了解如何通过在 SharePoint 列表中使用地图视图来显示位置信息。 您可以通过 SharePoint 用户界面 (UI) 手动创建地图视图,也可以使用新的 Geolocation 字段类型以编程方式创建地图视图。
SharePoint 引入了一个名为 Geolocation 的新字段类型,可允许您使用位置信息批注 SharePoint 列表。 例如,您现在可以使列表具有位置感知性并通过 Bing 地图显示经度和纬度坐标。 通常,在地图视图中会将一个条目视作一个标注。
若要在 SharePoint 列表中显示地图视图,您必须使用 Bing 地图服务。 如果您使用 UI 创建列表,则 Geolocation 字段将不可用。 此字段必须以编程方式插入。 有关如何以编程方式呈现和处理此数据类型的信息,请参阅 集成 SharePoint 中的位置和映射功能。
通过 Geolocation 字段和地图视图,您可以通过将 SharePoint 中的数据集成到 Web 和移动应用程序中的映射体验,从而为任何信息提供空间上下文。 本文并未介绍如何呈现 Geolocation 字段或提供关于创建基于位置的移动应用程序的开发人员指导;但本文提供了关于以编程方式以及使用 Bing 地图从 SharePoint UI 中创建地图视图的说明。
必须在每个 SharePoint 前端 Web 服务器上安装名为 SQLSysClrTypes.msi 的 MSI 包,才能查看列表中的“地理位置”字段值或数据。 此包安装在 SQL Server 2008 中实现新几何图形、地理位置和层次结构 ID 类型的组件。 默认为 SharePoint Online 安装此文件。 不过,并不会为本地部署的 SharePoint 安装此文件。 必须是场管理员组的成员,才能执行此操作。 若要下载 SQLSysClrTypes.msi,请参阅 Microsoft 下载中心内适用于 SQL Server 2008 的 Microsoft SQL Server 2008 R2 SP1 功能包,或适用于 SQL Server 2012 的 Microsoft SQL Server 2012 功能包。
创建地图视图的先决条件
对 SharePoint 列表的访问权限,具有创建视图的足够权限。
包含 Geolocation 列的 SharePoint 列表
在服务器场或 Web 级别设置的有效必应地图密钥,可从 必应地图 帐户中心获取
重要
您负责遵守适用于您使用 Bing 地图密钥的条款和条件,以及就传递给 Bing 地图服务的数据向用户披露您的应用程序。
Visual Studio 2012 或 Visual Studio 2010
什么是地图视图?
A map view is a SharePoint view that displays a map (with data obtained from the Bing Maps service), using longitude and latitude entries from the Geolocation field type. When the Geolocation field type is available on the SharePoint list, a map view can be created either programmatically or from the SharePoint UI. In the list, SharePoint displays the location on a map powered by Bing Maps. In addition, a new view type named Map View displays the list items as pushpins on a Bing Maps Ajax control V7 with the list items as cards on the left pane.
注意
任何 SharePoint 列表都最多只能包含两个“地理位置”列;无法在同一列表中添加第三个“地理位置”列。 地图视图只能包含一个“地理位置”列。 可以创建多个包含不同“地理位置”列的地图视图。
使用 SharePoint UI 创建地图视图
以下步骤演示如何从 SharePoint UI 中创建地图视图。
打开带有 Geolocation 列的 SharePoint 列表。
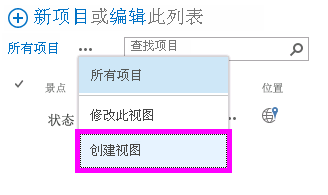
从 ECB(编辑控制块)菜单中选择"创建视图",如图 1 所示。

图 1. 从 ECB 菜单中创建视图
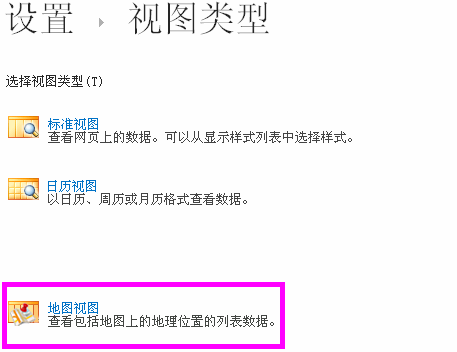
在“选择视图类型”页上,选择“地图视图”,如图 2 所示。

图 2. 选择视图类型
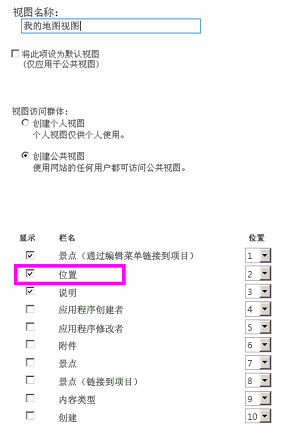
选择视图类型后,可以选择各种字段以在地图视图中显示,如图 3 所示。

