功能区 - MFC
概述
本教程适用于正在开发桌面应用程序并希望利用新的 MFC 功能区框架优势的 MFC 开发人员。通过本教程的步骤,您将了解如何将默认的功能区添加到一个小应用程序中,在 Ribbon Designer 中编辑各个功能区控件,然后在运行时使用控件。您将看到通过 MFC 功能区框架编辑和使用功能区控件非常轻松。在本教程中,将完成在应用程序中添加和自定义基本功能区的所有必要步骤。
本教程涉及实时编译代码并从此文档中复制代码。如果发生复制错误(或任何其他问题)无法编译应用程序,可以在本教程的程序包中找到全部完成的示例,以及每个练习的最终源代码。这些示例可用于解决编译错误。
先决条件
您必须拥有以下内容才能完成本实验:
• Microsoft Visual Studio 2010 Beta 2 (或更高版本)
• Windows 7
学习目标
在完成本教程时,您将了解如何:
• 在 Visual Studio 2010 中为应用程序创建默认的功能区
• 在 Ribbon Designer 中添加功能区控件,如按钮、复选框和区块
• 在 Ribbon Designer 中为功能区控件添加事件处理程序函数
• 在运行时使用功能区控件
练习 1:在应用程序中创建默认功能区
在本练习中,将开始在 Visual Studio 2010 中从头创建一个 Windows 7 风格的带有功能区的 MFC应用程序。您不必编写任何代码来执行这些操作。只需单击,单击,再单击!
任务 1 - 在 Visual Studio 2010 中创建新的带有功能区的 MFC 项目
1. 在 Visual Studio 2010 中,使用 MFC Application Wizard 创建一个具有默认功能区的 MFC 应用程序。要运行向导,请在 File 菜单上,指向 New,然后选择 Project。将会显示 New Project 对话框。
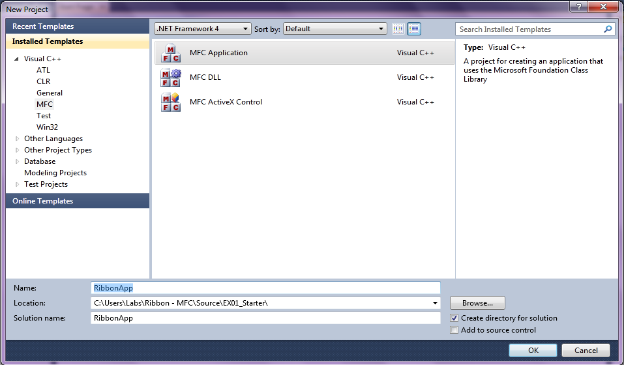
2. 在 New Project 对话框中,展开 Project Types 窗格中的 Visual C++ 节点,然后选择 MFC。在 Templates 窗格中,选择 MFC Application。键入项目名称,如 RibbonApp,然后单击 OK。请参阅图 1-1。将显示 MF Application Wizard。

图 1-1
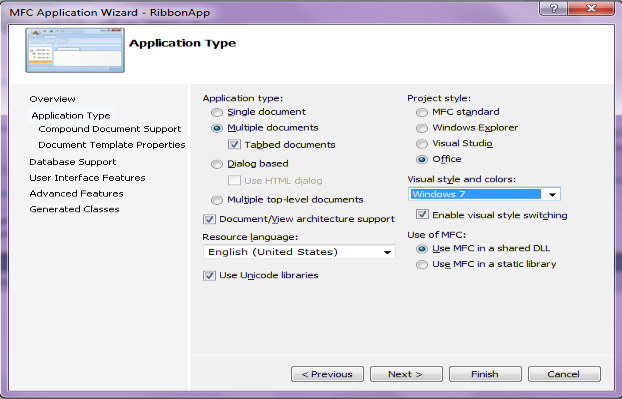
3. 在 Application Type 窗格中,将 Project Style 更改为 Office,然后将 Visual Style and Colors 更改为“Windows 7”。其他保持不变,然后单击 Next。请参考图 1-2。

