Power Apps 中的 数据表 控件
以表格格式显示一组数据。
描述
数据表 控件显示数据集,格式为控件显示的每个字段都有对应的列标题。 作为应用开发者,可以完全控制显示哪些字段和显示顺序。 与 库 控件一样,数据表 控件包含指向选定行的 Selected 属性。 因此,可以将 数据表 控件与其他控件相关联。
限制
数据表控件具有以下限制:
- 如果复制并粘贴数据表控件,且它的 Items 属性设置为包含 Filter 函数的公式,新数据表控件的 Items 属性的公式以包含 _1 后缀的字段名称结尾。 这就会导致字段名称无效,且数据表不显示任何数据。 若要解决此问题,请在复制此控件前,先确认 Filter 函数从数据源中引用的任何字段都不与数据表控件中的列同名。 如果是,请重命名数据表控件中的列。 或者,从无效的字段名称中删除 _1 后缀,以便它们与表中的名称匹配。
功能
Power Apps 在 2017 年 5 月 5 日引入了 数据表 控件。 此部分介绍了支持和不支持的功能。
现已推出
- 数据表 控件中的数据为只读。
- 数据表 控件中始终都会选择一行。
- 将 数据表 控件链接到已连接或本地数据源。
- 运行应用的同时,在 数据表 控件中调整列宽度,尽管不会保存所做的更改。
- 将 数据表 控件链接到已实现此功能的连接器(如 Microsoft Dataverse)时,将显示一组默认字段。 然后,可以根据需要显示或隐藏这些字段以及其他内容。
- 自定义列宽度和标题文本。
- 在 数据表 控件中显示超链接。
- 复制并粘贴 数据表 控件。
尚未推出
- 自定义各列的样式。
- 在 Form 控件中添加 数据表 控件。
- 更改所有行的高度。
- 在 数据表 控件中显示图像。
- 显示相关表中的字段。
- 使用内置功能按列标题对数据进行筛选和排序。
