Microsoft Teams 应用的版式
本文介绍如何在应用设计中纳入标准 Teams 版式。
字体类型

Web 和桌面应用
Teams 使用 Segoe UI 进行类型渐变,以优化层次结构和可读性。
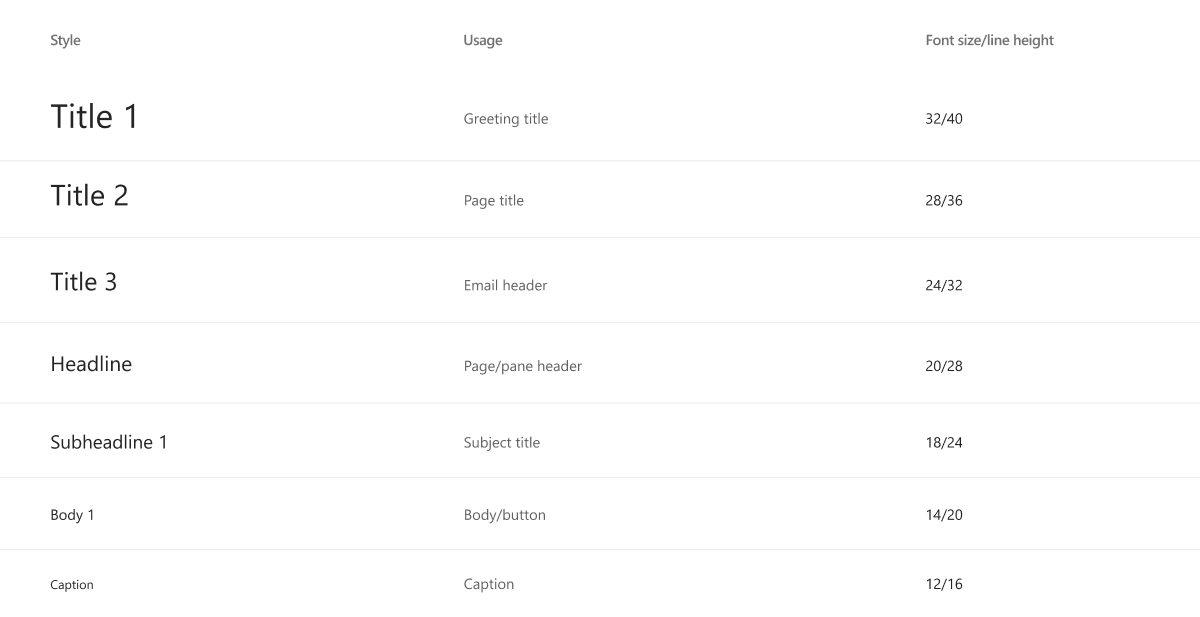
类型缩放
Teams 使用从一级标题到标题的七种样式。
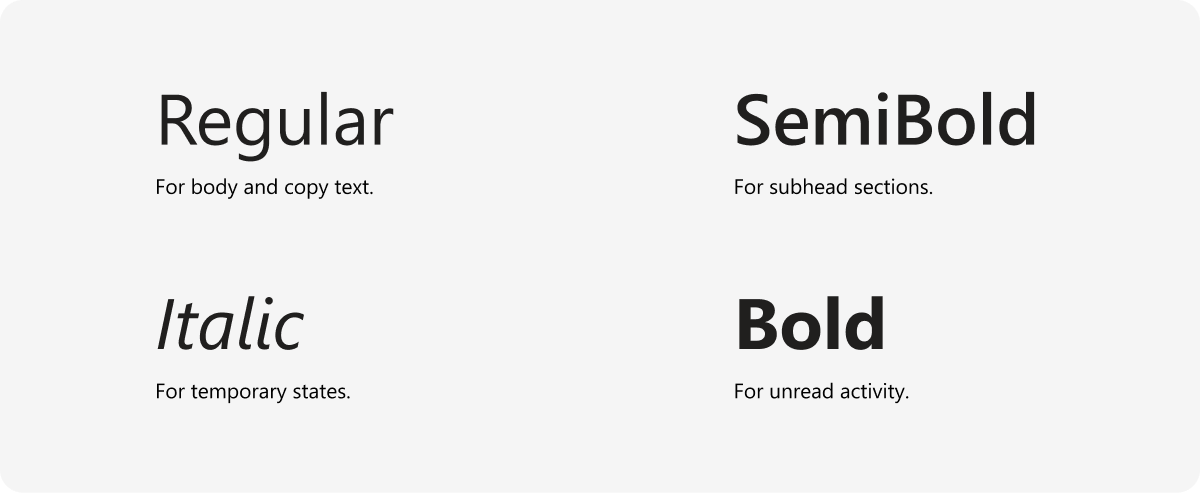
字体粗细
字体粗细用于标识特定元素和传达状态。 不要使用粗体在文本中创建层次结构。 请改用不同的灰色阴影和 SemiBold 粗细。

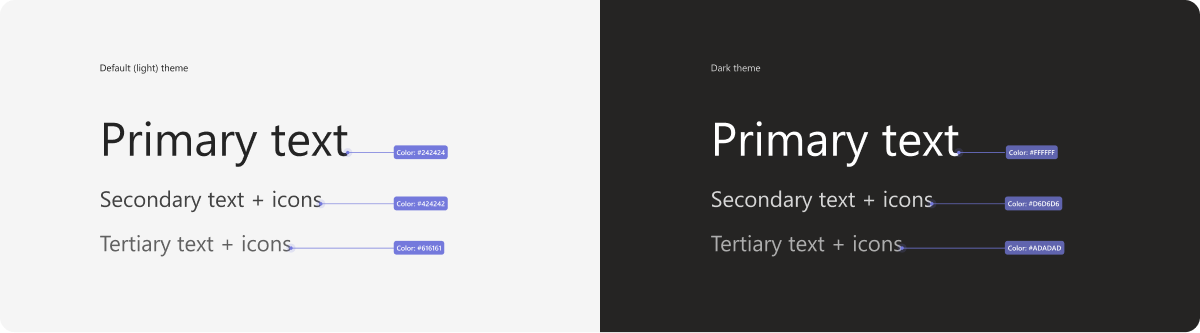
用法
使用不同的字号和粗细有助于创建层次结构并确保可读性。 但是,不要只依赖于大小和重量。 如果可能,请使用此处列出的主要、次要和三级文本颜色生成层次结构。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