图 1-2
4. 将 Compound Document Support 设置保留为默认值(即选中“None”复选框)。请参考图 1-3。

图 1-3
5. 在 Document Template Strings 窗格中,保留所有默认值。请参考图 1-4。

图 1-4
6. 在 Database Support 窗格中,保留所有默认设置,(应选中“None”)。单击“下一步”。请参考图 1-5。

图 1-5
7. 在 User Interface Features 窗格中,确保选中 Use a Ribbon 选项。单击“下一步”。请参考图 1-6。

图 1-6
8. 在 Advanced Features 窗格中,清除所有选项。单击“下一步”。请参考图 1-7。

图 1-7
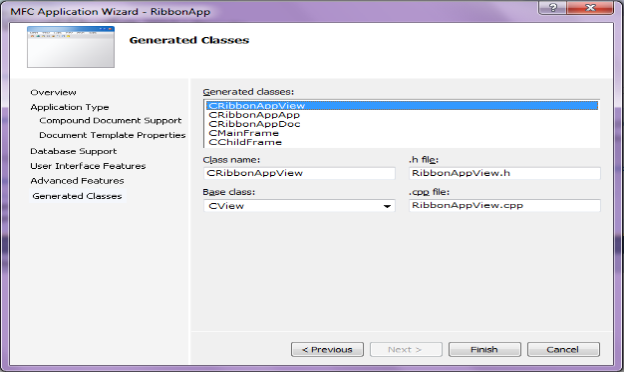
9. 在 Generated Classes 窗格中,保留所有默认设置。请参考图 1-8。

图 1-8
10. 要生成应用程序,请在 Build 菜单上选择 Build Solution。如果应用程序成功生成,请从 Debug 菜单中运行 Start Debugging。向导将自动创建具有一个功能区类别名称为 Home 的 Windows 7 风格的功能区。此类别包含 3 个功能区面板,命名为 Clipboard、View 和 Window。请参考图 1-9。

图 1-9
练习 2:向现有功能区添加简单的控件
Visual Studio 2010 有一项新功能,称为 MFC 应用程序的 Ribbon Designer,它可以方便地将任何功能区控件添加到应用程序中并进行编辑。
在本练习中,将学习如何将控件拖到Ribbon Designer 中,以及如何轻松添加事件处理程序。在本练习中,您将使用 EX02_Starter\Begin\RibbonApp 文件夹中的 RibbonApp 解决方案。
任务 1 - 向现有功能区添加简单控件
1. 在 Visual Studio 2010 中启动 RibbonApp.sln。
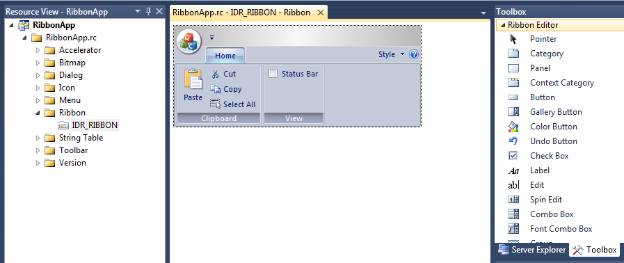
2. 在 Resource 视图中,展开 RibbonApp.rc ->Ribbon->IDR_RIBBON 节点。双击该文件以打开 Ribbon Designer。Resource View 面板、Ribbon Bar Designer 面板和 Toolbox 面板如图 2-1 所示。

图 2-1
3. 将一个 Category 控件从工具箱拖入到 Ribbon Bar。在设计器中,会看到一个名为“Category1”的类别,并在 Category1 中有一个名为“Panel1”的面板。从工具箱中将两个 Button 控件拖放到“Panel1”。默认情况下,按钮名称为“Button1”和“Button2”。功能区栏具有了一个新的外观,如图 2-2 所示。

图 2-2
4. 右键单击“Category1”,并选择 Properties,打开 Properties 窗口。如图 2-3 所示,在 Property 窗口中,可以轻松地将标题重命名为“My Category”,并编辑其他属性。在 Property 窗口中,从“Large Images”下拉列表中选择“IDB_WRITELARGE”,并从“Small Images”下拉列表中选择“IDB_WRITESMALL”。它定义了在这个类别中的元素的图像集合。

图 2-3
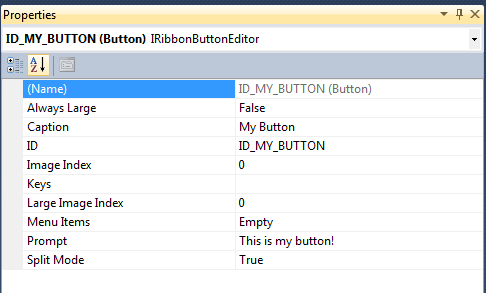
5. 打开刚才创建的按钮的 Properties 窗口,并更改标题为“My Button”和“My Choice”。要为按钮添加图像,请打开“My Choice”的属性窗口,然后单击“Large Image Index”(当选择值字段时,会看到 Browse 按钮,允许浏览图像集合)。单击 Browse 按钮,将会弹出 Image Collection 对话框。选择“0”并编辑其他属性,如图 2-4 所示。将 Large Image Index 的值更改为“0”以便为“My Button”添加图像。

