列表/细节模式
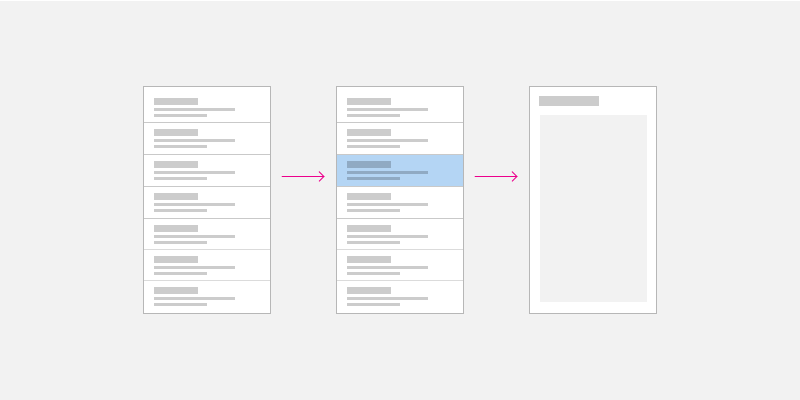
列表/细节模式具有一个列表窗格(通常带有列表视图)和一个内容细节窗格。 当选择列表中的项时,将会更新细节窗格。 此模式通常用于电子邮件和通讯簿。
重要的 API:ListView 类、SplitView 类

提示
如果要使用为你实现此模式的 XAML 控件,则建议使用 Windows 社区工具包中的 ListDetailsView XAML 控件。
这是正确的模式吗?
如果希望进行以下操作,则适用列表/细节模式:
- 生成电子邮件应用、通讯簿或任何基于列表-细节布局的应用。
- 定位并设置大型内容集合的优先级。
- 允许从列表中快速添加和删除项,并在上下文之间反复执行操作。
选择正确的样式
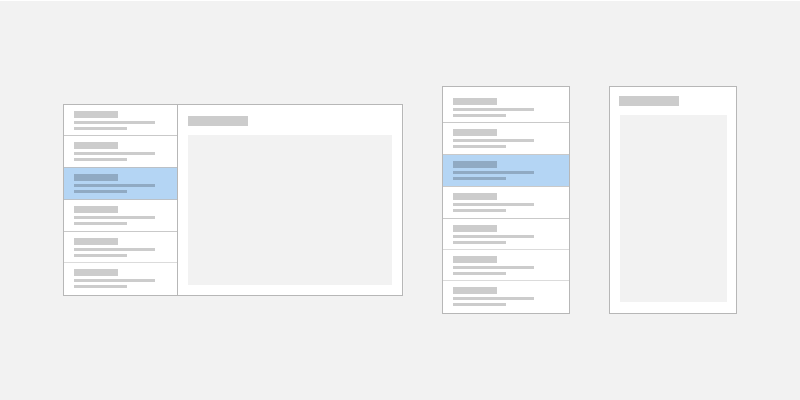
在实现列表/细节模式时,我们建议根据可用屏幕空间量使用堆叠样式或并排样式。
| 可用窗口宽度 | 建议样式 |
|---|---|
| 320 epx-640 epx | 堆叠 |
| 641 epx 或更宽 | 并排 |
堆叠样式
在堆叠样式中,一次只有一个窗格可见:列表窗格或细节窗格。

用户从列表窗格开始,然后通过在列表中选择一个项来“深入”到细节窗格。 对用户来说,它表现为列表和细节视图存在于两个单独的页面上。
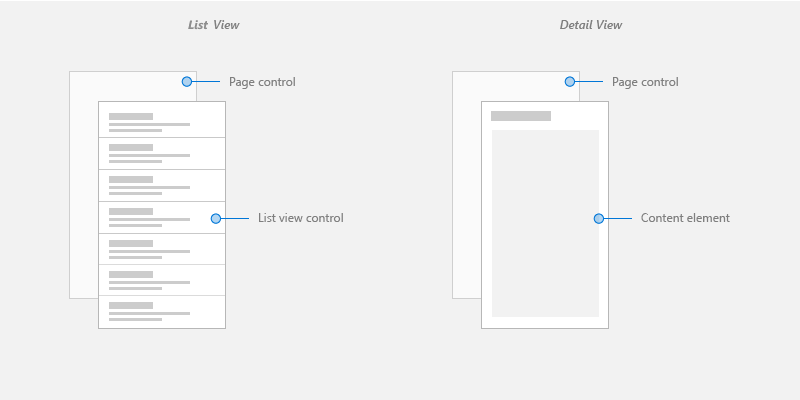
创建堆叠的列表/细节模式
创建堆叠的列表/细节模式的一种方法是为列表窗格和细节窗格使用单独的页面。 将列表视图放在一个页面上,细节窗格放在一个单独的页面上。

对于列表视图页面,列表视图控件适用于显示可包含图像和文本的列表。
对于细节视图页面,使用内容元素最为合理。 如果你有大量的单独字段,请考虑使用网格布局将元素排列为一个表单 。
有关页面间的导航,请参阅 Windows 应用的导航历史记录和向后导航。
并排样式
在并排样式中,列表窗格和细节窗格同时可见。

列表模式中的列表具有一个选项视觉对象,用于指示当前选定的项。 在列表中选择一个新项将更新细节窗格。
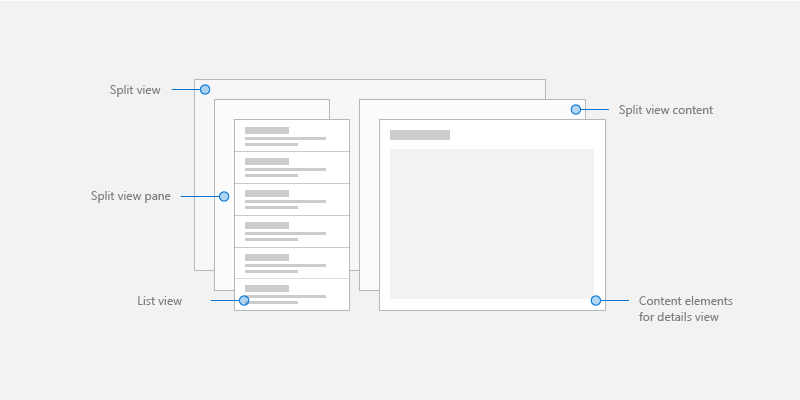
创建并排列表/细节模式
创建并排列表/细节模式的一种方法是使用拆分视图控件。 将列表视图放在拆分视图窗格中,细节视图放在拆分视图内容中。

对于列表窗格,列表视图控件适用于显示可包含图像和文本的列表。
对于细节内容,使用内容元素最为合理。 如果你有大量的单独字段,请考虑使用网格布局将元素排列为一个表单 。
自适应布局
要实现适用于任何屏幕大小的列表/细节模式,请使用自适应布局创建响应式 UI。

创建自适应列表/细节模式
要创建自适应布局,请为 UI 定义不同的 VisualStates,然后使用 AdaptiveTriggers 为不同的状态声明断点 。
获取示例代码
以下示例使用自适应布局实现列表/细节模式并演示到静态数据、数据库和在线资源的数据绑定:
提示
如果要使用为你实现此模式的 XAML 控件,则建议使用 Windows 社区工具包中的 ListDetailsView XAML 控件。
