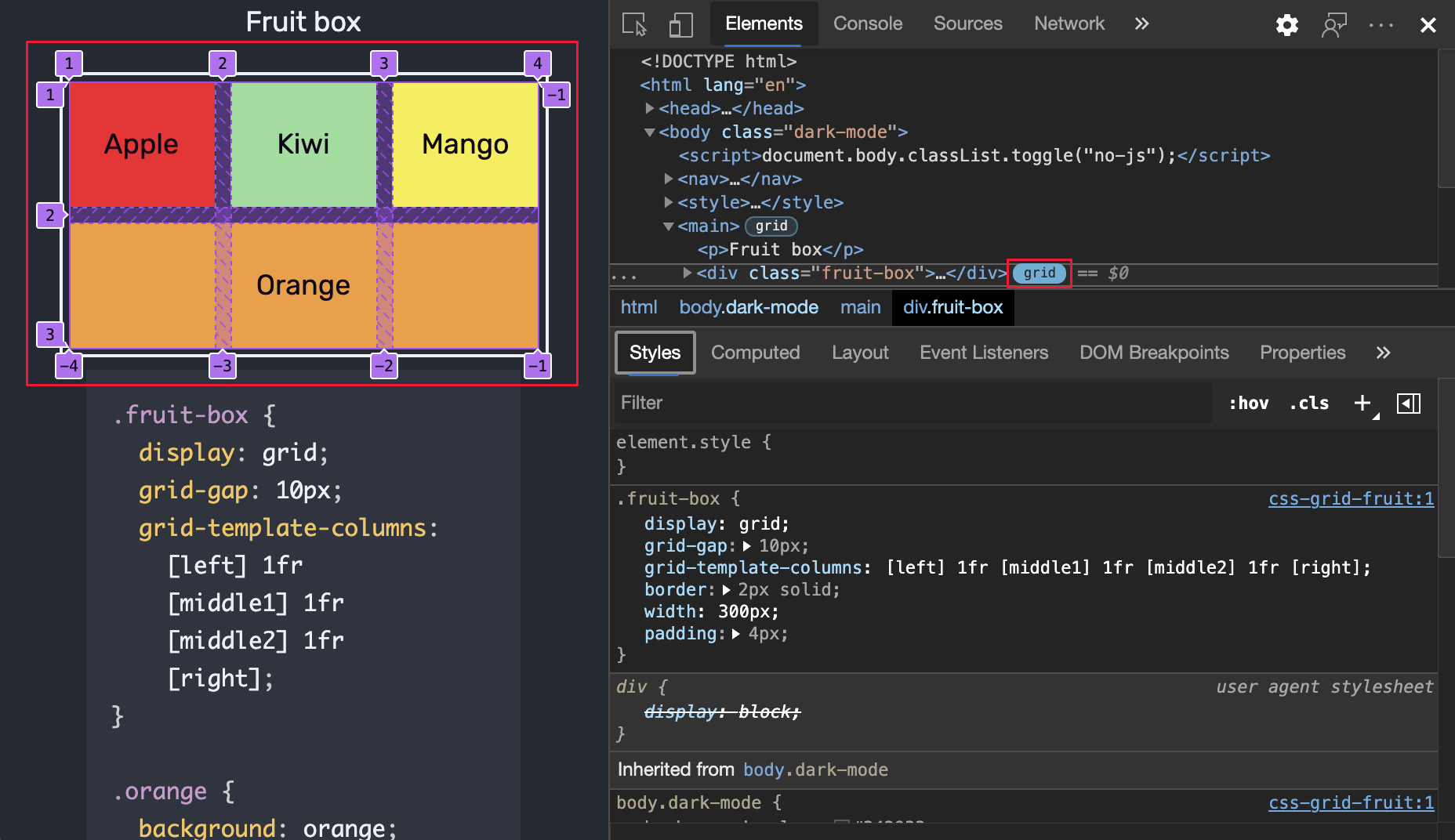
单击锁屏提醒可切换页面上网格覆盖的显示。 覆盖层显示在 元素上,布局类似于网格,以显示网格线和轨迹的位置:

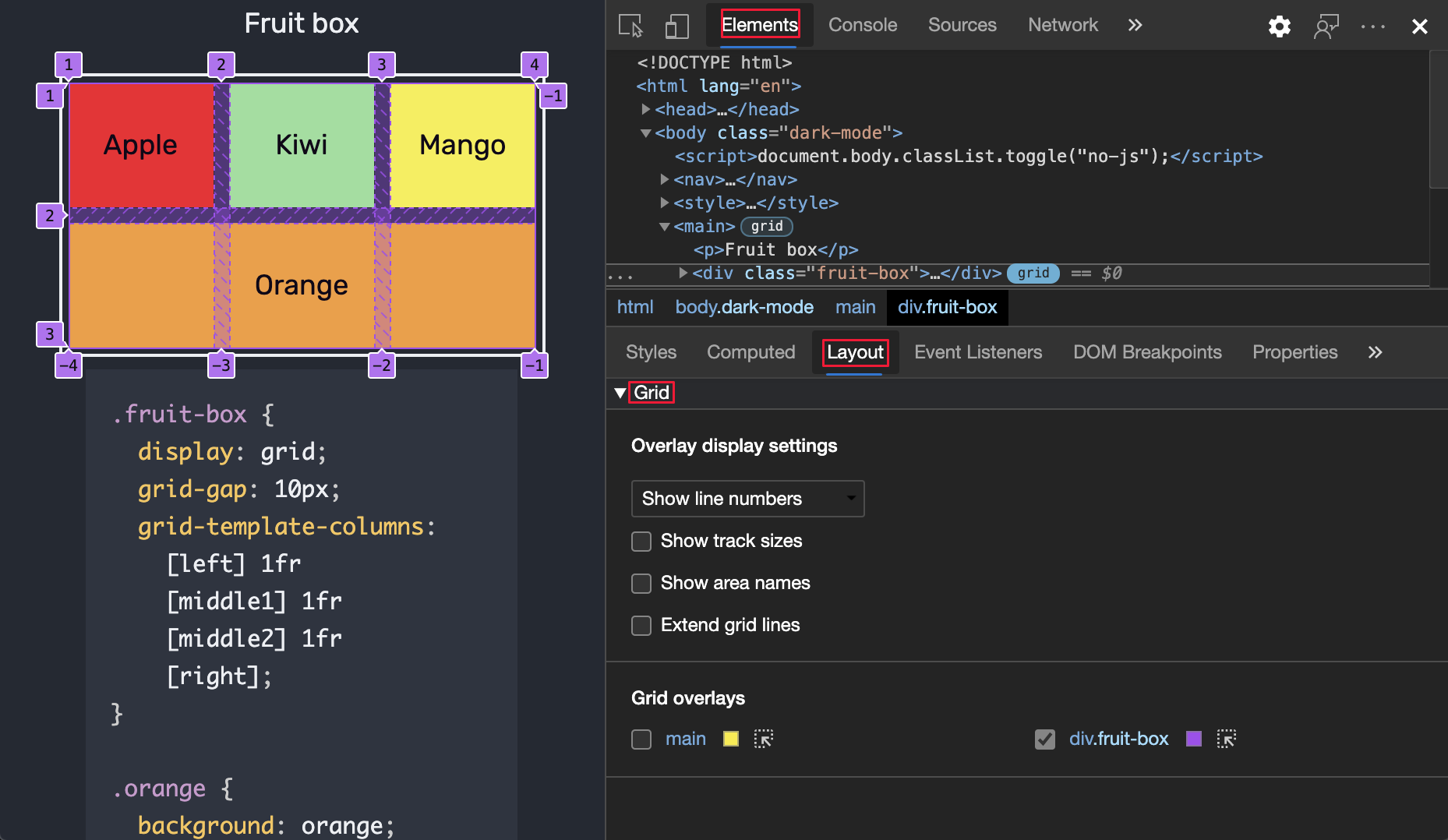
打开 “布局 ”窗格。 当网格包含在页面上时, “布局 ”窗格包括一个 网格 部分,其中包含许多用于查看网格的选项。

“布局”窗格中的“网格”部分包含以下 2 个子部分:
- 覆盖显示设置
- 网格覆盖
覆盖显示设置
在“ 布局 ”选项卡的“可展开 网格 ”部分中, “覆盖显示设置” 部分包含以下 UI。
