创建第一个 WinUI 3(Windows 应用 SDK)项目
在本主题中,我们将了解如何使用 Visual Studio 为 C# .NET 或 C++ 应用创建一个具有 WinUI 3 用户界面 (UI) 的新 Windows 应用 SDK 项目。 我们还将了解生成的项目中的一些代码、它们执行的操作以及其工作原理。
下面的步骤有完整安装详细信息的链接。 建议安装并面向 Windows 应用 SDK 的最新稳定版本(请参阅稳定渠道发行说明)。
提示
无论选择安装和面向哪个版本的 Windows 应用 SDK(或使用的是哪个版本的 Visual Studio),请务必检查该版本的发行说明中的任何限制和已知问题(请参阅 Windows 应用 SDK 发行渠道)。 通过了解你的 Windows 应用 SDK 版本的任何限制和已知问题,你将能够解决按照本主题中的步骤操作时遇到的任何问题。
如果遇到任何其他问题,你都可以在 GitHub 问题或 WindowsAppSDK GitHub 存储库的“讨论”标签中找到有关它们的信息;或通过在线搜索找到。
重要
如果使用的是 UWP 应用,请参阅从 UWP 迁移到 Windows 应用 SDK。
打包、未打包和使用外部位置打包
对于任何 Windows 应用 SDK 项目,都应着重考虑打包。 有关打包选项的详细信息,请参阅打包应用的优缺点。
打包:为打包的 C# 或 C++ WinUI 3 桌面应用创建一个新项目
若要设置开发计算机,请参阅安装适用于 Windows App SDK 的工具。
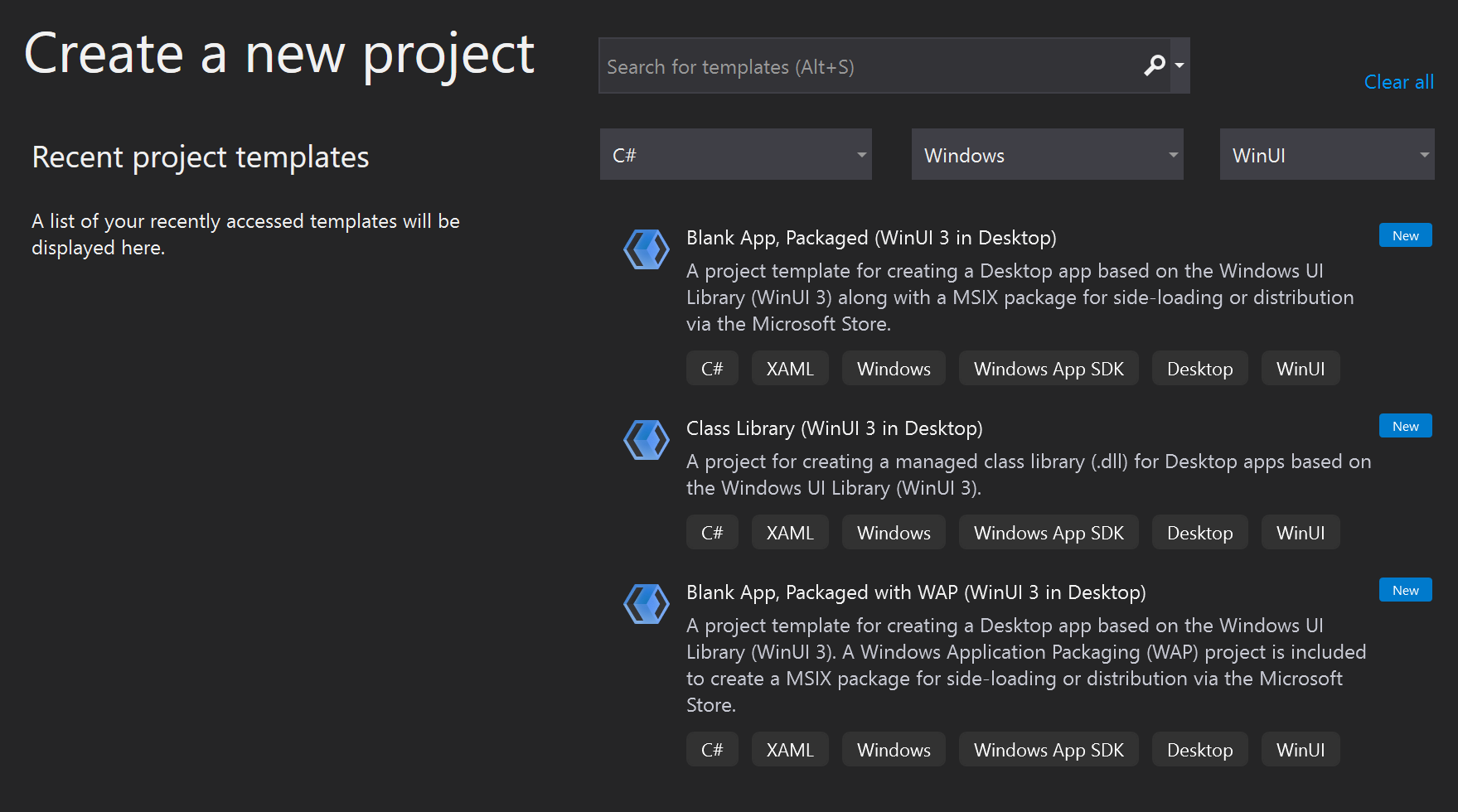
在 Visual Studio 中,选择“文件”>“新建”>“项目”。
在“新建项目”对话框的下拉筛选器中,分别选择“C#”/“C++”、“Windows”和“WinUI”。
选择“打包的空白应用(桌面版 WinUI 3)”项目模板,然后单击“下一步”。 该模板创建一个具有基于 WinUI 3 的用户界面的桌面应用。 生成的项目配置有将应用生成到 MSIX 包所需的包清单和其他支持(请参阅什么是 MSIX?)。 有关此项目模板的详细信息,请参阅使用单项目 MSIX 将应用打包。
输入项目名称,根据需要选择任何其他选项,然后单击“创建”。
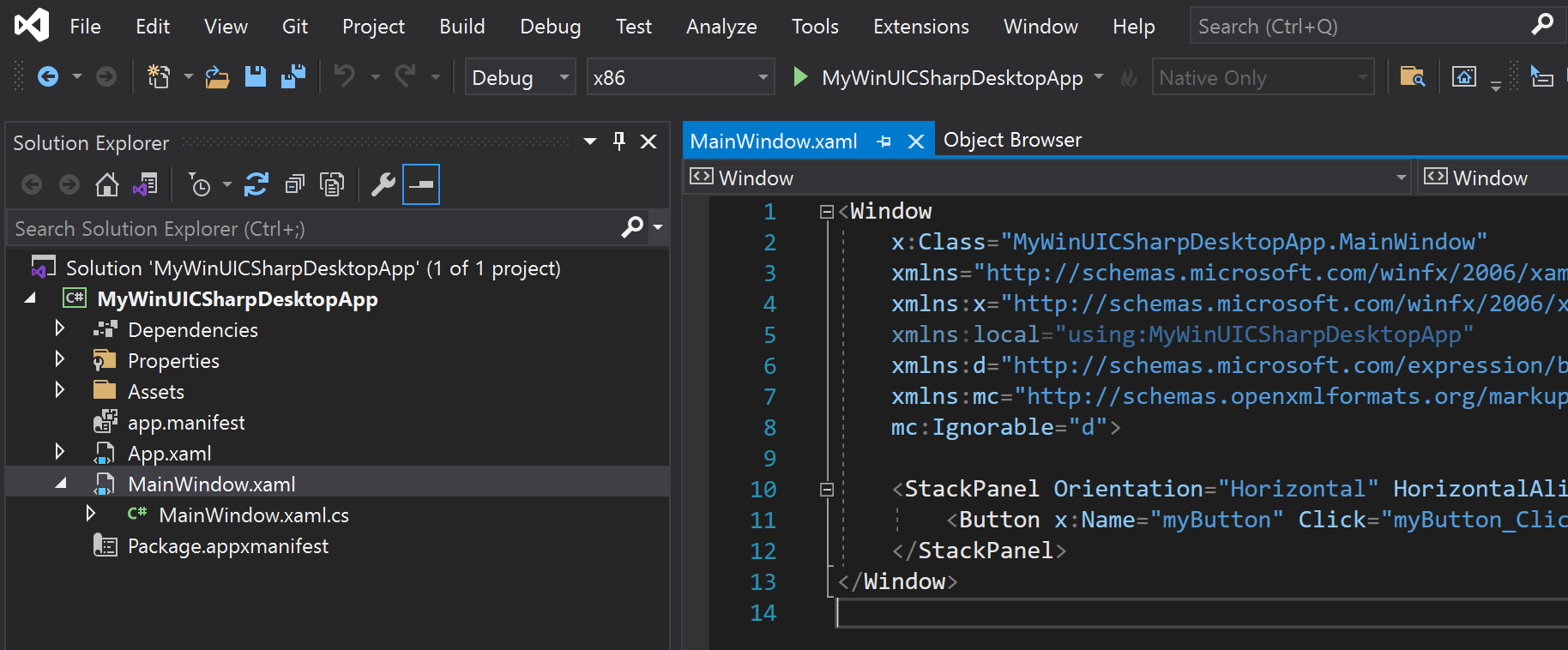
