练习 - 定义子资源
注意
首次激活沙盒并接受这些条款后,你的 Microsoft 帐户将与名为“Microsoft Learn 沙盒”的新 Azure 目录相关联。 还会将你添加到名为“Concierge 订阅”的特殊订阅中。
你开始处理研发团队的请求,并决定首先为玩具无人机的测试数据构建 Azure Cosmos DB。 在本练习中,你将创建 Azure Cosmos DB 帐户和两个子资源,一个通过使用 parent 属性,另一个用作嵌套资源。
在此过程中:
- 创建用于部署 Cosmos DB 帐户的 Bicep 文件。
- 添加数据库和容器,作为 Cosmos DB 帐户的子资源。
- 部署模板并验证部署。
本练习使用适用于 Visual Studio Code 的 Bicep 扩展。 请务必在 Visual Studio Code 中安装此扩展。
创建包含 Azure Cosmos DB 帐户的 Bicep 模板
首先,通过 Azure Cosmos DB 帐户创建新的 Bicep 模板。 为此,请执行以下操作:
打开 Visual Studio Code。
新建一个名为 main.bicep 的文件。
保存空文件,以便 Visual Studio Code 加载 Bicep 工具。
你可以选择“文件”>“另存为”,也可以在 Windows 中按 Ctrl+S(在 macOS 上按 ⌘+S)。 请务必记住文件的保存位置。 例如,你可能希望创建脚本文件,并将其存储在其中。
将以下内容添加到该文件。 比起复制粘贴,最好能手动输入。 这样便可以了解该工具如何帮助你编写 Bicep 文件。
param cosmosDBAccountName string = 'toyrnd-${uniqueString(resourceGroup().id)}' param location string = resourceGroup().location resource cosmosDBAccount 'Microsoft.DocumentDB/databaseAccounts@2024-05-15' = { name: cosmosDBAccountName location: location properties: { databaseAccountOfferType: 'Standard' locations: [ { locationName: location } ] } }提示
Bicep 对放置换行符的位置有严格的要求,因此请确保仅在此处显示的位置添加换行符。
此 Bicep 模板部署一个 Azure Cosmos DB 帐户,该帐户是作为下一部分中构建基础的父资源。
保存对文件所做的更改。
添加数据库
接下来,创建数据库,该数据库是 Azure Cosmos DB 帐户的子资源。
在文件顶部的两个现有参数之间,添加以下参数:
param cosmosDBDatabaseThroughput int = 400在参数声明下,添加以下变量:
var cosmosDBDatabaseName = 'FlightTests'在文件底部的 Azure Cosmos DB 帐户资源定义下添加以下资源定义。
resource cosmosDBDatabase 'Microsoft.DocumentDB/databaseAccounts/sqlDatabases@2024-05-15' = { parent: cosmosDBAccount name: cosmosDBDatabaseName properties: { resource: { id: cosmosDBDatabaseName } options: { throughput: cosmosDBDatabaseThroughput } } }请注意,此代码部署为使用
parent属性的子资源的数据库。 另请注意,代码使用完全限定的资源类型,并显式指定 API 版本。保存对文件所做的更改。
添加容器
现在,添加另一子资源。 这一次,将其添加为嵌套资源,而不使用 parent 属性。
在文件顶部附近的变量
cosmosDBDatabaseName定义下方,添加以下变量:var cosmosDBContainerName = 'FlightTests' var cosmosDBContainerPartitionKey = '/droneId'在文件底部附近的数据库资源定义中,在它的右大括号 (
}) 前,添加以下嵌套资源定义:resource container 'containers' = { name: cosmosDBContainerName properties: { resource: { id: cosmosDBContainerName partitionKey: { kind: 'Hash' paths: [ cosmosDBContainerPartitionKey ] } } options: {} } }请注意,你使用了短资源类型
containers,因为 Bicep 知道它属于父资源类型。 Bicep 知道完全限定的资源类型为Microsoft.DocumentDB/databaseAccounts/sqlDatabases/containers。 你未指定 API 版本,因此 Bicep 使用来自父资源的版本2020-04-01。完成后,完整的 Bicep 模块应如下例所示:
param cosmosDBAccountName string = 'toyrnd-${uniqueString(resourceGroup().id)}' param cosmosDBDatabaseThroughput int = 400 param location string = resourceGroup().location var cosmosDBDatabaseName = 'FlightTests' var cosmosDBContainerName = 'FlightTests' var cosmosDBContainerPartitionKey = '/droneId' resource cosmosDBAccount 'Microsoft.DocumentDB/databaseAccounts@2024-05-15' = { name: cosmosDBAccountName location: location properties: { databaseAccountOfferType: 'Standard' locations: [ { locationName: location } ] } } resource cosmosDBDatabase 'Microsoft.DocumentDB/databaseAccounts/sqlDatabases@2024-05-15' = { parent: cosmosDBAccount name: cosmosDBDatabaseName properties: { resource: { id: cosmosDBDatabaseName } options: { throughput: cosmosDBDatabaseThroughput } } resource container 'containers' = { name: cosmosDBContainerName properties: { resource: { id: cosmosDBContainerName partitionKey: { kind: 'Hash' paths: [ cosmosDBContainerPartitionKey ] } } options: {} } } }保存对文件所做的更改。
将模板部署到 Azure
若要将此模板部署到 Azure,你需要从 Visual Studio Code 终端登录到 Azure 帐户。 请确保安装了 Azure CLI,并记得使用你用于激活沙盒的同一帐户登录。
在“终端”菜单中,选择“新终端”。 终端窗口通常在屏幕的下半部分打开。
如果终端窗口右侧显示的 shell 为“bash”,则将打开正确的 shell,你可以跳到下一部分。

