创建具有 地址输入 和 map 控件的应用
在许多情况下,用户需要在应用中输入地址。 过去,一直有多个捕获每个地址元素的字段,用户会在这些字段中提供街道地址、城市和邮政编码,并选择省/市/自治区。 输入地址可能令人沮丧并且容易出错,尤其是在移动场景中。
地址输入 控件在用户键入时向用户提供动态地址建议。 此控件使用模糊匹配逻辑推荐多个潜在地址匹配项,用户可以从这些匹配项中进行选择,从而更快、更轻松地输入准确的地址。
此控件将返回结构化数据形式的地址,并允许应用程序提取城市、街道、自治市甚至是纬度和经度等信息。 数据采用与许多区域和国际地址格式兼容的格式。
若要使用该控件,您需要为环境启用地理空间服务。
观看此视频,了解如何使用 地址输入 控件:
观看此视频,了解如何使用 map 控件:
在本文中,我们将学习如何在画布应用中使用 地址输入 控件。
先决条件
要完成本课程,您需要一个具有 Microsoft Dataverse 数据库的 Power Apps 环境。 如果尚未拥有许可证,可以注册 Power Apps 开发人员计划,或使用 Power Apps 试用版。
创建试用环境
Power Apps 中的环境是存储、管理和共享您组织的业务数据、应用、聊天机器人和流的空间。 还充当容器来隔离可能具有不同角色、安全要求或目标受众的应用。
每个环境都可以具有一个 Dataverse 数据库。
为确保您拥有完成本课程所需的内容,我们将创建一个包括 Dataverse 数据库的新环境。 这是一个 30 天的试用版,将在 30 天后结束,但如果您要保留该环境,您可以升级到沙盒环境或生产环境。
我们将创建一个试用环境,其中将包括 Dataverse 数据库以及本主题中使用的示例数据。
在 Web 浏览器中转到 Power Platform 管理中心。
选择环境。
选择新建。
输入名称,例如“Dataverse 试用版”。
针对环境类型选择试用。
将创建数据库切换为是。
选择下一步。

将部署示例应用和数据切换为是。
选择保存。
现在,将创建试用环境,包括 Dataverse 数据库以及 Dataverse 表中的示例数据。
为环境启用地理空间服务
在画布应用中使用地理空间服务之前,管理员必须允许访问我们要在其中创建应用的环境的适用功能。
若要了解如何在环境中启用地理空间服务,请参阅为环境启用地理空间功能。
生成画布应用
我们将首选创建一个应用,然后创建一个要在此应用中使用的标题控件,以在不同屏幕上标准化标题外观。
选择插入 > 新屏幕 > 可滚动以添加新屏幕。

