向 Reporting Services 移动报表添加可视化效果
注意
SQL Server Reporting Services 2019 之后的所有 SQL Server Reporting Services 版本已弃用 SQL Server 移动报表发布服务器。 该功能从 SQL Server Reporting Services 2022 和 Power BI 报表服务器开始已停止使用。
图表是数据可视化效果必不可少的一部分。 了解可在 Reporting Services 移动报表中使用的图表,这些图表可涵盖一系列方案。
SQL Server 移动报表发布服务器 有三种基本图表类型:时间、类别和总计。 这三种图表类型具有相应的比较图表,可用于比较两组不同的系列。
共享图表属性
某些属性适用于所有图表,而另一些属性则仅适用于特定的图表。 以下是一些共享属性。
数字格式
在移动报表发布服务器中,可向图表中的数字分配各种格式。 例如,可分配常规、带小数或不带小数的货币、带小数和不带小数的百分比等等。 在图表中,数字格式适用于轴批注以及数据点弹出窗口。 应对每个图表单独设置数字格式,而不是在移动报表上作为一个整体来设置。
- 要设置数字格式,请选择“布局”选项卡,在设计图面上选择图表,然后在“视觉对象属性”窗格中选择“数字格式”。
图例
- 要显示图表的图例,请选择“布局”选项卡。在设计图面上选择图表,然后在“视觉对象属性”窗格中将“显示图例”设置为“打开”。
Series
图表上显示的每个指标或值称为一个序列。 多个系列可以共享(并且确实在共享)同一 X 轴和同一 Y 轴。 选择一个或多个数据表和字段即可在数据视图的数据属性面板中定义系列。 每个字段都会在图表可视化效果中生成单个序列的数据点,并呈现出自己的颜色。 然后,选择其他聚合。
设置或清除筛选器
如果添加导航器来筛选移动报表,可以决定希望其筛选哪些图表。
选择“数据”选项卡,然后在“数据属性”中选择“选项” 。
在“筛选依据”下面,会显示可以选择或清除的导航器 。
有关详细信息,请参阅添加导航器以筛选移动报表。
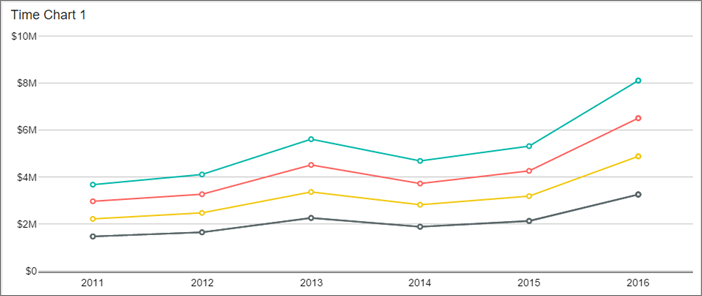
时间表
时间表是 移动报表发布服务器中最基本的图表。 图表的时间和日期轴将自动设置为数据表中第一个有效的日期/时间字段。

从“布局”选项卡将“时间表”拖至设计图面并重设其大小 。
默认情况下,它是堆积条形图。 可以在“系列可视化”中进行更改 。
在“数据属性”窗格中,“主系列”是“SimulatedTable” 。 选择框中的箭头 > 选择你的表。
在“布局”选项卡上的“视觉属性”窗格中,将“数据结构”设置为“按行”。 在“数据属性”窗格中,选择多列数值。
如果将“数据结构”设置为“按行”,那么,在此处的“数据属性”窗格中可以选择一个“系列名称字段”和一个数值列 。
有关详细信息,请参阅按列或行对数据进行分组。
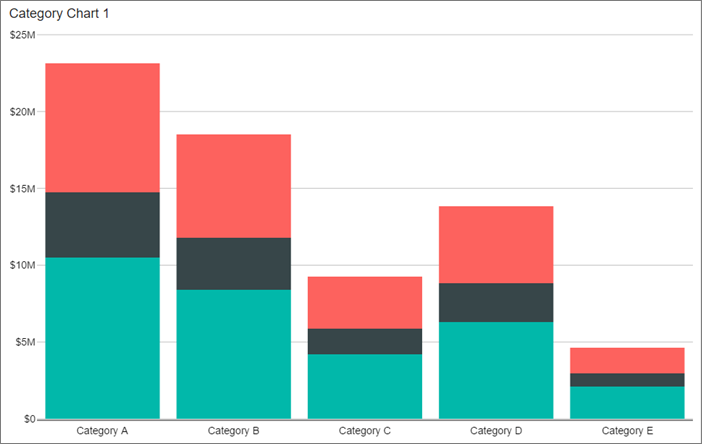
类别图表
与时间表不同,在类别图表中,你将在 x 轴上按日期/时间字段以外的字段分组。 此分组称为类别坐标。 此分组必须按字符串而不是数值字段。