Visual Studio 生成的项目包含应用的代码。 App.xaml 文件和代码隐藏文件定义了一个 Application 派生类,它表示正在运行的应用。 MainWindow.xaml 文件和代码隐藏文件定义了一个 MainWindow 类,它表示应用显示的主窗口。 这些类派生自 WinUI 3 提供的 Microsoft.UI.Xaml 命名空间中的类型。
该项目还包括用于将应用生成到 MSIX 包的包清单。

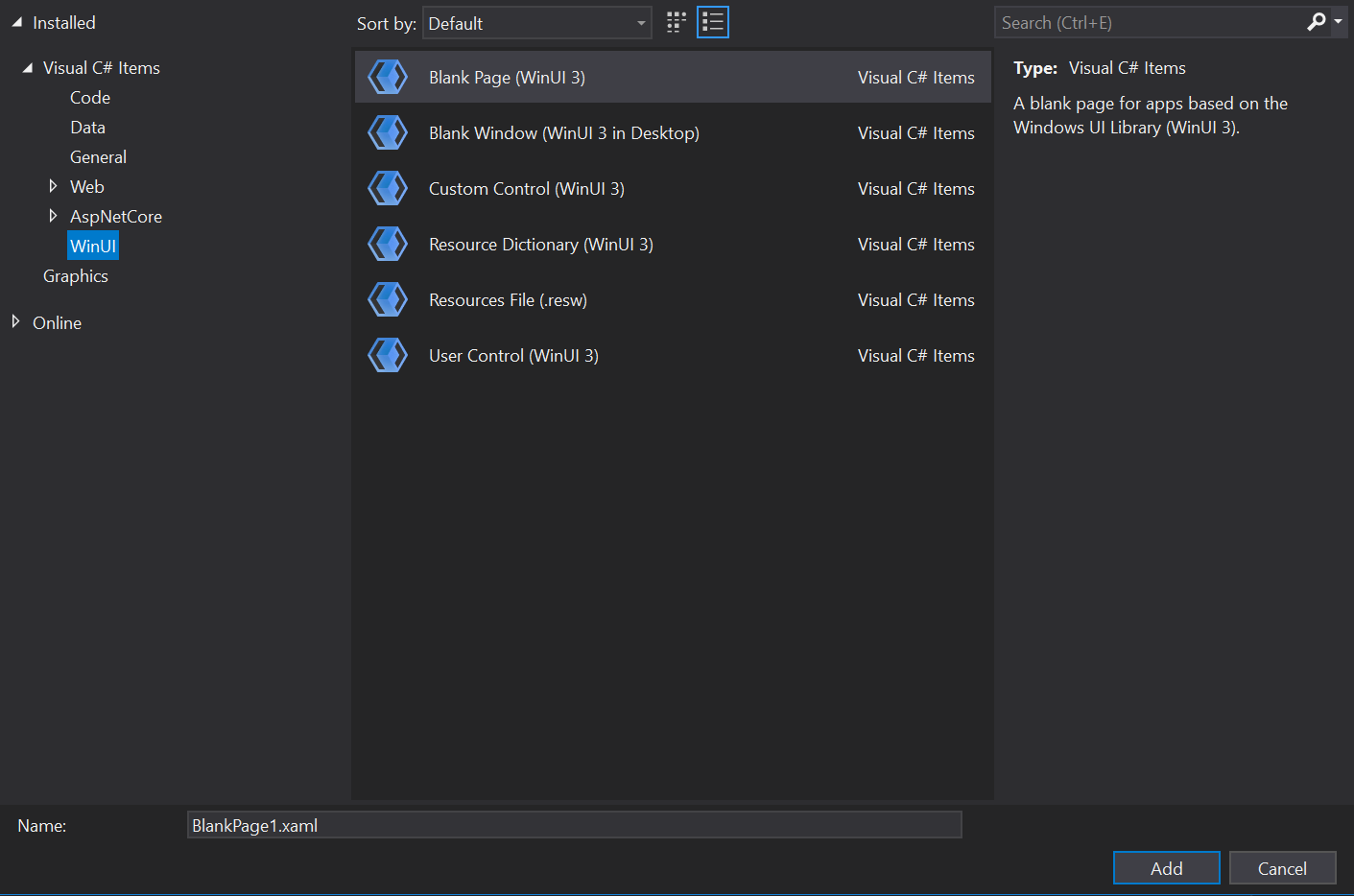
若要向应用添加新项,请在解决方案资源管理器中右键单击项目节点,然后选择“添加”>“新项”。 在“添加新项”对话框中,选择“WinUI”选项卡,选择要添加的项,然后单击“添加”。 有关可用项的更多详细信息,请参阅 Visual Studio 中的 WinUI 3 模板。

在开发计算机上生成并运行解决方案,确认应用运行时不会出错。
未打包:为未打包的 C# 或 C++ WinUI 3 桌面应用创建一个新项目
重要
从 Windows 应用 SDK 1.0 开始,从使用外部位置打包或未打包的应用加载 Windows 应用 SDK 的默认方法是通过 <WindowsPackageType> 项目属性使用自动初始化(以及进行其他配置更改)。 有关 WinUI 3 项目上下文中进行自动初始化所涉及的步骤,请继续阅读本部分。 或者,如果现有项目不是 WinUI 3,则请参阅在现有项目中使用 Windows 应用 SDK。
若要设置开发计算机,请参阅安装适用于 Windows App SDK 的工具。
从下载 Windows App SDK 下载并运行 Windows App SDK 的最新安装程序。 这将安装运行时包依赖项,以便在目标设备上运行和部署使用外部位置打包或未打包的应用(请参阅依赖于框架的使用外部位置打包的应用或未打包应用的 Windows 应用 SDK 部署指南)。
C++。 安装适用于目标设备体系结构的 Microsoft Visual C++ 可再发行程序包 (VCRedist)。
- VCRedist 的最新版本与 Visual Studio 的最新正式发布版 (GA) (也就是说不是预览版)兼容,并与可用于生成 Windows App SDK 二进制文件的所有 Visual Studio 版本。
- Visual Studio 的预览体验版本可能安装了更高版本的 VCRedist。在运行公共版本时,预览体验版本将会失败并出现以下错误(可忽略此错误):“错误 0x80070666: 已安装更高版本时,无法安装产品。”
备注
如果未在目标设备上安装 VCRedist,则到
c:\windows\system32\vcruntime140.dll的动态链接会失败。 这种失败可通过各种方式显示给最终用户。在 Visual Studio 中,选择“文件”>“新建”>“项目”。
在“新建项目”对话框的下拉筛选器中,分别选择“C#”/“C++”、“Windows”和“WinUI”。
需要首先使用打包的项目,才能使用 XAML 诊断。 因此,选择“打包的空白应用(桌面版 WinUI 3)”项目模板,然后单击“下一步”。
重要
请确保刚刚创建的项目是面向在步骤 2 中使用安装程序安装的 Windows 应用 SDK 版本的。 为此,请在 Visual Studio 中,单击“工具”>“NuGet 包管理器”>“管理解决方案 NuGet 程序包”>“更新”。 如有必要,请更新对 Microsoft.WindowsAppSDK NuGet 包的引用。 可以在“已安装”选项卡中查看已安装的版本。
将以下属性添加到项目文件中 -
.csproj(C#) 或.vcxproj(C++) 文件中。 将其置于已有的 PropertyGroup 元素中(对于 C++,该元素将具有Label="Globals"):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++。 在 C++ 项目 (
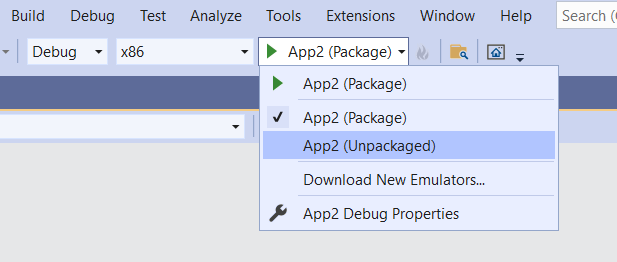
.vcxproj) 文件中,在已有的 PropertyGroup 元素中,将 AppxPackage 属性设置为 false:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C# 中的检测示例。 若要从 Visual Studio 启动 C# 应用(“调试”或“不调试”),请从“启动”下拉菜单中选择“未打包”启动配置文件。 如果选择了包配置文件,Visual Studio 中会出现部署错误。 如果从命令行或 Windows 文件资源管理器启动应用程序 (
.exe),则无需执行此操作。
生成并运行。
引导程序 API
设置 <WindowsPackageType>None</WindowsPackageType> 项目属性会使自动初始化程序找到并加载最适合应用的 Windows 应用 SDK 版本。
如果有高级需求(例如自定义错误处理或加载特定版本的 Windows 应用 SDK),则可以改为显式调用引导程序 API。 有关详细信息,请参阅对使用外部位置打包或未打包的应用使用 Windows 应用 SDK 运行时和教程:在使用外部位置打包的应用或使用 Windows 应用 SDK 的未打包应用中使用引导程序 API。
有关引导程序的详细信息,请参阅依赖于框架的应用的部署体系结构和概述。
查看项目模板中的代码
在本演练中,我们使用了 空白应用(打包(桌面中的 WinUI 3) 项目模板,该模板使用基于 WinUI 3 的用户界面创建桌面应用。 让我们看看该模板附带的一些代码及其执行的操作。 若要详细了解可用的 WinUI 3 项目和项模板,请参阅 Visual Studio 中的 WinUI 3 模板。
应用的入口点
当 Windows 操作系统 (OS) 运行应用时,OS 在应用的入口点中开始执行。 该入口点采用 Main(或者对于 C++/WinRT 采用 wWinMain)函数的形式。 通常,新项目会将该函数配置为由 Visual Studio 生成进程自动生成。 它默认处于隐藏状态,因此你无需关注它。 但如果你想要了解详细信息,请参阅 Main 或 wWinMain 中的单实例。
App 类
整个应用由一个类表示,该类通常简称为 App。 该类在 App.xaml 中定义,位于其代码隐藏文件中(App.xaml.cs 或 App.xaml.h 和 .cpp)。 App 派生自 WinUI 3 Microsoft.UI.Xaml.Application 类。
入口点中生成的代码会创建一个 App 的实例,并将其设置为运行。
在 App 的构造函数中,你将看到正在调用 InitializeComponent 方法。 该方法本质上分析 App.xaml 的内容,即 XAML 标记。 这一点很重要,因为 App.xaml 包含合并资源,需要将这些资源解析并加载到字典中以供正在运行的应用使用。
App 的另一个有趣的方法是 OnLaunched。 使用此方法可创建和激活 MainWindow 类(我们接下来会进行介绍)的新实例。
MainWindow 类
应用所显示的主窗口当然由 MainWindow 类表示。 该类在 MainWindow.xaml 中定义,位于其代码隐藏文件中(MainWindow.xaml.cs 或 MainWindow.xaml.h 和 .cpp)。 MainWindow 派生自 WinUI 3 Microsoft.UI.Xaml.Window 类。
MainWindow 的构造函数调用其自己的 InitializeComponent 方法。 同样,它的工作是将 MainWindow.xaml 中的 XAML 标记转换为用户界面 (UI) 对象图形。