下拉列表
从下拉列表中选择以下选项之一:
| 行选项 | 详细信息 |
|---|---|
| 隐藏线条标签 | 隐藏每个网格覆盖线的标签。 |
| 显示行号 | 显示默认) 选择的每个网格覆盖 (的线条编号。 |
| 显示行名 | 在提供名称时,显示每个网格覆盖的线条的名称。 |
以下部分介绍 “覆盖显示设置 ”下拉列表命令。
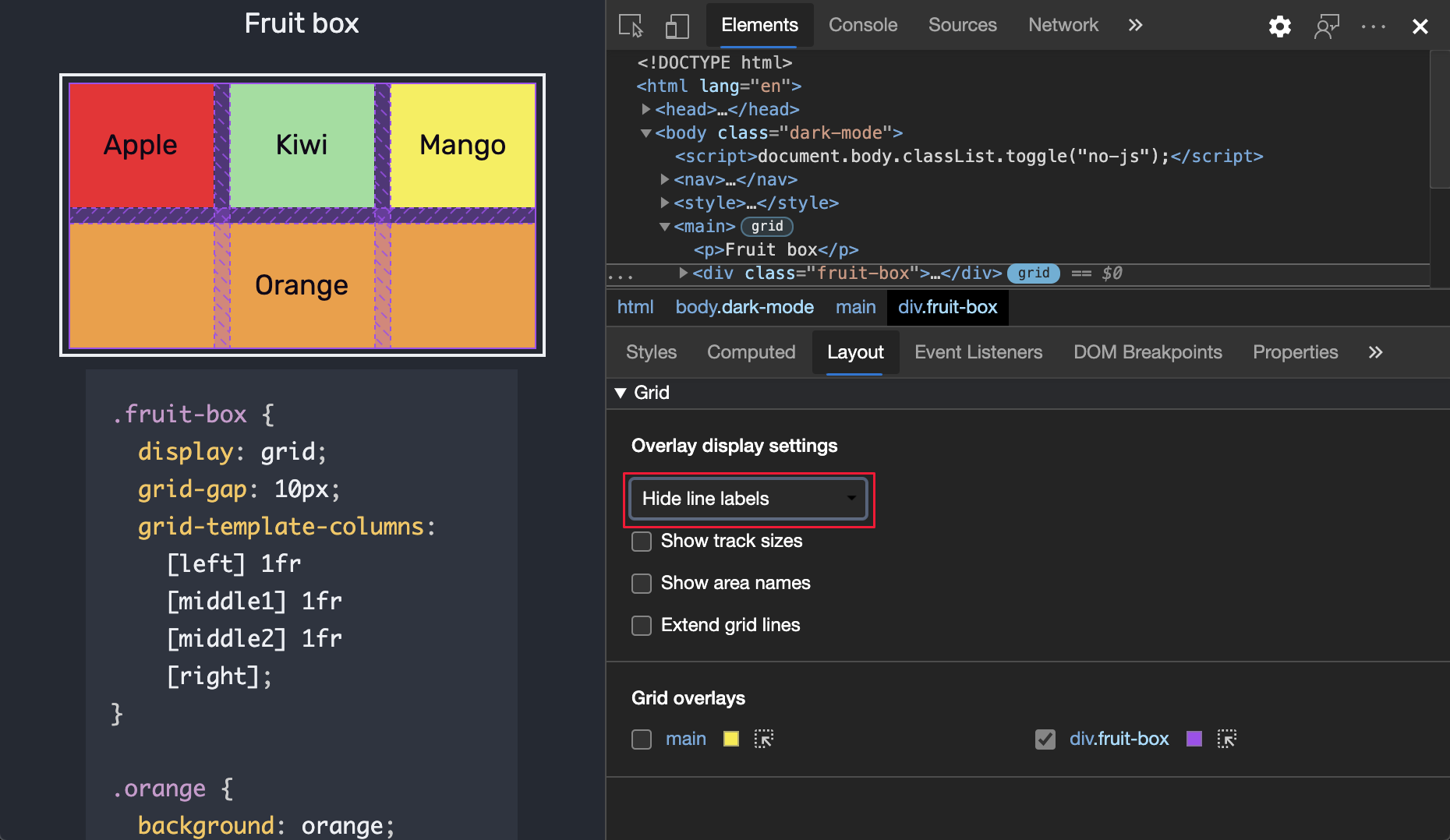
隐藏线条标签
在下拉列表中,选择“ 隐藏线条标签 ”以隐藏每个网格覆盖线的标签。

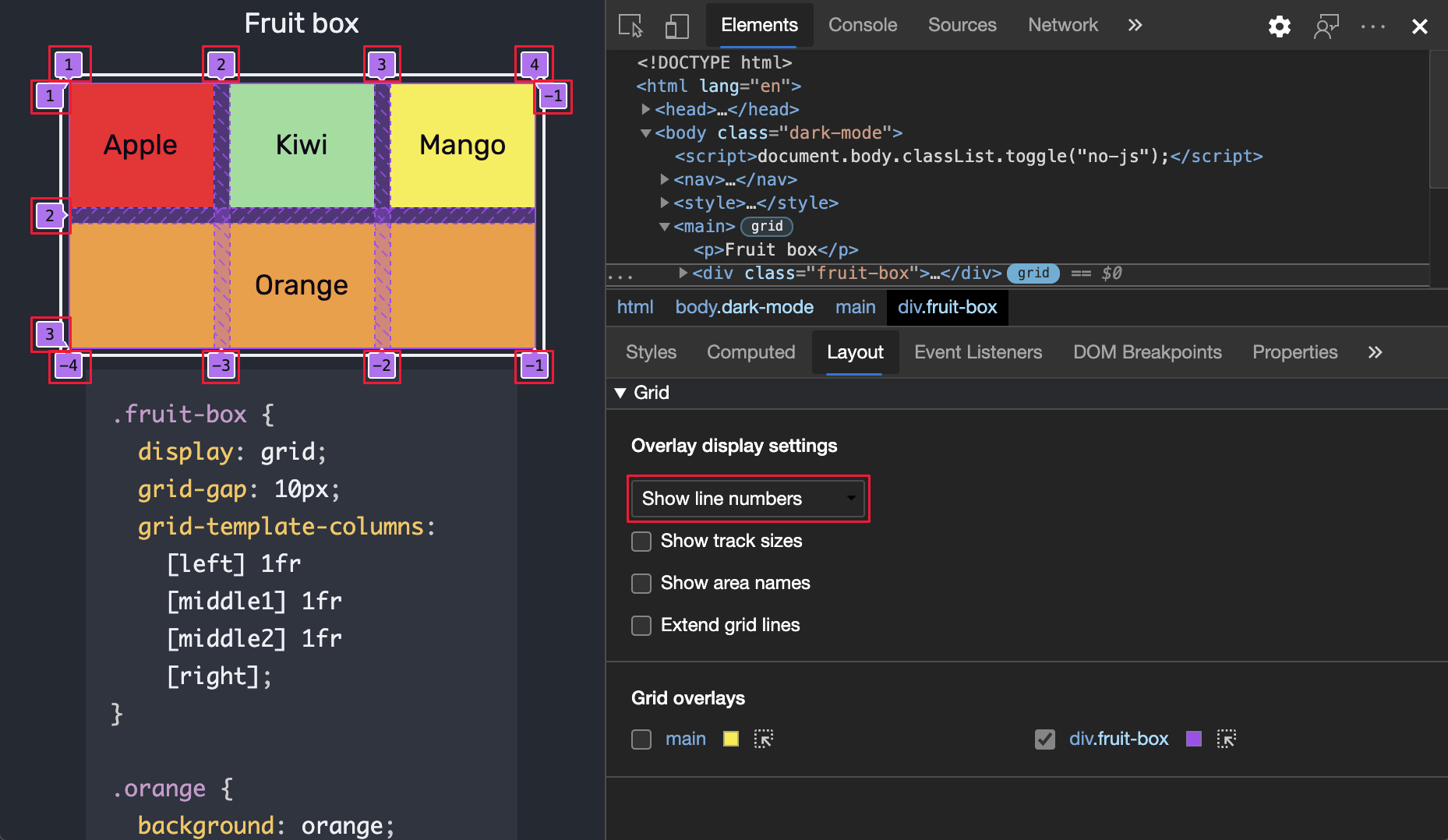