从“布局”选项卡将“类别图表”拖至设计图面、重设其大小,并为其获取数据(如有必要) 。
选择“数据”选项卡,并在“数据属性”窗格的“类别坐标”下选择表和要作为分组依据的字段。 此字段位于所生成图表的 x 轴上。
在“主系列”下面,选择表以及要为每个类别聚合的数值字段 。
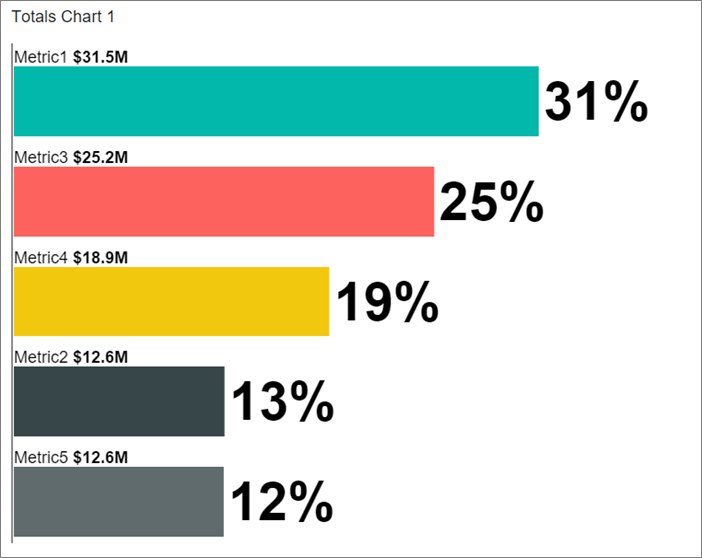
总计图表

总计图表可实现两个不同的目的:
- 该字段不显示多个序列, 而只显示所定义的主系列的总和或总计。
- 它允许按列或行对数据分组。 在处理平展数据时,按列分组可能非常有用。 按列分组时,仅主系列属性可用。 由于为主系列属性选择的字段数会自动确定类别列,因此仅此属性可用。
有关详细信息,请参阅按列或行对数据进行分组。
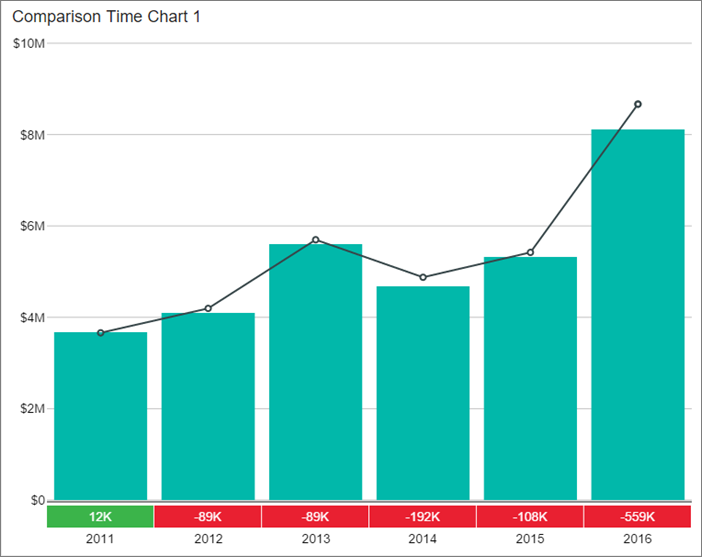
比较图
时间表、类别图表和总计图表也可用作 比较图。 在比较图中,不仅可以指定主系列,还可以另外指定一个比较系列。 主系列和比较系列可以用三种不同的方式显示。

