键盘交互

了解如何设计和优化 Windows 应用,以便为键盘电源用户和其他辅助功能要求提供最佳体验。
跨设备、键盘输入是整个 Windows 应用交互体验的重要部分。 设计出色的键盘体验使用户能够高效地导航应用的 UI 并访问其全部功能,而无需将手从键盘上移开。

键盘和游戏板之间共享常见交互模式
在本主题中,我们将重点介绍适用于电脑上的键盘输入的 Windows 应用设计。 但是,设计出色的键盘体验对于支持辅助功能工具(如 Windows 讲述人)非常重要,它们使用软件键盘,例如触摸键盘和屏幕键盘 (OSK),适合于处理其他输入设备类型,如游戏板和遥控器。
此处讨论的许多指南和建议(包括焦点视觉对象、访问密钥以及 UI 导航)也适用于这些其他方案。
注意 硬件和软件键盘均可用于文本输入,但是本主题的重点在于导航和交互。
内置支持
与鼠标一样,键盘是电脑上使用最广泛的外围设备,因此也是电脑体验的基本组成部分。 电脑用户期望系统和个人应用提供全面且一致的体验,以响应键盘输入。
所有 UWP 控件都包含对丰富键盘体验和用户交互的内置支持,而平台本身为创建你认为最适合自定义控件和应用的键盘体验提供了广泛的基础。

UWP 支持任何设备的键盘
基本体验

如前所述,游戏板和遥控器等输入设备以及讲述人等辅助功能工具共享导航和命令的键盘输入体验。 这种跨输入类型和工具的常见体验可最大程度地减少额外工作,并有助于实现通用 Windows 平台的“生成一次,随时随地运行”目标。
必要时,我们将会标识你需要注意的关键差别并介绍应当考虑的任何缓解措施。
下面是本主题中讨论的设备和工具:
| 设备/工具 | 说明 |
|---|---|
| 键盘(硬件和软件) | 除了标准硬件键盘外,Windows 应用程序还支持两种不同的软件键盘:触摸(或软件键盘)和屏幕键盘。 |
| 游戏板和遥控器 | 游戏板和遥控器是 10 英尺体验中的基本输入设备。 有关游戏板和遥控器的 Windows 支持的特定详细信息,请参阅游戏板和遥控器交互。 |
| 屏幕阅读器(讲述人) | 讲述人是 Windows 的内置屏幕阅读器,可提供独特的交互体验和功能,但仍依赖于基本的键盘导航和输入。 有关讲述人的详细信息,请参阅讲述人入门。 |
自定义体验和高效键盘
如前所述,为了确保应用程序非常适合具有不同技能、能力和期望的用户,键盘支持是不可或缺的。 我们建议优先考虑以下事项。
- 支持键盘导航和交互
- 支持键盘快捷方式
焦点视觉对象
UWP 支持适用于所有输入类型和体验的单个焦点视觉设计。

