本文是演示如何在 Visual Studio 中使用 Flask 的三个部分教程系列的第一步。 Flask 是 Web 应用程序的轻型 Python 框架,提供 URL 路由和页面呈现的基础知识。 Flask 称为“micro”框架,因为它不直接提供表单验证、数据库抽象、身份验证等功能。 这些功能由名为 Flask 扩展的特殊 Python 包提供。 扩展与 Flask 无缝集成,因此它们看起来就像是 Flask 本身的一部分一样。 例如,Flask 本身不提供页面模板引擎。 模板化由 Jinja 和 Jade 等扩展提供,如本教程所示。
在本教程的步骤 1 中,你将了解如何:
- 创建 Visual Studio 解决方案和 Flask 项目
- 检查项目样本代码并运行项目
- 创建 Git 存储库以维护 Flask 项目的更改
- 使用 Git 源代码控件
- 为 Flask 项目创建虚拟环境
本教程不同于 Flask 快速入门。 了解更多关于 Flask 的知识,以及如何使用 Flask 项目模板为你的项目提供更丰富的起点。 创建项目时,模板会自动安装 Flask 包,而快速入门演示了如何手动安装包。
先决条件
Windows 上的 Visual Studio 2022 或更高版本,在 Visual Studio 安装程序中选择了以下选项:
在 “工作负荷 ”选项卡上,选择 “Python 开发 ”选项。 有关详细信息,请参阅 在 Visual Studio中安装 Python 支持。
在“代码工具”下的“单个组件”选项卡上,选择“适用于 Windows 的 Git”选项。
Windows 上的 Visual Studio 2017 或 Visual Studio 2019,在 Visual Studio 安装程序中选择了以下选项:
在 “工作负荷 ”选项卡上,选择 “Python 开发 ”选项。 有关详细信息,请参阅 在 Visual Studio中安装 Python 支持。
在“代码工具”下的“单个组件”选项卡上,选择“适用于 Windows 的 Git”和“用于 Visual Studio 的 GitHub 扩展”选项。
Flask 项目模板包含在适用于 Visual Studio 的所有早期版本的 Python 工具中。 模板详细信息可能与本教程中的说明不同。
不支持 Visual Studio for Mac。 有关详细信息,请参阅 Visual Studio for Mac 发生了什么情况?Windows、Mac 和 Linux 上的 Visual Studio Code 通过可用扩展与 Python 配合工作。
创建 Visual Studio 解决方案和 Flask 项目
在本教程的步骤 1 中,将创建一个 Visual Studio 解决方案以包含两个单独的 Flask 项目。 使用 Visual Studio 附带的不同 Flask 项目模板创建项目。 通过将项目保留在同一解决方案中,可以轻松地在不同文件之间来回切换,以便进行比较。
按照此过程创建解决方案和 Flask Web 项目:
在 Visual Studio 中,选择 “文件>新建>项目 ”并搜索“Flask”。然后,选择 空白 Flask Web 项目 模板,然后选择“ 下一步”。
配置新项目和解决方案:
将 Visual Studio 项目 的名称 设置为 BasicProject。 此名称也用于 Flask 项目。
指定 Visual Studio 的位置 以保存解决方案和项目。
取消勾选 将解决方案和项目放置在同一目录 选项。
将 解决方案名称 设置为 LearningFlask。 此解决方案充当本教程系列中多个项目的容器。
选择 创建。
片刻之后,Visual Studio 显示提示项目“BasicProject”中检测到了 Python 包规范文件“requirements.txt”。:
该对话框指示所选模板包含可用于为项目创建虚拟环境的 requirements.txt 文件。
选择右侧的 X 以关闭提示。 本教程稍后会让你创建虚拟环境,并确保版本控制系统设置为排除该环境。 (以后可以随时根据 requirements.txt 文件创建环境。)
