针对双向文本设计应用
设计应用以提供双向文本支持(BiDi),以便你可以将脚本从右到左(RTL)和从左到右(LTR)写入系统(LTR)组合在一起,这些系统通常包含不同类型的字母表。
从右到左的书写系统,如中东、中亚和南亚和非洲使用的书写系统,具有独特的设计要求。 这些写入系统需要双向文本支持(BiDi)。 BiDi 支持是能够在从右到左(RTL)或从左到右(LTR)顺序输入和显示文本布局。
Windows 共包含 9 种 BiDi 语言。
- 两种完全本地化的语言。 阿拉伯语和希伯来语。
- 新兴市场的七语言界面包。 波斯语、乌尔都语、达里语、库尔德中部、辛地语、旁遮普语(巴基斯坦)和维吾尔族。
本主题包含 Windows BiDi 设计理念,以及显示 BiDi 设计注意事项的案例研究。
Bidi 设计元素
四个元素影响 Windows 中的 BiDi 设计决策。
- 用户界面(UI)镜像。 用户界面(UI)流允许在其本机布局中呈现从右到左的内容。 UI 设计感觉是 BiDi 市场的本地设计。
- 用户体验中的一致性。 设计在从右到左的方向中感觉自然。 UI 元素共享一致的布局方向,并按用户预期显示。
- 触摸优化。 与非镜像 UI 中的触摸 UI 类似,元素易于访问,它们自然而然地与触摸交互类似。
- 混合文本支持。 文本方向支持可实现出色的混合文本呈现(BiDi 版本上的英文文本,反之亦然)。
功能设计概述
Windows 支持四个 BiDi 设计元素。 让我们看看 Windows 的一些主要相关功能,并提供有关它们如何影响你的应用的一些上下文。
在感觉自然的方向导航
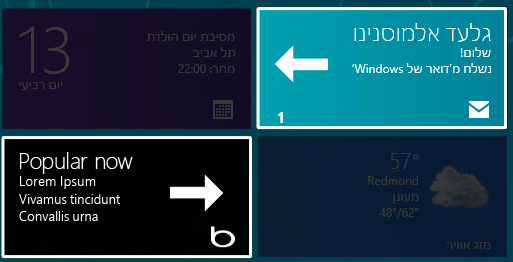
Windows 调整版式网格的方向,使其从右向左流动,这意味着网格上的第一个磁贴放置在右上角,最后一个磁贴位于左下角。 这与印刷出版物(如书籍和杂志)的 RTL 模式匹配,其中阅读模式始终从右上角开始,并前进到左侧。


为了保留一致的 UI 流,磁贴上的内容保留从右到左的布局,这意味着无论应用 UI 语言如何,应用名称和徽标都位于磁贴的右下角。
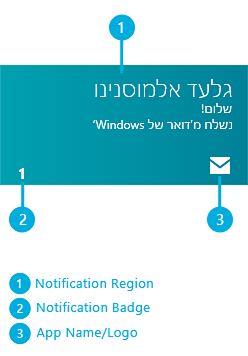
BiDi 磁贴

英语磁贴

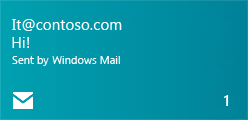
获取正确读取的磁贴通知
磁贴支持混合文本。 通知区域具有根据通知语言调整文本对齐方式的内置灵活性。 当应用发送阿拉伯语、希伯来语或其他 BiDi 语言通知时,文本与右侧对齐。 当英语(或其他 LTR)通知到达时,它将与左侧对齐。

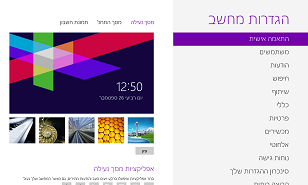
一致的易于触摸的 RTL 用户体验
Windows UI 中的每个元素都适合 RTL 方向。 超级按钮和浮出控件已放置在屏幕的左边缘,因此它们不会重叠搜索结果或降低触摸优化。 可以使用拇指轻松到达它们。




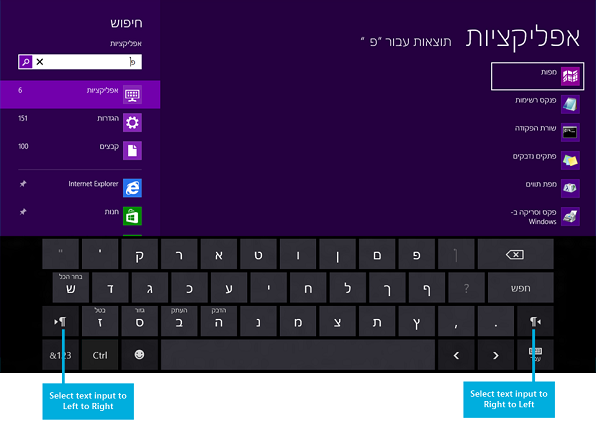
任何方向的文本输入
Windows 提供屏幕触摸键盘,该键盘干净且无杂乱。 对于 BiDi 语言,有一个文本方向控制键,以便根据需要切换文本输入方向。

使用任何语言的应用
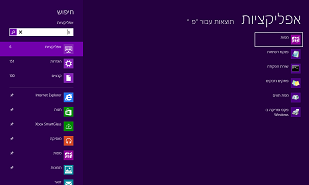
使用任何语言安装和使用你喜欢的应用。 应用在非 BiDi 版本的 Windows 上显示和运行。 应用中的元素始终处于一致且可预测的位置。

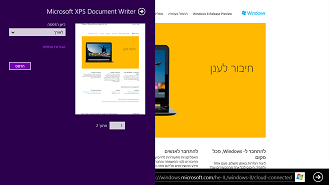
正确显示括号
引入双括号算法(BPA),无论语言或文本对齐属性如何,配对括号始终正确显示。
括号不正确

正确的括号

版式
Windows 对所有 BiDi 语言使用 Segoe UI 字体。 此字体的形状和缩放方式适用于 Windows UI。


案例研究 #1:BiDi 音乐应用
概述
多媒体应用具有非常有趣的设计挑战,因为媒体控件通常预期具有类似于非 BiDi 语言的从左到右布局。


建立 UI 方向性
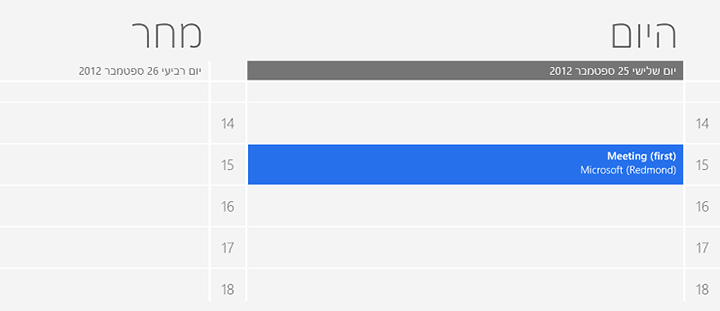
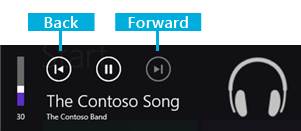
保留从右到左的 UI 流对于 BiDi 市场的一致设计非常重要。 添加在此上下文中具有从左到右流的元素是困难的,因为某些导航元素(如后退按钮)可能与音频控件中后退按钮的方向相矛盾。

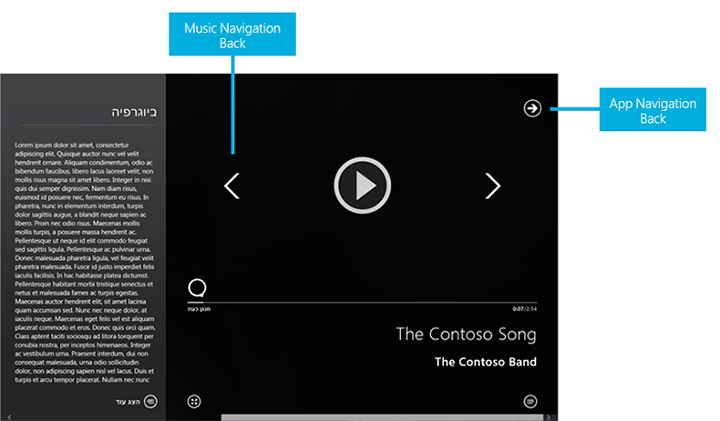
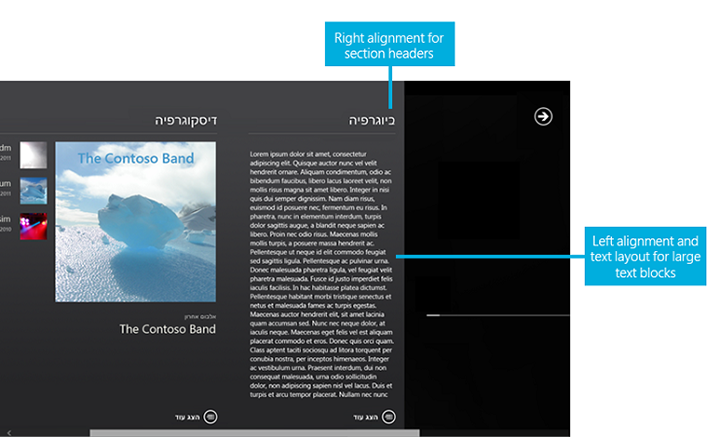
此音乐应用保留从右向左的网格。 这为已经跨 Windows UI 导航到此方向的用户提供了非常自然的感觉。 通过确保主要元素不仅从右到左排序,而且还在节标头中正确对齐,以帮助维护 UI 流,从而保留流。

文本处理
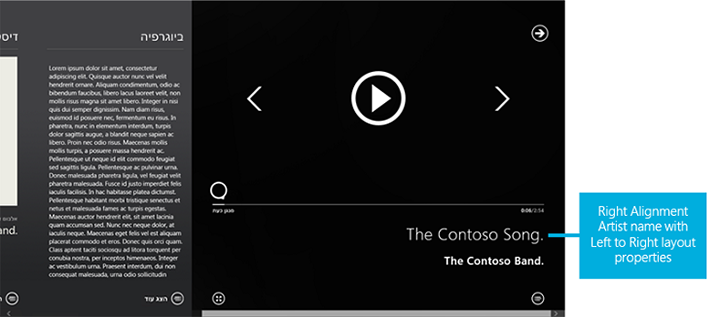
上面的屏幕截图中的艺术家生物是左对齐的,而其他与艺术家相关的文本片段,如专辑和曲目名称保留正确的对齐方式。 生物字段是一个相当大的文字元素,在与右侧对齐时读取得很差,因为阅读较宽的文本块时很难在行之间跟踪。 通常,对于类似对齐异常,应考虑包含五个或三行以上单词的任何文本元素,其中文本块对齐方式与整体应用方向布局相反。
在应用中操作对齐方式看起来很简单,但它通常公开呈现引擎的一些边界和限制,即在 BiDi 字符串中的中性字符放置方面。 例如,以下字符串可以根据对齐方式以不同的方式显示。
| 英语字符串 (LTR) | 希伯来语字符串 (RTL) | |
|---|---|---|
| 左对齐方式 | Hello, World! | בוקר טוב! |
| 右对齐 | Hello, World! | !בוקר טוב |
为了确保艺术家信息在音乐应用中正确显示,开发团队将文本布局属性与对齐方式分开。 换句话说,艺术家信息可能会在许多情况下显示为右对齐,但字符串布局调整是根据自定义后台处理设置的。 后台处理根据字符串的内容确定最佳方向布局设置。