显示行号
在下拉列表中,选择“ 显示行号 ”以显示默认选中的每个网格覆盖 () 的行号。
默认情况下,正行号和负行号显示在网格覆盖上。
有关网格覆盖中负数的详细信息,请参阅 CSS Grid 的基于行的位置。

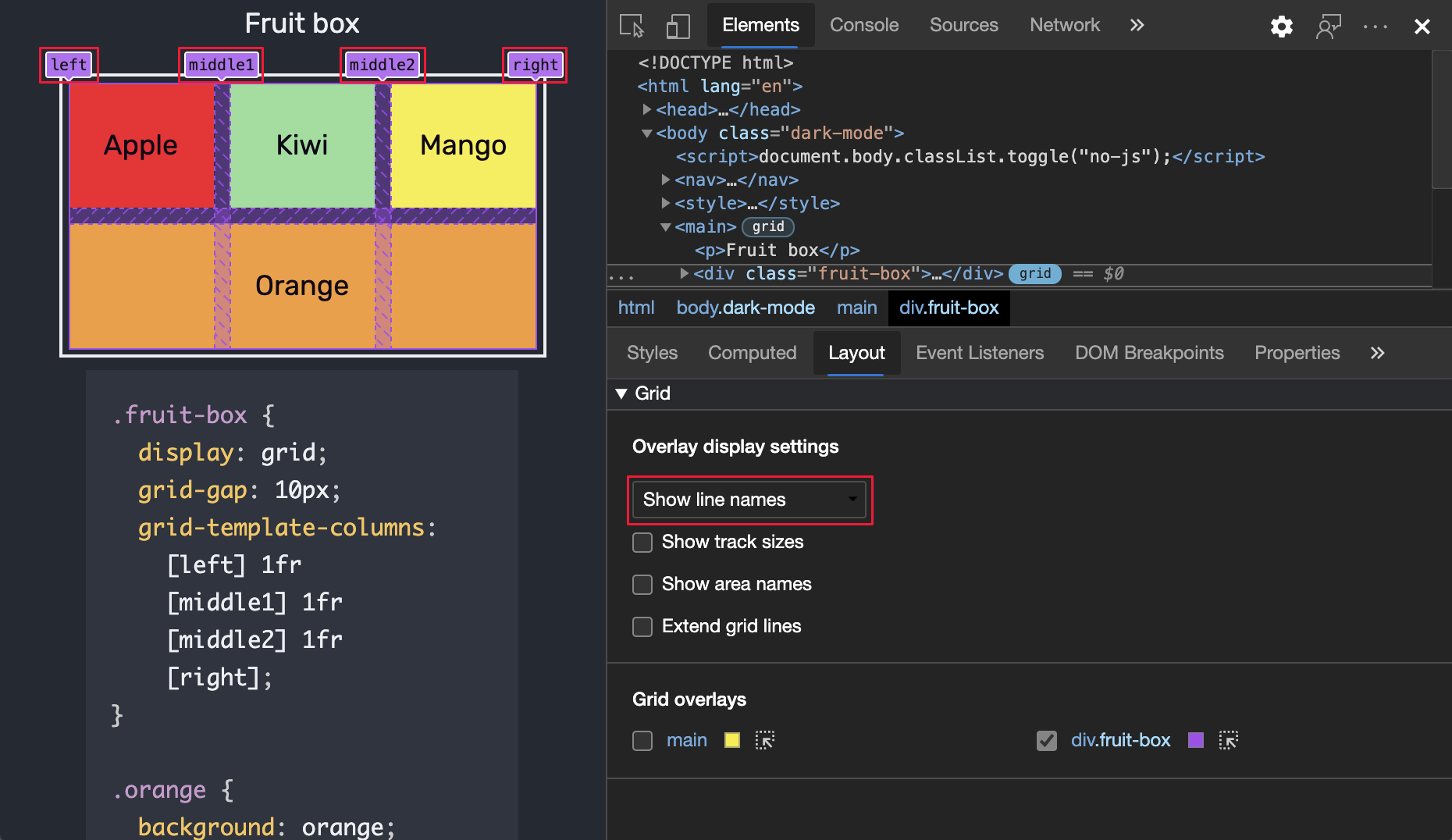
显示行名
在下拉列表中,选择“ 显示行名 ”以查看行名而不是数字;如果提供了名称,则将显示每个网格覆盖的行的名称。 在此示例中,4 行具有名称: left、 middle1、 middle2和 right。
有关网格覆盖中的线名称的详细信息,请参阅 使用命名网格线进行布局。

复选框