在 Visual Studio 中,选择 “文件>新建>项目 ”并搜索“Flask”。然后选择 空白 Flask Web 项目 模板。 (该模板也在 Python> 下的对话框中找到左侧列表中的 Web。
在对话框底部,配置新项目和解决方案:
将 Visual Studio 项目 的名称 设置为 BasicProject。 此名称也用于 Flask 项目。
指定 Visual Studio 的位置 以保存解决方案和项目。
将 解决方案名称 设置为 LearningFlask。 此解决方案充当本教程系列中多个项目的容器。
选择创建解决方案目录选项(默认)。
选择“ 创建新的 Git 存储库 ”选项。 创建解决方案时,Visual Studio 会创建本地 Git 存储库。
如果未看到此选项,请运行 Visual Studio 安装程序。 在“代码工具”下的“单个组件”选项卡上,添加用于 Windows 的 Git 和 Visual Studio 的 GitHub 扩展选项。
选择“确定”。
片刻后,Visual Studio 会显示提示 此项目需要外部包:
该对话框指示所选模板包含引用最新 Flask 1.x 包 的requirements.txt 文件。 可以选择 “显示所需的包 ”以查看确切的依赖项。
选择 “我将自行安装” 选项以关闭对话框。 本教程稍后会让你创建虚拟环境,并确保版本控制系统设置为排除该环境。 (以后可以随时根据 requirements.txt 文件创建环境。)
检查 Git 控件
在下一过程中,你将熟悉 Visual Studio 对 Git 源代码管理的支持。
若要将项目提交到本地源代码管理,请选择 Visual Studio 主窗口中右下角的“ 添加到源代码管理 ”,然后选择 “Git:
此时会打开 “创建 Git 存储库”窗口,可在其中创建和推送新存储库。
创建存储库后,Git 控件栏将显示在 Visual Studio 主窗口中的右下角:
从左到右,Git 控件栏显示传出/传入提交数(箭头 #/#)、未提交的更改数(铅笔 #)、当前分支名称和当前存储库名称。 主工具栏上的 Git 菜单上也提供了 Git 控件。
在 Git 控件栏上,选择更改(铅笔 #)以打开 “Git 更改” 窗口。 还可以选择查看>Git更改(Ctrl+O、Ctrl+G):
此窗口显示有关任何未提交的更改的详细信息,包括已保存的更改。 新创建的项目已经自动提交到版本控制,因此您不会看到任何未决更改。
在 Git 控件栏上,选择提交(箭头 #/#),然后选择“ 查看所有提交” :
此时会打开 Git 存储库 窗口。 还可以选择“ 查看>Git 存储库 ”(Ctrl+O、 Ctrl+R):
此窗口的左侧窗格中显示了当前存储库的详细信息,右侧窗格中显示了当前带有传出/传入提交的分支的详细信息。
若要查看文件的差异视图,请在中间窗格中选择一个提交。 以前的版本显示在左侧,修订的版本显示在右侧。 详细信息还包含更改作者、更改提交者和提交消息。
由于你在“新建项目”对话框中选择了“新建 Git 存储库”选项,因此在创建过程完成后,该项目已提交到本地源代码管理。 在此过程中,你将熟悉 Visual Studio 的 Git 控件和使用源代码管理 的团队资源管理器 窗口。
检查 Visual Studio 主窗口底部角的 Git 控件。 从左到右,这些控件显示未提交的提交(箭头 #)、未提交的更改(铅笔 #)、存储库的名称和当前分支:
选择更改(铅笔 #),Visual Studio 将在“更改”页上打开“团队资源管理器”窗口。 由于新创建的项目已自动提交到源代码版本控制系统,因此不会看到任何未决更改。
在 Visual Studio 状态栏上,选择提交(箭头 #)以在团队资源管理器中打开“同步”页。 由于只有本地存储库,因此该页提供了将存储库发布到不同远程存储库的简单选项。
你可以为自己的项目选择所需的服务。 本教程演示了 GitHub 的使用,其中本教程的完整示例代码保留在 Microsoft/python-sample-vs-learning-flask 存储库中。
选择任何 发布 控件时, 团队资源管理器 会提示你了解详细信息。 例如,发布本教程的示例时,首先创建存储库本身,其中 “推送到远程存储库 ”选项与存储库的 URL 一起使用。
