使用 Visual Studio Code 扩展
Visual Studio Code 是一款轻量级、功能强大的源代码编辑器,适用于 Windows、macOS 和 Linux。 它支持 JavaScript、TypeScript 和 Node.js,并为其他语言(如 C++、C#、Java、Python、PHP 和 Go)以及运行时(如 .NET 和 Unity)提供了丰富的扩展生态系统。 了解有关 Visual Studio Code 的更多信息,请参阅 开始使用 VS Code 。
Visual Studio Code 允许您通过扩展来扩展您的功能。 Visual Studio Code 扩展可以为整体体验添加更多功能。 随着此功能的发布,您现在可以使用 Visual Studio Code 扩展来处理 Power Pages。
Power Pages 的 Visual Studio Code 扩展
Power Platform Tools 添加了使用 Visual Studio Code 配置网站的功能,使用内置的 Liquid 语言 IntelliSense 在使用 Visual Studio Code 自定义网站界面时启用代码完成、协助和提示方面的帮助。 使用 Visual Studio Code 扩展,您还可以通过 Microsoft Power Platform CLI 配置门户。
备注

先决条件
在将 Visual Studio Code 扩展用于 Power Pages 之前,您必须:
下载、安装和配置 Visual Studio Code。 详细信息:下载 Visual Studio Code
使用 CLI 为 Power Pages CI/CD 支持配置环境和系统。 详细信息:Microsoft Power Platform CLI(预览)
安装 Visual Studio Code 扩展
安装 Visual Studio Code 后,需要为 Visual Studio Code 安装 Power Platform tools 插件的扩展。
安装 Visual Studio Code 扩展:
打开 Visual Studio Code。
从左窗格中选择扩展。

从扩展窗格的右上角选择 设置图标。
搜索并选择 Power Platform Tools。

选择安装。
从状态消息验证扩展是否已成功安装。
下载网站内容
要针对 Microsoft Dataverse 环境进行身份验证和下载网站内容,请参阅教程将 Microsoft Power Platform CLI 与 Power Pages 结合使用 - 下载网站内容。
提示
Power Platform Tools 扩展自动启用通过 Visual Studio 集成终端在 Visual Studio Code 中使用 Microsoft Power Platform CLI 命令。
文件图标
Power Pages 的 Visual Studio Code 扩展会自动识别并显示下载的网站内容中的文件和文件夹的图标。
![]()
Visual Studio Code 使用默认的文件图标主题,它不显示特定于 Power Pages 的图标。 要查看网站的特定文件图标,必须更新 Visual Studio Code 实例以使用 Power Pages 特定文件图标主题。
启用特定于门户的文件图标主题:
打开 Visual Studio Code。
转到文件>首选项>主题>文件图标主题
选择 PowerApps 门户图标的主题。

实时预览
Visual Studio Code 扩展支持实时预览选项,可以在开发体验期间在 Visual Studio Code 界面内查看 Power Pages 内容页面。
要查看预览,在编辑模式下打开 HTML 文件时从右上角选择  。
。

预览窗格在正在编辑的页面右侧打开。

预览功能需要其他文件也在同一 Visual Studio Code 会话中打开,这些文件构成要显示的预览的 HTML 标记。 例如,如果只打开 HTML 文件而未使用 Visual Studio Code 打开文件夹结构,则会出现以下信息。

出现此问题时,使用文件 > 打开文件夹打开文件夹,选择要打开的下载的网站内容文件夹,然后再次尝试预览。
自动完成
Visual Studio Code 扩展中的自动完成功能通过 IntelliSense 显示正在编辑的当前上下文,以及相关的自动完成元素。

Liquid 标记
使用 Visual Studio Code 自定义下载的内容时,您现在可以为 Power Pages Liquid 标记使用 IntelliSense。
开始键入以查看 Liquid 标签列表。 选择一个标签以正确设置其格式,然后继续输入。

Liquid 对象
您可以通过输入 {{ }} 来查看 Liquid 对象代码的完成。 将光标放在括号之间,选择 <CTRL + space> 以显示您可以选择的 Liquid 对象列表。 如果对象具有更多属性,可以输入 .,然后再次选择 <CTRL + space> 查看 Liquid 对象的特定属性。

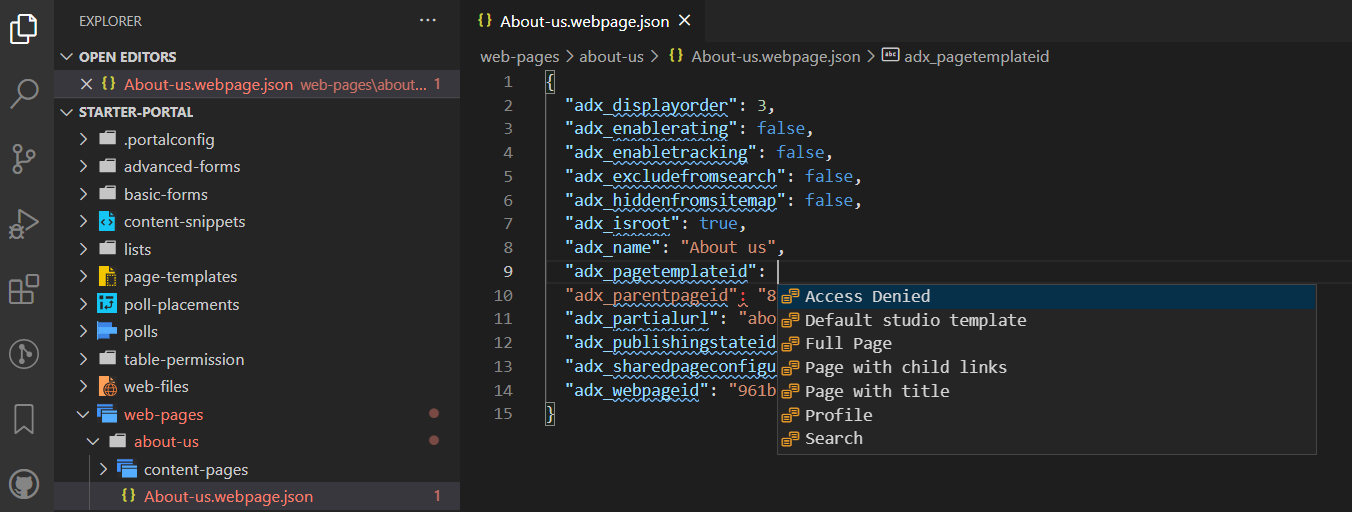
模板标记
您可以将光标放在 {include ' '} 语句中并选择 <CTRL> - space 来查看 Power Pages Web 模板建议。 此时将显示现有 Web 模板的列表供您选择。

