当您自动化 Web 应用程序和网页时,您可能需要了解特定元素的确切位置和大小。
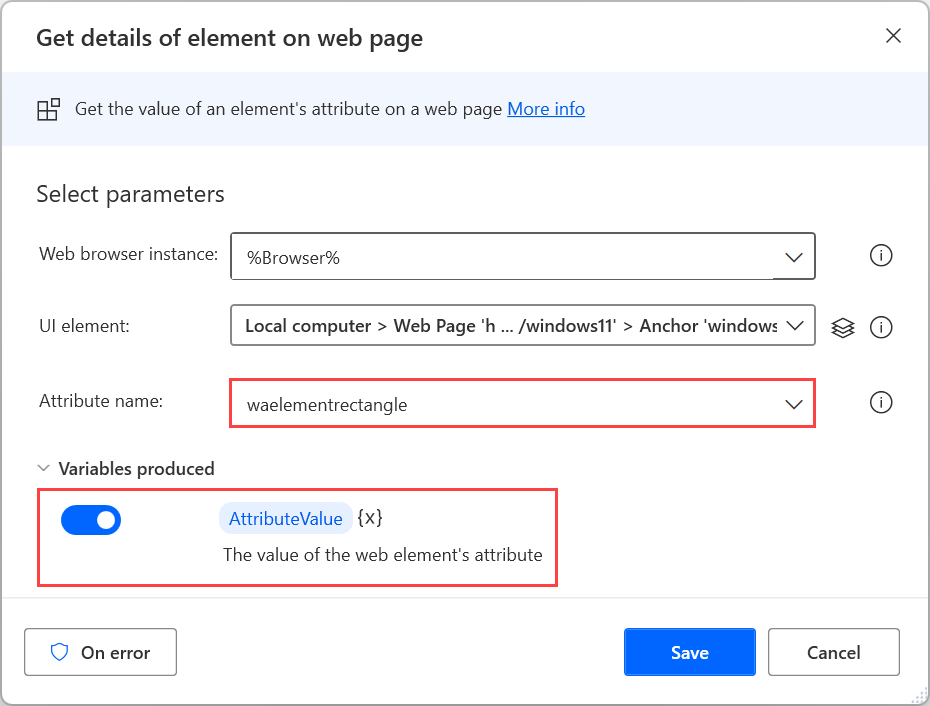
若要检索此信息,请创建浏览器实例并部署获取网页上的元素的详细信息操作。 在操作的属性中,将属性名称选项设置为 waelementrectangle。 该操作将检索的值存储在名为 AttributeValue 的文本变量中。
备注
获取网页上的元素的详细信息操作需要一个 UI 元素,用于指定从中检索选定属性的 Web 元素。 您可以在使用 UI 元素进行自动化中查找有关 UI 元素的详细信息。

在检索 AttributeValue 文本值后,您必须将其拆分为单独的值并将其转换为数字。
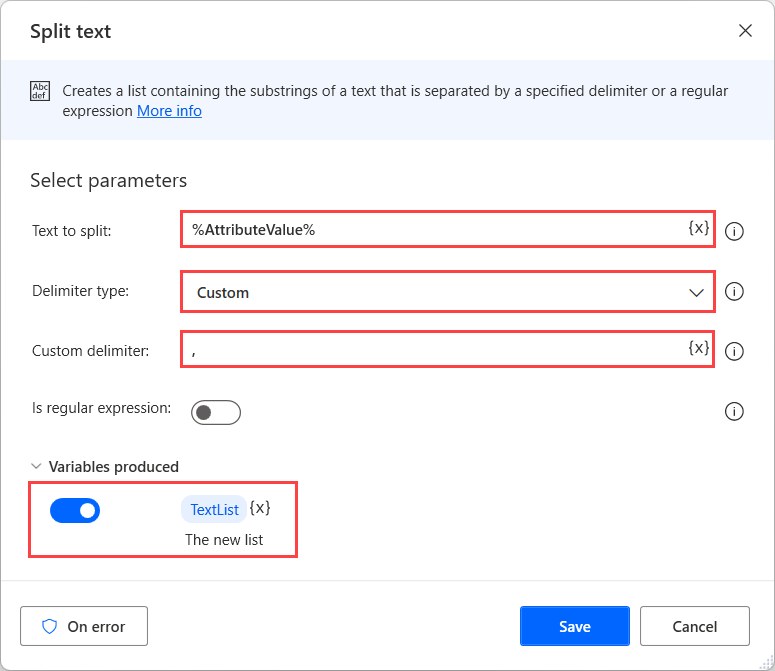
若要拆分文本值,请部署拆分文本操作,并使用逗号字符 (,) 作为分隔符分隔值。 分隔的值存储在名为 TextList 的列表变量中。