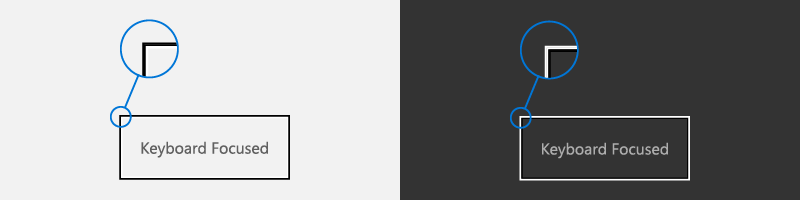
焦点视觉对象:
- 当 UI 元素从键盘和/或游戏板/遥控器接收焦点时显示
- 呈现为 UI 元素周围突出显示的边框,以指示可以采取的操作
- 帮助用户在不迷路的情况下导航应用 UI
- 可以为你的应用自定义(请参阅高可见性焦点视觉对象)
注意 UWP 焦点视觉对象与讲述人焦点矩形不同。
制表位
若要将控件(包括导航元素)与键盘配合使用,控件必须具有焦点。 让控件接收键盘焦点的一种方法是将其标识为应用程序 Tab 键顺序中的制表位,从而可通过 Tab 导航对其进行访问。
若要将控件包括在 Tab 键顺序中,IsEnabled 属性必须设为 true 且 IsTabStop 属性必须设为 true。
若要专门将控件从 Tab 键顺序中排除,请将 IsTabStop 属性设为 false。
默认情况下,Tab 键顺序反映创建 UI 元素的顺序。 例如,如果 StackPanel 包含 Button、Checkbox 和 TextBox,则 Tab 键顺序为 Button、Checkbox 和 TextBox。
可以通过设置 TabIndex 属性来替代默认 Tab 键顺序。
Tab 键顺序应符合逻辑且可预测
设计出色的键盘导航模型使用符合逻辑且可预测的 Tab 键顺序,使你的应用更加直观,并帮助用户更有效地探索、发现和访问功能。
所有交互式控件都应该有 Tab 键停止点(除非它们是在某一组中),而非交互式控件(例如标签)则不必具备此类停止点。
避免使用自定义 Tab 键顺序,这会使使焦点在应用程序中四处跳转。 例如,窗体中的控件列表应具有从上到下和从左到右(具体取决于区域设置)的 Tab 键顺序。
有关自定义制表位的更多详细信息,请参阅键盘辅助功能。
尝试协调 Tab 键顺序和视觉顺序
协调 Tab 键顺序和视觉对象顺序(也称为读取顺序或显示顺序)有助于减少用户在应用程序的 UI 中导航时的困惑。
尝试先按 Tab 键顺序和视觉顺序对最重要的命令、控件和内容进行排名和显示。 但是,实际显示位置可能取决于父布局容器和影响布局的子元素的某些属性。 具体而言,使用网格隐喻或表隐喻的布局可以具有与 Tab 键顺序截然不同的视觉顺序。
注意 视觉顺序也依赖于区域设置和语言。
初始焦点
初始焦点指定首次启动或激活应用程序或页面时接收焦点的 UI 元素。 使用键盘时,它是指用户开始与应用程序 UI 交互的元素。
对于 UWP 应用,初始焦点设置为具有最高 TabIndex、可以接收焦点的元素。 将忽略容器控件的子元素。 在绑定中,可视化树中的第一个元素接收焦点。
将初始焦点设置为最符合逻辑的元素
为用户启动应用或导航到页面时最有可能采取的第一个或主要操作设置 UI 元素的初始焦点。 示例包括:
- 将焦点设置为库中第一个项目的照片应用
- 将焦点设置为“播放”按钮的音乐应用
不要在可能会产生负面设置是灾难性结果的元素上设置初始焦点
此功能级别应由用户选择。 将初始焦点设置为具有显著结果的元素可能会导致意外数据丢失或系统访问。 例如,不要将焦点设为导航至电子邮件时的删除按钮。
有关覆盖 Tab 键顺序的更多详细信息,请参阅焦点导航。
导航
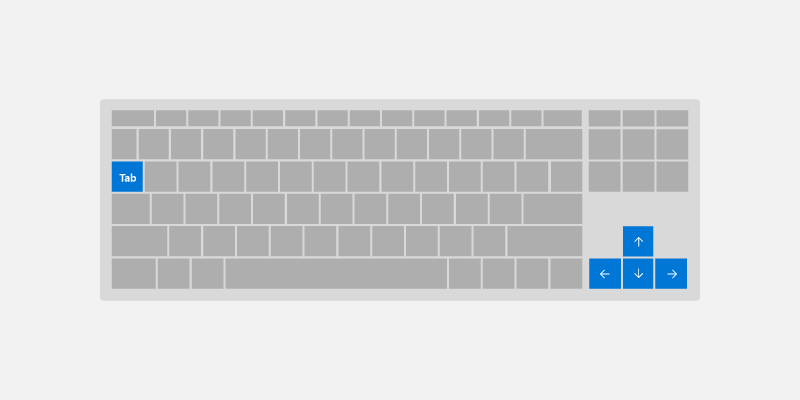
通常通过 Tab 键和箭头键支持键盘导航。

