提高画布应用性能的提示和最佳实践
在之前的文章中,您了解了画布应用中的执行阶段和数据调用流、性能降低的常见原因和常见性能问题和解决方法。 您还可以通过遵循本文中的提示和最佳实践来提高自己创建的应用的性能,从而从中受益。
限制数据连接
不要在一个应用中添加超过 30 个连接。 应用会提示新用户登录到每个连接器,因此,每个额外的连接器会增加启动应用所需的时间。 运行应用且应用请求来自该源的数据时,每个连接器都会需要 CPU 资源、内存和网络带宽。
在运行应用的同时打开 Microsoft Edge 或 Google Chrome 中的开发人员工具可以快速度量应用的性能。 如果您的应用频繁地从超过 30 个连接请求数据,它返回数据的时间可能会超过 15 秒。 每个添加的连接都单独计入此限制,与连接的数据源类型无关—如 Microsoft Dataverse 或 SQL Server 表或使用 Microsoft Lists 创建的列表。
限制控件数
不要在一个应用中添加超过 500 个控件。 Power Apps 将生成一个 HTML 文档对象模型以呈现每个控件。 添加的控件越多,Power Apps 所需的生成时间就越多。
在某些情况下,改用库而非单个控件,可以获得相同结果并更快地启动应用。 此外,您可能需要在同一屏幕上减少控件类型数。 某些控件(如 PDF 查看器、数据表和组合框)会拉入大型执行脚本,并需要较长时间才能呈现。
优化 OnStart 属性
如果在用户会话期间未更改,使用 ClearCollect 函数以本地缓存数据。 此外,使用 Concurrent 函数同时加载数据源;这可以将应用加载数据所需的时间量减半。 详细信息:Power Apps 中的 Concurrent 函数
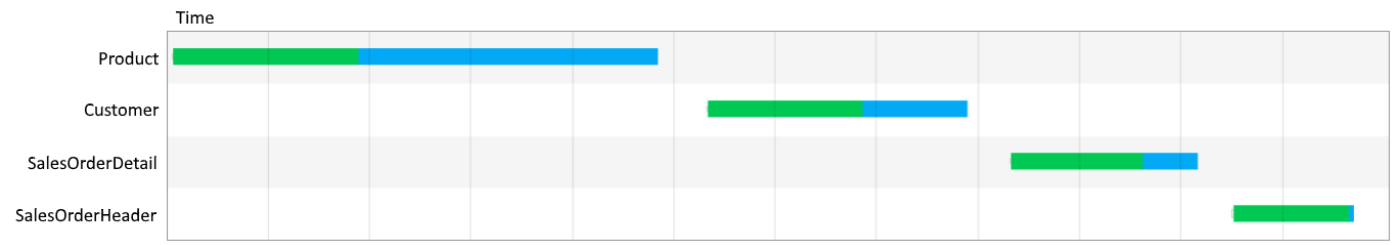
如果没有 Concurrent 函数,以下公式会逐个加载四个表:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
您可以在浏览器的“开发人员工具”中确认此行为,如下图所示。

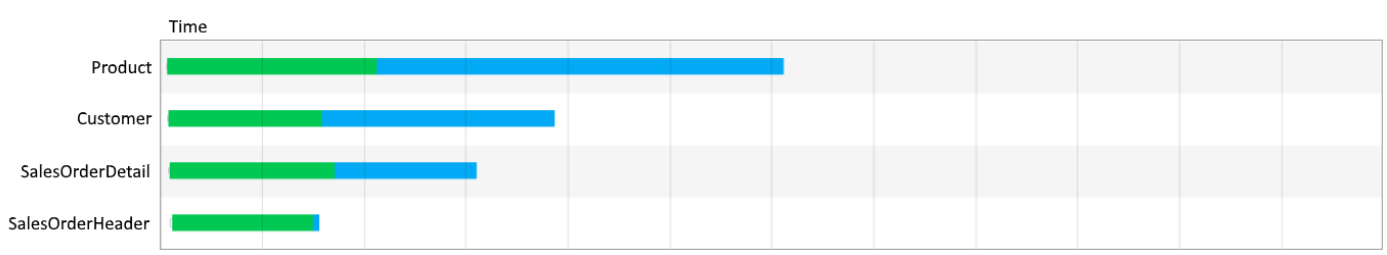
在 Concurrent 函数中,您可以用双引号将同一公式引住,以减少该操作所需的总时间:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
进行此更改后,应用将并行获取表,如下图所示。

备注
有关与 OnStart 相关的性能问题和解决方法的详细信息,请阅读 OnStart 事件需要优化。
提示
我们建议使用 App.StartScreen 属性,因为它可以简化应用启动并提高应用性能。
缓存查找数据
使用 Set 函数可本地缓存来自查找表的数据,以避免重复从源中检索数据。 如果数据在会话期间可能不更改,该技术将优化性能。 如以下示例所示,从源中检索数据,然后本地引用该数据,直到用户关闭应用。
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