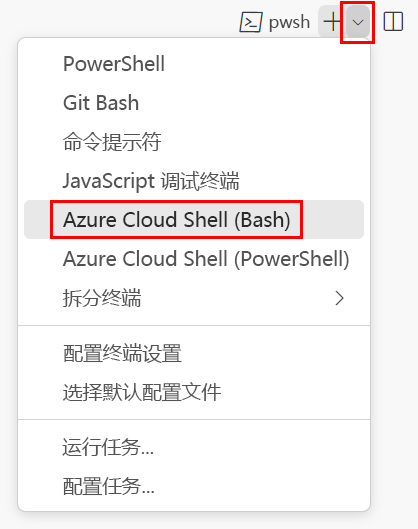
如果出现“bash”以外的 shell,请选择 shell 下拉箭头,然后选择“Azure Cloud Shell (Bash)”。

在终端 shell 列表中,选择“bash”。

在终端中,转到保存模板的目录。 例如,如果将模板保存到 templates 文件夹,则可以使用以下命令:
cd templates
安装 Bicep
运行以下命令以确保具有最新版本的 Bicep:
az bicep install && az bicep upgrade
登录 Azure
在 Visual Studio Code 终端中,运行以下命令登录到 Azure:
az login在打开的浏览器中,登录到 Azure 帐户。
Visual Studio Code 终端显示与此帐户关联的订阅列表。
为在此会话中运行的所有 Azure CLI 命令设置默认订阅。
az account set --subscription "Concierge Subscription"注意
如果最近使用了多个沙盒,终端可能会显示多个 Concierge 订阅实例。 在这种情况下,请使用下面的两个步骤来设置一个默认订阅。 如果前面的命令成功,且仅列出一个 Concierge 订阅,则跳过下面的两个步骤。
获取 Concierge 订阅 ID。
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output table使用订阅 ID 设置默认订阅。 将 {your subscription ID} 替换为最新的 Concierge 订阅 ID。
az account set --subscription {your subscription ID}
设置默认资源组
当你使用 Azure CLI 时,可以设置默认资源组,并忽略本练习中其他 Azure CLI 命令的参数。 将默认值设置为在沙盒环境中为你创建的资源组。
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
将模板部署到 Azure
从 Visual Studio Code 的终端运行以下代码,以将 Bicep 模板部署到 Azure。 此操作可能需要一两分钟才能完成,之后部署才会成功。
az deployment group create --template-file main.bicep
若要将此模板部署到 Azure,需要从 Visual Studio Code 终端登录到 Azure 帐户。 请确保已安装 Azure PowerShell,并且登录的帐户与激活了沙盒的帐户相同。
在“终端”菜单中,选择“新终端”。 终端窗口通常在屏幕的下半部分打开。
如果终端窗口右侧显示的 shell 为“powershell”或“pwsh”,则会打开正确的 shell,你可以跳到下一部分。

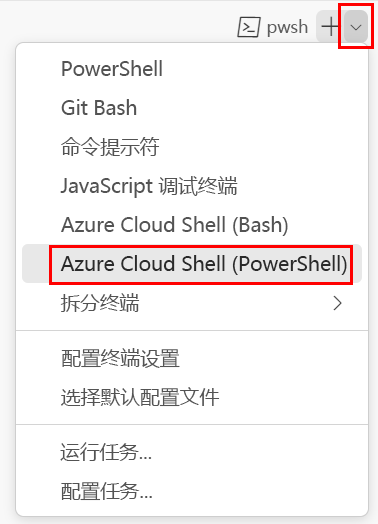
如果出现“powershell”或“pwsh”以外的 shell,请选择 shell 下拉箭头,然后选择“PowerShell”。