默认情况下,UWP 控件遵循以下基本键盘行为:
- Tab 键按 Tab 键顺序在可操作/活动控件之间导航。
- Shift + Tab 按相反的 Tab 键顺序导航控件。 如果用户使用箭头键在控件内导航,则焦点将设置为控件内的最后一个已知值。
- 箭头键公开特定于控件的“内部导航”。当用户输入“内部导航”时,箭头键不会导航到控件之外。 示例包括:
- 向上/向下箭头键将焦点移至
ListView和MenuFlyout内 - 修改当前为
Slider和RatingsControl选择的值 - 将光标移至
TextBox内 - 展开/折叠
TreeView内的项
- 向上/向下箭头键将焦点移至
使用这些默认的行为来优化你的应用程序键盘导航。
对相关控件集使用“内部导航”
在一组相关控件中加入箭头键导航可以强化它们在整个应用程序 UI 组织中的关系。
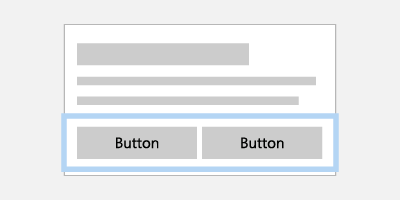
例如,此处显示的 ContentDialog 控件默认为水平按钮行提供内部导航(对于自定义控件,请参阅控件组部分)。

使用箭头键导航更轻松地与相关按钮集合进行交互
如果项显示在单列中,向上/向下键将导航项。 如果项显示在单行中,则向右/向左键将导航项。 如果项是多个列,则所有 4 个箭头键都会导航。
为相关控件的集合定义单个制表位
通过为相关或补充性的控件集合定义单个制表位,你可以最小化应用中的总制表位数量。
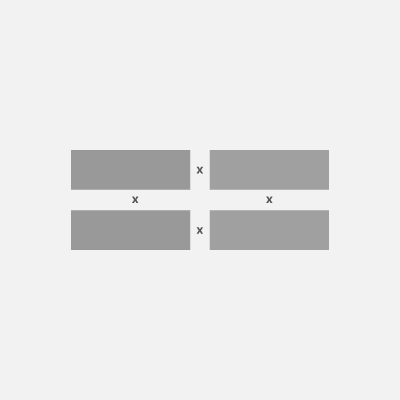
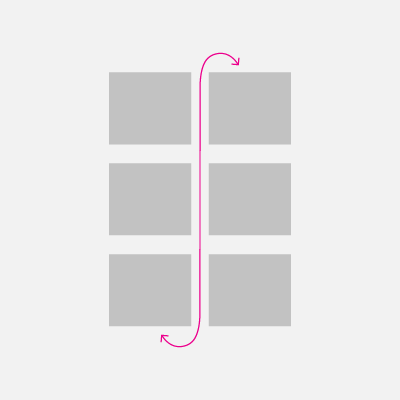
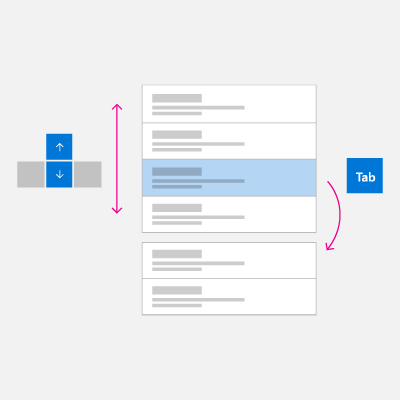
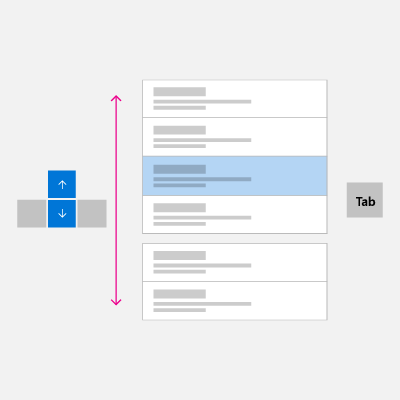
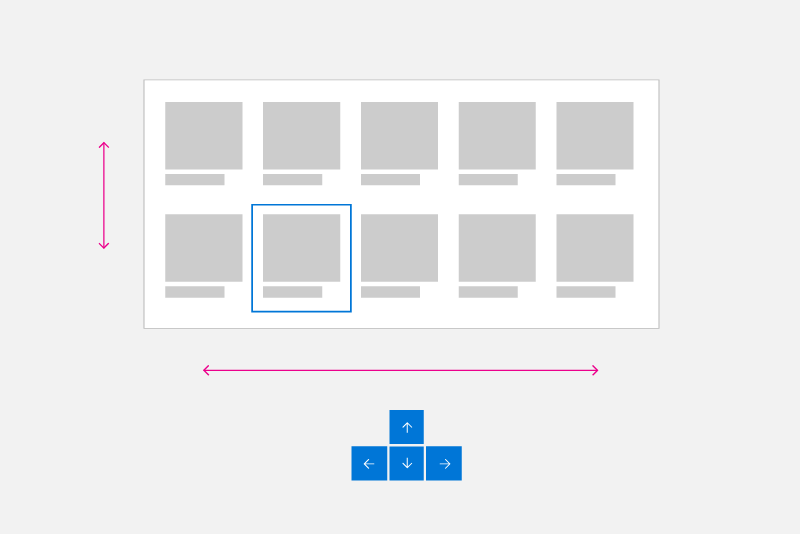
例如,下图显示了两个堆叠的 ListView 控件。 左侧图像显示了与制表位一起使用的箭头键导航,用于在 ListView 控件之间导航;而右侧图像显示了如何通过消除使用 Tab 键遍历父控件的需要,使子元素之间的导航变得更容易、更高效。
 |
 |
通过消除制表位和仅使用箭头键导航,可以更轻松、更高效地与两个堆叠 ListView 控件交互。
请访问控件组部分,了解如何将优化示例应用于应用程序 UI。
交互和命令
控件具有焦点后,用户可以与其交互,并使用特定的键盘输入调用任何关联功能。
文本输入
对于专为文本输入设计的控件(如 TextBox 和 RichEditBox),所有键盘输入都用于输入或导航文本,这些文本优先于其他键盘命令。 例如,AutoSuggestBox 控件的下拉菜单无法将空格键识别为选择命令。