- 在 库 控件中添加 数据表 控件。
- 编辑 数据表 控件中的数据。
- 选择多行。
已知问题
- 如果在 Items 属性中使用 FirstN 函数,不会显示任何数据。
关键属性
- Items – 数据表 控件中显示的数据源。
- Selected – 数据表 控件中的选定行。
其他属性
- AutoWidth - 数据表中用于定义列宽应为自动设置还是手动设置的列属性。
- BorderColor – 数据表 控件边框颜色。
- BorderStyle – 数据表 控件边框样式。 选项包括 Solid、Dashed、Dotted 和 None。
- BorderThickness – 数据表 控件边框粗细。
- Color – 所有数据行的默认文本颜色。
- FieldDisplayName - 数据表中用于定义所选列的显示名称的列属性。
- Fill – 所有数据行的默认背景色。
- Font - 所有数据行的默认字体。
- FontWeight – 所有数据行的默认字体粗细。
- HeadingColor – 列标题的文字颜色。
- HeadingFill – 列标题的背景色。
- HeadingFont – 列标题的字体。
- HeadingFontWeight – 列标题的字体粗细。
- HeadingSize – 列标题的字号。
- Height – 数据表 控件上下边缘之间的距离。
- HoverColor – 鼠标指针指向的行的文字颜色。
- HoverFill – 鼠标指针指向的行的背景色。
- IsHyperlink - 数据表中用于定义所选列是否应该为超链接格式的列属性。
- NoDataText – 数据表 控件中没有记录可显示时向用户显示的消息。
- Order - 数据表中用于确定列相对其他列的顺序的列属性。 此顺序从左到右,第一个列顺序值为 1。
