版式

文本是在应用体验中传递信息的重要元素。 就像2D 屏幕上的版式一样,目标应清晰且易懂。 由于混合现实有三个维度,文本和整体用户体验甚至可能会受到更大影响。
当我们谈论 3D 中的字型时,我们往往会想到凸出的立体 3D 文本。 除了在某些标识设计和其他有限的几种应用程序中以外,凸出的文本往往会降低文本的易读性。 尽管我们正在设计 3D 体验,但我们使用 2D 作为字型,因为它更清晰易读。
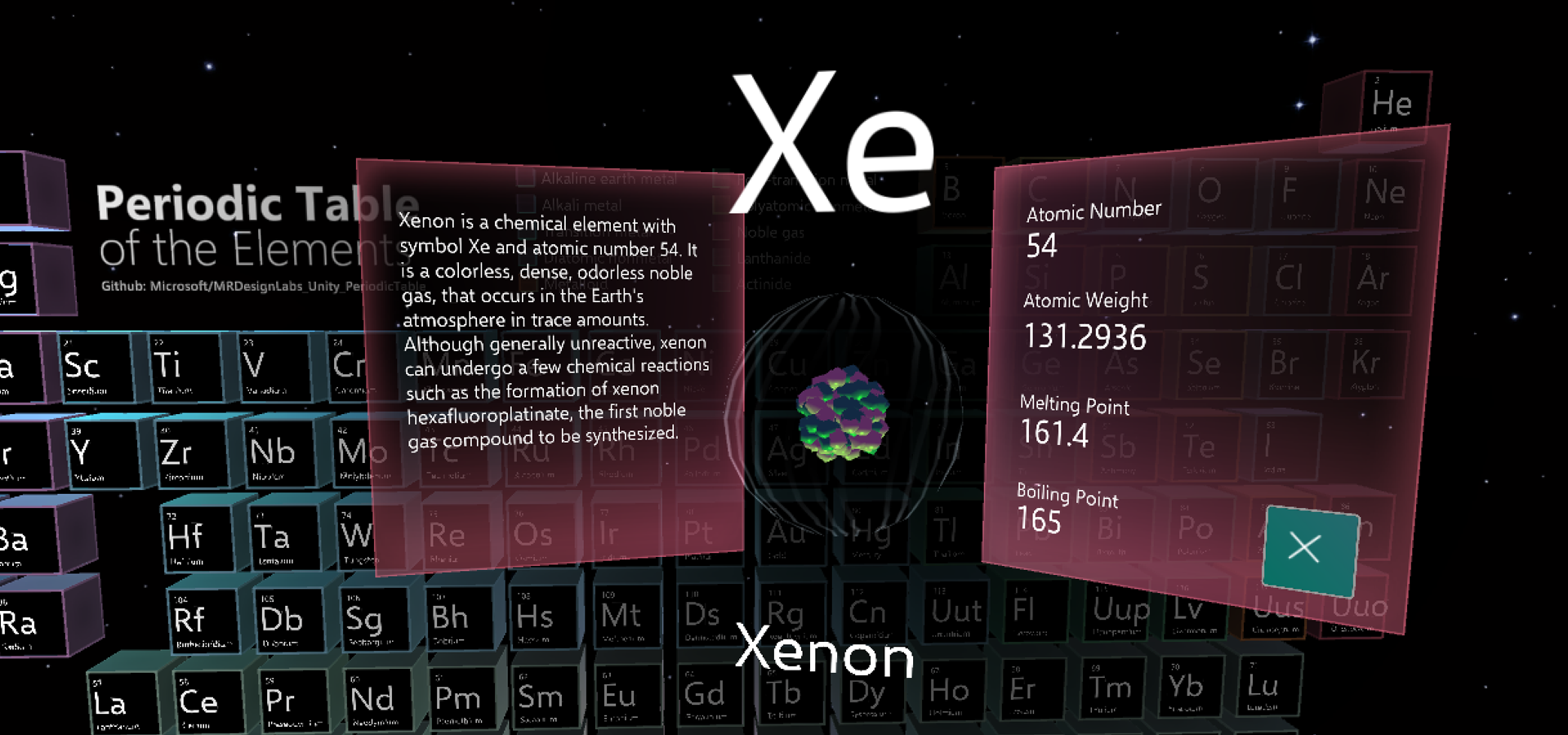
在 HoloLens 中,字型是基于加色系统使用光线结合全息影像生成的。 与其他全息影像一样,字型可以放置在实际环境中,在此环境中,可以全局锁定该字型并从任意角度观看。 字型与环境之间的视差效果也增加了体验的深度。
混合现实中的版式
混合现实中的版式规则与其他任何应用没有什么不同。 物理世界和虚拟世界中的文本都需要清晰易读。 文本可以印在墙上,或叠加在物理对象上。 它可以与数字用户界面一起浮动。 无论上下文如何,我们都运用相同的版式规则来进行阅读和识别。
创建清晰的层次结构
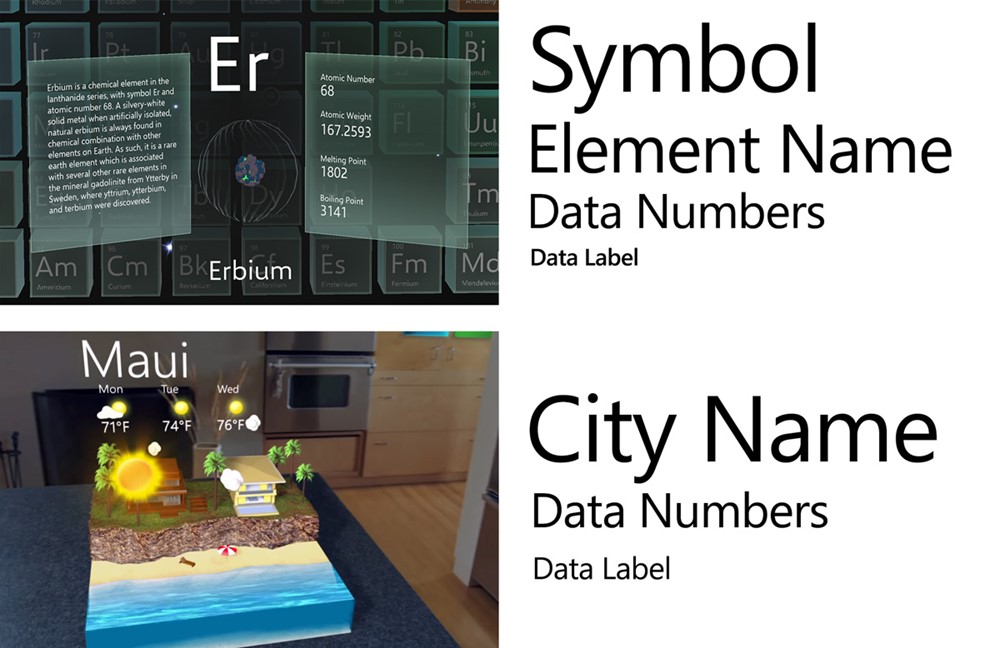
使用不同的字体大小和粗细来产生对比和层次结构。 定义字型渐变并在整个应用体验中遵循它将提供具有一致信息层次结构的出色用户体验。

定义字型渐变并在整个应用体验中遵循它
限制字体
避免在单个上下文中使用两种以上不同的字体系列。 太多的字体会破坏体验的协调与一致性,加大信息的使用难度。 在 HoloLens 中,由于信息叠加在物理环境之上,使用过多的字体样式会降低体验。 Segoe UI 是所有 Microsoft 数字设计使用的字体。 它一直在 Windows Mixed Reality shell 中使用。 可以从 Windows 设计工具包页下载 Segoe UI 字体文件。