空格键
当不在文本输入模式下时,空格键将调用与焦点控件关联的操作或命令(就像使用触摸点击或鼠标单击一样)。

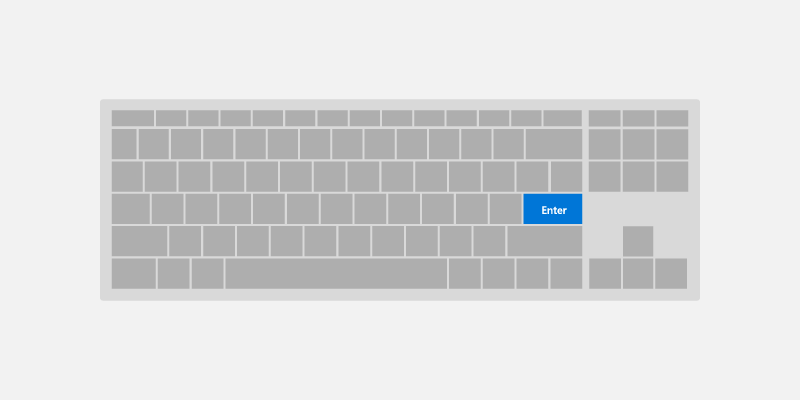
Enter 键
Enter 键可以执行各种常见的用户交互,具体取决于具有焦点的控件:
- 激活命令控件,如
Button或Hyperlink。 为了避免最终用户混淆,Enter 键还会激活类似于命令控件的控件(如ToggleButton或AppBarToggleButton)。 - 显示
ComboBox和DatePicker等控件的选取器 UI。 Enter 键还会提交并关闭选取器 UI。 - 激活列表控件,如
ListView、GridView和ComboBox。- Enter 键作为列表和网格项的空格键执行选择操作,除非有与这些项关联的其他操作(打开新窗口)。
- 如果有附加操作与控件相关联,则 Enter 键会执行其他操作,而 Space 键执行选择操作。
注意 Enter 键和空格键并不总是执行相同的操作,但通常执行会执行相同的操作。