选中 “覆盖显示设置” 部分中的任意复选框:
| 选项 | 详细信息 |
|---|---|
| 显示曲目大小 | 显示 (或隐藏) 轨道的大小。 |
| 显示区域名称 | 在提供名称时,显示 (或隐藏) 区域的名称。 |
| 扩展网格线 | 显示 (或隐藏) 沿每个轴的网格尺寸扩展。 默认情况下,网格线仅在元素内显示,元素 display: grid 上设置了 或 display: inline-grid CSS。 |
以下部分介绍这些复选框。
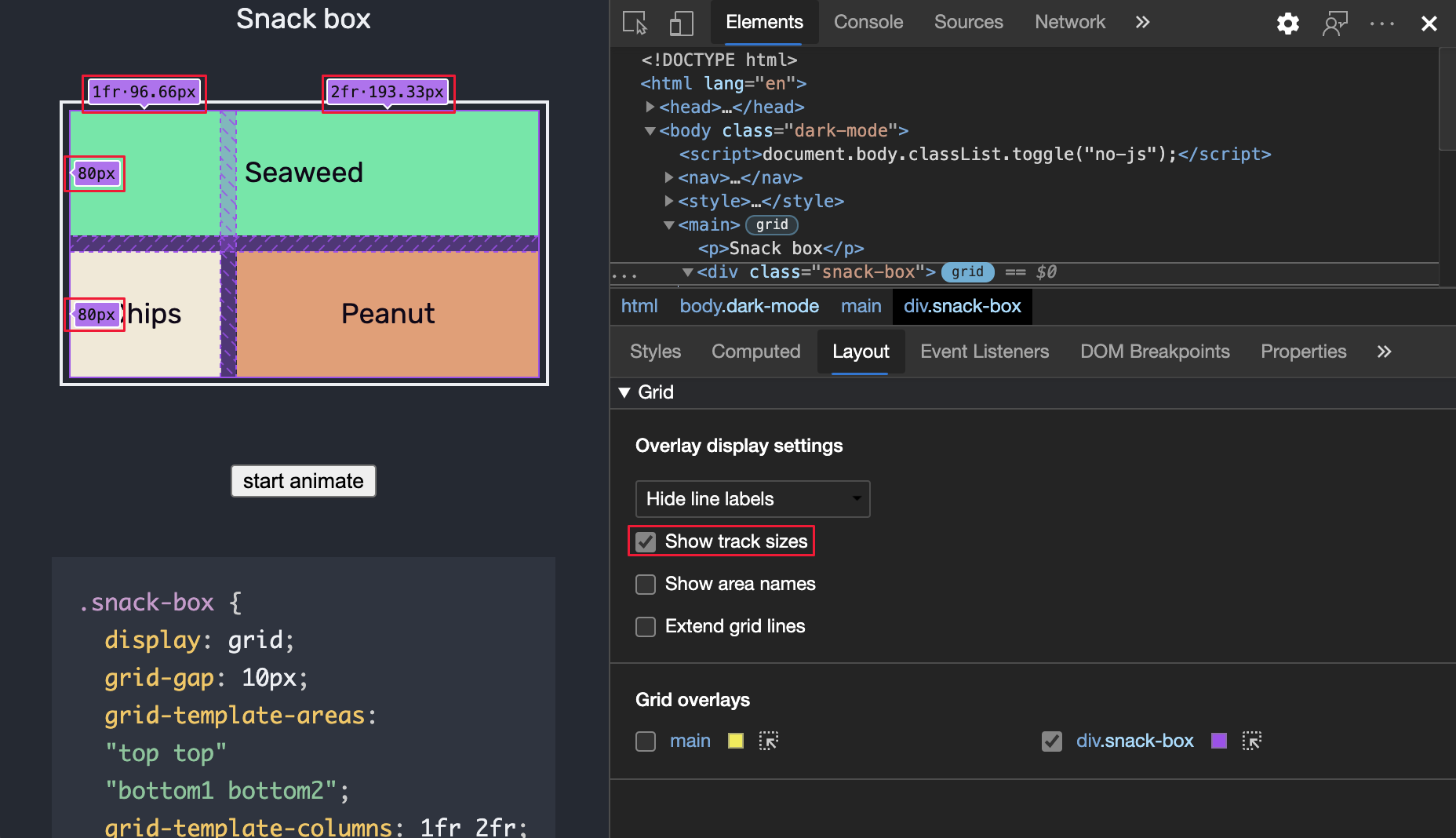
显示曲目大小
选中“ 显示轨道大小 ”复选框,查看网格的轨道大小。