避免微小的字体粗细
避免对 42 pt 以下的字号使用细体或半细的字体粗细,因为微小的垂直笔划会有振动并降低易读性。 具有足够笔画粗细的新式字体效果很好。 例如,Helvetica 和 Arial 在 HoloLens 中使用常规或粗体可以清晰辨认。
Color
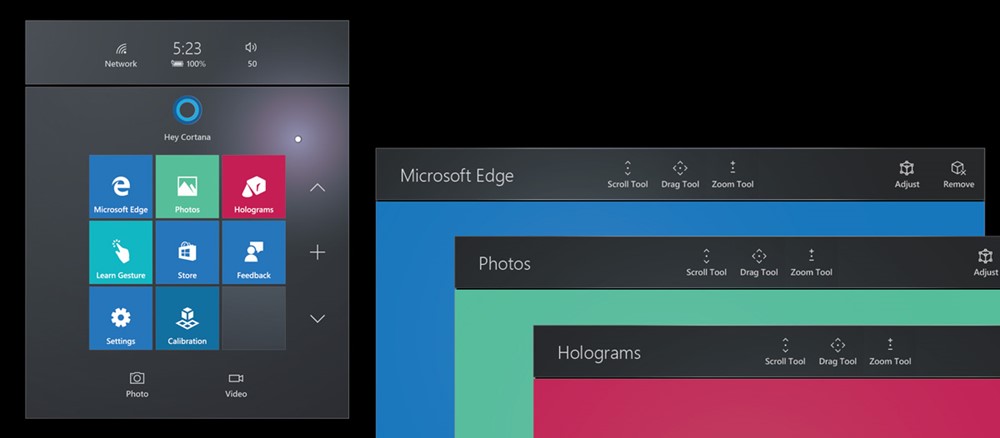
在 HoloLens 中,由于全息影像是使用加色光系统构建的,因此白色文本非常清晰。 可以在“开始”菜单和“应用”栏中找到白色文本示例。 尽管在 HoloLens 上,没有背板的白色文本也很容易阅读,但复杂的物理背景可能会使文字难以阅读。 建议在深色或彩色背板上使用白色文本,以帮助用户集中注意力,并最大程度地避免物理背景分散注意力。
 深色或彩色后板上的白色文本示例。
深色或彩色后板上的白色文本示例。
若要使用深色文本,应使用明亮的背板,使其易于阅读。 在加色系统中,黑色显示为透明。 这意味着,如果不使用彩色背板,将看不到黑色文本。

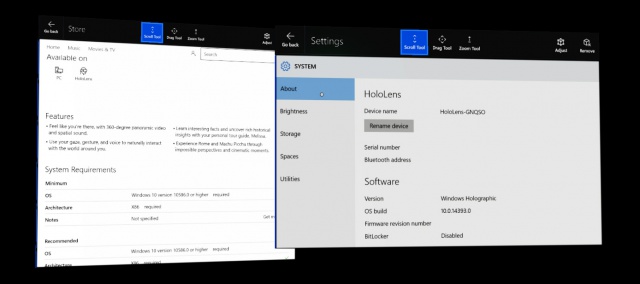
黑底白字和白底黑字的示例

系统应用中的黑色文本示例 - Store 和设置
建议的字号
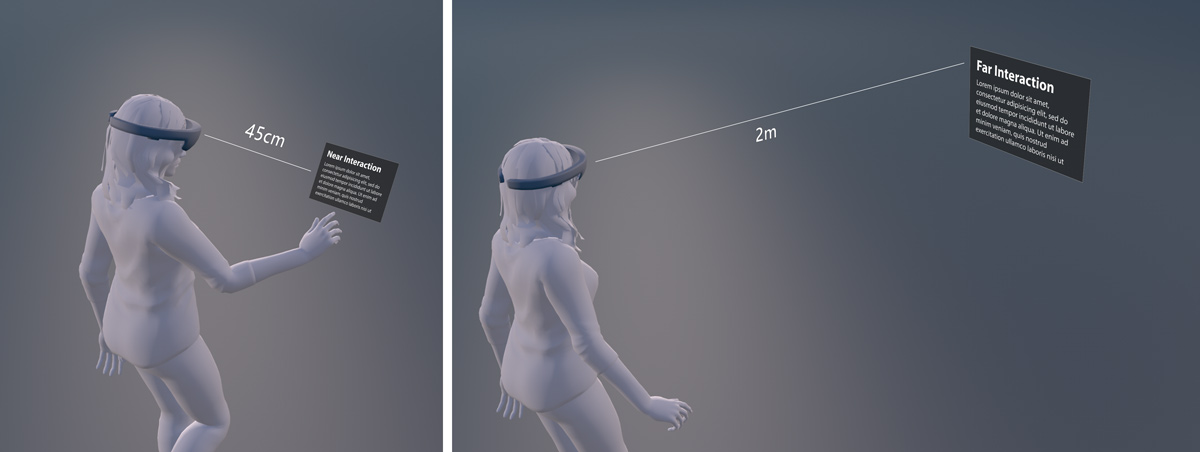
正如你所料,我们在电脑或平板设备上使用的字体大小(通常在 12-32 pt 之间)在 2 米的距离内看起来很小。 这取决于每种字体的特征,但根据我们的用户研究,通常推荐的最小易读字体视角和高度约为 0.35°-0.4°/12.21-13.97 mm。 使用 Unity 中的文本页中介绍的缩放因子时大约为 35-40 pt。