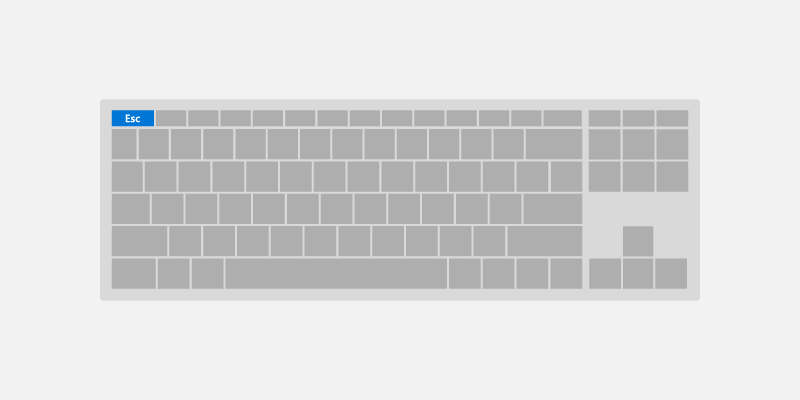
Esc 键
Esc 键允许用户取消暂时性 UI(以及该 UI 中的任何正在进行的操作)。
此体验的示例包括:
- 用户打开具有所选值的
ComboBox,并使用箭头键将焦点选择移动到新值。 按 Esc 键关闭ComboBox,并将所选值重置回原始值。 - 用户为电子邮件调用永久删除操作,并使用
ContentDialog提示用户确认该操作。 用户确定这不是预期操作,并按 Esc 键关闭对话框。 由于 Esc 键与“取消”按钮相关联,因此对话框将关闭并取消该操作。 Esc 键仅影响暂时性 UI,它不会关闭或返回浏览应用 UI。

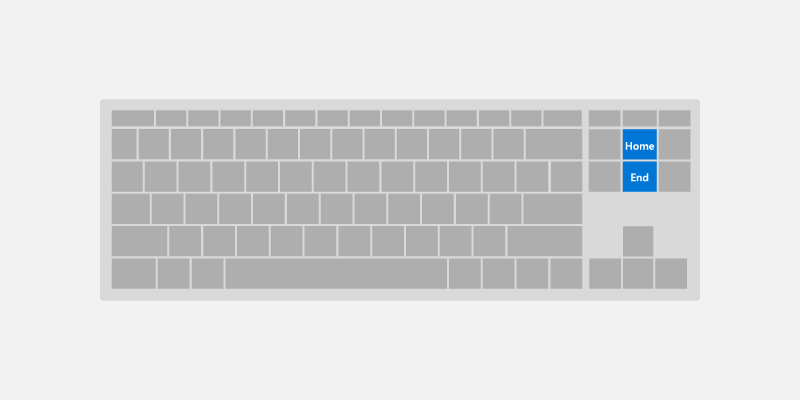
Home 和 End 键
Home 和 End 键允许用户滚动到 UI 区域的开头或结尾。
此体验的示例包括:
- 对于
ListView和GridView控件,Home 键将焦点移动到第一个元素并将其滚动到视图中,而 End 键将焦点移动到最后一个元素,并将其滚动到视图中。 - 对于
ScrollView控件,Home 键滚动到区域顶部,而 End 键滚动到区域底部(焦点不变)。