将标签文本更改为“新建帐户”。

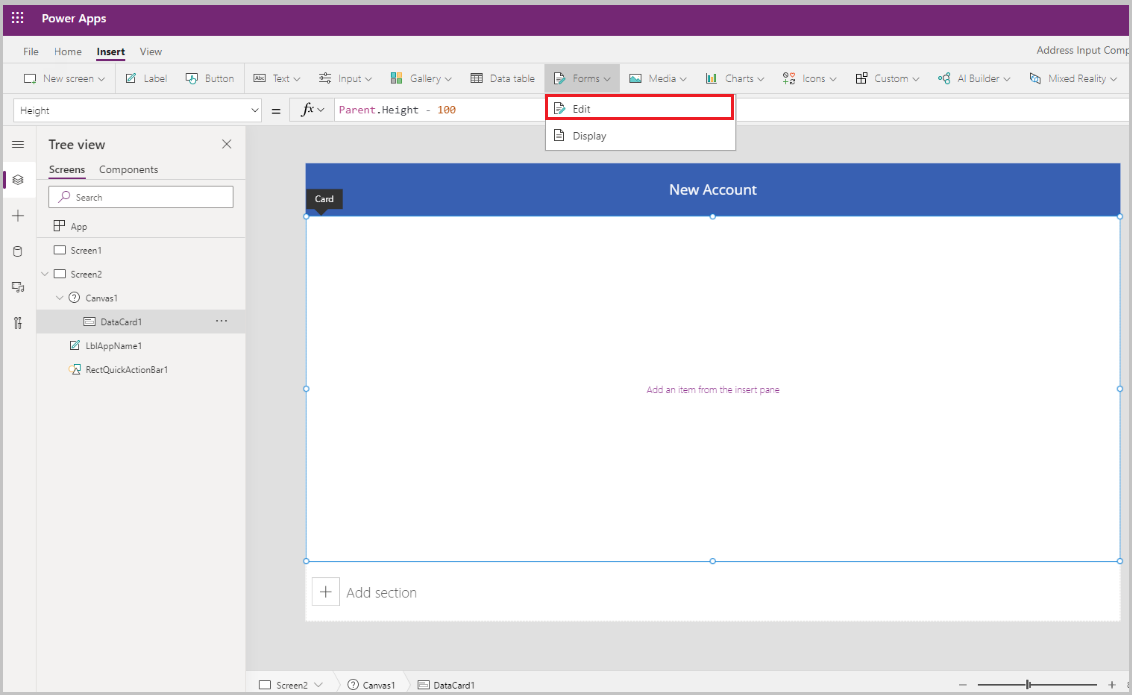
选择插入 > 窗体 > 编辑以向屏幕添加一个窗体。

此时会添加窗体控件

更新窗体的以下属性:
属性 值 Data source Accounts Columns 2 DefaultMode FormMode.New选择字段旁边的编辑以向窗体添加更多字段,然后选择以下地址字段:
- 地址 1:街道 1
- 地址 1:城市
- 地址 1:省/市/自治区
- 地址 1:邮政编码
- 地址 1:国家/地区
- 地址 1:纬度
- 地址 1:经度