如果没有现有存储库,可以使用 “发布到 GitHub ”和 “推送到 Azure DevOps ”选项直接从 Visual Studio 中创建一个存储库。
小窍门
若要在 团队资源管理器中快速导航,请选择 “更改 ”或 “推送” 标头以查看可用页面的弹出菜单。
完成本教程时,请习惯使用 Visual Studio 中的 Git 控件提交和推送更改。 本教程会在适当时机提醒你。
从头开始使用源代码管理
从项目开头使用源代码管理有几个优点。 从项目开始时使用源代码管理时,尤其是如果你也使用远程存储库,你将获得项目的常规场外备份。 与在本地文件系统上维护项目不同,源代码管理还提供完整的更改历史记录以及将单个文件或整个项目还原到以前的状态的简单功能。 更改历史记录有助于确定回归的原因(测试失败)。
如果多个人员执行一个项目,则源代码管理必不可少,因为它管理重写并提供冲突解决方案。 源代码管理本质上是自动化的一种形式,可让你很好地实现生成、测试和发布管理。 这是将 Azure DevOps 用于项目的第一步,由于进入障碍如此之低,因此从一开始就没有理由不使用源代码管理。
有关源代码管理作为自动化的详细信息,请参阅 “真相来源:DevOps 中的存储库角色”,这是一篇适用于 Web 应用的移动应用的 MSDN 杂志文章。
阻止 Visual Studio 自动提交项目
按照以下步骤防止 Visual Studio 自动提交新项目:
打开 “工具>选项 ”窗格,然后展开“ 所有设置>源代码管理>Git 设置” 部分。
默认情况下,取消选中合并后提交更改选项。
打开 “工具>选项 ”对话框并展开“ 源代码管理>Git 全局设置” 部分。
默认情况下,清除 合并后的提交更改 选项,然后选择“ 确定”。
在团队资源管理器中打开“设置”页,然后选择“Git>全局设置”。
默认情况下,清除 合并后的提交更改 选项,然后选择“ 更新”。
创建虚拟环境并排除源代码管理
为项目配置源代码管理后,可以使用项目所需的必需 Flask 包创建虚拟环境。 然后,可以使用 “Git 更改 ”窗口从源代码管理中排除环境的文件夹。
在 解决方案资源管理器中,右键单击 Python 环境 节点并选择“ 添加环境”。
在 “添加环境 ”对话框中,选择“ 创建 ”以接受默认值。 (如果需要,可以更改虚拟环境的名称,这会更改其子文件夹的名称,但 env 是标准约定。
如果 Visual Studio 提示管理员权限,请提供同意。 等待几分钟,Visual Studio 下载并安装包。 对于 Flask 及其依赖项,此过程可能需要在 100 多个子文件夹中扩展接近 1,000 个文件。 可以在 Visual Studio 输出 窗口中查看进度。
在 Git 控件栏上,选择未提交的更改(现在显示 99+)以打开 “Git 更改” 窗口:
创建虚拟环境会带来数千个更改,但无需将其包含在源代码管理中。 您或克隆项目的其他人始终可以使用 requirements.txt 文件重新创建环境。
若要从源代码管理中排除虚拟环境,请在 “Git 更改 ”窗口中右键单击 env 文件夹,然后选择“ 忽略以下本地项”
排除虚拟环境后,唯一的其余更改是项目文件(.py)和 .gitignore 文件,该文件包含虚拟环境文件夹的添加条目。
若要查看 .gitignore 文件的差异视图,请在 “Git 更改 ”窗口中双击该文件。
在 “Git 更改 ”窗口中,输入提交消息,例如“初始项目更改”:
在 提交 下拉菜单中,选择 暂存提交并推送。
可以打开“Git 存储库”窗口,并确认暂存提交是否显示在当前分支的“本地历史记录”中。
为项目配置源代码管理后,可以使用项目所需的必需 Flask 包创建虚拟环境。 然后,可以使用 团队资源管理器 从源代码管理中排除环境的文件夹。
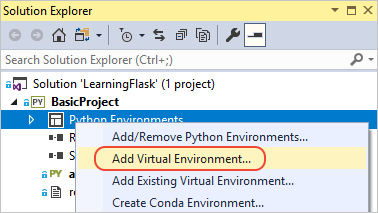
在 解决方案资源管理器中,右键单击 Python 环境 节点并选择“ 添加虚拟环境”
“ 添加虚拟环境 ”对话框随即打开并显示消息: “我们找到了一个 requirements.txt 文件。 该消息指示 Visual Studio 使用该文件来配置虚拟环境:
