UIElement.HighContrastAdjustment 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置一个值,该值指示在启用高对比度主题时框架是否自动调整元素的视觉属性。
public:
property ElementHighContrastAdjustment HighContrastAdjustment { ElementHighContrastAdjustment get(); void set(ElementHighContrastAdjustment value); };ElementHighContrastAdjustment HighContrastAdjustment();
void HighContrastAdjustment(ElementHighContrastAdjustment value);public ElementHighContrastAdjustment HighContrastAdjustment { get; set; }var elementHighContrastAdjustment = uIElement.highContrastAdjustment;
uIElement.highContrastAdjustment = elementHighContrastAdjustment;Public Property HighContrastAdjustment As ElementHighContrastAdjustment属性值
枚举值,该值指示在启用高对比度主题时框架是否自动调整元素的视觉属性。 默认值为应用程序
Windows 要求
| 设备系列 |
Windows 10 Creators Update (在 10.0.15063.0 中引入)
|
| API contract |
Windows.Foundation.UniversalApiContract (在 v4.0 中引入)
|
注解
继承属性的值。 如果设置为 应用程序 调整将镜像 应用程序HighContrastAdjustment 属性设置的内容。 将 应用程序的 HighContrastAdjustment 属性设置为“None” 将有效地禁用该应用程序中的所有 UI。 可以通过将值显式设置为 自动来选择性地为 UIElement 启用它。
设置为 自动时,框架会在启用高对比度主题时自动对 XAML 的文本元素应用以下调整:
- 忽略文本的前景色。 在父 控件 中,IsEnabled = “False”时,文本使用系统的高对比度文本颜色或禁用的颜色。
- 不透明矩形立即呈现在文本后面,以强制实现高对比度。
- 将忽略 不透明度 的非零值。 元素及其子元素看起来好像不透明度为 1.0。
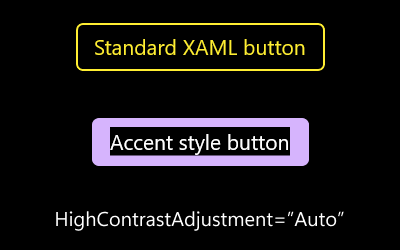
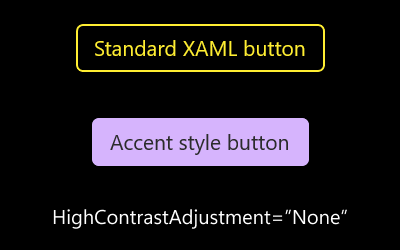
下图显示了 自动(默认 应用程序 值)和 无之间的差异:


可以在 UIElement 上设置 HighContrastAdjustment = None,然后在其中一个后代上设置 HighContrastAdjustment = Auto。 但是,如果对其任何祖先应用不透明度,则框架不保证后代将完全不透明。
适用于
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