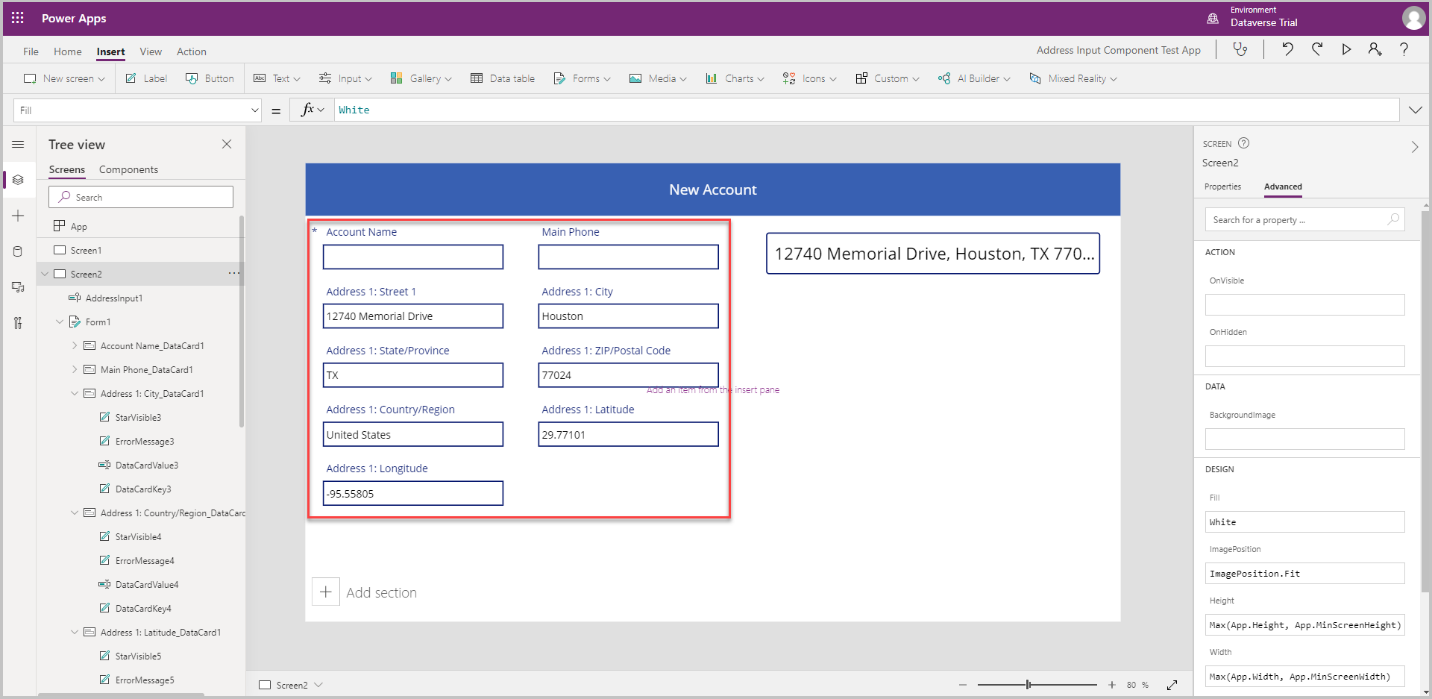
调整字段的顺序,如下所示。

地址输入 控件
在此部分中,我们将向应用添加 地址输入 控件。
选择插入 > 输入 > 地址输入 以将控件添加到屏幕中。

将控件移到屏幕的右上方。

配置 地址输入 控件的属性
在本节中,我们将进行回顾,并在必要时设置地址控件的各种属性。 有一些 地址输入 控件特定的属性。

| 属性 | 描述 |
|---|---|
| 搜索结果限制 | 控件显示的建议地址数。 在此示例中,我们已将其设置为 5,因此搜索中显示的地址不会超过 5 个。 |
| 在半径内搜索 | 控件是否应该推荐纬度和经度的用户定义半径内的地址。 在此示例中,我们已经将其设置为是。 |
| 纬度 | 用于地理偏移地址建议的中心点的纬度。 需要打开在半径内搜索。 在此示例中,我们将其设置为公式 Location.Latitude 以返回当前位置的纬度。 |
| 经度 | 用于地理偏移地址建议的中心点的经度。 需要打开在半径内搜索。 在此示例中,我们将其设置为公式 Location.Longitude 以返回当前位置的纬度。 |
| 半径 | 围绕纬度和经度限制地址建议的半径(以米为单位)。 在半径内搜索需要打开。 在此示例中,我们已经将其设置为 100000。 |
| 语言 | 返回地址建议所使用的语言。 我们将其保留为默认值 -“英语(美国)”。 |
| Country set | 以逗号分隔的国家/地区列表,用于将地址建议限制为 ISO 3166 alpha-2 国家/地区代码。 示例:"US"、"FR"、"KW"。 在此示例中,我们已经将其设置为 US。 |
配置 地址输入 控件的输出属性
当用户在应用内与控件交互时,该控件会输出各种属性。 您可以在其他控件中使用这些输出或自定义体验。
下表列出了可用的输出属性。
| 属性 | 描述 |
|---|---|
| UserInput | 用户在输入框中键入的文本。 |
| SelectedLatitude | 输入字段中用户选定地址的纬度。 |
| SelectedLongitude | 输入字段中用户选定地址的经度。 |
| SearchResultJson | 以 JSON 格式字符串的形式显示的搜索结果(基于 UserInput 属性)。 |
| FreeformAddress | 从建议地址列表中选择的地址。 |
| LocalName | 一个地址控件,代表为寻址目的将多个可寻址对象分组的地理区域或地区的名称,而无需成为管理单位。 |
| PostalCode | 邮政编码。 |
| ExtendedPostalCode | 扩展的邮政编码。 |
| CountryCode | 国家/地区代码。 |
| 国家/地区 | 国家/地区。 |
| CountryCodeISO3 | ISO alpha-3 格式的国家/地区代码。 |
| CountrySubdivisionName | 国家/地区分部名称。 |
| StreetName | 街道名称。 |
| StreetNumber | 街道编号。 |
| 自治市 | 自治市。 |
| MunicipalitySubdivision | 自治市分部。 |
| CountryTertiarySubdivision | 国家/地区第三分部。 |
| CountrySecondarySubdivision | 国家/地区第二分部。 |
| CountrySubdivision | 国家/地区分部。 |
当您运行应用并开始键入地址时,它将显示与输入的值匹配且位于当前位置 100,000 米范围内的地址。 此外,请注意,当您开始键入地址时,系统一次显示的地址建议不会超过五个。