选择 “创建 ”以接受默认值。 (如果需要,可以更改虚拟环境的名称,这会更改其子文件夹的名称,但 env 是标准约定。
如果 Visual Studio 提示管理员权限,请提供同意。 等待几分钟,Visual Studio 下载并安装包。 对于 Flask 及其依赖项,此过程可能需要在 100 多个子文件夹中扩展接近 1,000 个文件。 可以在 Visual Studio 输出 窗口中查看进度。
在 Git 控件栏上,选择未提交的更改(现在显示 99+),以在团队资源管理器中打开“Git 更改”页:
创建虚拟环境会带来数千个更改,但无需将其包含在源代码管理中。 您或克隆项目的其他人始终可以使用 requirements.txt 文件重新创建环境。
若要从源代码管理中排除虚拟环境,请在“ 更改 ”页中右键单击 env 文件夹,然后选择“ 忽略以下本地项:
排除虚拟环境后,唯一的其余更改是项目文件(.py)和 .gitignore 文件,该文件包含虚拟环境文件夹的添加条目。
若要查看 .gitignore 文件的差异视图,请双击该文件。
输入提交消息,选择“ 全部提交”,然后根据需要将提交推送到远程存储库。
了解虚拟环境的目的
虚拟环境是隔离应用程序的确切依赖项的好方法。 这种隔离方法可避免全球 Python 环境中的冲突,并有助于测试和协作。 随着时间推移,开发应用时,始终会引入许多有用的 Python 包。 通过将包保存在特定于项目的虚拟环境中,可以轻松更新项目的 requirements.txt 文件,该文件描述该环境(包含在源代码管理中)。 将项目复制到其他计算机(包括生成服务器、部署服务器和其他开发计算机)时,可以轻松重新创建环境。 只能使用 requirements.txt 文件重新创建环境,这就是为什么环境不需要位于源代码管理中的原因。 有关详细信息,请参阅 “使用虚拟环境”。
在源代码管理下删除虚拟环境
可以在受源代码管理后删除虚拟环境。 执行以下步骤:
编辑 .gitignore 文件以排除文件夹:
通过选择文件>打开>文件来打开该文件。
还可以从 团队资源管理器打开该文件。 在 “设置” 页上,选择 “存储库设置”。 转到“忽略和属性文件”部分,然后选择 .gitignore 旁边的“编辑”链接。
找到具有注释
# Python Tools for Visual Studio (PTVS)的末尾的部分。在该节之后,为虚拟环境文件夹添加新行,例如 /BasicProject/env。
打开命令提示符,转到包含虚拟环境文件夹(如 env)的文件夹(如 BasicProject)。
git rm -r env运行命令以删除当前在源代码管理下的虚拟环境。使用
git commit -m 'Remove venv'命令提交更改,或从团队资源管理器的“更改”页提交更改。
检查样本代码
在本部分中,将检查 Visual Studio 根据模板选择创建的 Project 文件(.py)中的样板代码。
打开 解决方案资源管理器 以查看解决方案和项目文件。 初始项目仅包含两个文件, app.py 和 requirements.txt:
requirements.txt 文件指定 Flask 包依赖项。 此文件的存在是首次创建项目时邀请你创建虚拟环境的内容。
单个 app.py 文件包含空白 Flask Web 项目的样本代码。
在编辑器中打开 app.py 文件,并检查第一
import节(Flask 的语句)。此语句将创建分配给变量
Flask的app类的实例。 本部分还分配了一个wsgi_app变量(在部署到 Web 主机时非常有用,但目前未使用):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_app要查看的第二节发生在文件末尾。 本部分包含可用于启动 Flask 开发服务器的可选代码。
可以定义代码以使用从环境变量获取的特定主机和端口值,或使用默认主机和端口值
localhost:55551。if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)要检查的代码的第三部分将函数分配给 URL 路由,这意味着该函数提供 URL 标识的资源。