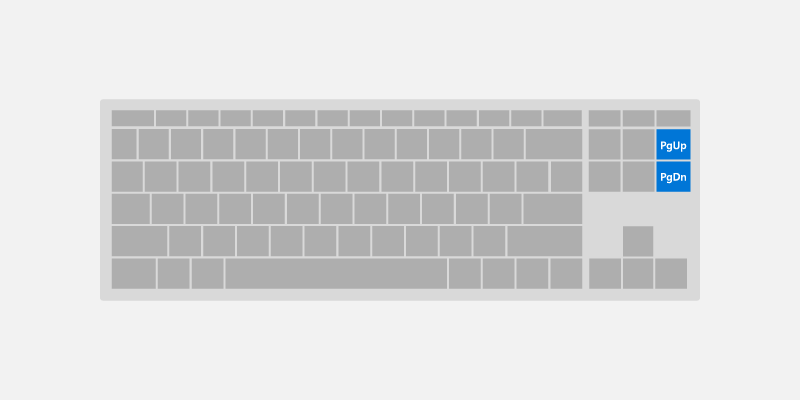
Page up 和 Page down 键
Page 键允许用户以离散增量滚动 UI 区域。
例如,对于 ListView 和 GridView 控件,Page up 键将区域向上滚动一“页面”(通常是视区高度),并将焦点移动到区域的顶部。 或者,Page down 键将区域向下滚动一页,并将焦点移动到区域的底部。

F6 键
F6 键允许用户在应用或 UI 的窗格或重要部分之间循环。 Shift-F6 通常向后循环(请参阅 键盘辅助功能)。
这些通常与 地标和标题相关,但不需要直接对应。
例如:
- 在 Edge 中,按 F6 将在选项卡栏、地址栏/应用栏和页面内容之间循环。
- 在文件资源管理器中,按 F6 将在应用的各个部分之间循环。
- 在桌面上,按 F6 将在任务栏和桌面的各个部分之间循环。