图 2-4
6. 测试功能区,方法是单击工具栏上的“Test Ribbon”按钮,如图 2-5 所示。

图 2-5
7. 编译并运行应用程序。现在,它具有如图 2-6 所示的新外观。创建的两个按钮(“My Choice”和“My Button”)是默认禁用的。按钮将在为它们添加了单击事件处理程序后启用。

图 2-6
任务 2 - 向控件添加事件处理程序
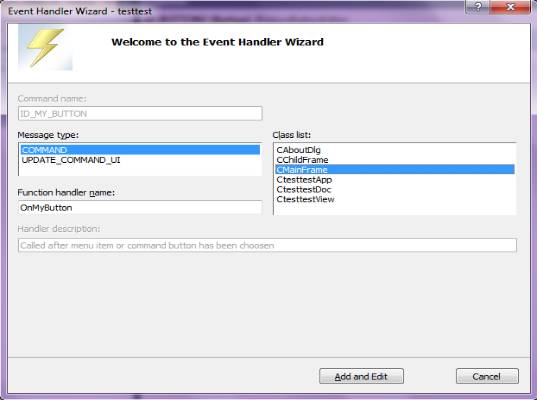
1. 在 Ribbon Designer 中添加事件处理程序非常简单。右键单击“My Button”按钮控件,并选择“Add Event Handler”。将打开 Event Handler Wizard。选择“Command”消息类型并从类列表中选择“CMainFrame”,如图 2-7 所示。

图 2-7
2. 单击“Add and Edit”。向导将自动生成的一些函数,然后打开源代码编辑器。在这里,将看到 MainFrm.cpp 中的空函数 CMainFrame::OnMyButton()。
3. 在 Mainfrm.cpp 中的函数 OnMyButton() 中添加下面的代码行。
C++
MessageBox(TEXT("This is My Button!"), TEXT("My Button"), MB_OK);
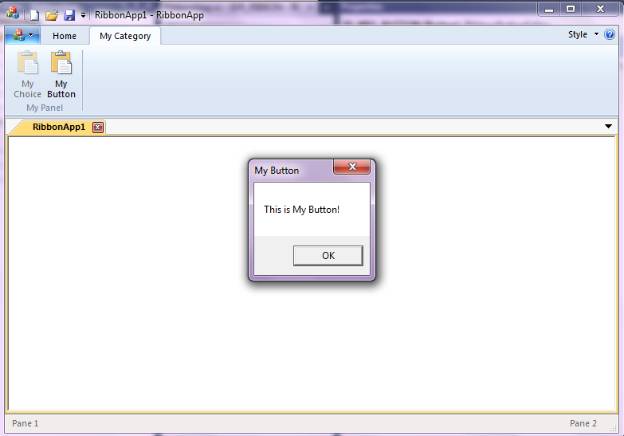
4. 编译并运行解决方案。应用程序将具有包含一个类别和两个按钮的功能区。点击“My Button”按钮,测试应用程序,如图 2-8 所示。

图 2-8
练习 3:向现有功能区添加和使用更多控件
练习 1 展示了如何使用 MFC 向导创建带有默认功能区的应用程序。练习 2 展示了如何使用 Ribbon Designer 轻松添加或修改功能区控件。这次演示将展示有关功能区控件的更多信息,并集中讨论如何在运行时使用按钮、复选框、滑块和组合框 MFC 功能区控件。
任务 1 - 生成现有功能区应用程序以查看功能区控件
1. 打开 EX03_Starter\Begin\RibbonApp 文件夹中的 RibbonApp 解决方案
2. 在 Build 菜单上,单击 Rebuild Solution。
3. 在 Debug 菜单上,单击 Start Debugging。
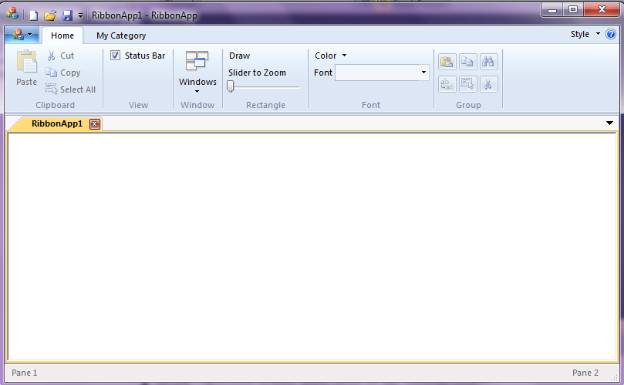
4. 将打开如图 3-1 所示的应用程序。这里显示的所有功能区控件均使用 Ribbon Designer 创建。(练习 2 展示了如何使用 Ribbon Designer。)