使用上述控件,我们将捕获窗体地址字段中的地址以创建新客户。 此步骤非常有用,因此用户不必分别键入每个地址元素。
我们将数据卡值设置为地址输入中的相应属性值。
提示
数据卡的默认值可能已锁定。 若要将其解锁,请选择数据卡并转至高级属性,然后选择解锁以更改属性。

| 数据卡 | 值 |
|---|---|
| 地址 1:街道 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| 地址 1:城市 | AddressInput1.Municipality |
| 地址 1:省/市/自治区 | AddressInput1.CountrySubdivision |
| 地址 1:邮政编码 | AddressInput1.PostalCode |
| 地址 1:国家/地区数据卡 | AddressInput1.Country |
| 地址 1:纬度 | AddressInput1.SelectedLatitude |
| 地址 1:经度 | AddressInput1.SelectedLongitude |
地址 1:街道 1 数据卡示例:

在 地址输入 控件中选择地址后,所有地址字段将填充窗体。

地图控件
在本节中,我们将了解如何在应用上添加地图控件以在地图上显示所选位置。
添加 地图 控件之前,需要创建一个集合以从地址输入中捕获地址 - 此集合将用作地图的数据源。
在 地址输入 控件的 OnAddressSelect 属性中,输入以下公式以创建一个捕获地址数据的集合。
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
选择 地址输入 控件之外的区域,然后选择插入 > 媒体 > 地图,以将 地图 控件添加到屏幕中。