- SelectedColor – 用户选择的行的文本颜色。
- SelectedFill – 用户选择的行的背景色。
- Size – 所有数据行的默认字号。
- Text - 数据表中用于定义要在所选列内显示的数据的文本值的列属性。
- Visible – 用于确定 数据表 控件是否可见的值。
- Width – 数据表 控件左右边缘之间的距离。
- X – 数据表 控件左边缘与其父容器左边缘(如果没有父容器,则为屏幕左边缘)之间的距离。
- Y – 数据表 控件上边缘与其父容器上边缘(如果没有父容器,则为屏幕上边缘)之间的距离。
相关函数
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
示例
基本用法
创建一个空白的平板电脑应用。
在插入选项卡上,单击或点击数据表。

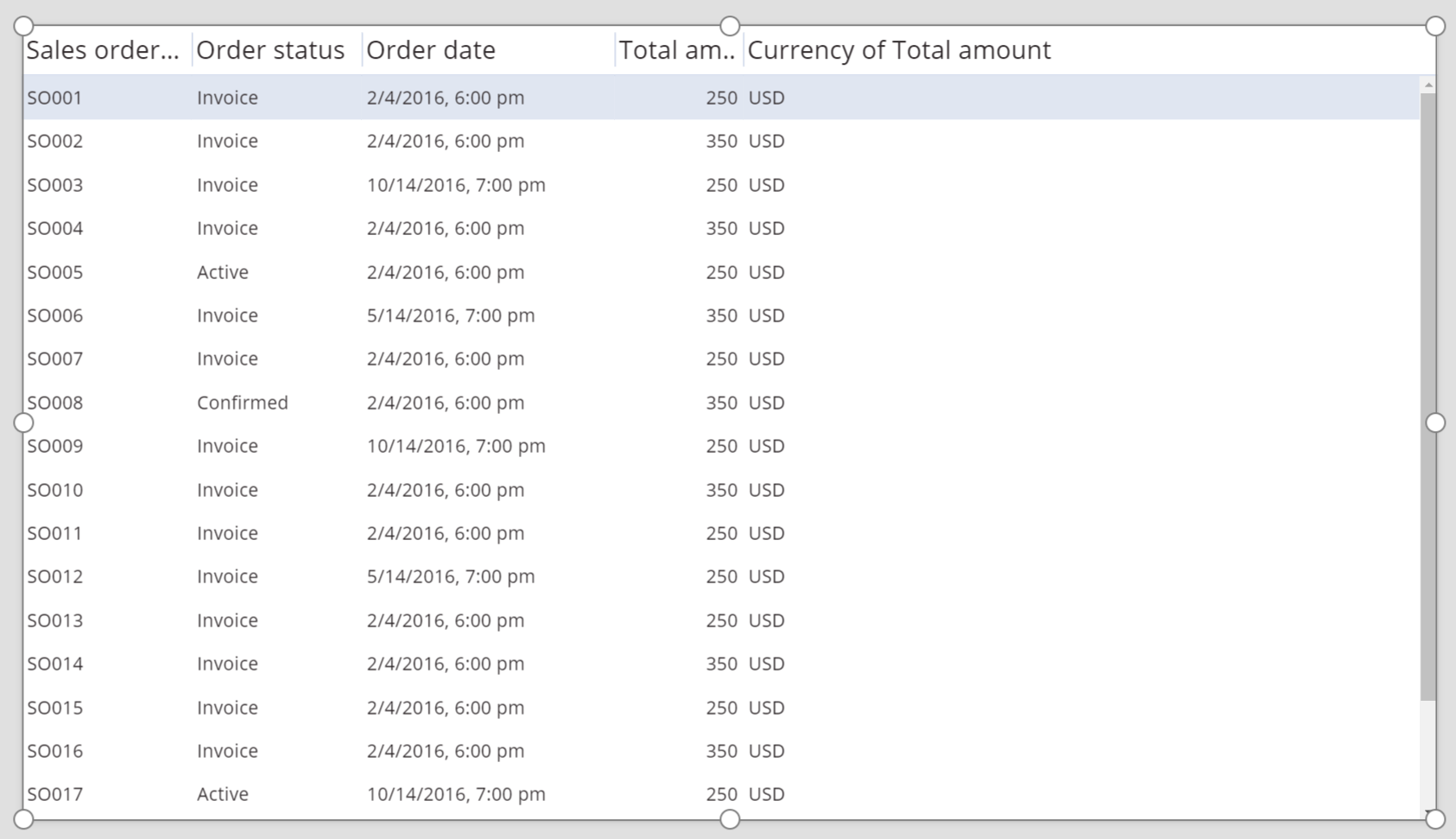