创建、删除和重命名网站对象
从 Visual Studio Code 中,您可以创建、删除和重命名以下网站组件:
- 网页
- 页面模板
- Web 模板
- 内容片段
- 新资产(Web 文件)
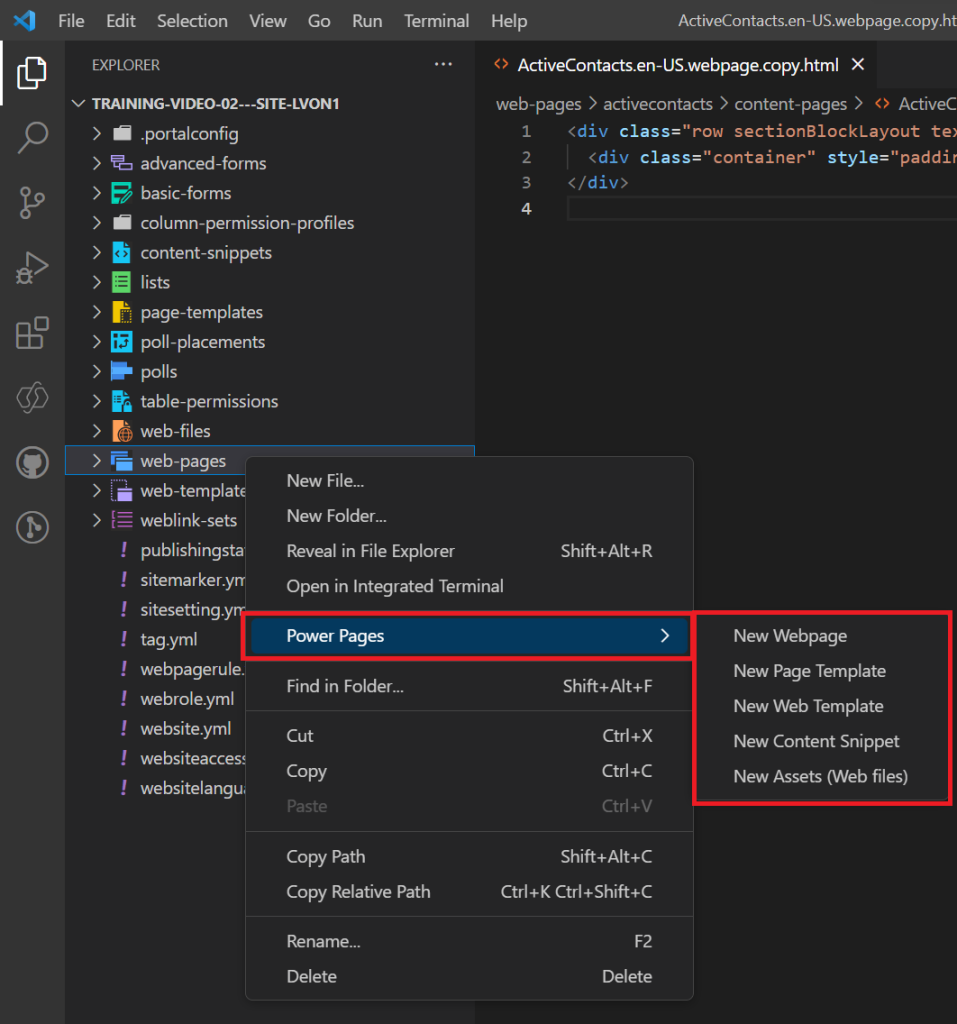
创建操作
您可以使用上下文菜单选项来创建新的网站组件。 右键单击其中一个支持对象,选择 Power Pages,然后选择要创建的网站对象类型。
或者,您可以通过选择 Ctrl + Shift + P 来使用 Visual Studio Code 命令面板。

您需要指定更多参数来创建对象。
| Object | 参数设置 |
|---|---|
| 网页 | 名称、页面模板、父页面 |
| 页面模板 | 名称、Web 模板 |
| Web 模板 | 客户 |
| 内容片段 | 名称,以及片段是 HTML 还是文本。 |
| 新资产(Web 文件) | 名称、父页面并选择要上载的文件。 |
重命名和删除操作
从文件导航中,您可以使用上下文菜单重命名或删除 Power Pages 组件。
备注
已删除的对象可以从桌面回收站恢复。
限制
门户的 Power Platform Tools 目前适用以下限制: