滑块 (设计基础知识)
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指南原则上仍然适用,但演示和示例并不反映我们 当前的设计指南。
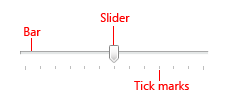
使用滑块,用户可以从连续范围的值中进行选择。 滑块具有显示范围的条形图和显示当前值的指示器。 可选的刻度线显示值。

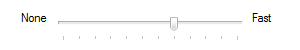
典型的滑块。
注意
与 布局 相关的指南在单独的文章中介绍。
这是正确的控件吗?
如果希望用户能够设置定义的连续值 (,例如音量或亮度) 或一系列离散值 (,如屏幕分辨率设置) ,请使用滑块。
当你知道用户用户将该值视为相对数量而不是数值时,滑块是最好的选择。 例如,用户考虑将其音量设置为低或中—而不是考虑将该值设置为 2 或 5。
在决定之前,请考虑以下问题:
- 该设置是否是相对数量? 如果没有,请使用 单选按钮或 下拉列表 或 单选列表。
- 该设置是否为确切的已知数值? 如果是,请使用 数字文本框。
- 用户是否会从设置更改效果的即时反馈中获益? 如果是,请使用滑块。 例如,用户可以通过立即查看色调、饱和度或亮度值更改的效果,从而更加轻松地选择颜色。
- 该设置是否包含四个或更多值? 如果不是,请使用单选按钮。
- 用户是否可以更改该值? 滑块用于用户交互。 如果用户永远无法更改该值,请改用只读 文本框 。
如果可以使用滑块或数字文本框,请在以下情况下使用数字文本框:
- 屏幕空间紧凑。
- 用户可能更喜欢使用键盘。
在以下情况下使用滑块:
- 用户将获得即时反馈所带来的好处。
准则
使用自然方向。 例如,如果滑块代表一个真实值(通常垂直显示),例如温度,请使用垂直方向。
调整滑块方向以反映用户的文化。 例如,西方区域性从左到右读取,因此对于水平滑块,请将范围的低端放在左侧,将高端放在右侧。 对于从右到左读取的区域性,请执行相反操作。
调整控件的大小,以便用户可以轻松地设置所需的值。 对于具有离散值的设置,请确保用户可以使用鼠标轻松选择任何值。
如果值的范围很大,并且用户可能会选择范围一端的值,请考虑使用非线性刻度。 例如,时间值可以是 1 分钟、1 小时、1 天或 1 个月。
只要可行,请在用户进行选择时或之后立即提供反馈。 例如,Microsoft Windows 音量控件发出蜂鸣声以指示生成的音频音量。
使用标签显示值范围。
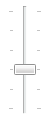
例外: 如果滑块是垂直方向的,并且顶部标签为 Maximum、High、More 或等效,则可以省略其他标签,因为含义明确。

在此示例中,滑块的垂直方向使区域标签变得不必要。
当用户需要知道设置的近似值时,请使用刻度线。
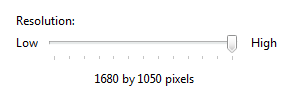
当用户需要知道所选设置的确切值时,请使用刻度线和值标签。 如果用户需要知道单位才能理解设置,请始终使用值标签。

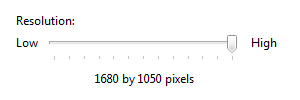
在此示例中,标签用于明确指示所选值。
对于水平方向的滑块,请在滑块下放置刻度线。 对于垂直方向的滑块,在西方文化的右侧放置刻度线:对于从右到左读取的区域性,则执行相反操作。
将值标签完全放在滑块控件下,以便明确关系。
不正确:

在此示例中,值标签未在滑块下对齐。
禁用滑块时,还要禁用任何关联的标签。
不要对同一设置同时使用滑块和数字文本框。 仅使用更合适的控件。
例外: 当用户需要即时反馈和设置精确数值的能力时,请使用这两个控件。
不使用滑块作为进度指示器。
不要从默认大小更改滑块指示器的大小。
不正确:

在此示例中,使用小于默认值的大小。
正确:

在此示例中,使用默认大小。
不要标记每个刻度线。
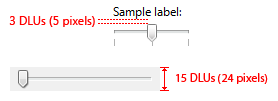
建议的大小和间距

建议调整滑块的大小和间距。
标签
滑块标签
- 使用以冒号结尾的静态文本标签,或使用无结尾标点符号的分组框标签。
- 为每个标签分配唯一的访问密钥。 有关分配指南,请参阅 键盘。
- 使用句式大写。
- 将滑块标签置于滑块左侧或上方,并与滑块的左边缘对齐 (或其左范围标识符(如果存在) )。
范围标签
- 标记滑块范围的两端,除非垂直方向使得不必要这样做。
- 如果可能,请仅对每个标签使用单词。
- 不要使用结束标点符号。
- 确保这些标签具有描述性且相对应。 示例:最大/最小,更多/更少,高/低、温和/高声。
- 使用句式大写。
- 不要分配访问密钥。
值标签
如果需要值标签,将它显示在滑块下。
相对于控件居中放置文本,并包括单位(例如像素)。

在此示例中,值标签在滑块下居中并包含单位。
文档
引用滑块时:
- 使用确切的标签文本(包括其大写),并包含单词 slider。 不要包含访问键下划线或冒号。
- 若要描述用户交互,请使用 move。
- 如果可能,请使用加粗文本设置标签的格式。 否则,仅在需要时将标签置于引号中以防止混淆。
示例:若要提高屏幕分辨率,请将 “屏幕分辨率 ”滑块向右移动。
相关主题
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