从“布局”选项卡将其中一个“比较图”拖至设计图面、重设其大小,并为其获取数据(如有必要)。
在“视觉对象属性”窗格的“系列可视化”中,选择以下选项之一 :
- 条形图与细条形图
- 折线图与条形图
- 条形图与分段面积图
在比较图中,可以选择对某个系列中的主值和比较值使用相同的图表颜色。
在“视觉对象属性”窗格中,将“在比较系列上重复使用颜色”设置为“打开” 。
如果设置为“打开”,调色板将在绘制主系列与比较系列之间重启,因此,主系列和比较系列中的相关值是相同的 。
如果设置为“关闭”,则在绘制比较系列之后又绘制主系列时,调色板会继续按正常方式轮换使用其颜色,避免在两种系列的颜色之间造成可能出现的误导性颜色协调错误 。
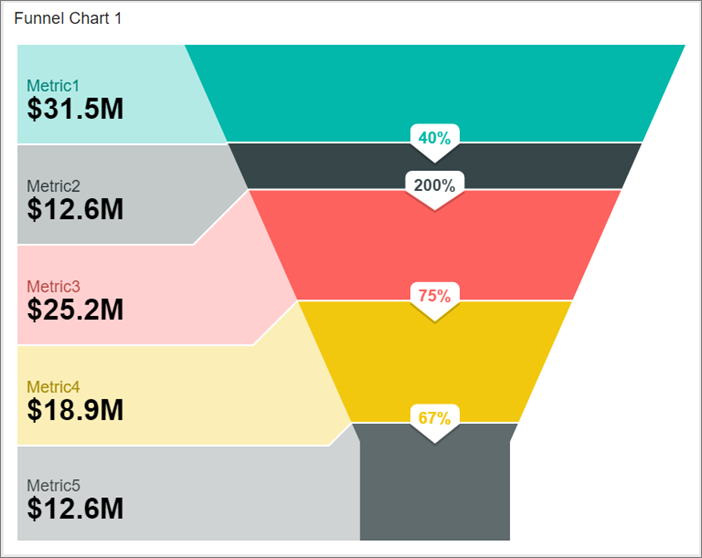
饼图和漏斗图
饼图和漏斗图带给你最简单的可视化效果。 你可以按行或按列构造数据。
- 移动报表中的 饼图 Reporting Services 可以是饼形、环形或中间为总计的环形。 饼图可用于显示一个整体的不同部分的相对大小。 切片过多的话会难以理解。
- 漏斗图 通常用于显示某个过程的各个阶段,例如销售。
按行或按列构造饼图和漏斗图数据
从“布局”选项卡将“饼图”或“漏斗图”拖至设计图面、重设其大小,并为其获取数据(如有必要) 。
在“视觉对象属性” 窗格的“数据结构” 下面,选择以下选项之一:
- 按列
- 按行
如果选择了“按列”,则选择“数据”选项卡,并在“数据属性”窗格的“主系列”下面,选择要在饼图或漏斗图中聚合的表和所有字段。 字段名称用于标记生成图表的每个区域。
如果选择了“按行”,则选择“数据”选项卡,并在“数据属性”窗格的“类别列”下,选择表以及包含饼图中用于分组的值和标签的列 。 在“主系列”列下面,为图表中的值选择一个数值字段。
有关详细信息,请参阅按列或行对数据进行分组。
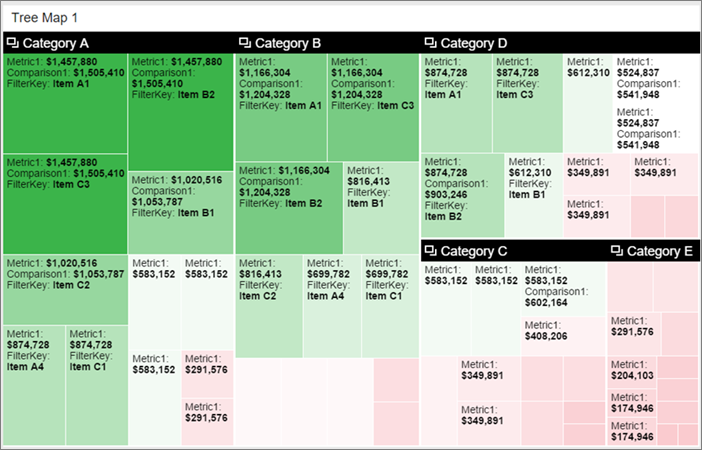
树状图
树状图在显示指标时,会将其值应用于矩形网格中图块的大小和颜色。