键盘快捷键
除了实现键盘导航和激活外,还可以实现键盘快捷方式(如 键盘快捷键 和 访问键 )以实现重要或常用功能。
键盘快捷方式可以增强对辅助功能的支持,并提高键盘用户的效率,从而使应用更易于使用。
快捷方式是一种键盘组合,它通过为用户提供访问应用功能的有效方法来提高工作效率。 有两种类型的快捷方式:
- 加速器是调用应用命令的快捷方式。 你的应用可以提供与命令对应的特定 UI,也可以不提供。 加速器通常由 Ctrl 键和一个字母键组成。
- 访问键是将焦点设置到应用程序中的特定 UI 的快捷方式。 访问键通常由 Alt 键和字母键组成。
提供跨应用程序支持类似任务的一致的键盘快捷方式可使其更加有用和强大,并帮助用户记住它们。
加速器
加速器可帮助用户更快、更高效地在应用程序中执行常见操作。
加速器示例:
- 在邮件应用中的任何位置按 Ctrl + N 键将启动新的邮件项。
- 在 Microsoft Edge(以及许多 Microsoft Store 应用程序)中的任何位置按 Ctrl + E 键可启动搜索。
加速器具有以下特征:
- 它们主要是将 Ctrl 与功能按键顺序组合使用(Windows 系统快捷键还将 Alt + 非字母数字键与 Windows 徽标键组合使用)。
- 它们仅分配给最常用的命令。
- 它们旨在被记住,并且仅在菜单、工具提示和帮助中记录。
- 它们在受支持时会影响整个应用程序。
- 它们应完全一致地进行分配,因为它们要求被用户记住且不直接提供说明。
Access keys
有关支持 UWP 访问密钥的更深入信息,请参阅访问键页。
访问键帮助具有运动功能障碍的用户能够一次按一个键对 UI 中的特定项进行操作。 此外,访问键还可用于传达其他快捷键,以帮助高级用户快速执行操作。
访问键具有以下特征:
- 它们使用 Alt 键和字母数字键。
- 它们主要用于辅助功能。
- 它们通过键提示直接被记录在控件旁边的 UI 中。
- 它们仅在当前窗口中生效,并导航到相应的菜单项或控件。
- 对于常用命令(特别是提交按钮),访问键应尽可能完全一致地进行分配。
- 它们已本地化。
常见键盘快捷方式
下表是常用键盘快捷方式的一小部分示例。
| 操作 | 键命令 |
|---|---|
| 全选 | Ctrl+A |
| 连续选择 | Shift+箭头键 |
| 保存 | Ctrl+S |
| 查找 | Ctrl+F |
| 打印 | Ctrl+P |
| 复制 | Ctrl+C |
| 剪切 | Ctrl+X |
| 粘贴 | Ctrl+V |
| 撤消 | Ctrl+Z |
| 下一个选项卡 | Ctrl+Tab |
| 关闭选项卡 | Ctrl+F4 或 Ctrl+W |
| 语义式缩放 | Ctrl++ 或 Ctrl+- |
有关 Windows 系统快捷方式的完整列表,请参阅 Windows 键盘快捷方式。 有关常见应用程序快捷方式,请参阅 Microsoft 应用程序键盘快捷方式。
高级体验
在本部分中,我们将讨论 UWP 应用支持的一些更复杂的键盘交互体验,以及当应用在不同设备和不同工具上使用时应注意的一些行为。
控件组
可以在“控件组”(或方向区域)中对一组相关或互补的控件进行分组,从而使用箭头键启用“内部导航”。 控件组可以是单个制表位,也可以指定控件组中的多个制表位。
箭头键导航
当 UI 区域中有一组类似的相关控件时,用户期望支持箭头键导航:
CommandBar中的AppBarButtonsListView或GridView内的ListItems或GridItemsContentDialog内的Buttons
默认情况下,UWP 控件支持箭头键导航。 对于自定义布局和控件组,请使用 XYFocusKeyboardNavigation="Enabled" 提供类似的行为。
使用以下控件时,请考虑添加箭头键导航支持:
|
对话框按钮
RadioButtons |
AppBarButtons
ListItems 和 GridItems |
制表位
最适合的控件组导航选项可能是单个制表位及子元素箭头导航、多个制表位或组合,具体取决于应用程序的功能和布局。
对按钮使用多个制表位和箭头键
辅助功能用户依赖于成熟的键盘导航规则,这些规则通常不使用箭头键来导航按钮集合。 然而,没有视觉障碍的用户可能会觉得这种行为是自然的。
在这种情况下,默认 UWP 行为的一个示例是 ContentDialog。 虽然箭头键可用于在按钮之间导航,但每个按钮也是制表位。
将单个制表位分配给熟悉的 UI 模式
如果布局遵循控件组的已知 UI 模式,则为组分配单个制表位可以提高用户的导航效率。
示例包括:
RadioButtons- 外观相似且行为类似于单个
ListView的多个ListViews - 任何 UI 的外观和行为都类似于磁贴网格(如“开始”菜单磁贴)
指定控件组行为
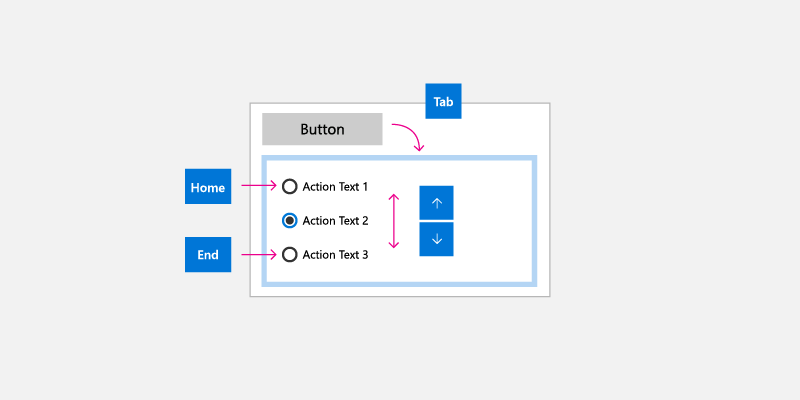
使用以下 API 支持自定义控件组行为(本主题稍后将更详细地讨论所有 API):
- XYFocusKeyboardNavigation 启用控件之间的箭头键导航
- TabFocusNavigation 指示是有多个制表位还是单制表位
- FindFirstFocusableElement 和 FindLastFocusableElement 将焦点设置为具有 Home 键的第一个项目,以及具有 End 键的最后一个项目
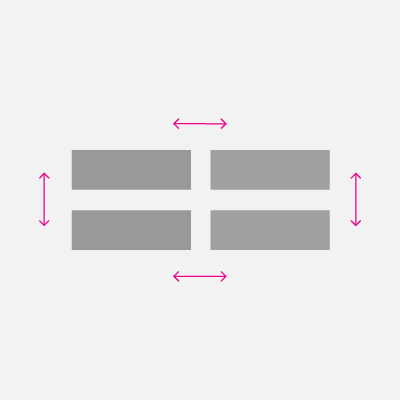
下图显示了关联单选按钮控件组的直观键盘导航行为。 在这种情况下,我们建议为控件组提供单个制表位,使用箭头键在单选按钮之间内部导航,Home 键绑定到第一个单选按钮,End 键绑定到最后一个单选按钮。