图 3-1
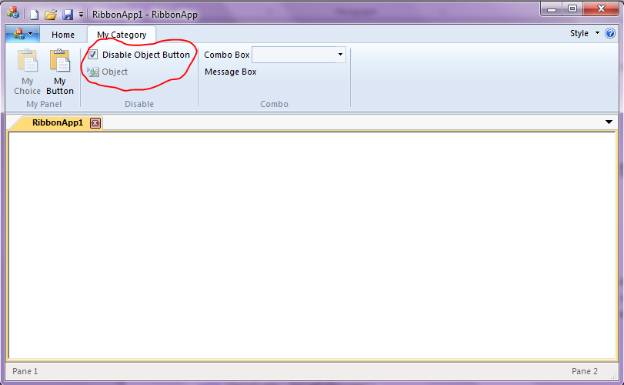
5. 单击“My Category”选项卡,将看到功能区的变化,如图 3-2 所示。

图 3-2
帮助:
为了方便,一些变量和函数(如事件处理程序函数和帮助程序函数)已经在此项目中声明和定义,所以在以下任务中只需集中进行实现。
任务2 - 在运行时禁用和启用按钮
1. 可以添加代码来手动禁用或启用一个按钮。如图 3-2 所示,My Category 的 Disable 面板包括一个复选框和一个按钮。可以通过选中或清除该复选框来触发事件。选择复选框将禁用 Object 按钮。这些变量已经声明,一些必要的函数也已经就绪。
2. 要在 MainFrm.cpp 中更新 CheckBox 控件的事件处理程序函数,请输入以下代码:
C++
void CMainFrame::OnDisableCheckbox()
{
m_bChecked = !m_bChecked;
}
void CMainFrame::OnUpdateDisableCheckbox(CCmdUI *pCmdUI)
{
pCmdUI->SetCheck(!m_bChecked);
}
3. 还必须更新 MainFrm.cpp 中的按钮对象的事件处理程序函数,如下所示:
C++
void CMainFrame::OnUpdateDisableObject(CCmdUI *pCmdUI)
{
pCmdUI->Enable(m_bChecked);
}
4. 编译并运行应用程序。如果选择“Disable Object Button”复选框,则“Object”按钮将被禁用,如图 3-3 所示。

图 3-3
任务3 - 显示当前选定的组合框项目。
1. 更新 MainFrm.cpp 中的函数,以便在从组合框中的下拉列表中选择项目时显示一个消息框:
C++
void CMainFrame::OnComboMessage()
{
CMFCRibbonComboBox* pFontComboBox = DYNAMIC_DOWNCAST(
CMFCRibbonComboBox, m_wndRibbonBar.FindByID(ID_COMBO_BOX));
// Get the selected index
int nCurSel =pFontComboBox->GetCurSel();
if (nCurSel >= 0)
{
CString item=pFontComboBox->GetItem(nCurSel);
CString sMessage = _T("");
sMessage.Format(_T("Current Selected Item is \"%s\"."),item);
MessageBox(sMessage, _T("Combo Box Item"), MB_OK);
}
else
{
MessageBox(_T("Please select one item from droplist of Combo Box."), _T("Combo Box Item"), MB_OK);
}
}
2. 编译并运行应用程序。
3. 从组合框中选择一个项目,然后单击“Message Box”按钮。将显示一个消息框,如下图 3-4 所示。

图 3-4
任务 4 - 在按钮按下时绘制一个矩形视图
1. Home 类别上的 Rectangle 面板包含一个 Draw 按钮(如图 3-1)。在 RibbonAppDoc.app 中更新以下函数,如下所示,以便单击 Draw 按钮时将绘制矩形。
C++
CRibbonAppDoc::CRibbonAppDoc()
{
// TODO:add one-time construction code here
m_bDraw = FALSE;
}
bool CRibbonAppDoc::EnableDraw(void)
{
return m_bDraw;
}
void CRibbonAppDoc::OnRectDraw()
{
m_bDraw = TRUE;
UpdateAllViews(NULL);
}
2. 将以下行添加到 RibbonAppView.cpp void CRibbonAppView::OnDraw(CDC* pDC) 函数的注释“//TODO: add draw code for native data here”后,如下所示:
C++
// Draw a rectangle
CRect client;
CBrush brush;
GetWindowRect(&client);
if (pDoc->EnableDraw() && brush.CreateSolidBrush(RGB(255,0,222)))
{
int width=client.Width()/2; // to make it smaller
int height= client.Height()/2;
CRect rect=CRect(0,0, width, height);
pDC->FillRect(rect, &brush);
}
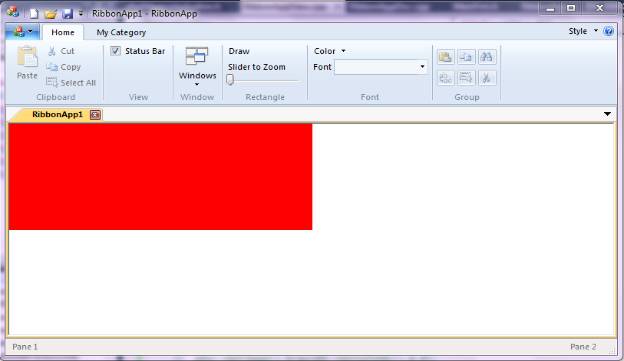
3. 编译并运行解决方案。单击 Draw 按钮查看应用程序,如图 3-5 所示。

