翻转视图
使用翻转视图浏览集合中的图像或其他项目,例如相册中的照片或产品详细信息页面中的项目,一次浏览一个项目。 对于触摸设备,跨项轻扫在集合中移动。 对于鼠标,导航按钮显示在鼠标悬停上。 对于键盘,箭头键在集合中移动。
这是正确的控件吗?
翻转视图最适合在小型到中型集合中浏览图像(最多 25 个左右的项目)。 此类集合的示例包括产品详细信息页面中的项目或相册中的照片。 尽管我们不建议对大多数大型集合使用翻转视图,但该控件通常用于查看相册中的单个图像。
建议
- 翻转视图最适用于最多 25 个左右项的集合。
- 避免对较大的集合使用翻转视图控件,因为翻转每个项的重复动作可能很繁琐。 对于相册来说,这是一个例外,相册通常有数百或数千张图像。 在网格视图布局中选择照片后,相册几乎总是切换到翻转视图。 对于其他大型集合,请考虑列表 视图或网格视图。
全球化和本地化清单
- 双向注意事项:对 RTL 语言使用标准镜像。 后退控件和前向控件应基于语言的方向,因此对于 RTL 语言,右按钮应向后导航,左侧按钮应向前导航。
示例
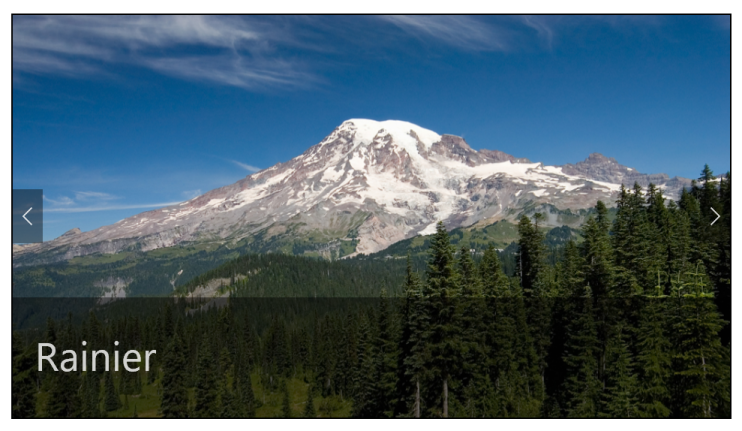
水平浏览从最左侧的项开始,向右翻转是翻转视图的典型布局。 此布局适用于所有设备上的纵向或横向布局:

还可以垂直浏览翻转视图:

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:FlipView 类、ItemsSource 属性、ItemTemplate 属性
- 打开 WinUI 2 库应用并查看 FlipView 的操作。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的使用圆角的新模板。 有关详细信息,请参阅圆角半径。
创建翻转视图
- 重要 API: FlipView 类、 ItemsSource 属性、 ItemTemplate 属性
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
FlipView 是 ItemsControl,因此它可以包含任何类型的项的集合。 若要填充视图,请将项添加到 Items 集合,或将 ItemsSource 属性设置为数据源。
默认情况下,数据项在翻转视图中显示为绑定到的数据对象的字符串表示形式。 若要准确指定翻转视图中的项的显示方式,请创建一个 DataTemplate 来定义用于显示单个项的控件的布局。 布局中的控件可以绑定到数据对象的属性,也可以内联定义内容。 将 DataTemplate 分配给 FlipView 的 ItemTemplate 属性。
将项添加到 Items 集合
可以使用 XAML 或代码将项添加到 Items 集合。 如果少量项未更改且在 XAML 中轻松定义,或者运行时在代码中生成项,则通常以这种方式添加项。 下面是一个翻转视图,其中包含内联定义的项。
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
将项添加到翻转视图时,它们会自动放置在 FlipViewItem 容器中。 若要更改项的显示方式,可以通过设置 ItemContainerStyle 属性将样式应用于项容器。
在 XAML 中定义项时,它们会自动添加到 Items 集合中。
设置项目源
通常使用翻转视图来显示来自源(如数据库或 Internet)的数据。 若要从数据源填充翻转视图,请将其 ItemsSource 属性设置为数据项集合。
在这里,翻转视图的 ItemsSource 直接在代码中设置为集合的实例。
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
还可以将 ItemsSource 属性绑定到 XAML 中的集合。 有关详细信息,请参阅使用 XAML 进行数据绑定。
在这里,ItemsSource 绑定到名为 itemsViewSource
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
注意
可以通过将项目添加到其 Items 集合或设置其 ItemsSource 属性来填充翻转视图,但不能同时使用这两种方式。 如果设置 ItemsSource 属性并在 XAML 中添加项,则忽略添加的项。 如果设置 ItemsSource 属性并将项添加到代码中的 Items 集合,则会引发异常。
指定项目的外观
默认情况下,数据项在翻转视图中显示为绑定到的数据对象的字符串表示形式。 你通常希望更丰富地呈现你的数据。 若要准确指定翻转视图中的项的显示方式,请创建 DataTemplate。 DataTemplate 中的 XAML 定义用于显示各项的控件的布局和外观。 布局中的控件可以绑定到数据对象的属性,也可以内联定义内容。 DataTemplate 分配给 FlipView 控件的 ItemTemplate 属性。
在此示例中,对 FlipView 的 ItemTemplate 进行内联定义。 将覆盖添加到图像以显示图像名称。
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
下面是数据模板定义的布局。

设置翻转视图的方向
默认情况下,翻转视图水平翻转。 若要使其垂直翻转,请使用垂直方向的堆栈面板作为翻转视图的 ItemsPanel。
此示例演示如何将垂直方向的堆栈面板用作 FlipView 的 ItemsPanel。
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
下面是翻转视图与垂直方向的外观。

添加上下文指示器
将上下文指示器(如 PipsPager 或条带)与翻转视图一起使用,有助于为用户提供内容中的参考点。
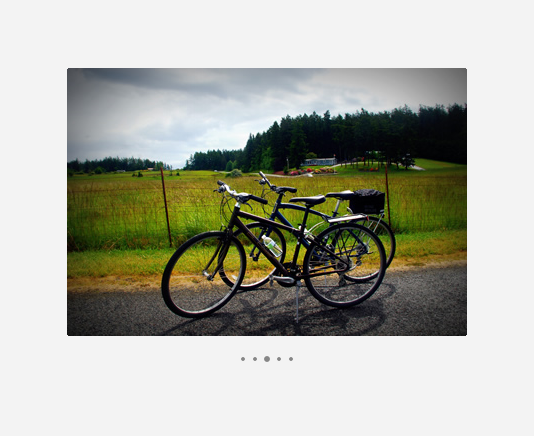
下图显示了与小型照片库一起使用的 PipsPager(建议将 PipsPager 居中显示在库的下方)。

此代码片段演示如何将 PipsPager 与 FlipView 绑定。
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
对于较大的集合(10 个或更多项),强烈建议使用上下文指示器,例如缩略图条带。 与使用简单点或字形的 PipsPager 不同,条带中的每个缩略图都显示相应图像的较小且可选择的版本。

有关显示如何向 FlipView 添加上下文指示器的完整示例,请参阅 XAML FlipView 示例。
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