DevTools 在每个行标签中显示 [authored size] 和 [computed size] 。
| Size | 详细信息 |
|---|---|
| 创作大小 | 如果未定义) , (省略样式表中定义的大小。 |
| 计算大小 | 屏幕上的实际大小。 |
在演示中 snack-box ,列大小在 CSS 中 grid-template-columns:1fr 2fr; 定义。 因此,列行标签同时显示创作大小和计算大小。
| 轨道大小 | 创作大小 | 计算大小 |
|---|---|---|
| 1fr • 96.66px | 1fr | 96.66px |
| 2fr • 193.32px | 2fr | 193.32px |
行行标签仅显示计算的大小,因为样式表中没有定义行大小。
| 轨道大小 | 创作大小 | 计算大小 |
|---|---|---|
| 80px | 80px | |
| 80px | 80px |

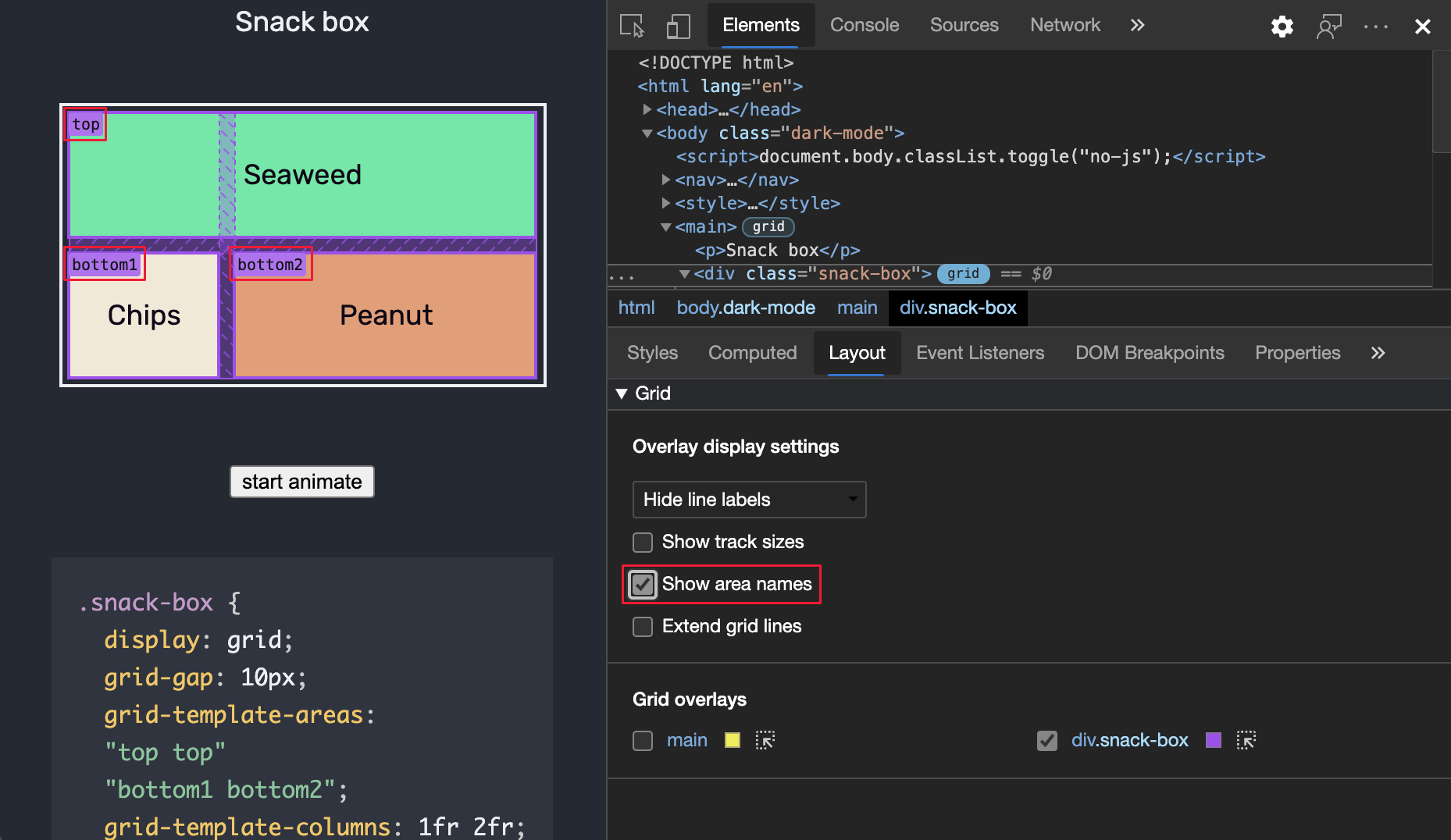
显示区域名称
若要查看区域名称,请选中“ 显示区域名称 ”复选框。 在此示例中,网格中有 3 个区域: top、 bottom1 和 bottom2。

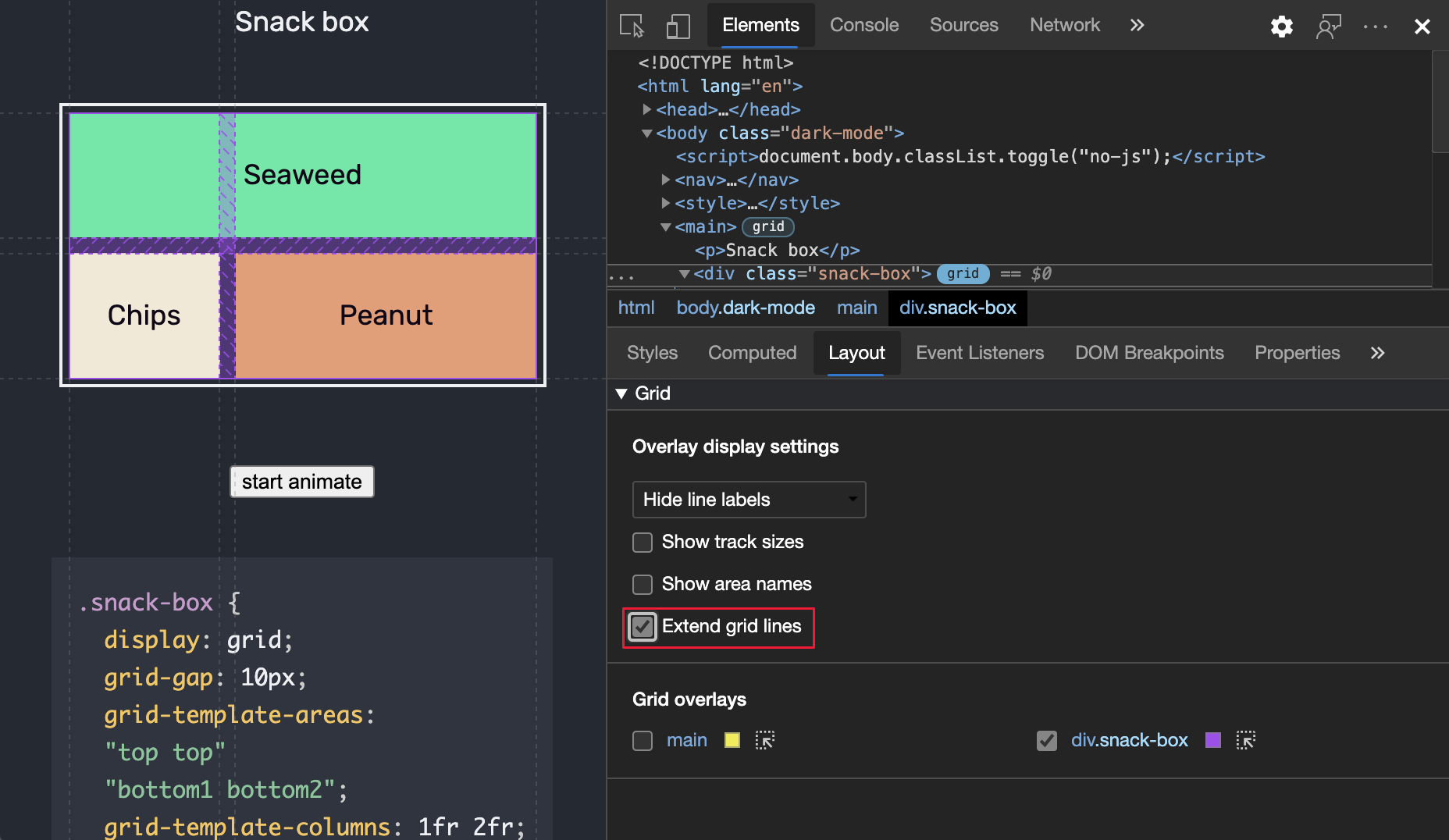