图 3-5
任务 5 - 更改矩形的颜色
1. Font 面板中的 Color 组合框控制矩形的颜色。要启用 Color 控件,请实现 CRibbonAppDoc.cpp 中名为 CRibbonAppDoc::GetColor(void) 的函数,如下所示:
C++
COLORREF CRibbonAppDoc::GetColor(void)
{
CMFCRibbonBar* pRibbon = ((CMDIFrameWndEx*) AfxGetMainWnd())->GetRibbonBar();
ASSERT_VALID(pRibbon);
CMFCRibbonColorButton* pColor = DYNAMIC_DOWNCAST(
CMFCRibbonColorButton, pRibbon->FindByID(ID_FONT_COLOR));
// Get the selected color
return pColor->GetColor();
}
2. 更新 CRibbonAppDoc.cpp 中的事件处理程序函数 CRibbonAppDoc::OnFontColor() 。
C++
void CRibbonAppDoc::OnFontColor()
{
UpdateAllViews(NULL);
}
3. 更新 void CRibbonAppView::OnDraw(CDC* pDC) 函数,将行“brush.CreateSolidBrush(RGB(255,0,222))”更改为以下内容:
C++
brush.CreateSolidBrush(pDoc->GetColor())
4. 编译并运行应用程序。
5. 单击 Draw 按钮,并从 Color 组合框中选择 Yellow,查看新的用户界面,如图 3-6 所示。

图 3-6
任务 6 - 移动滑块以放大矩形
1. 更新 CRibbonAppDoc.cpp 中的帮助程序函数 double CRibbonAppDoc::GetSliderFactor(void),如下所示:
C++
// Return the factor of zooming the rectangle
double CRibbonAppDoc::GetSliderFactor(void)
{
// Get a pointer to the ribbon bar
CMFCRibbonBar* pRibbon = ((CMDIFrameWndEx*) AfxGetMainWnd())->GetRibbonBar();
ASSERT_VALID(pRibbon);
CMFCRibbonSlider* pSlider = DYNAMIC_DOWNCAST(
CMFCRibbonSlider, pRibbon->FindByID(ID_RECT_SLIDER));
// Get current position
int position =pSlider->GetPos();
return (double)position/(double)pSlider->GetRangeMax();
}
2. Update the event handler function of the Slider as follows:
C++
void CRibbonAppDoc::OnRectSlider()
{
if(GetAsyncKeyState(VK_LBUTTON)==0)
{
UpdateAllViews(NULL);
}
}
3. 更新 void CRibbonAppView::OnDraw(CDC* pDC) 函数以启用滑块功能。
C++
if (pDoc->EnableDraw() && brush.CreateSolidBrush(pDoc->GetColor()))
{
int width=client.Width()/2; // to make it smaller
int height= client.Height()/2;
double factor=pDoc->GetSliderFactor();
if (factor)
{
width=width*factor;
height=height*factor;
}
CRect rect=CRect(0,0, width, height);
pDC->FillRect(rect, &brush);
}
4. 编译并运行应用程序。
5. 单击 Draw 按钮,然后移动滑块。当滑块移动时,矩形将使用一个缩放系数重新调整大小,如图 3-7 所示。

图 3-7
帮助:
此练习结束时,使用 EX03_Starter\Begin\RibbonApp\RibbonApp.sln 生成的应用程序应该与使用 EX03_Starter\End\RibbonApp\RibbonApp.sln 生成的应用程序一样。
总结
我们已经成功完成了 MFC 功能区的介绍教程。我们了解了新的 MFC 功能区框架如何帮助您快速、轻松地使用 MFC 向导和 Ribbon Designer 创建功能区应用程序。