选择集合作为数据源。

将地图移到地址输入部分下方。

配置地图控件的属性
在本节中,我们将进行回顾,并在必要时设置地图控件的各种属性。
下表列出了可用的属性。
| 属性 | 描述 |
|---|---|
| Data source(Items) | 列出一组将在地图加载时在地图上显示为地图图钉的预定义经度和纬度的数据源(表)。 使用 ItemAddresses、ItemLongitudes、ItemLatitudes 和 ItemLabels 映射数据中的每个列。 |
| Use default location | 地图是否在用户设置的默认位置初始化。 |
| Default longitude | 启用使用默认位置后,地图加载后将转到的经度。 |
| Default latitude | 启用使用默认位置后,地图加载后将转到的纬度。 |
| Default zoom level | 启用使用默认位置后,地图加载后将设置的缩放级别。 |
| Show current location | 地图是否应显示用户的当前位置。 |
| Current location latitude | 启用了显示当前位置时用户当前位置的纬度。 |
| Current location longitude | 启用了显示当前位置时用户当前位置的经度。 |
| Satellite view | 地图的样式是卫星视图还是道路视图。 |
| Cluster pins | 地图图钉是否聚集。 |
| Zoom control | 是否在地图上显示缩放控件。 |
| Compass control | 是否在地图上显示罗盘控件。 |
| Pitch control | 是否在地图上显示间距控件。 |
| Pin color | 图钉的颜色。 |
| ItemsLabels | Items 中的一列,包含要用作图钉标签的字符串。 |
| ItemsAddresses | Items 中的一列,包含表示图钉位置的字符串。 |
| ItemsLongitudes | 数据源中表中列的名称,其浮点数字表示图钉的经度位置。 |
| ItemsLatitudes | 数据源中表中列的名称,其浮点数字表示图钉的纬度位置。 |
| ItemsColors | 图钉的颜色。 |
| ItemsIcons | 图钉的图标。 |
| Items | 数据源中表的名称,此表包含要使用图钉在地图上绘制的所有记录。 每行必须有每一行的标签、经度和纬度条目。 |
| OnMapClick | 选择任意位置时,地图的响应方式。 |
| OnSelect | 选择地图图钉时应用的响应方式。 |
| OnLoad | 地图加载完毕时应用的响应方式。 |
| OnItemsChange | 地图图钉更改时应用的响应方式。 |
| Show info cards | 信息卡是否显示在地图图钉上。 |
| Show shapes | Shapes_Items 中的形状是否显示在地图上。 |
| Show shape labels | 标签是否显示在地图的形状上。 |
| Enable shape drawing | 是否在地图上显示绘图工具控件。 |
| Enable shape deleting and label editing | 是否可以删除形状并在地图上编辑其标签。 |
| Shapes_Items | 数据源中表的名称,此表包含要在地图中显示为形状的 GeoJSON 对象的所有记录。 |
| ShapeGeoJSONObjects | 数据源的表中的列名称,具有表示形状的 GeoJSON 对象的字符串。 |
| ShapeLabels | Shapes_Items 中的列,具有要用作形状的标签的字符串。 |
| ShapeColors | 形状的颜色。 |
| OnShapeSelected | 选中地图上的形状时,应用的响应方式。 |
| OnShapeCreated | 在地图上创建形状时,应用的响应方式。 |
| OnShapeEdited | 编辑地图上的形状时,应用的响应方式。 |
| OnShapeDeleted | 删除地图上的形状时,应用的响应方式。 |
配置地图控件的输出属性
当用户在应用内与地图控件交互时,该控件会输出各种属性。 您可以在其他控件中使用这些输出或自定义体验。
下表列出了可用的输出属性。
| 属性 | 描述 |
|---|---|
| CenterLocation | 地图的作为 .Latitude 或 .Longitude 的中心位置。 输出将是一个整数。 例如,调用 Map1.CenterLocation.Latitude 将输出单个整数(例如 "47.60357")。 |
| Selected | 地图上的所选图钉。 |
| SelectedItems | 地图上所选群集的一个或多个选定图钉。 |
| GeocodedItems | 地图上图钉的地理编码位置。 |
| ClickedLocation | 地图上作为 .Latitude 或 .Longitude 的最后点击的位置。 |
| Shapes_Selected | Shapes_Items 中所选形状的记录。 |
| Shapes_SelectedItems | Shapes_Items 中所选重叠形状的记录。 |
| SelectedShape | 地图上具有 .Perimeter 和 .Area 的所选形状。 |
| DeletedShape | 地图上具有 .Perimeter 和 .Area 的上次删除的形状。 |
| GeoJSON | 地图上采用功能集合 GeoJSON 格式的形状列表。 |
为了在地址输入中输入的地址上放置图钉,我们将使用我们在 OnAddressSelect 属性上创建的集合,并在地图控件中使用它。
| 属性 | 值 |
|---|---|
| Items | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

可以根据位置图钉自定义图钉的一些属性,说明如下:
ItemsColors - 要将图钉的颜色更新为对每个位置使用不同的颜色,请向集合颜色:红色添加一列,并在 地图 控件的 ItemsColors 数据属性中使用该列。
ItemsLabels - 要将图钉标签更新为显示每个位置的地址的其他标签,请向集合 Label:AddressInput1.FreeformAddress 中添加一列,并在 地图 控件的 ItemsLabels 数据属性中使用此列。
ItemsIcons - 要更改每个位置的图钉图标,请向集合中添加一列,并在 地图 控件的 ItemsIcons 数据属性中使用该列。 在本示例中,我们将添加公式为
Icon: triangle的三角形图标。提示
有关图标的完整列表,请转到图像模板的列表。
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
将这些属性添加到集合后,转到地图控件的高级选项卡,并更新 ItemsColors、ItemsLabels 和 ItemsIcons 属性。

在预览模式下运行应用以进行测试。 地图用三角形图标显示在地址输入中选择的位置,地址在地图上显示为标签。