扩展网格线
选中“ 扩展网格线 ”复选框,将网格线沿每个轴扩展到视区边缘。

网格覆盖
“ 网格覆盖 ”部分包含页面上存在的网格列表,每个网格都有一个复选框,以及各种选项。
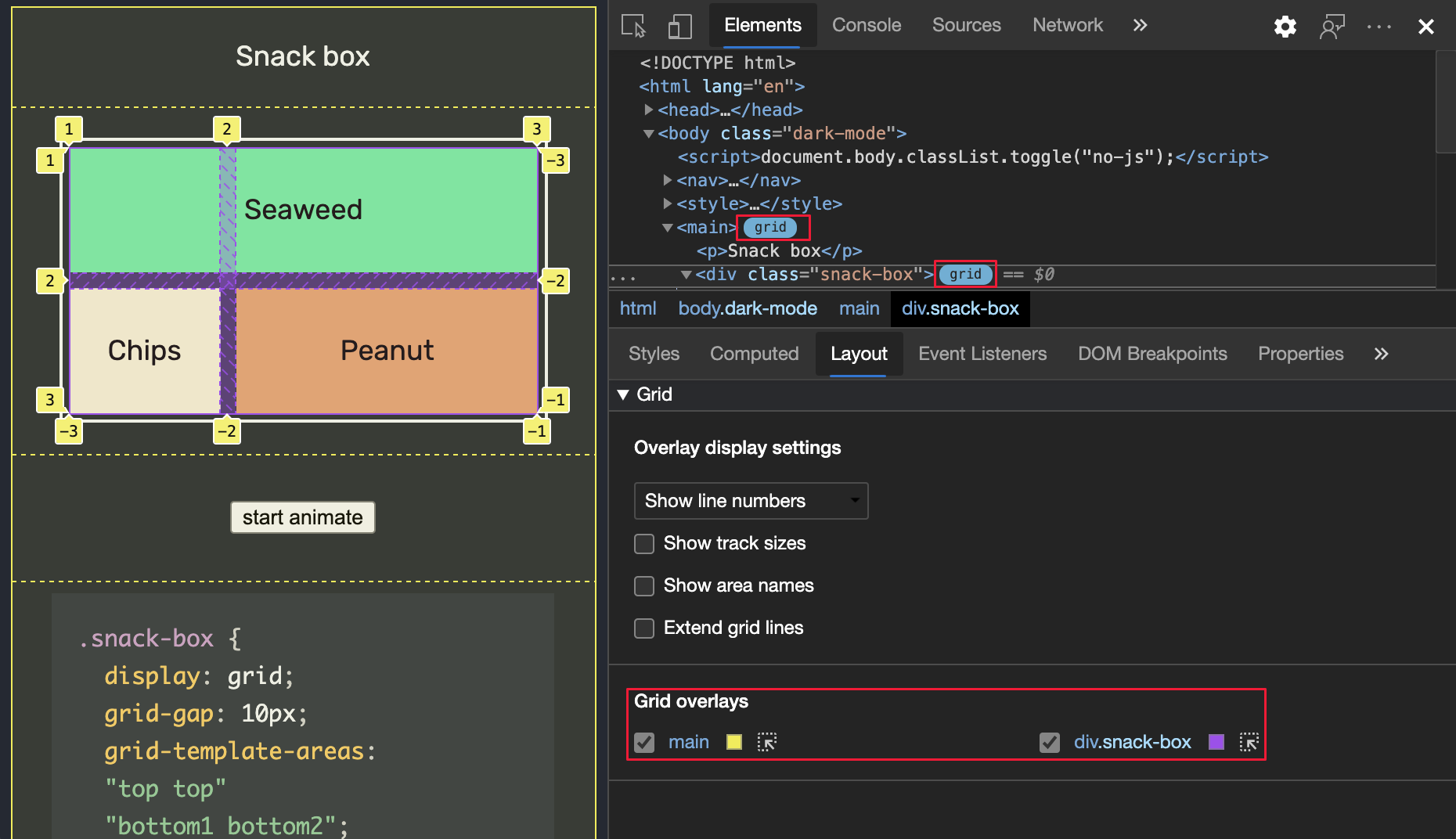
启用多个网格的覆盖视图
若要显示多个网格的覆盖网格,请选中网格的每个名称旁边的复选框。 在此示例中,启用了 2 个网格覆盖,每个覆盖都以不同的颜色表示:
maindiv.snack-box

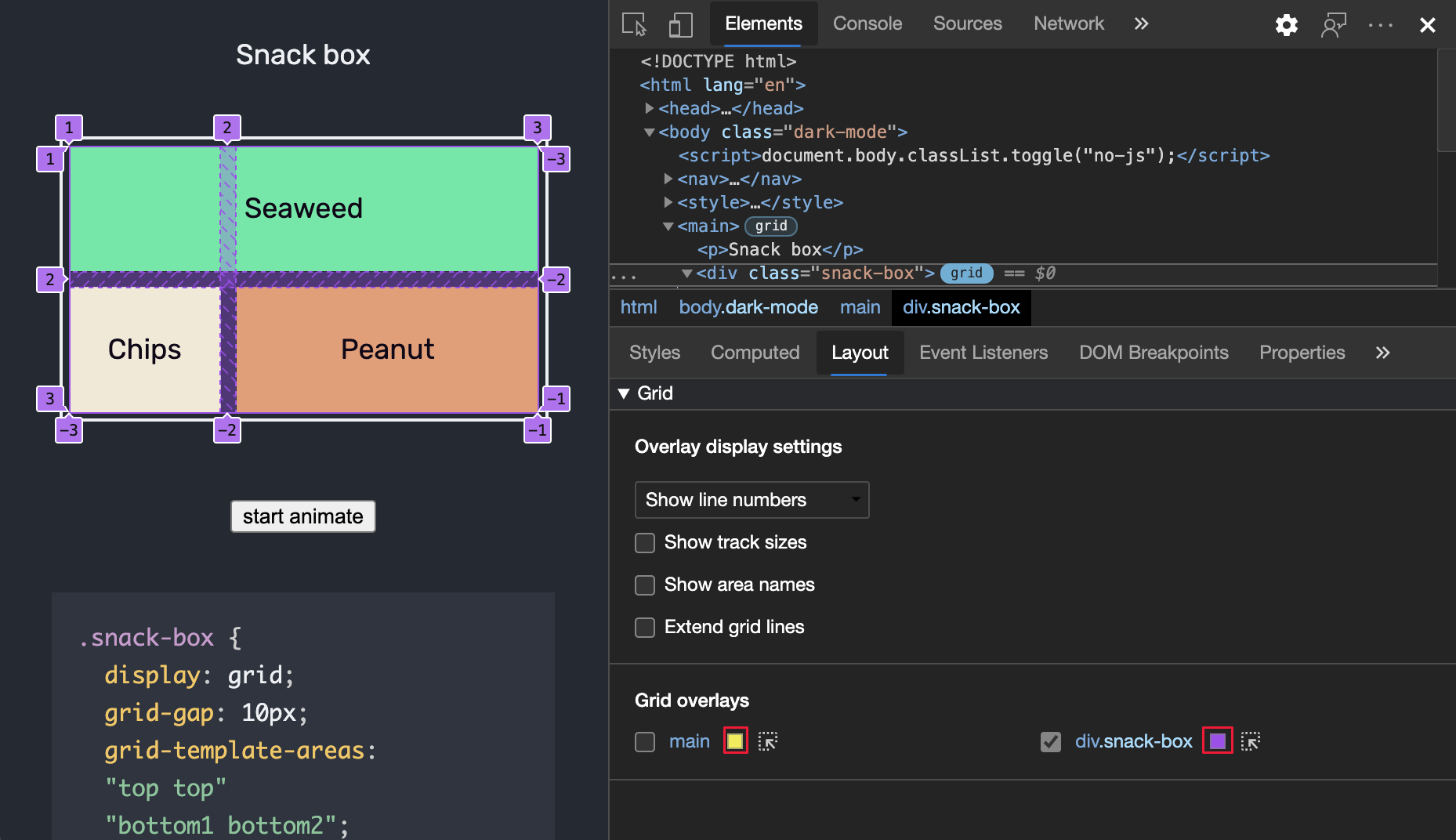
自定义网格覆盖颜色