此方法对于不经常更改的数据(如联系信息、默认值或用户信息)更有用。 您还可以将此技巧用于 Defaults 和 User 函数。
避免屏幕之间的控件依赖关系
为了提高性能,应仅在需要时将应用的屏幕加载到内存中。 例如,如果加载屏幕 1,并且其公式之一使用屏幕 2 中的控件的属性,则可能会限制此优化。 现在必须先加载屏幕 2 来满足依赖关系,然后屏幕 1 才能显示。 设想屏幕 2 与屏幕 3 有依赖关系,它与屏幕 4 还有另一个依赖关系,等等。 此依赖关系链可能导致加载许多屏幕。
因此,应避免屏幕之间的公式依赖关系。 在某些情况下,您可以使用全局变量或集合在屏幕之间共享信息。
有一个例外:在上一个示例中,假设显示屏幕 1 的唯一方式是从屏幕 2 导航。 在加载屏幕 1 时,屏幕 2 已加载到内存中。 不需要额外的工作即可满足屏幕 2 的依赖性,因此不会影响性能。
使用委派
如果可能,请尽量使用将数据处理委派给数据源的函数,而不是将数据检索到本地设备进行处理的函数。 如果应用必须本地处理数据,该操作将需要更多的处理能力、内存和网络带宽,尤其是在数据集较大时。
提示
若要了解特定连接器支持的可委派函数,请转到连接器文档。
有关可委派函数的示例,请考虑在使用 Microsoft Lists 创建的列表中定义为数字数据类型的 ID 列。 以下示例中的公式将返回预期结果。 但是,第一个公式可委派,而第二个公式不可委派。
| 公式 | 可委派? |
|---|---|
Filter ('List data source', ID = 123 ) |
是 |
Filter(`List data source', ID ="123") |
否 |
因为我们假设 SharePoint 中的 ID 列是使用数字数据类型定义的,所以右侧的值应该是数字变量而不是字符串变量。 否则,此不匹配可能会导致公式不可委派。
对不可委派查询使用不可委派函数和不适当的数据行限制可能会对应用的性能产生不利影响。 详细信息:了解画布应用中的委派
使用延迟加载
如果应用有超过 10 个屏幕,无规则以及位于多个屏幕上且直接绑定到数据源的多个控件,打开用于延迟加载的预览功能。 如果您构建此类型的应用但不启用此功能,应用性能可能会受到影响,因为必须填充所有屏幕中的控件,即使在未打开的屏幕上也是如此。 此外,每当数据源发生更改时(诸如当用户添加记录时),都必须更新应用的所有屏幕。
使用大型数据集
使用可以委派的数据源和公式来保持应用正常运行,让用户可以访问他们所需全部信息的同时,还能够避免超过不可委派查询的 2000 数据行限制。 对于用户可以对其搜索、筛选或排序数据的数据记录列,请使用数据源所描述的列上的索引,如 SQL Server 或 SharePoint。
备注
有关大型数据集可能在不同平台上导致常见性能问题的更多信息,请阅读大型数据集在不同的平台上加载速度缓慢。
定期重新发布应用
鼓励制作者定期发布其应用。 因为 Power Apps 平台不断优化和部署,您的应用在重新发布时会在最新的平台优化中重新生成。
避免在多个位置重复同一个公式