数据表 控件已添加到屏幕中。
将 数据表 控件重命名为 SalesOrderTable,再调整大小,使其全屏显示。
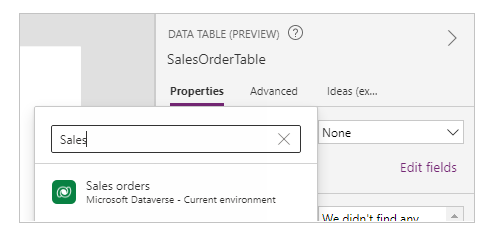
在右窗格中,选择数据源,然后选择销售订单。 如果表未列出,搜索表,然后连接到 Microsoft Dataverse。

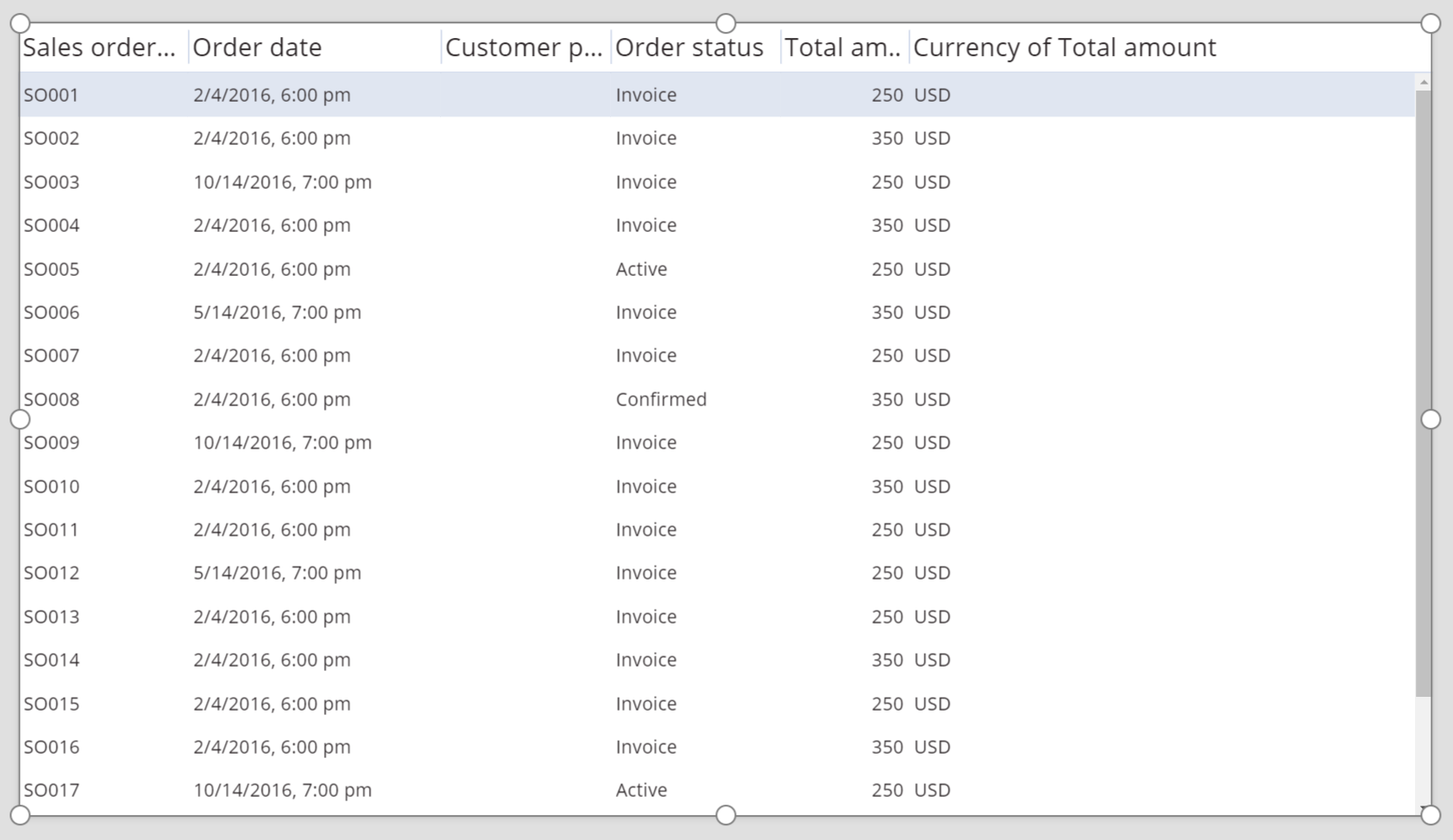
数据表 控件现在与销售订单数据源相连。 数据表 控件中会显示多个初始字段,因为我们使用的连接器支持此功能。

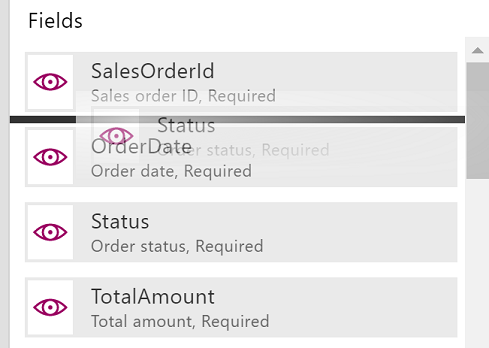
在右侧窗格中,选中或取消选中一个或多个复选框,以显示或隐藏各个字段。
例如,选中 CustomerPurchaseOrderReference 旁边的复选框可以显示此字段。
在右侧窗格中,上下拖动字段,以重新排列。

