反转列表
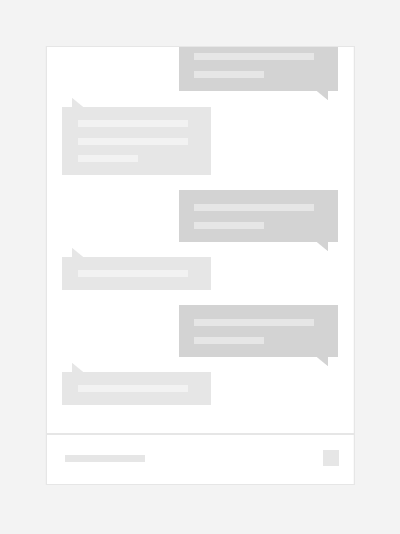
在采用外观不同的项表示发送方/接收方的聊天体验中,你可以使用列表视图表示对话。 使用不同的颜色和水平对齐方式将来自发送方/接收方的消息分隔开来有助于用户在对话中快速适应。
重要 API:ListView 类、ItemsStackPanel 类、ItemsUpdatingScrollMode 属性
你通常需要将列表呈现为看起来从底部向上增长,而不是从顶部向下增长。 当新消息到达并添加到末尾时,之前的消息会向上滑动,以留出空间,从而将用户的注意力吸引到最新到达的内容上。 但是,如果用户向上滚动以查看之前的回复,则新消息的到达不得引起会干扰用户注意力的视觉转移。

创建反转列表
若要创建反转列表,请使用将 ItemsStackPanel 作为其项目面板的列表视图。 在 ItemsStackPanel 上,将 ItemsUpdatingScrollMode 设置为 KeepLastItemInView。
重要
从 Windows 10(版本 1607)开始可使用 KeepLastItemInView 枚举值。 当你的应用在较早版本的 Windows 10 上运行时,你无法使用此值。
此示例显示如何将列表视图的项对齐到底部,并指示当项发生更改时,最后一项应保留在视图中。
XAML
<ListView>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel VerticalAlignment="Bottom"
ItemsUpdatingScrollMode="KeepLastItemInView"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
建议
- 将来自发送方/接收方的消息在两边对齐,使用户可以清楚地了解对话流程。
- 如果用户已经在对话末尾等待下一条消息,则以动画方式将现有消息移开,以显示最新消息。
- 如果用户未在对话末尾阅读,请不要移动项,以免干扰用户注意力。