使用 Flask 的
@app.route修饰器定义路由,其参数是站点根中的相对 URL。 如代码中所示,该函数仅返回一个文本字符串,该字符串足以让浏览器呈现。 在本教程系列的后续步骤中,将更新代码以使用 HTML 呈现更丰富的页面。@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
了解 Flask 类中的名称参数
name Flask 类中的参数是应用程序模块或包的名称。 Flask 使用名称来确定在何处查找属于应用的模板、静态文件和其他资源。 对于单个模块中包含的应用, __name__ 始终是正确的值。 该名称对于需要调试信息的扩展也很重要。 有关详细信息和其他参数,请参阅 Flask 类文档 (flask.pocoo.org)。
使用多个路由修饰器
一个函数可以有多个路由修饰器。 如果同一函数提供多个路由,则可以根据需要使用任意数量的修饰器。 例如,若要对hello路由和/路由使用/hello函数,请使用以下代码:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
使用变量 URL 路由和查询参数
Flask 可以使用变量 URL 路由和查询参数。 在路由中,您可以将任何变量标记为 <variable_name> 属性。 Flask 使用 URL 路径中的命名参数将变量传递给函数。 例如,一个形式为 /hello/<name> 的路由生成一个名为 name 的字符串参数传递给函数。 查询参数通过 request.args 属性提供,特别是通过 request.args.get 该方法。 以下代码提供了一个示例:
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
若要更改类型,请将变量的前缀加上 int, floatpath (接受斜杠来描述文件夹名称),以及uuid。 有关详细信息,请参阅 Flask 文档中的 变量规则 。
在安装包后生成要求
安装其他包后,Visual Studio 可以从虚拟环境生成 requirements.txt 文件。
- 在 解决方案资源管理器中,展开 Python 环境 节点,右键单击虚拟环境,然后选择“ 生成 requirements.txt。
在修改环境时,最好定期使用此命令。 将您的 requirements.txt 文件的更改以及依赖于该环境的任何其他代码更改提交到源代码管理工具。 如果在生成服务器上设置持续集成,则应在修改环境时生成文件并提交更改。
运行项目
现在,你已准备好按照此过程在 Visual Studio 中运行项目:
在 Visual Studio 中,选择“调试”>“开始调试”(F5),或在主工具栏上选择 Web 服务器(你看到的浏览器可能有所不同):
任一命令将随机端口号分配给 PORT 环境变量,并运行 Python app.py 文件。
代码使用 Flask 开发服务器中的该端口启动应用程序。
如果 Visual Studio 发布消息“无法启动调试器”并指示找不到启动文件,请右键单击解决方案资源管理器中的 app.py 文件,然后选择“设置为启动文件”。
服务器启动时,将打开控制台窗口以显示服务器日志。 Visual Studio 会自动将浏览器打开到
http://localhost:<port>,其中应该看到hello函数呈现的消息:完成后,关闭控制台窗口,这会停止 Flask 开发服务器。 还可以选择 调试>停止调试。
将调试命令与项目 Python 命令进行比较
使用 调试 菜单命令和项目 Python 子菜单中列出的服务器命令之间存在差异。
除了 “调试 ”菜单命令和工具栏按钮之外,还可以使用项目的上下文菜单上的 Python>运行服务器 或 Python>运行调试服务器 命令来启动服务器。
这两个命令都打开控制台窗口,在其中可以看到正在运行的服务器的本地 URL(localhost:port)。 但是,必须使用该 URL 手动打开浏览器,并且运行调试服务器不会自动启动 Visual Studio 调试器。 如果希望使用 “调试>附加到进程 ”命令,则可以稍后将调试器附加到正在运行的进程。