UIElement.Transform3D 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置呈现此元素时要应用的三维转换效果。
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3D属性值
呈现此元素时要应用的三维转换效果。 默认值为 null。
注解
使用 Transform3D 属性可将三维转换矩阵应用于 XAML 元素。 这使你可以创建效果,其中二维 UI 似乎存在于相对于用户的三维空间中。 Transform3D 的行为非常类似于 RenderTransform,但允许在三维空间中转换,而不仅仅是两个维度。
PerspectiveTransform3D 和 CompositeTransform3D
Transform3D 有两个子类可用于填充 Transform3D 属性。 应始终结合使用这些子类来创建三维场景。 在非常简单的术语中,你将 PerspectiveTransform3D 应用于场景的根元素,为其中的所有元素提供一个通用视区。 然后,将 CompositeTransform3D 应用于场景中的各个元素,以相对于公共视区旋转、缩放和移动它们。
PerspectiveTransform3D 表示三维透视转换矩阵,并为三维场景创建参考框架和视区。 在透视效果下,远离用户的元素似乎缩小到一个常见的消失点,就好像它们实际上是在三维空间中查看的。 由于透视效果应应用于共享三维场景中的所有元素,因此它通常应用于三维内容的根目录下,例如 Page 元素。 效果由此元素的子元素继承。 PerspectiveTransform3D 保留 Z=0 平面中的坐标,UI 元素默认位于其中。 因此,从根元素继承的 PerspectiveTransform3D () 仅当元素也由 CompositeTransform3D 转换时才影响元素的外观,而 CompositeTransform3D 会将其移出 Z=0 平面。
CompositeTransform3D 表示元素上的一组仿射三维转换,包括旋转、缩放和平移。 此类用于在三维空间中定位元素。
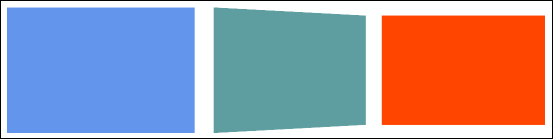
下面是使用 Transform3D 子类为 UI 实现三维效果的示例:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

在此示例中, PerspectiveTransform3D 附加到根 StackPanel ,并为面板的子级提供共享透视视区。
三个矩形的边缘似乎是连续的,因为它们共享一个共同的透视。
对 CompositeTransform3D 进行动画处理
可以单独对 CompositeTransform3D 的每个属性进行动画处理。 有关动画的详细信息,请参阅 情节提要动画 和 关键帧和缓动函数动画。
在此示例中,动画应用 了 RotationY 和 TranslateZ 属性,使中间矩形看起来落到位。 动画停止时的最终结果与上一个示例相同。
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D 和 PlaneProjection
在Windows 10之前,创建三维效果的唯一方法是设置 Projection 属性。 使用 投影时,三维转换不会沿 XAML 树继承。 因此, 投影 仅适用于应用元素以本地坐标转换的效果,而不是相对于共享透视视区。 可以通过在本地元素上设置 PerspectiveTransform3D 来实现相同的效果。 出于此原因,我们建议你对除最简单的三维效果之外的所有效果以及每当需要共享视角时使用 Transform3D。
注意
Transform3D 不会影响元素的绘制顺序。 沿 Z 轴离查看器较远的元素可能仍呈现在更近的元素上方。 可以使用 Canvas.ZIndex 附加属性和 XAML 可视化树中元素的位置来管理 UI 中元素的绘制顺序。