如果多个属性运行相同的公式(尤其是复杂的公式),请考虑将其设置一次,然后在后续公式中引用第一个属性的输出。 例如,不要将控件 A、B、C、D 和 E 的 DisplayMode 属性设置为同一个复杂公式。 而是将 A 的 DisplayMode 属性设置为复杂公式,将 B 的 DisplayMode 属性设置为 A 的 DisplayMode 属性的结果,对于 C、D 和 E 依此类推。
在所有 文本输入 控件上启用 DelayOutput
如果您有多个引用 文本输入 控件值的公式或规则,请将该控件的 DelayedOutput 属性设置为 true。 该控件的 Text 属性仅在快速连续输入的击键停止后更新。 公式或规则不会运行很多次,应用性能将提高。
避免在规则和公式中使用 Form.Updates
如果您使用 Form.Updates 变量在规则或公式中引用用户输入值,则会迭代访问所有窗体的数据卡,并会在每次创建一条记录。 为了使您的应用更加高效,请直接从数据卡或控件值中引用该值。
使用 DelayItemLoading 和 Loading 微调提高库的性能
根据配置,库可能需要更长的时间呈现可见行。 提高性能的方法有多种。
- 简化模板。 例如,考虑减少控件、对查找的引用的数量。
- 具有复杂模板的库可以从将 DelayItemLoading 设置为 true 以及将 LoadingSpinner 设置为 LoadingSpinner.Controls 中受益。 当呈现时间更长时,此更改将改善感知体验。 DelayItemLoading 还将推迟模板的呈现,这样屏幕的其余部分会更快呈现,因为屏幕和库都不会争用资源。
启用预加载应用以增强性能
您可以选择预加载应用来提高性能。
登录到 Power Apps,然后在菜单中选择应用。
为要共享的应用选择更多操作 (...),然后选择设置。
在“设置”面板中,将预加载应用以增强性能切换为是。 然后,将预加载应用。

为使更改对嵌入在 Teams 中的应用生效,请删除您的应用并将其重新添加到 Teams 中。
备注
这让编译后的应用资产可以通过未经身份验证的终结点访问,以支持在身份验证之前加载这些资产。 但是,只有在身份验证和授权完成后,用户才能使用您的应用通过连接器访问数据。 此行为可确保应用从数据源检索的数据对未被授权的用户不可用。 编译后的应用资产包括一组 JavaScript 文件,其中包含在应用控件(例如 PCF 控件)中创作的文本、媒体资产(例如图像)、应用名称和应用所在的环境 URL。
一般来说,应用应该通过连接从数据源检索媒体和信息。 如果媒体和信息必须添加到应用中,而不来自连接,并且被认为是敏感信息,您可能需要禁用此设置。 请注意,禁用此设置将导致用户等待更长一些时间才能访问应用。
存储在设备上的应用数据
为了允许用户在应用启动时更快地检索应用详细信息,某些数据将本地存储在您的设备上的浏览器缓存中。 存储的信息包括应用、环境和连接详细信息。 这些数据将根据每个浏览器的存储限制存储在浏览器中。 要清除存储的数据,请参阅每个浏览器的说明。
后续步骤
查看编码标准,以最大程度地提高应用性能并使应用更易于维护。
另请参阅
了解画布应用执行阶段和数据调用流
常见的画布应用性能问题和解决方法
画布应用性能降低的常见原因
Power Apps 的常见问题和解决方法
解决 Power Apps 启动问题