配置深层链接
深层链接的作用是将用户直接定向到应用中的特定内容的 URL,因此无需在多个屏幕中导航。 在 Microsoft Teams 中,可以使用深层链接转到应用中的特定聊天、消息或选项卡。 还可以使用深层链接在会议期间发起新的聊天或通话和共享内容。
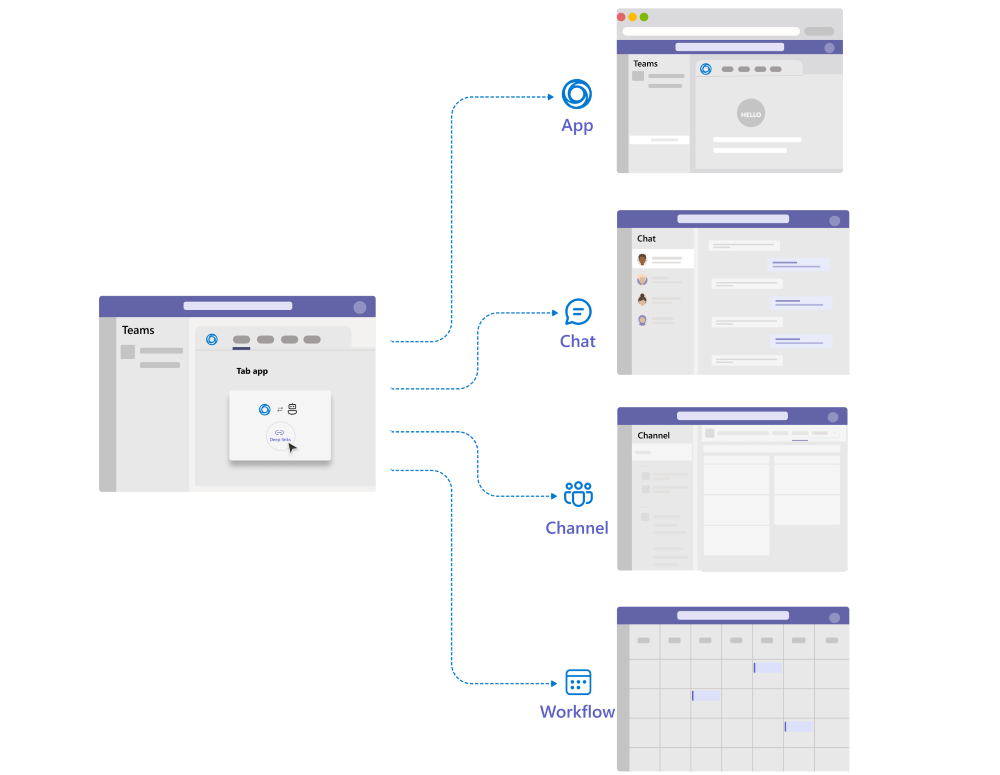
可以通过以下方式在 Teams 中使用深层链接:
- 指向应用的深层链接
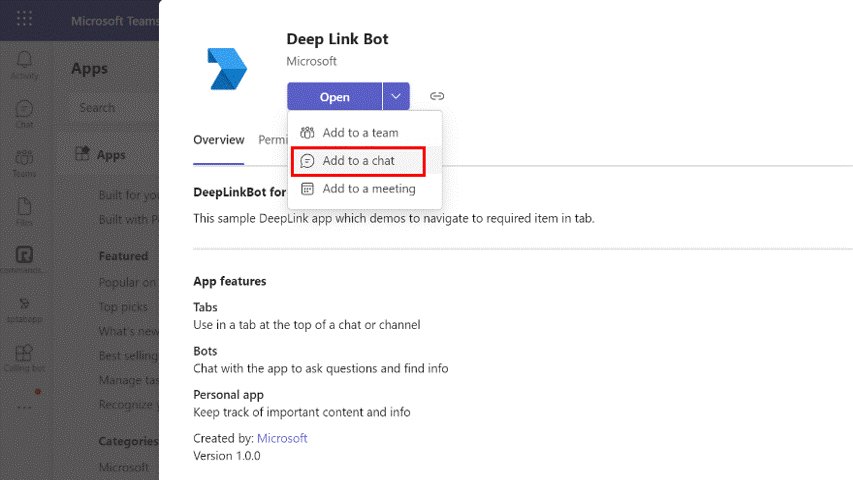
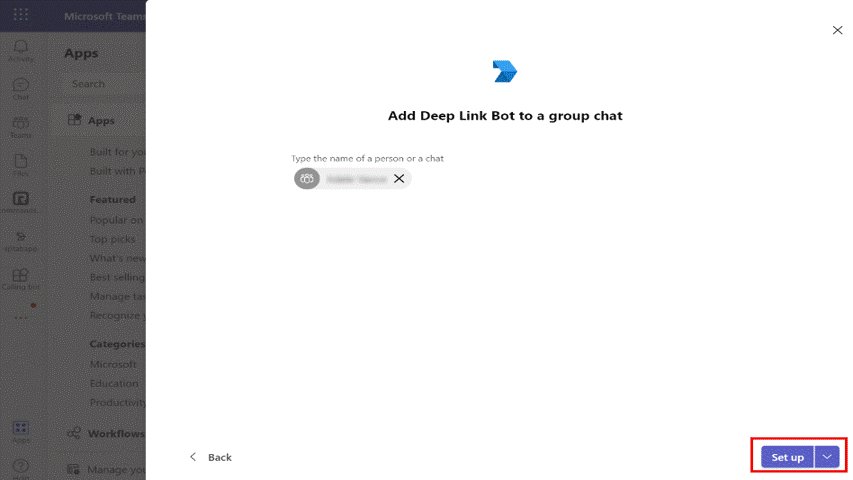
- 指向聊天的深层链接
- 指向团队和频道的深层链接
- 指向工作流的深层链接

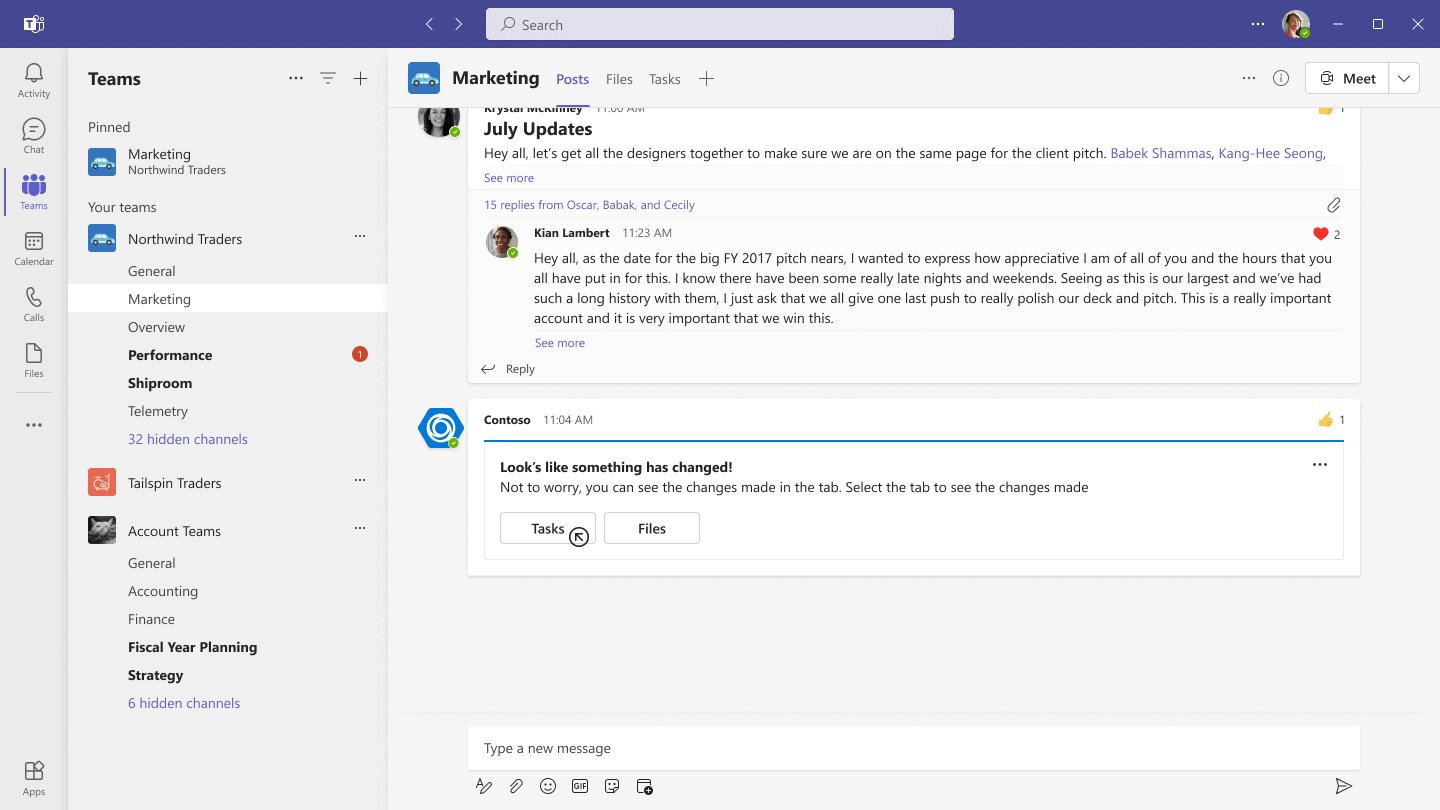
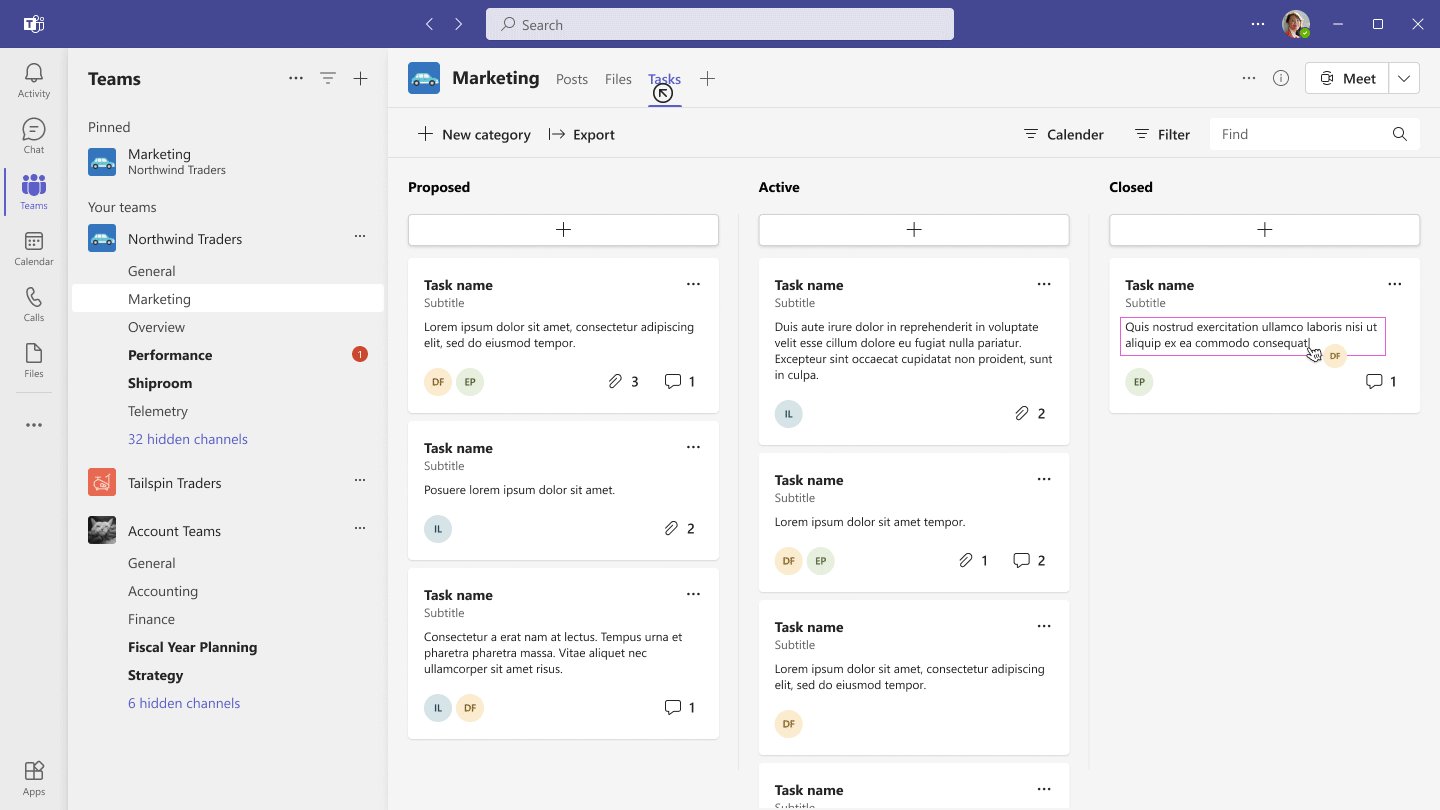
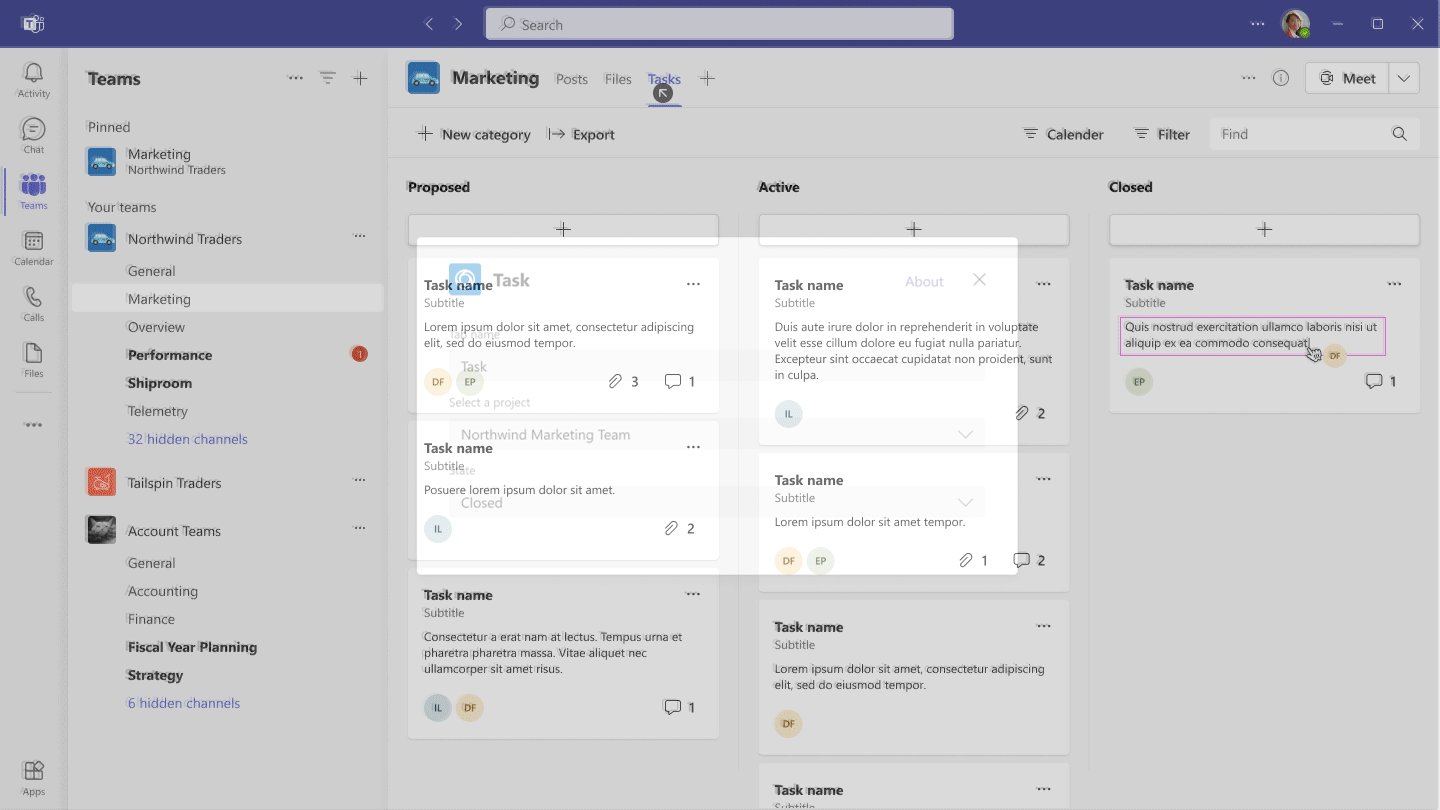
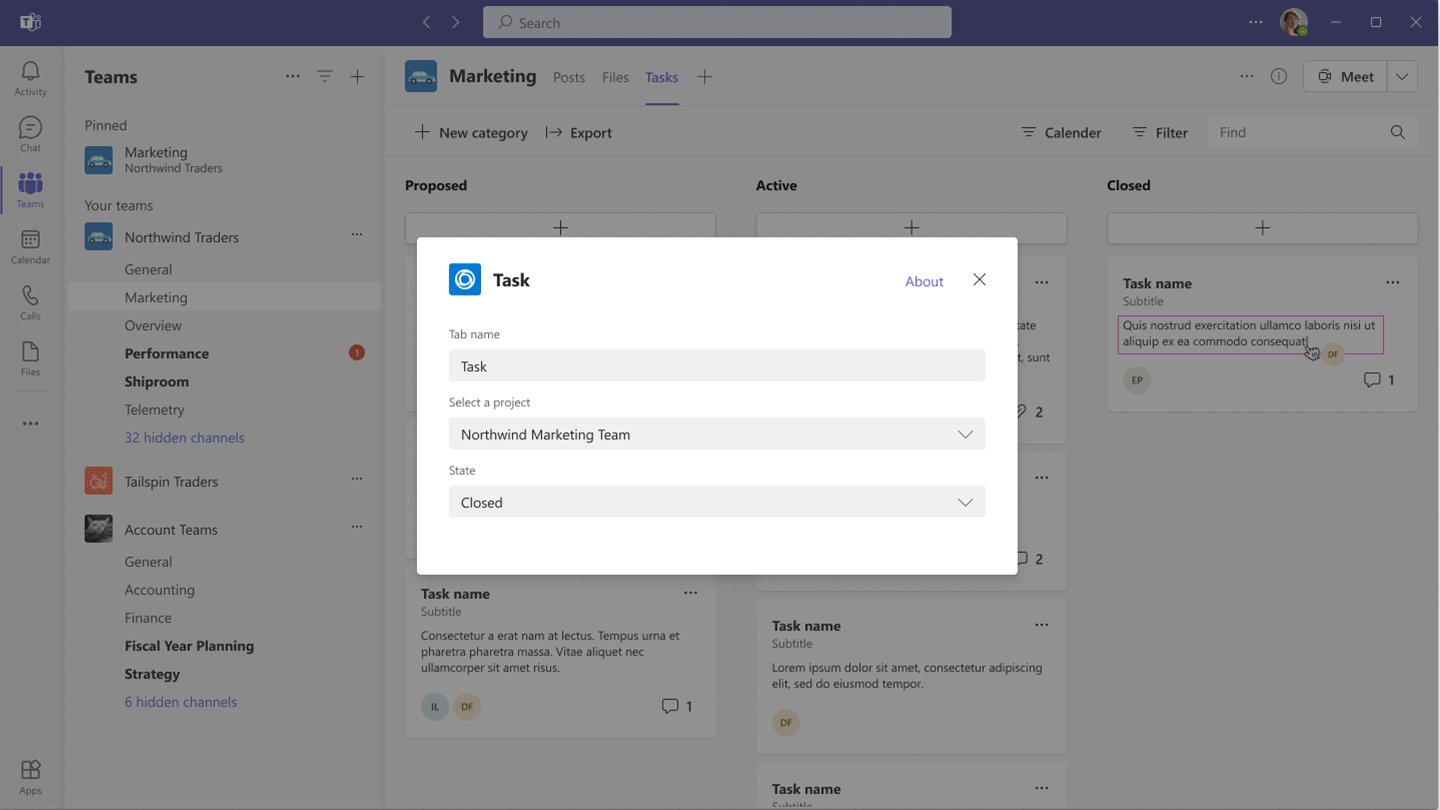
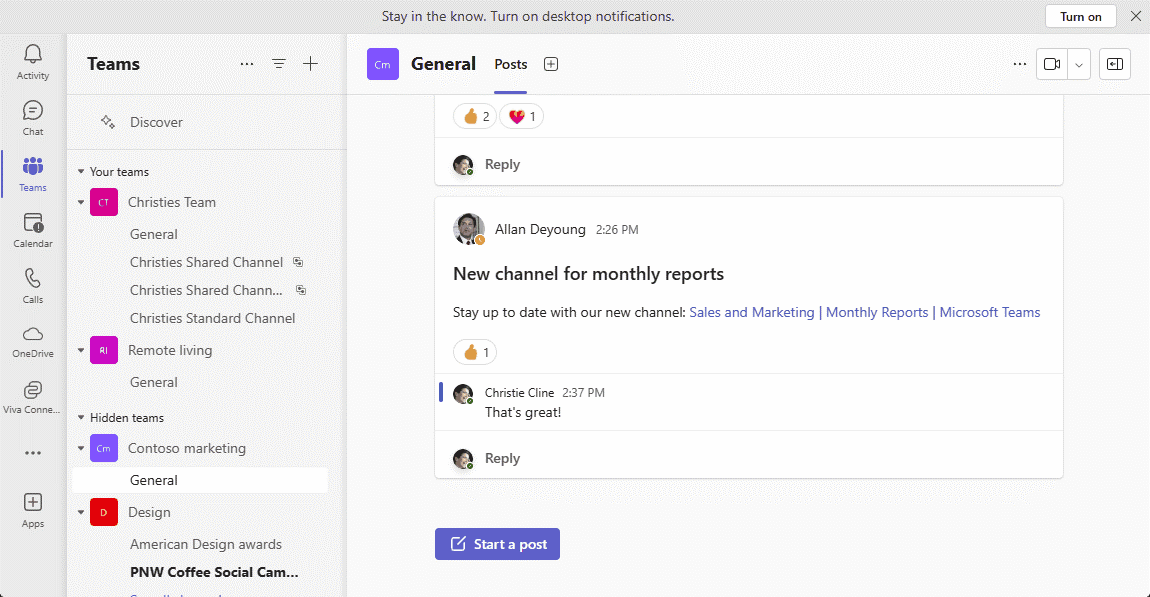
指向应用的深层链接:使用深层链接浏览选项卡中的内容并打开应用安装对话框。 例如,你的应用可以有一个机器人,用于发送通知用户重要活动的消息。 当用户选择通知时,深层链接将导航到选项卡,用户可以在其中查看有关活动的更多详细信息。
有关详细信息,请参阅 指向应用的深层链接。

指向聊天的深层链接:使用深层链接导航到频道对话、聊天消息或频道中的文件。
有关详细信息,请参阅 聊天的深层链接。

指向团队和频道的深层链接:使用深层链接导航到特定团队或频道。 有关详细信息,请参阅 指向通道的深层链接。

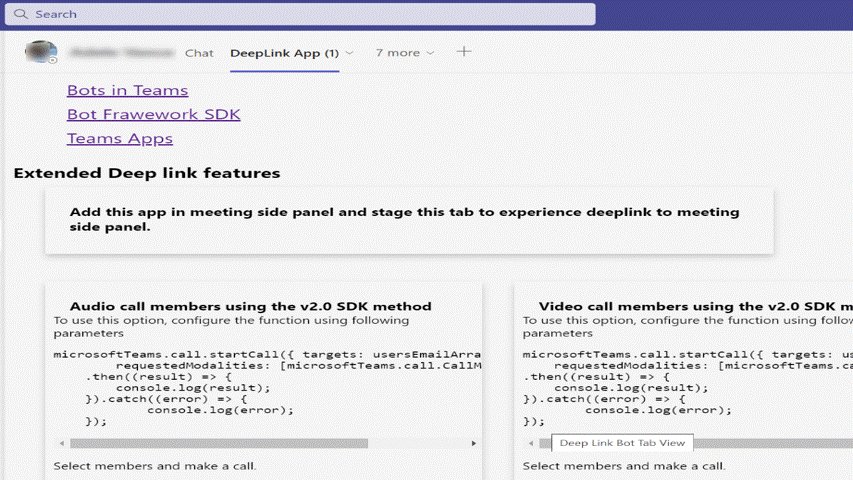
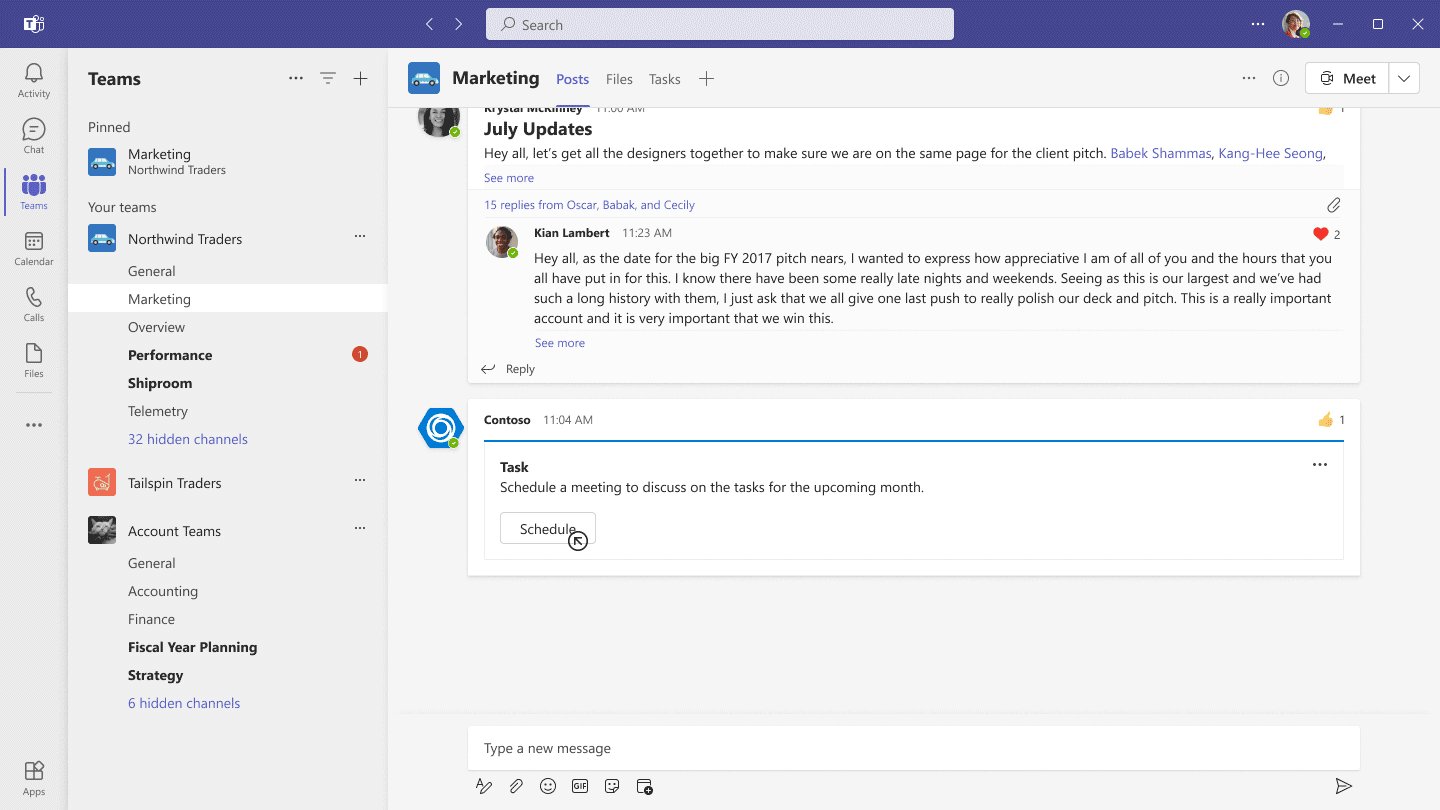
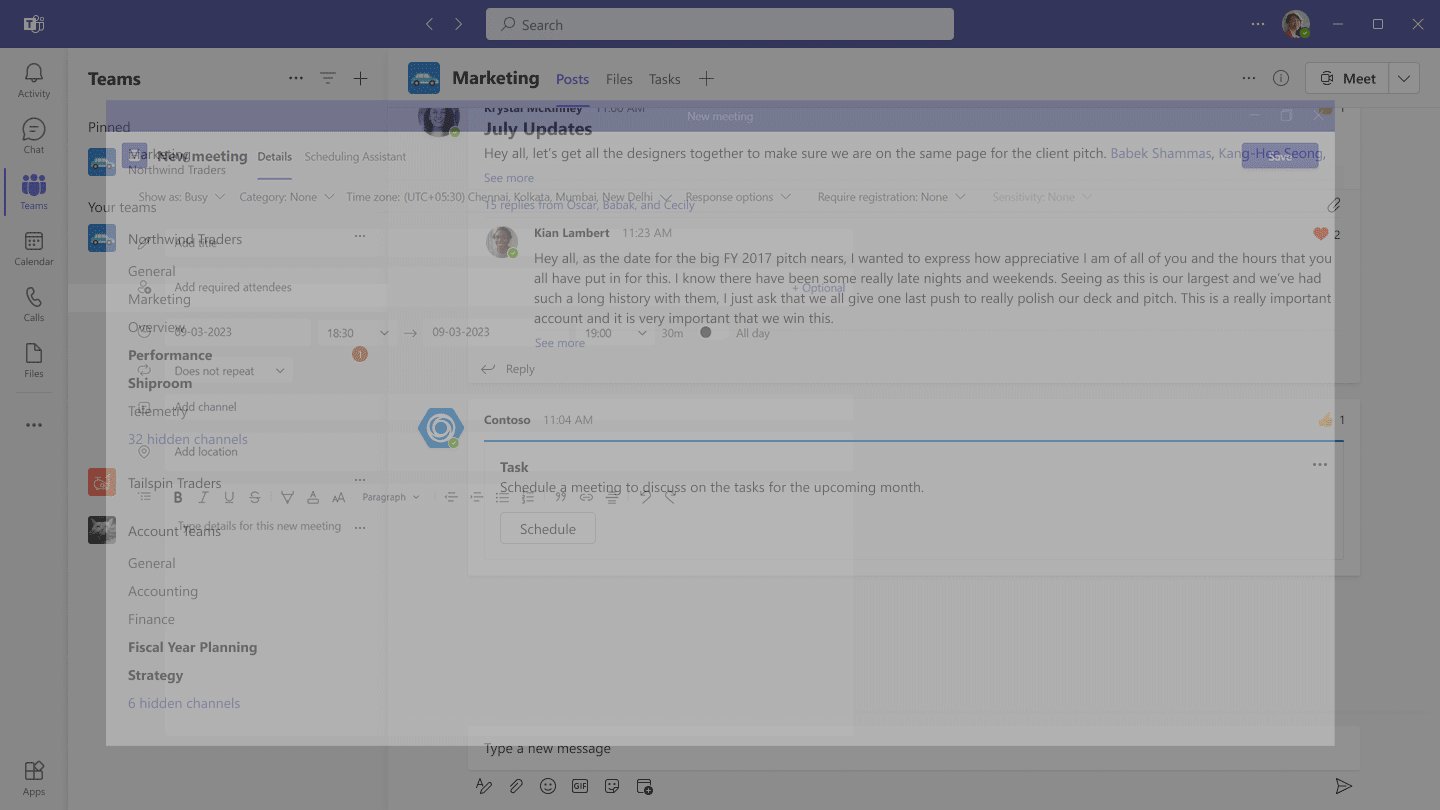
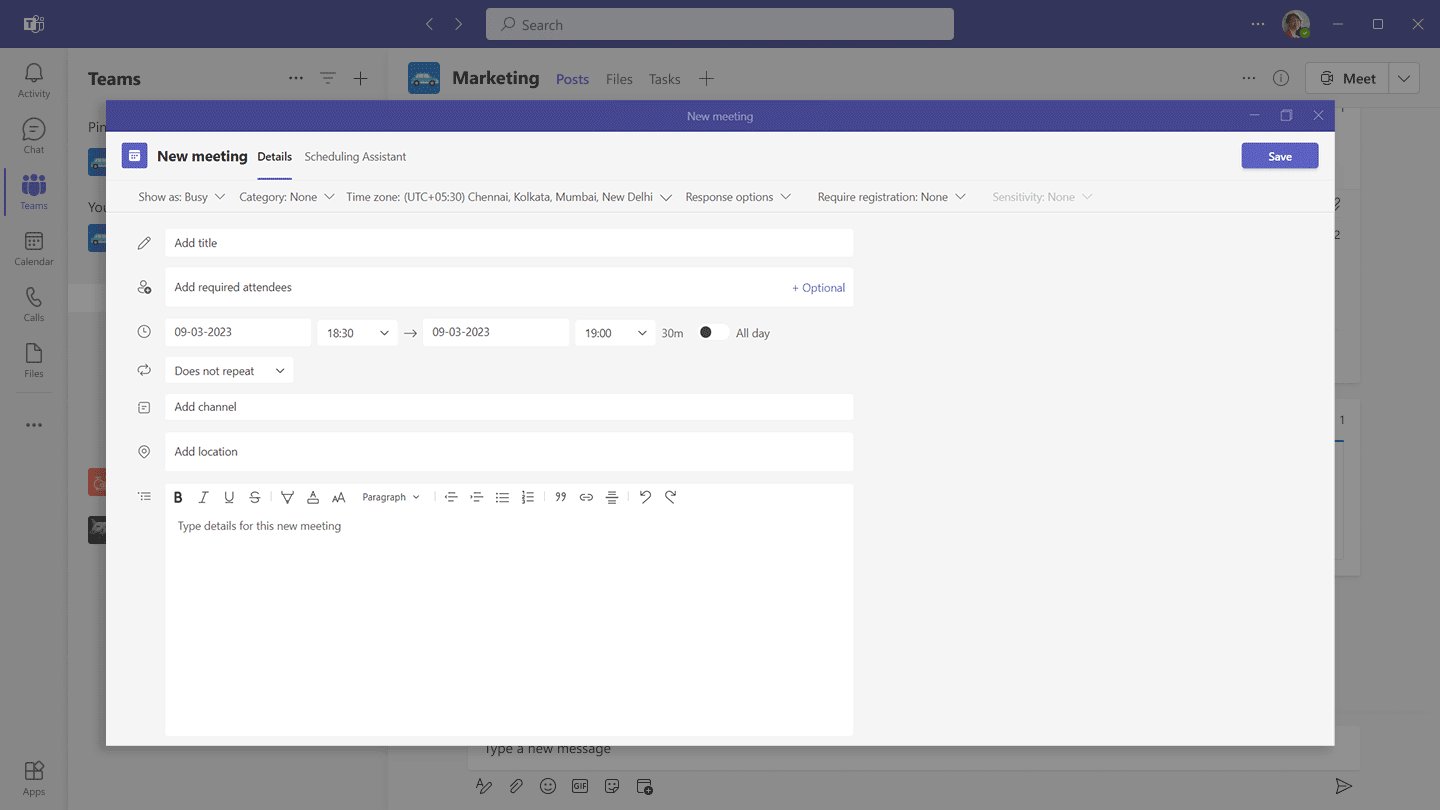
工作流的深层链接:使用深层链接创建新聊天、打开日程安排对话框或导航到音频-视频通话。 应用用户可以通过利用简化或自动化的用户任务,从改进的应用体验中受益。 这些任务包括启动新的聊天或安排会议,通过使用必要的参数预填充深层链接,使会议变得更容易。