在 MainWindow.xaml 中,你将看到 MainWindow 的基本布局。 在此布局中,根目录是一个名为 Microsoft.UI.Xaml.Controls.StackPanel 的动态面板。 有关布局面板的详细信息,请参阅布局面板。
该 StackPanel 内是一个 Microsoft.UI.Xaml.Controls.Button。 该 Button 使用标记 Click="myButton_Click" 以声明方式连接 Click 事件的事件处理程序方法。
该方法名为 myButton_Click,你可以在 MainWindow.xaml.cs 或 MainWindow.xaml.cpp 中找到该方法的实现。 其中,按钮的内容从默认的“单击我”更改为“已单击”。
C++。 如果创建了 C++ 项目,则还会看到一个 MainWindow.idl 文件。 有关详细信息,请参阅 C++/WinRT 文档。 XAML 控件;绑定到 C++/WinRT 属性是开始了解 .idl 文件的用途和用法的不错位置。
后续步骤
本主题演示如何为已打包或未打包的应用创建 Visual Studio 项目。 有关向此类应用添加功能的示例,请参阅教程:使用 WinUI 3 创建简单的照片查看器。 该主题逐步讲解构建一个显示照片的简单应用的过程。
然后,若要继续使用 Windows App SDK 进行开发,请参阅开发 Windows 桌面应用。
相关主题
- WinUI 3
- Windows App SDK 发行通道
- 安装适用于 Windows 应用 SDK 的工具
- 什么是 MSIX?
- 使用单项目 MSIX 将应用打包
- Visual Studio 中的 WinUI 3 项目模板
- 依赖于框架的使用外部位置打包的应用或未打包应用的 Windows 应用 SDK 部署指南
- Microsoft Visual C++ 可再发行程序包 (VCRedist)
- 将 Windows 应用 SDK 运行时用于使用外部位置打包的应用或未打包的应用
- Windows 应用 SDK 的部署体系结构
- 教程:在使用 Windows 应用 SDK 的通过外部位置打包的应用或未打包应用中使用引导程序 API
- 开发 Windows 桌面应用
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