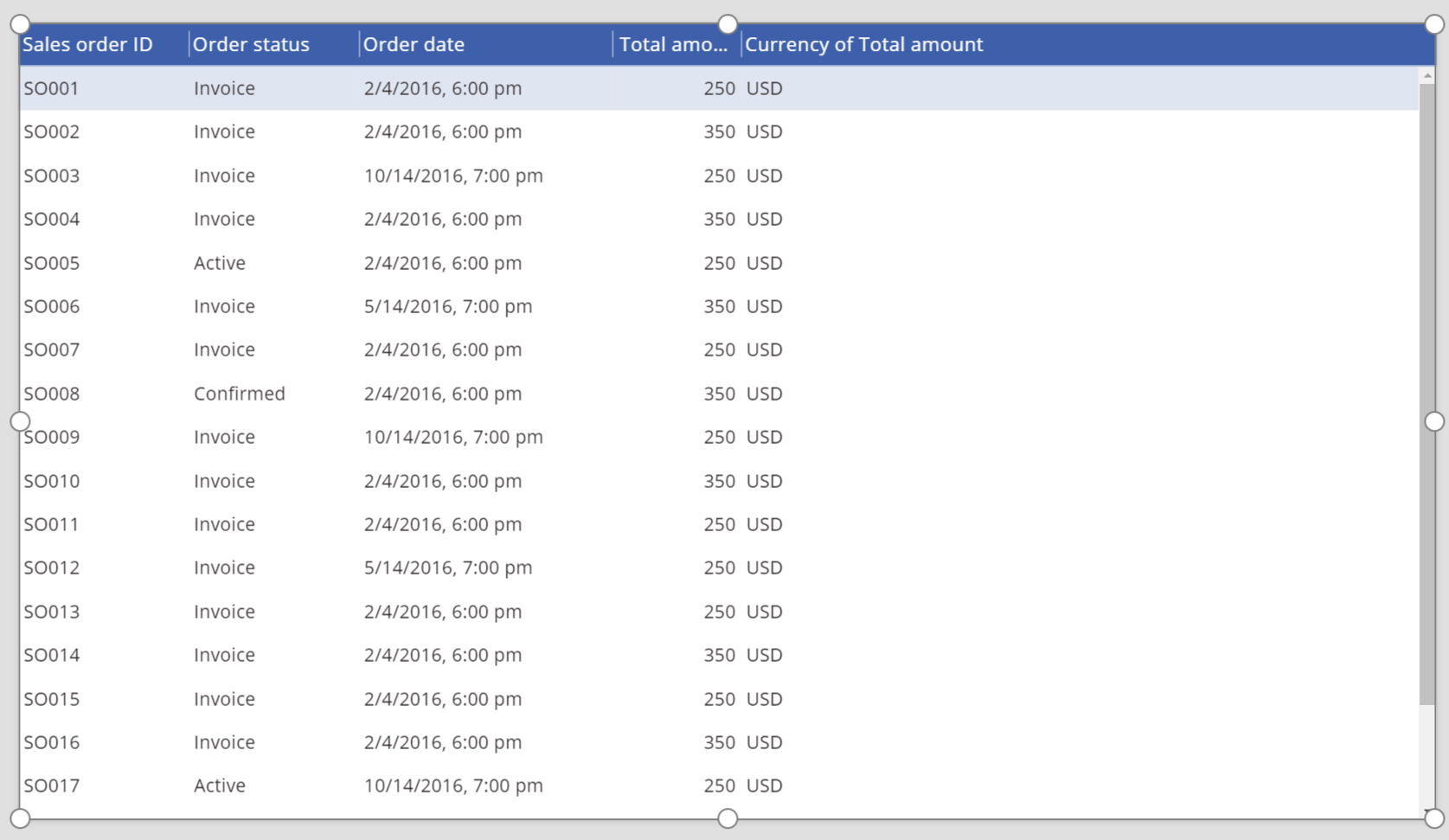
此时,SalesOrderTable 控件按所指定的顺序显示字段。

重设 数据表 控件的列标题样式
选择 数据表 控件后,单击或点击右侧窗格中的高级选项卡。
单击或点击 HeadingFill 属性字段,然后将值更改为 RGBA(62,96,170,1)。
单击或点击 HeadingColor 属性字段,再将值更改为 White。
单击或点击 HeadingSize 属性字段,然后将值更改为 14。

将 数据表 控件连接到其他控件
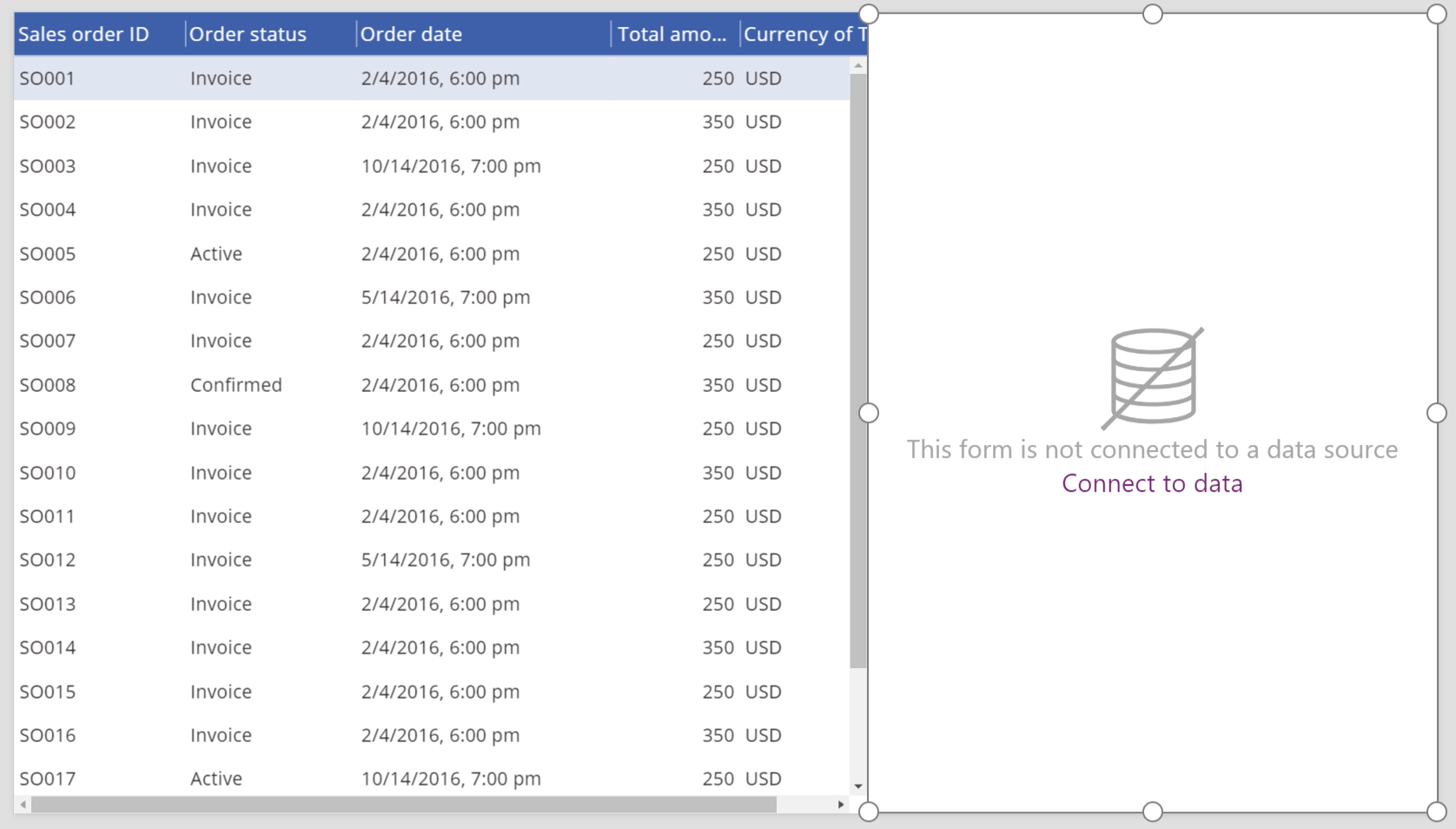
将 编辑窗体 控件添加到屏幕中。
调整 数据表 和 编辑窗体 控件大小,让 数据表 控件显示在屏幕的左侧,并让 编辑窗体 控件显示在屏幕的右侧。

选择 Form1 的同时,在右侧窗格中将列数更改为 1。