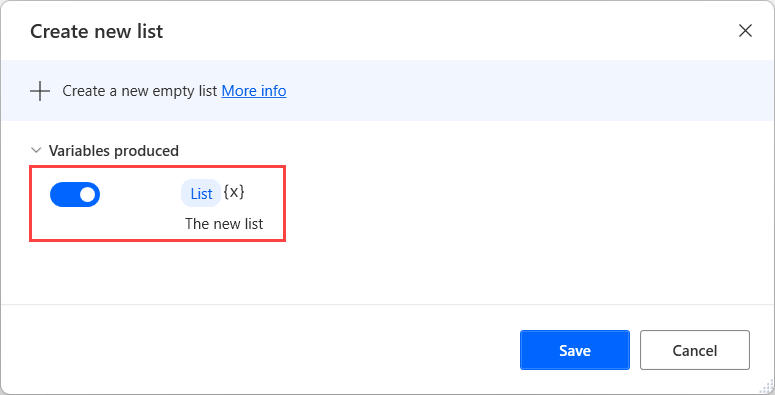
在将文本转换为数字之前,按照以下步骤使用创建新列表操作创建一个列表,以存储转换的数字。

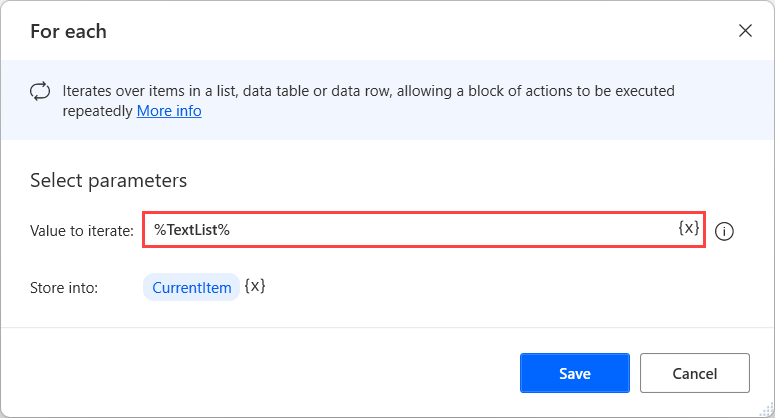
若要单独访问 TextList 的每个项,请打开对于每个循环。

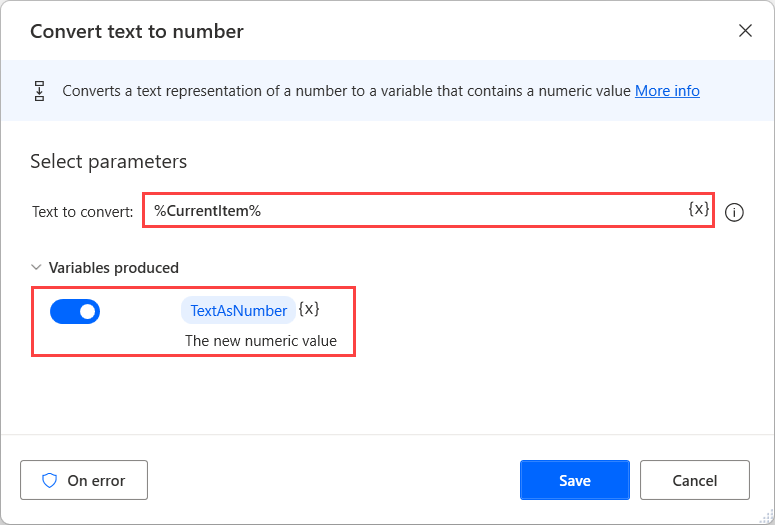
在循环中,使用将文本转换为数字操作以将循环的当前文本项转换为数字。

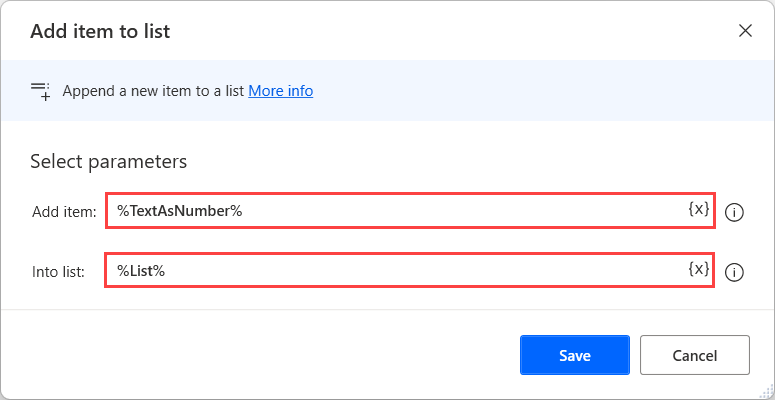
接下来,使用将项添加到列表操作以将生成的数字存储到之前创建的列表。

若要稍后在流中访问最终坐标和大小值,请使用以下符号:
- List[0] - Web 元素的左点,相对于 HTML 页面的左上角
- List[1] - Web 元素的顶点,相对于 HTML 页面的左上角
- List[2] - Web 元素的宽度
- List[3] - Web 元素的高度
