在 WebView2 应用中使用 Chrome DevTools 协议 (CDP)
Chrome DevTools 协议提供 API 来检测、检查、调试和分析基于Chromium的浏览器。 Chrome DevTools 协议是 Microsoft Edge DevTools 的基础。 将 Chrome DevTools 协议用于 WebView2 平台中未实现的功能。
若要在 WebView2 应用中使用 Chrome DevTools 协议 API,请执行以下操作之一:
安装和使用 Microsoft.Web.WebView2.DevToolsProtocolExtension NuGet 包 (.NET) 。
或者,运行以下方法之一:
使用 DevToolsProtocolHelper
包括 DevToolsProtocolExtension 对象 DevToolsProtocolHelper 。
Microsoft.Web.WebView2.DevToolsProtocolExtension 是 WebView2 团队创建的 NuGet 包,提供对 Chrome DevTools 协议功能的轻松访问。 以下示例介绍如何在 WebView2 控件中使用 Chrome DevTools 协议中的地理位置功能。 若要使用其他 Chrome DevTools 协议功能,可以遵循类似的模式。
步骤 1:创建网页以查找地理位置
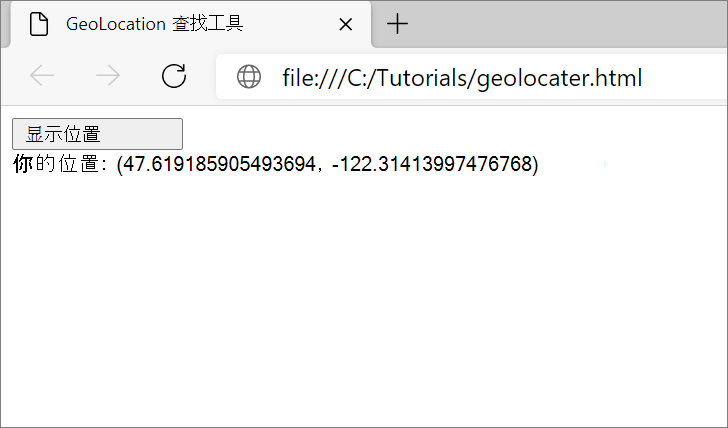
若要创建 以 HTML file 查找地理位置,请完成以下操作。
打开Visual Studio Code (或所选的 IDE) 。
创建新
.html文件。将以下代码粘贴到新
.html文件中:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>使用
.html文件名geolocation.html保存文件。打开 Microsoft Edge。
打开
geolocation.html。若要显示纬度和经度坐标,请单击“ 显示位置 ”按钮。 若要验证和比较地理位置,请将坐标复制并粘贴到 中 https://www.bing.com/maps。