例如,如果没有自定义字符串布局处理,则艺术家名称“The Contoso Band.”将显示为“.The Contoso Band”。
专用字符串方向预处理
当应用联系服务器获取媒体元数据时,它会在向用户显示之前预处理每个字符串。 在此预处理过程中,应用还会执行转换,使文本方向保持一致。 为此,它会检查字符串末尾是否存在中性字符。 此外,如果字符串的文本方向与 Windows 语言设置设置的应用方向相反,则它会追加(有时追加)Unicode 方向标记。 转换函数如下所示。
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
添加的 Unicode 字符为零宽度,因此它们不会影响字符串的间距。 此代码会产生潜在的性能损失,因为检测字符串的方向需要通过字符串运行,直到遇到非中性字符。 检查中性的每个字符也首先与多个 Unicode 范围进行比较,因此这不是一个微不足道的检查。
案例研究 #2:BiDi 邮件应用
概述
就 UI 布局要求而言,邮件客户端设计非常简单。 默认情况下,Windows 中的“邮件”应用会镜像。 从文本处理的角度来看,邮件应用需要具有更可靠的文本显示和合成功能才能适应混合文本方案。
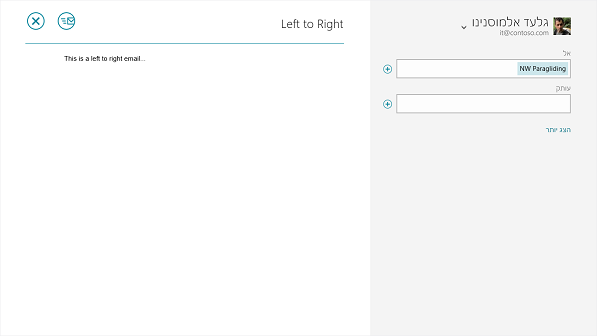
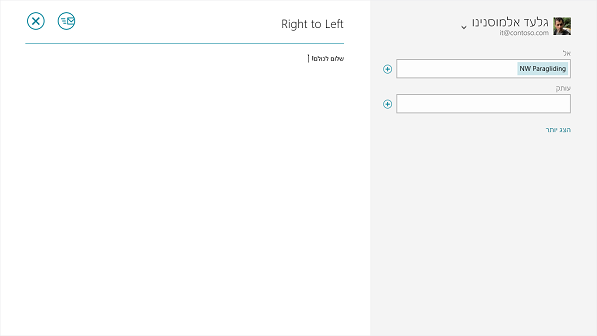
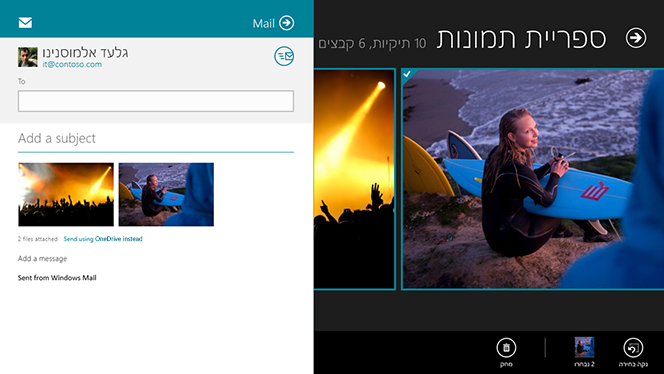
建立 UI 方向性
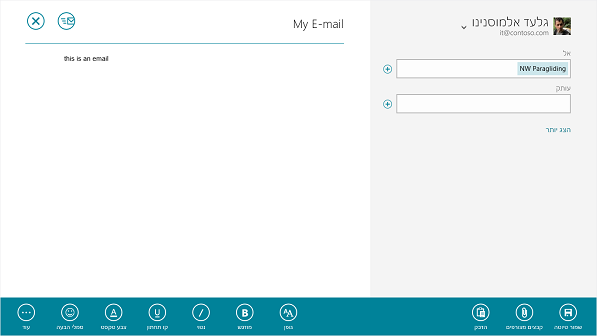
邮件应用的 UI 布局是镜像的。 已重新定位这三个窗格,以便文件夹窗格位于屏幕的右边缘,后跟左侧的邮件项列表窗格,然后是电子邮件组合窗格。
![]()
已重新定位其他项,以匹配整个 UI 流和触摸优化。 其中包括应用栏和撰写、回复和删除图标。

文本处理
UI
整个 UI 中的文本对齐通常是右对齐的。 这包括文件夹窗格和项目窗格。 项目窗格限制为两行文本(地址和标题)。 这一点对于保留从右到左对齐非常重要,而不引入在内容方向与 UI 方向相反时难以阅读的文本块。
文本编辑
文本编辑需要能够在从右到左和从左到右的窗体中撰写。 此外,必须通过使用富文本等能够保存方向信息的格式保留组合布局。