对于 0.45 m (45 cm) 处的近距离交互,最小易读字体的视角和高度为 0.4°-0.5°/3.14-3.9 mm。 使用 Unity 中的文本中介绍的缩放因子时大约为 9-12 pt。
 远近交互范围的内容
远近交互范围的内容
最小易读字号
| 距离 | 视角 | 文本高度 | 字号** |
|---|---|---|---|
| 45 cm(直接操作距离) | 0.4°-0.5° | 3.14–3.9 mm | 8.9–11.13 pt |
| 2 m | 0.35°-0.4° | 12.21–13.97 mm | 34.63-39.58 pt |
清晰易读字号
| 距离 | 视角 | 文本高度 | 字号** |
|---|---|---|---|
| 45 cm(直接操作距离) | 0.65°-0.8° | 5.1-6.3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20.9-26.2 mm | 59.4-74.2 pt |
Segoe UI(Windows 的默认字体)在大多数情况下效果都好。 请避免使用小号的浅色或半浅色字体系列,因为细的垂直笔划会振动并且会降低易读性。 具有足够笔画粗细的新式字体效果很好。 例如,Helvetica 和 Arial 看起来很漂亮,并且在 HoloLens 中清晰易读,字体常规或加粗。
有关 Unity 中文本大小计算的更详细信息,请参阅 Unity 中的文本
 查看距离、角度和文本高度
查看距离、角度和文本高度
资源