有关详细信息,请参阅 工作流的深层链接。

可以使用 Microsoft Teams JavaScript 客户端库 (TeamsJS) 在选项卡中导航。对于导航到内容和信息或启动聊天对话框等方案,TeamsJS 类型化 API 提供了改进的体验。 建议对可能在 Outlook 或 Microsoft 365 应用中运行的 Teams 应用使用 TeamsJs 类型化 API。 它们还提供一种方法来检查主机是否支持所使用的功能。
注意
若要通过具有协议(例如 、 或 )tel:的深层链接将用户从 Teams 应用重定向到其本机体验,mailto:请通过调用 window.open 方法或使用定位点标记来target="_blank"启动新窗口中的深层webex:链接。
深层链接中的协议处理程序
Teams 深层链接支持两种类型的协议处理程序:
HTTPS:协议
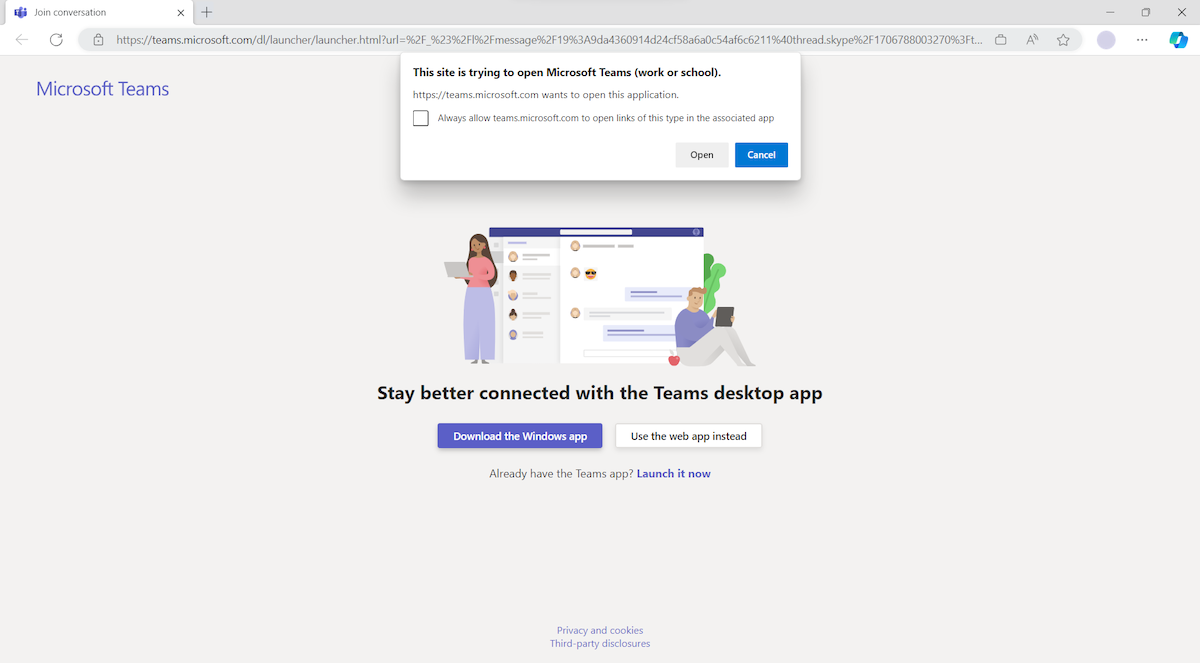
https://处理程序是大多数 URL 中的默认处理程序。 在 Teams 深层链接中使用此协议处理程序会在浏览器窗口中打开它,其中提供了三个选项:- 打开 Teams 桌面客户端中的深层链接(如果已安装)
- 下载 Teams 桌面客户端(如果尚未安装)
- 在 Teams Web 客户端中打开深层链接

注意
深层链接必须以
https://teams.microsoft.com/l/开头,以确保 Teams 正确处理它。 从浏览器地址栏复制的 Teams URL 不能作为新 Teams 客户端中的深层链接。MSTEAMS:协议
msteams://处理程序跳过浏览器中的客户端选择屏幕,直接在 Teams 桌面客户端中打开深层链接。 没有 Teams 桌面客户端的用户可能无法使用msteams://访问深层链接。 除非确定应用的用户在其设备上具有桌面客户端,否则请始终在深层链接中使用https://。警告
不要追加
msteams:到https://深层链接(例如msteams:https://teams.microsoft.com/l/call/0/0Teams)无法将此深层链接分析为有效的 URL 对象。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