LayerVisual.Shadow 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置要应用于 LayerVisual 子级的平展表示形式的阴影。
public:
property CompositionShadow ^ Shadow { CompositionShadow ^ get(); void set(CompositionShadow ^ value); };CompositionShadow Shadow();
void Shadow(CompositionShadow value);public CompositionShadow Shadow { get; set; }var compositionShadow = layerVisual.shadow;
layerVisual.shadow = compositionShadow;Public Property Shadow As CompositionShadow属性值
要应用于 LayerVisual 子级的平展表示形式的阴影。
Windows 要求
| 设备系列 |
Windows 10 Fall Creators Update (在 10.0.16299.0 中引入)
|
| API contract |
Windows.Foundation.UniversalApiContract (在 v5.0 中引入)
|
示例
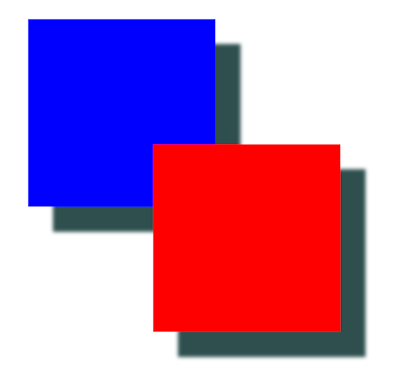
此示例演示如何将 DropShadow 应用于 LayerVisual。
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
结果如下所示。