将 Form1 与销售订单数据源连接。
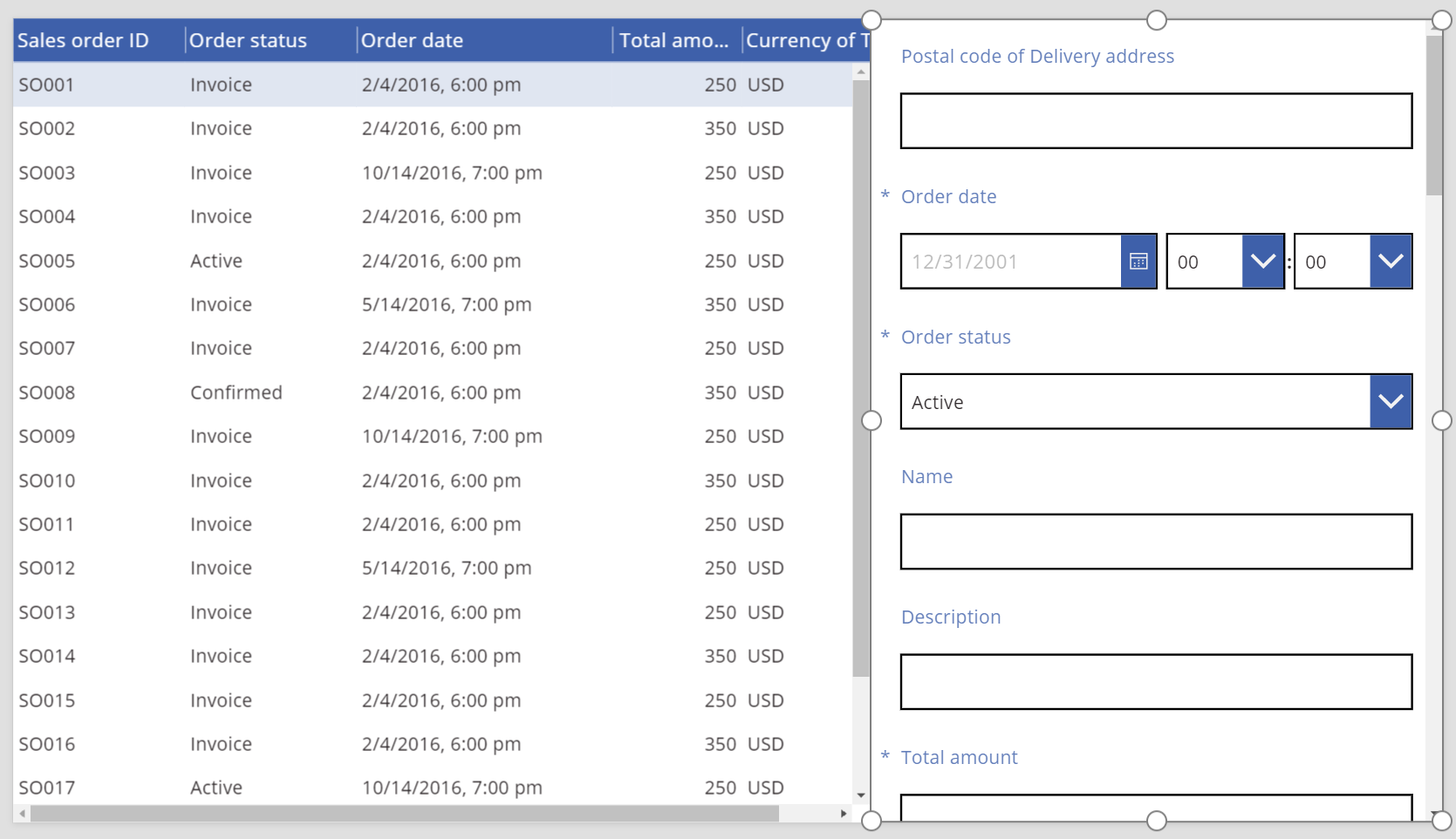
Form1 中将显示多个初始字段。

在右侧窗格中,单击或点击高级选项卡。
将 Form1 的 Item 属性设置为 SalesOrderTable.Selected。
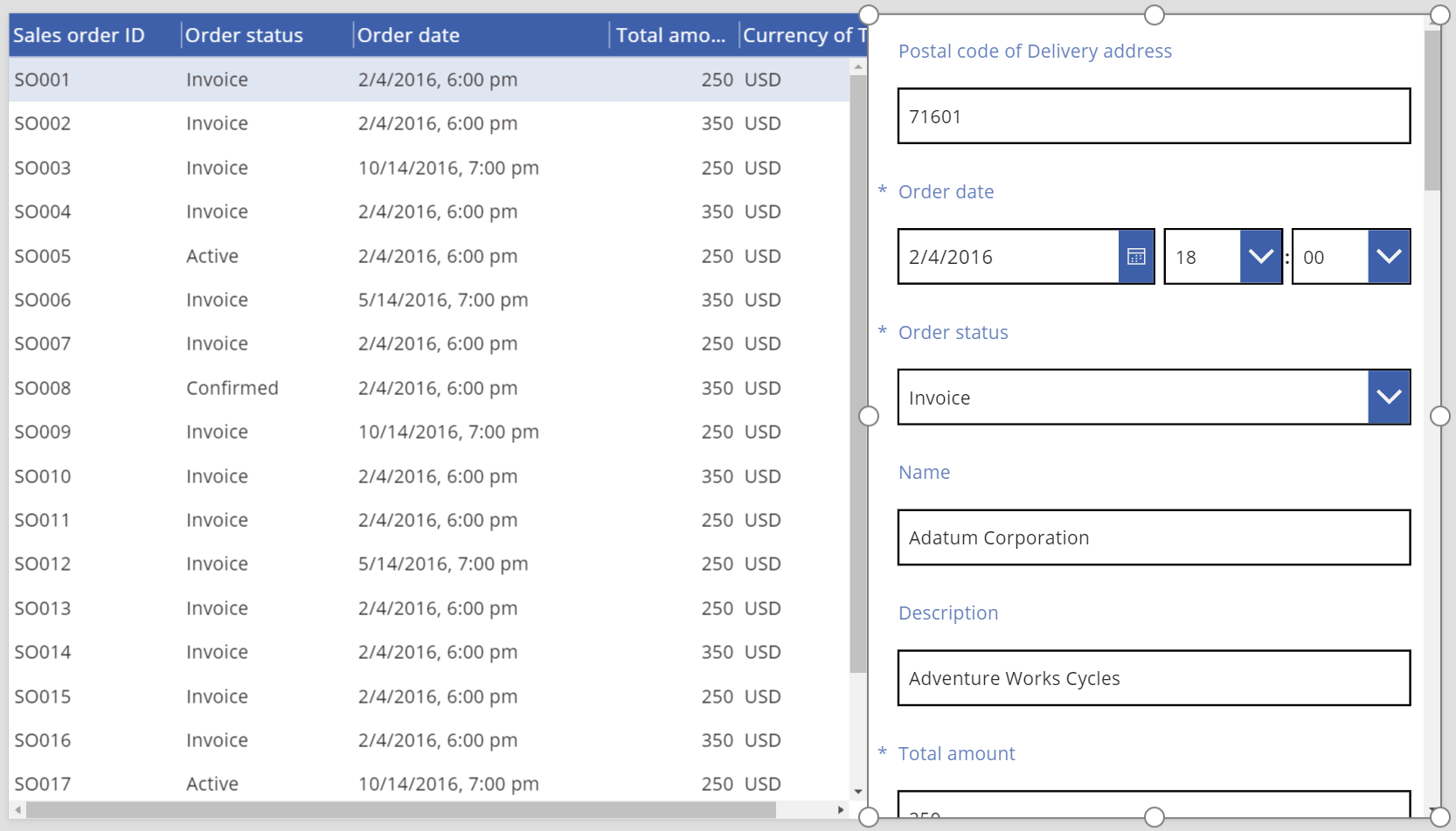
此时,Form1 显示 数据表 控件中选定行的相关信息。

辅助功能准则
颜色对比度
在以下项之间必须有足够的颜色对比度:
- Color 和 Fill
- HeadingColor 和 HeadingFill
- SelectedColor 和 SelectedFill
- HoverColor 和 HoverFill
这是除标准颜色对比度以外的要求。
屏幕阅读器支持
- NoDataText 必须存在。