图 3. 为地图视图选择字段
注意
至少必须有一个“地理位置”字段,才能创建地图视图。 不得为一个地图视图选择多个“地理位置”字段,但可以创建两个包含两个不同“地理位置”字段的地图视图。
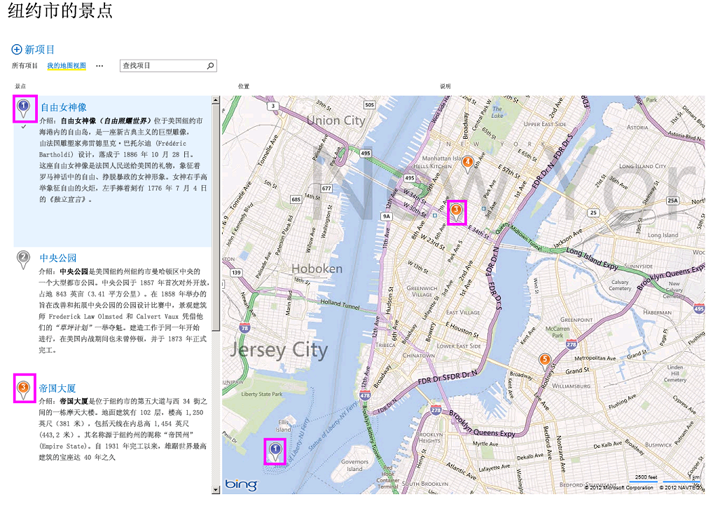
After you add the required Geolocation field and any other field you need, choose OK. A map view is created, as shown in Figure 4.

图 4. 完整地图视图
以编程方式创建地图视图
按照下列步骤以编程方式为 SharePoint 列表创建地图视图。
启动 Visual Studio。
在菜单栏中,选择"文件"和"新建项目"。 将打开"新建项目"对话框。
在"新建项目"对话框中,在"已安装的模板"框中选择"C#",然后选择"控制台应用程序"模板。
给项目命名,然后选择"确定"按钮。
Visual Studio 创建此项目。 向以下程序集添加引用,并选择"确定"。
- Microsoft.SharePoint.Client.dll
- Microsoft.SharePoint.Client.Runtime.dll
在默认的 .cs 文件中,按下列方式添加 using 指令。
using Microsoft.SharePoint.Client;将下面的代码添加到 .cs 文件的 Main 方法中。
注意
JSLink 属性在“调查”或“事件”列表上不受支持。 SharePoint 日历是事件列表。
class Program { static void Main(string[] args) { CreateMapView (); Console.WriteLine("A map view is created successfully"); } private static void CreateMapView() { // Replace <Site URL> and <List Title> with valid values. ClientContext context = new ClientContext("<Site Url>"); List oList = context.Web.Lists.GetByTitle("<List Title>"); ViewCreationInformation viewCreationinfo = new ViewCreationInformation(); // Replace <View Name> with the name you want for your map view. viewCreationinfo.Title = "<View Name>"; viewCreationinfo.ViewTypeKind = ViewType.Html; View oView = oList.Views.Add(viewCreationinfo); oView.JSLink = "mapviewtemplate.js"; oView.Update(); context.ExecuteQuery(); } }将
<Site Url>和<List Title>替换为有效值。导航到该列表。 您应当可以看到新建的视图具有您在上述代码中指定的名称。
了解地图视图中的颜色编码标注
地图视图提供图钉 (三种颜色,如图 5) 所示,每种图钉都提供不同的用户体验。 地图上的标注的颜色与左窗格中相对应项的标注的颜色相同。
- 橙色 表示该项的 Geolocation 字段是使用 Bing 地图服务映射的。
- 灰色 表示该项的 Geolocation 字段为空。 该项不能使用 Bing 地图服务来映射,因此,地图上不会出现对应于该项的任何标注。
- 蓝色 当用户将鼠标悬停在某个列表项上时,该标注的颜色将由橙色变成蓝色。 左窗格中的标注和地图上相对应的标注的颜色均会改变

图 5. 带有不同标注颜色的地图视图
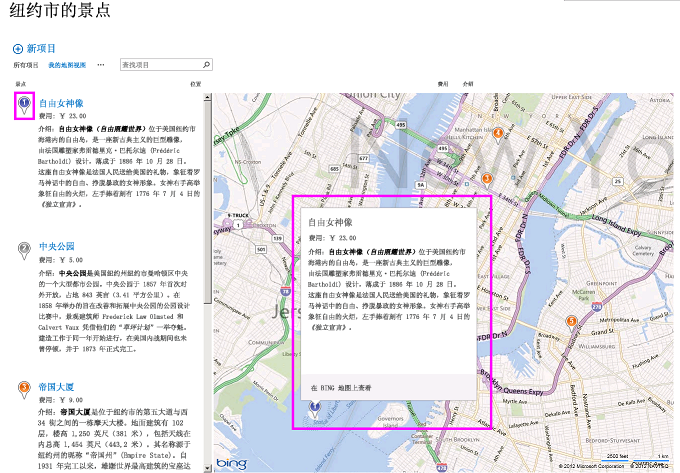
在创建地图视图后,所有项均会显示为标注。 用户可以通过将鼠标悬停在标注上来获取有关项的详细信息,如图 6 所示。

图 6. 地图视图中用户的标注体验