从“布局”选项卡将“树状图”拖至设计图面、重设其大小,并为其获取数据(如有必要) 。
选择“数据”选项卡,然后在“数据属性” 窗格中:
在“大小表示”下,为图块大小选择一个数值字段。
在“颜色表示”下,为图块颜色选择一个数值字段。
(可选)设置自定义中心值。 如果可视化类型为
HeatMapWithCustomCenterValue,只能使用自定义中心值。中间值用于决定框的颜色。 与中间值相比,指标越好,颜色越绿。 指标越差,颜色越红。
(可选)要在查看器选择网格中的某个图块时显示弹出窗口,请在“弹出式标签”下, 选择一个或多个字段。 树状图弹出窗口可以同时显示文本和数值字段。
默认情况下,树状图采用分层结构,先按类别,然后按大小和颜色对图块分组。
- 仍在“数据”选项卡上,在“分组依据”下选择表和字段。
可以关闭分组并仅按大小和颜色排列图块。
- 择“布局” 选项卡并将“两级树状图” 设置为“关闭” 。
瀑布图
瀑布图显示在值增加或减少时的动态总值。 该图对于了解一系列正值和负值更改如何影响初始值(例如净收益)很有用。
颜色编码为绿色的列表示增加,为红色的列表示减少,通过这些列,可以快速理解增减情况。 初始值和最终值列通常从零开始,而中间值则是浮动列。 从“外观”上而言,瀑布图也称为网图。
什么情况下使用瀑布图
在以下情况下,瀑布图是不错的选择:
- 跨时序或不同的类别更改度量值以审核影响总值的主要变化
- 通过显示各种收入源并得出总利润或亏损绘制公司的年利润
- 显示一年开始和结束时公司的员工总数
- 直观呈现每月的收支情况以及帐户的动态平衡
创建瀑布图
从“布局”选项卡将“瀑布图”拖至设计图面、重设其大小,并为其获取数据(如有必要) 。

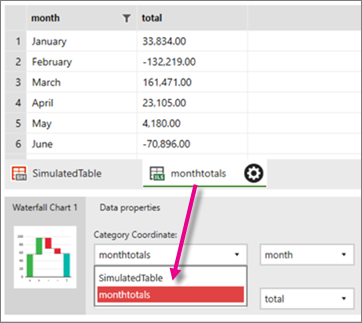
选择“数据”选项卡,然后在“数据属性”窗格中,为“类别坐标”选择一个数据中的类别字段,为“主系列”选择一个数值字段 :

选择“布局”选项卡以查看预览瀑布图 。

亏损月(如 2 月、6 月和 7 月)呈现红色。 盈利月(如 9 月、10 月和 11 月)呈现绿色。
相关内容
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