使用网页上的 OneNote 保存对话框
适用于: 仅适用于 OneDrive 上的消费类笔记本
OneNote 保存对话框让 web 开发人员能够轻松地将网页发送至 OneNote。 您只需嵌入一个带有必要参数的 URL,然后通过保存对话框验证并提示用户选择目的地。
预览保存对话框
按以下步骤查看操作过程中的OneNote保存对话框:
将以下定位标记复制到您自己网页的 HTML 中。
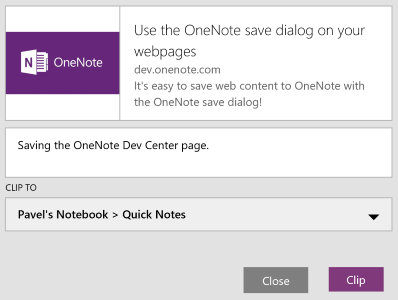
<a href="https://www.onenote.com/clipper/save?sourceUrl=https://dev.onenote.com/& imgUrl=http://antyapps.pl/wp-content/uploads/2013/09/onenote-logo-630x347.jpg& title=Use the OneNote save dialog on your webpages& description=It's easy to send web content to OneNote with the OneNote save dialog!& notes=Sending the OneNote Dev Center webpage to OneNote." onclick="window.open(this.href, 'targetWindow', 'width=525, height=525'); return false;"> Try the OneNote save dialog</a>然后点击链接。 在使用 Microsoft 帐户进行身份验证后,您会看到此对话框:

选择您想在其中保存页面的笔记本和部分,单击剪切。 该对话框将保存OneNote开发人员中心页面。
我们建议您在尺寸为 525x525 像素的窗口中启动保存对话框。 如果您想创建使用OneNote徽标的按钮,请参阅我们的品牌指南了解设计帮助信息。
下一节内容将分解链接中使用的 URL,以便您可以构建自己的 URL。
构建保存对话框 URL
启动 OneNote 保存对话框的基本 URL 是 https://www.onenote.com/clipper/save
这是每个查询字符串参数都有占位符时的完整 URL:
https://www.onenote.com/clipper/save?sourceUrl={url}&imgUrl={url}&title={text}&description={text}¬es={text}`
下表说明了每个查询字符串参数。 只有sourceUrl为必填项,但您应当填入imgUrl、标题和描述参数,以便确保为用户提供良好的体验。
| 参数 | 说明 |
|---|---|
| sourceUrl | 必需 您想要发送到 OneNote 的网页 URL。 将页面屏幕截图添加到用户选择的笔记本和部分。 |
| imgUrl | 建议 在用户通过验证后出现在保存对话框左上角的图片。 此图片应提供网页预览或视觉提示,以帮助用户验证目标网页。 此图片不会被发送至 OneNote。 |
| title | 建议 OneNote 页面的标题。 |
| description | 建议 网页说明。 该文本就像传递给imgUrl参数的图片一样,可帮助用户验证页面。 该文本显示在对话框中,但不会被发送至 OneNote。 说明中包含的字符数不可超过90。 |
| notes | 可选 关于网页的备注。 这会预先填充对话框中的文本框。 用户也可以在发送页面之前在对话框中添加备注。 备注显示在 OneNote 中。 |