若要计算窗口的右点和底点,您可以使用以下表达式:
- %List[0] + List[2]% - Web 元素的右点
- %List[1] + List[3]% - Web 元素的底点
备注
您可以在变量数据类型中找到有关列表和 VariableName[ItemNumber] 符号的详细信息。
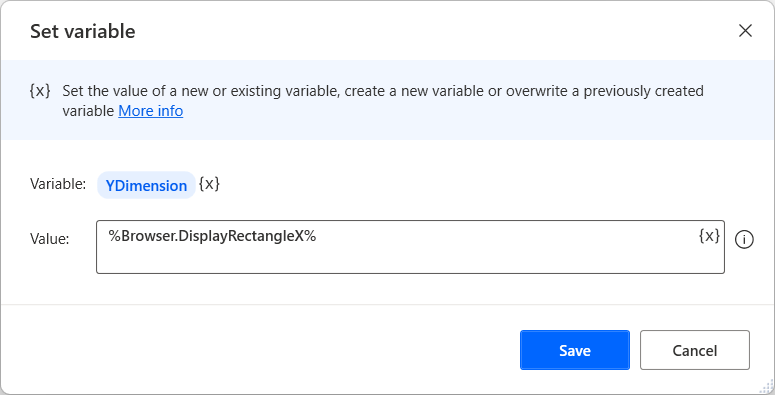
若要查找 HTML 页面左上角的坐标,您可以使用 Web 浏览器的实例属性 DisplayRectangleX 和 DisplayRectangleY。
将浏览器的实例存储在名为 %Browser% 的变量中后,使用 %Browser.DisplayRectangleX% 和 %Browser.DisplayRectangleY% 表达式检索 X 和 Y 维度。

此外,您可以在获取网页上的元素的详细信息操作中使用 waelementcentercoords 属性检索用于指定 Web 元素的中心的坐标。