步骤 2:在 WebView2 中显示 geolocation.html
若要创建 WebView2 应用,请使用入门指南或 WebView2 示例:
将 WebView2 控件的初始导航设置为
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");请确保该文件
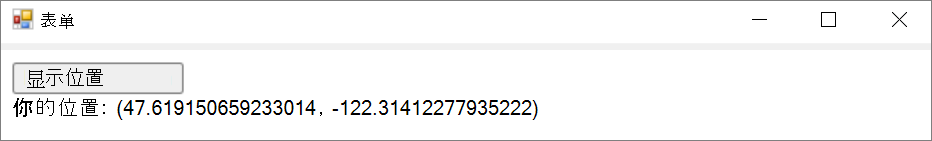
geolocation.html显示在 WebView2 控件应用中:
步骤 3:安装 DevToolsProtocolHelper NuGet 包
使用 NuGet 下载 Microsoft.Web.WebView2.DevToolsProtocolExtension。
若要安装包,请执行以下操作:
选择“ 项目>管理 NuGet 包>浏览”。
键入
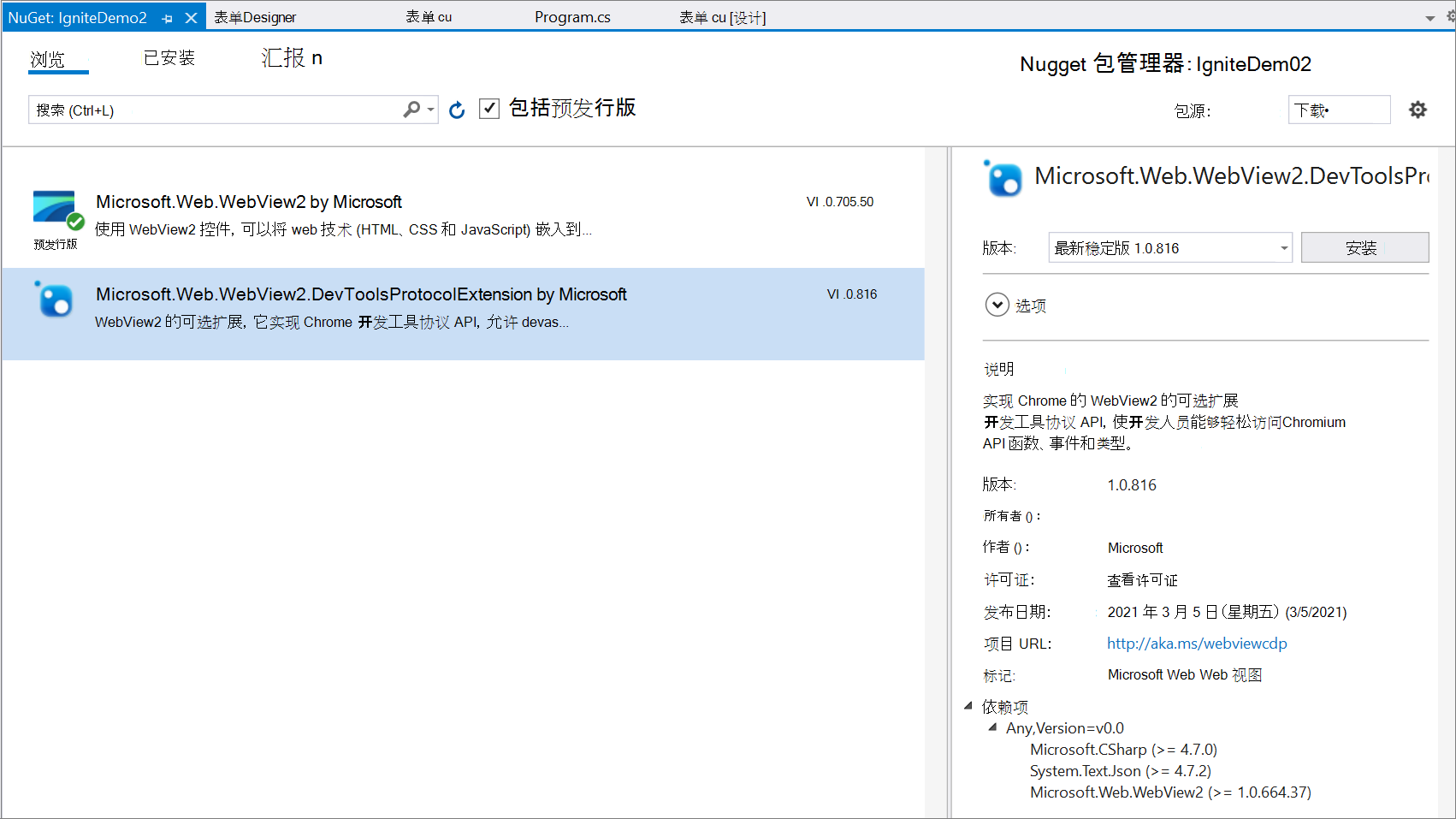
Microsoft.Web.WebView2.DevToolsProtocolExtension,然后选择 “Microsoft.Web.WebView2.DevToolsProtocolExtension>安装”。确保 Visual Studio NuGet 包管理器中显示了 Microsoft.Web.WebView2.DevToolsProtocolExtension :

步骤 4:使用 DevTools 协议帮助程序
将
DevToolsProtocolExtension命名空间添加到项目:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;实例化 对象并
DevToolsProtocolHelper导航到geolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }运行 setGeoLocationOverrideAsync 方法:
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }有关详细信息,请参阅 setGeolocationOverride。
运行应用。
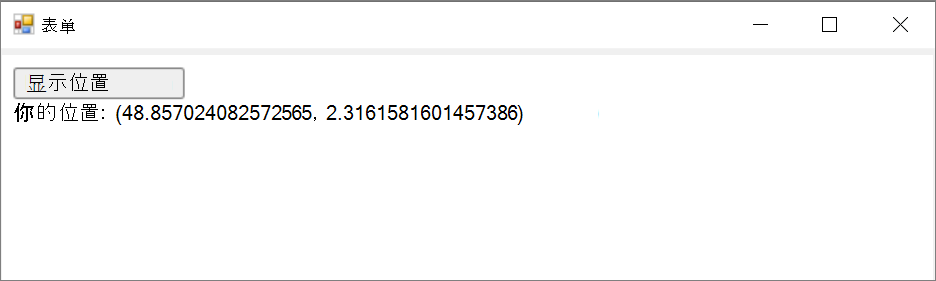
若要显示法国巴黎的坐标,请单击“ 显示位置 ”按钮:

提交 Chrome DevTools 协议的 bug 或功能请求
若要请求 WebView2 平台功能,请在 WebView2Feedback 存储库中输入新问题。
若要提交有关 Chrome DevTools 协议的 bug,请在 Chromium bug 数据库中提交 bug 报告。
Chrome DevTools 协议由 开放源代码 Chromium 项目维护,而不是由 Microsoft Edge WebView2 团队维护。
另请参阅
- Microsoft Edge DevTools 协议概述
- WebView2Samples 存储库
- WebView2 功能和 API 概述中的 Chrome DevTools 协议 (CDP)