将颜色主题应用于 DevTools
可以将各种颜色主题应用于 Microsoft Edge DevTools,包括Visual Studio Code中的多个主题,例如 Monokai 和 Solarized Dark。 主题会影响窗格、按钮和代码语法突出显示的颜色。
本文介绍如何更改 DevTools 的外观。 若要改为更改正在开发网页的显示方式,请参阅 在呈现的页面中模拟深色或浅色方案。
可用主题
默认情况下,DevTools 主题设置为 “系统首选项 (也称为 系统首选颜色主题) 。 如果操作系统设置为浅色主题,则 DevTools 将使用 Light+ 主题。 如果操作系统设置为深色主题,DevTools 将使用 深色+ 主题。 但是,可以将 DevTools 更改为其他几个主题中的任何一个,以便在将操作系统设置为浅色或深色主题时,DevTools 不会受到影响。
浅色主题:
- Light+ (默认)
- 静音灯
- 太阳光
深色主题:
- 深色+ (默认)
- 深渊
- 金比黑
- Monokai
- Monokai 灰显
- 红色
- 太阳深色
- 明晚蓝色
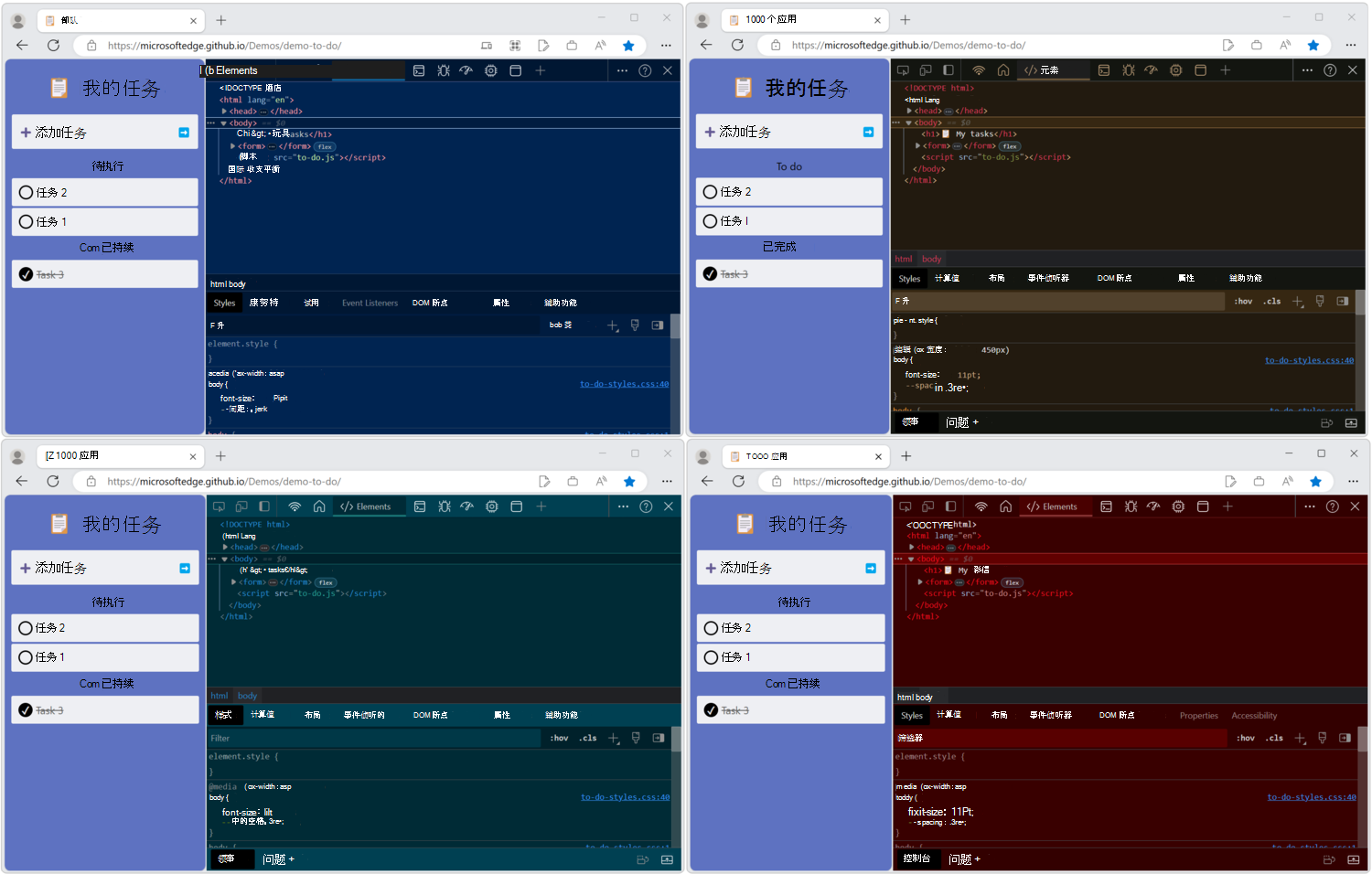
以下屏幕截图显示了从左上到右下四个不同的 DevTools 主题:“明日夜蓝”、“金比黑”、“太阳深色”和“红色” :

从“设置”更改颜色主题
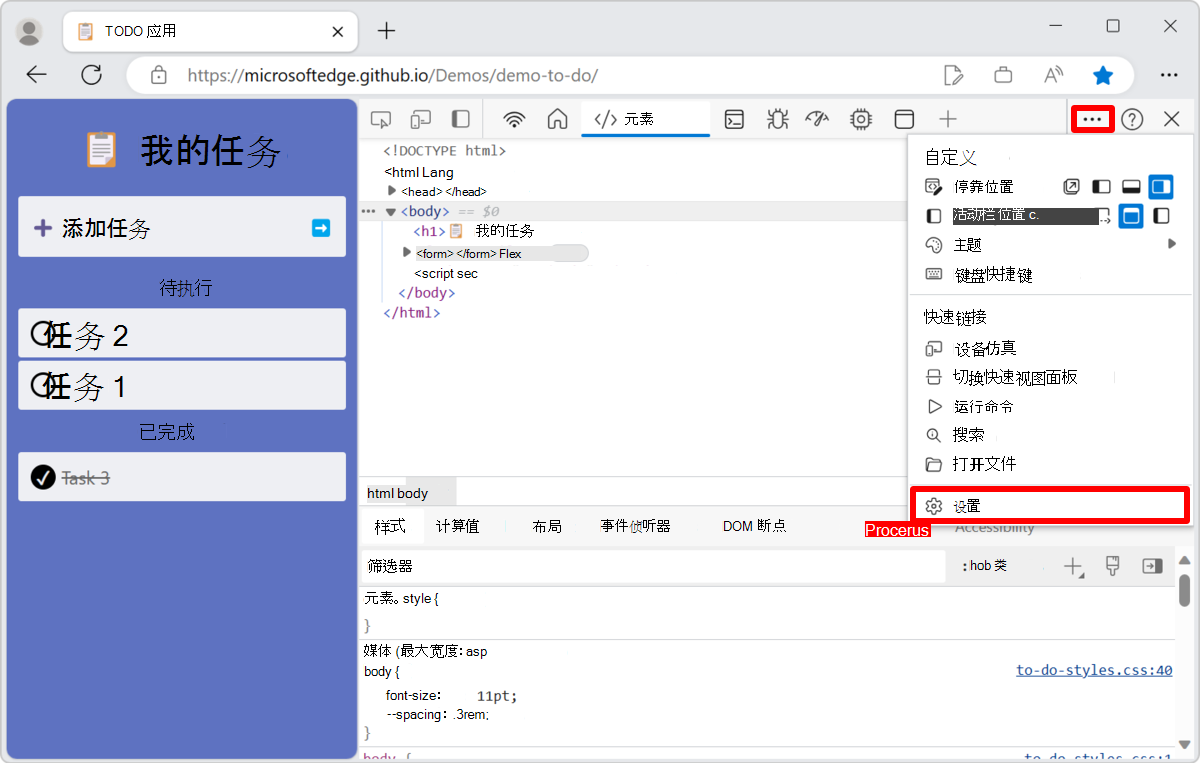
在 DevTools 中,单击“ 自定义和控制 DevTools (
 ) 按钮,然后单击 “设置 (
) 按钮,然后单击 “设置 ( ) 按钮。 或者,按 F1。
) 按钮。 或者,按 F1。