若要打开颜色选取器并自定义网格覆盖颜色,请单击网格覆盖的名称旁边的框:

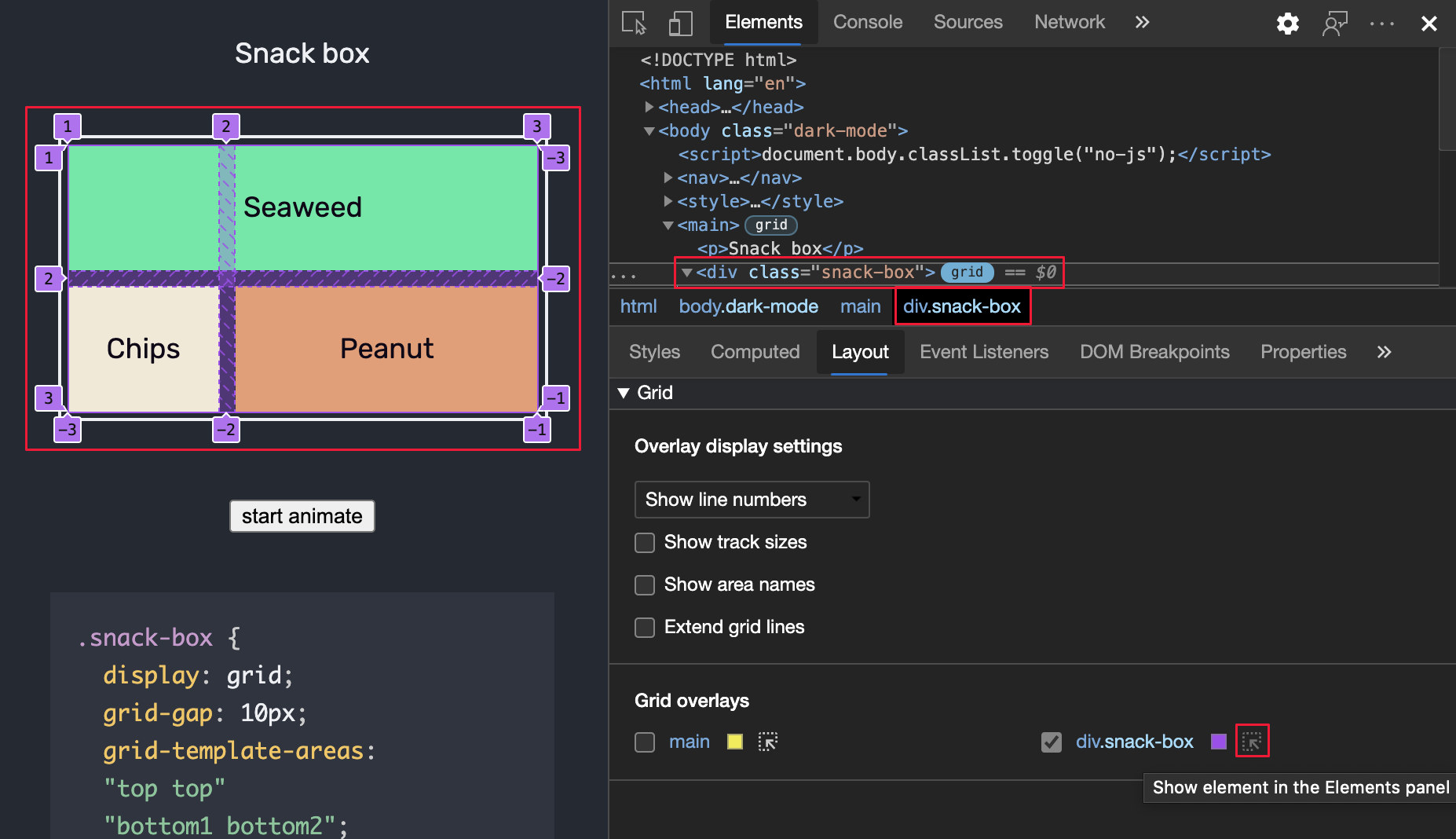
突出显示网格
若要突出显示 “元素” 工具中的 HTML 元素并在网页上滚动到该元素,请单击“ 元素”面板中的“显示元素” (“ ![]() ) 图标。
) 图标。

注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen (开发人员大使 Chrome DevTools) 创作。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
