从 Azure Web 应用分发 Windows 10 应用
使用 App Installer 应用程序,开发人员和 IT 专业人员可通过将 Windows 10 应用程序托管在自己的内容分发网络 (CDN).上,从而分发 Windows 10 应用程序。 对于不希望或不需要将应用程序发布到 Microsoft Store、但仍希望利用 Windows 10 打包和部署平台的企业而言,这种方法非常实用。
本主题概述了配置 Azure Web Server 以托管 Windows 10 应用包的步骤,还介绍了如何使用 App Installer 应用程序来安装应用包。
在本教程中,我们将介绍如何设置 IIS 服务器,以便能够在本地验证 Web 应用程序是否可以正确托管应用包,还介绍如何有效地调用和使用 App Installer 应用程序。 本教程还介绍如何在常用云 Web 服务(Azure 和 AWS)上正确地托管 Web 应用程序,确保它们满足 App Installer 的 Web 安装要求。 这个分步教程无需任何专业知识,而且非常易于理解。
安装
若要成功完成本教程,需要具备以下先决条件:
- Microsoft Azure 订阅
- Windows 10 应用包 - 你要分发的应用包
可选:GitHub 上的初学者项目。 如果你不需要使用应用包或网页,但仍希望了解如何使用此功能,这些内容将对你大有帮助。
步骤 1:获取 Azure 订阅
若要获取 Azure 订阅,请访问 Azure 帐户页面。 在本教程中,你可以使用免费成员身份。
第 2 步 - 创建 Azure Web 应用程序
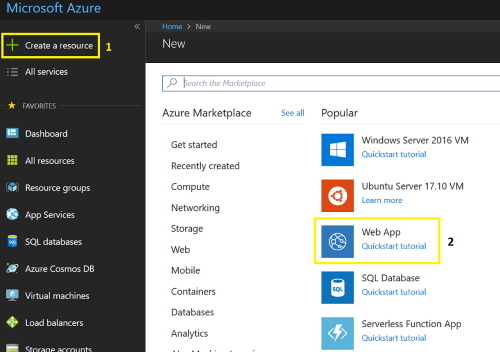
在 Azure 门户页面中,单击“+ 创建资源”按钮,然后选择“Web 应用程序”

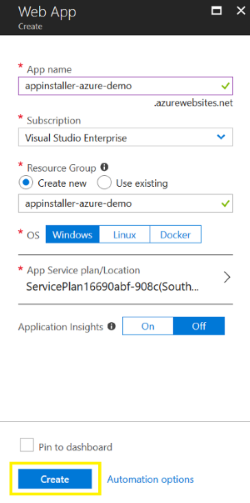
创建唯一的应用程序名称,并将其余字段保留为默认值。 单击“创建”完成 Web 应用程序创建向导。

步骤 3 - 托管应用包和网页
创建 Web 应用程序之后,可从 Azure 门户上的仪表板访问它。 在此步骤中,我们将使用 Azure 门户的 GUI 来创建一个简单的网页。
从仪表板中选择新创建的 Web 应用程序后,使用搜索字段查找并打开“应用程序服务编辑器”。
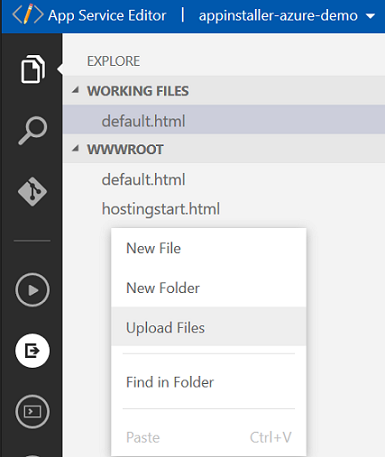
在编辑器中,有一个默认 hostingstart.html 文件。 右键单击文件资源管理器面板的空白区域,然后选择“上传文件”,开始上传应用包。
注意
如果你没有可用的应用包,则可使用 GitHub 上提供的“初学者项目”存储库中的应用包。 应用程序包用于签名的证书 (MySampleApp.cer) 也在 GitHub 上随示例一同提供。 安装应用程序之前,必须先将证书安装到设备上。

右键单击文件资源管理器面板的空白区域,然后选择“新建文件”以创建新文件。 命名文件:default.html。
如果使用的是初学者项目中提供的应用包,请将以下 HTML 代码复制到新创建的网页 default.html。 如果你使用自己的应用包,请修改应用程序服务 URL(source= 后面的 URL)。 可从 Azure 门户中的应用程序的“概述”页面获取应用程序服务 URL。
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
步骤 4 - 为应用包 MIME 类型配置 Web 应用程序
将一个新文件添加到以下名称的 Web 应用程序:Web.config。 从文件资源管理器打开 Web.config 文件并添加以下行。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
步骤 5 - 运行和测试
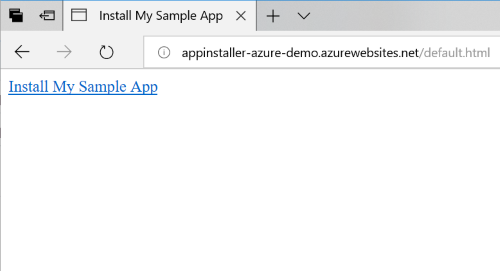
若要启动创建的网页,请使用步骤 3 中的 URL,将该地址输入到浏览器中,后面加上 /default.html。

单击“安装我的示例应用程序”以启动 App Installer 并安装你的应用包。
对问题进行故障排除
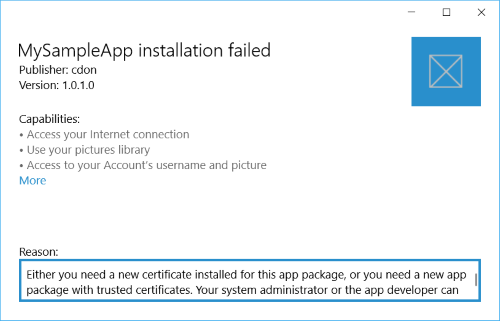
App Installer 应用程序无法安装
如果应用包用于签名的证书未安装在设备上,App Installer 安装将会失败。 若要解决此问题,必须在安装应用程序之前安装该证书。 如果要托管用于公共分发的应用包,我们建议使用来自证书颁发机构的证书,为你的应用包进行签名。

单击链接后未发生任何情况
确保已安装 App Installer 应用程序。 转到“设置”->“应用和功能”,并在已安装应用程序列表中查找 App Installer。