在终端 shell 列表中,选择“powershell”或“pwsh”。

在终端中,转到保存模板的目录。 例如,如果将模板保存到 templates 文件夹,则可以使用以下命令:
Set-Location -Path templates
安装 Bicep CLI
若要从 Azure PowerShell 中使用 Bicep,请安装 Bicep CLI。
使用 Azure PowerShell 登录到 Azure
在 Visual Studio Code 终端中,运行以下命令:
Connect-AzAccount在打开的浏览器中,登录到 Azure 帐户。
登录到 Azure 后,终端会显示与此帐户关联的订阅列表。
如果已激活沙盒,则会显示名为“Concierge 订阅”的订阅。 请在本练习的其余部分使用此订阅。
为在此会话中运行的所有 Azure PowerShell 命令设置默认订阅。
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $context注意
如果最近使用了多个沙盒,终端可能会显示多个 Concierge 订阅实例。 在这种情况下,请使用下面的两个步骤来设置一个默认订阅。 如果前面的命令成功,且仅列出一个 Concierge 订阅,则跳过下面的两个步骤。
获取订阅 ID。 运行以下命令将列出你的订阅及其 ID。 查看
Concierge Subscription,然后复制第二列中的 ID。 它类似于cf49fbbc-217c-4eb6-9eb5-a6a6c68295a0。Get-AzSubscription将处于活动状态的订阅更改为“Concierge 订阅”。 请务必将 {Your subscription ID} 替换为复制的内容。
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
设置默认资源组
你可以设置默认资源组,并忽略本练习中其他 Azure PowerShell 命令的参数。 将此默认值设置为在沙盒环境中为你创建的资源组。
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
将模板部署到 Azure
在终端中使用以下 Azure PowerShell 命令将模板部署到 Azure。 此操作可能需要一两分钟才能完成,之后部署才会成功。
New-AzResourceGroupDeployment -TemplateFile main.bicep
验证部署
转到 Azure 门户并确保你位于沙盒订阅中:
选择页面右上角的头像。
选择“切换目录”。 在列表中,选择“Microsoft Learn 沙盒”目录。
在主页中,选择“资源”组。 此时将显示“资源组”窗格。
选择
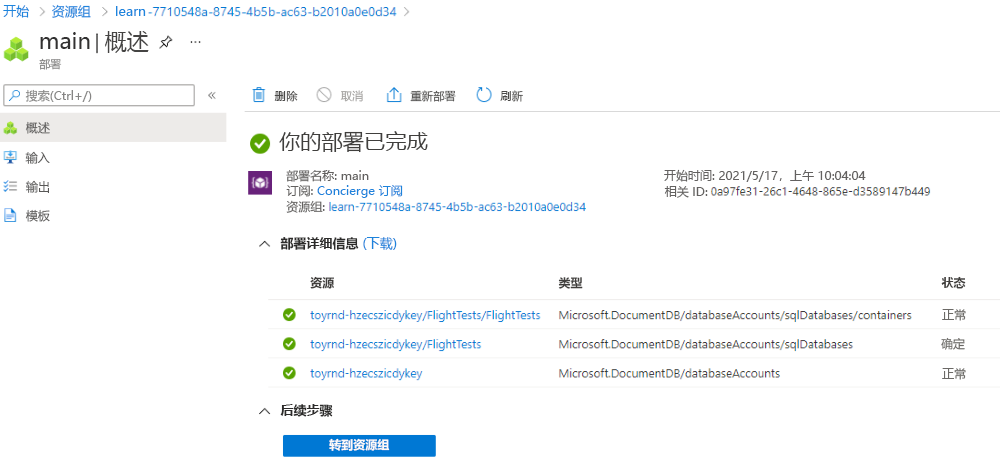
沙盒资源组名称 。在“概述”中,你会看到一个成功的部署。

选择“1 个已成功”以查看部署的详细信息。

选择名为“main”的部署以查看部署了哪些资源,然后选择“部署详细信息”以将其展开。 在此示例中,列出了 Cosmos DB 帐户、数据库和容器。

让页面在浏览器中保持打开状态,以便稍后可以再次检查部署。