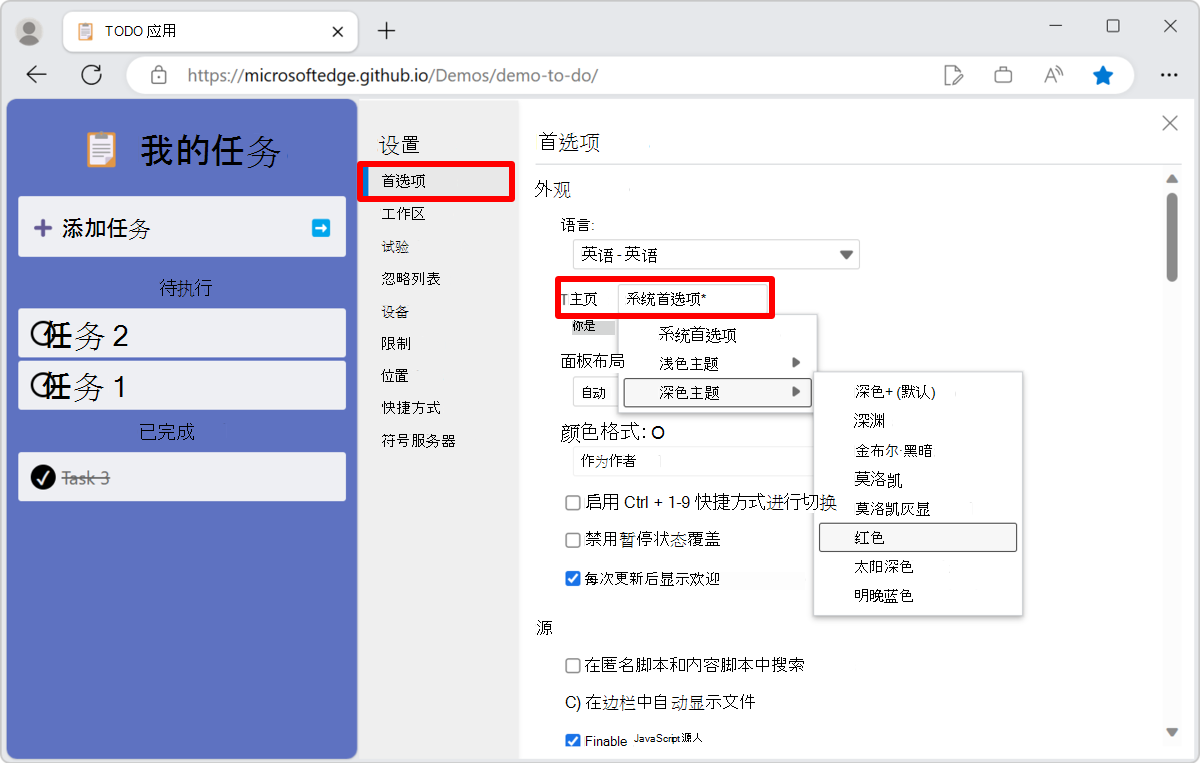
选择 “首选项”,然后在“ 外观 ”部分,从“ 主题 ”下拉列表中选择一个主题:

从命令菜单更改颜色主题
若要使用命令菜单更改应用于 DevTools 的颜色主题,请执行以下操作:
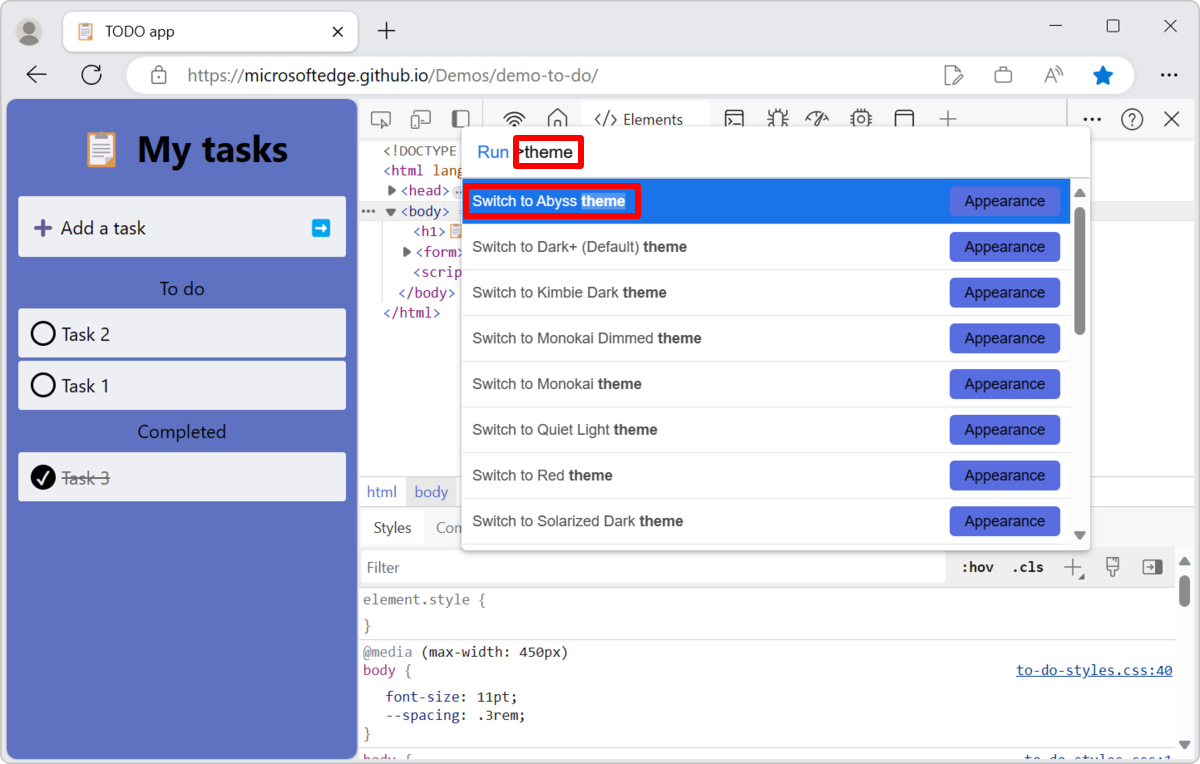
在 DevTools 中,打开命令菜单,例如按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 。
开始键入
theme,然后选择 “外观 ”命令,例如 切换到 Abyss 主题 或 切换到 Light+ (默认) 主题:

- 按 Enter 键。
另请参阅:
注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