键盘和讲述人
讲述人是面向键盘用户的 UI 辅助功能工具(也支持其他输入类型)。 但是,讲述人功能超出了 UWP 应用支持的键盘交互,在为讲述人设计 UWP 应用时需要格外小心。 (讲述人基础知识页面将指导你完成讲述人用户体验。)
UWP 键盘行为与讲述人支持的行为之间的一些差异包括:
- 用于导航到未通过标准键盘导航公开的 UI 元素的额外组合键,例如Caps Lock + 箭头键用于读取控件标签。
- 导航到禁用的项目。 默认情况下,禁用的项目不会通过标准键盘导航公开。
- 控制“视图”,以便基于 UI 粒度更快地导航。 用户可以导航到项目、字符、单词、行、段落、链接、标题、表格、地标和建议。 标准键盘导航将这些对象公开为平面列表,这可能会使导航变得繁琐,除非提供快捷键。
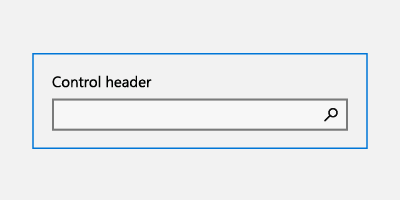
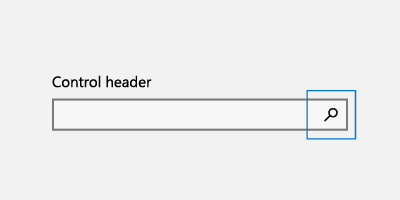
案例研究 – AutoSuggestBox 控件
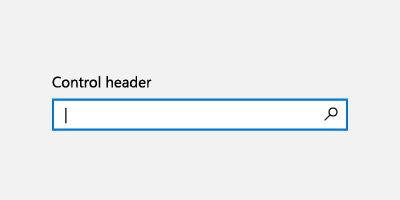
使用选项卡和箭头键的标准键盘导航无法访问 AutoSuggestBox 的搜索按钮,因为用户可以按 Enter 键提交搜索查询。 但是,当用户按下 Caps Lock + 箭头键时,可以通过讲述人访问它。

使用键盘,用户按 Enter 键提交搜索查询
|
使用讲述人时,用户按 Enter 键可提交搜索查询 |
使用讲述人时,用户还可以使用 Caps Lock + 向右箭头键,然后按空格键访问“搜索”按钮 |
键盘、游戏板和遥控器
游戏板和遥控器支持许多 UWP 键盘行为和体验。 但是,由于键盘上缺少各种键选项,游戏板和遥控器缺少许多键盘优化(遥控器比游戏板更有限)。
有关游戏板和遥控器输入的 UWP 支持的更多详细信息,请参阅游戏板和遥控器交互。
下面显示了键盘、游戏板和遥控器之间的一些键映射。
| 键盘 | 游戏板 | 遥控器 |
|---|---|---|
| Space | A 按钮 | 选择按钮 |
| Enter | A 按钮 | 选择按钮 |
| Escape | B 按钮 | “后退”按钮 |
| Home/End | 空值 | 空值 |
| Page Up/Down | 对于垂直滚动为扳机键按钮,对于水平滚动为缓冲键按钮 | 不可用 |
在设计与游戏板和遥控器一起使用的 UWP 应用时,应注意的一些关键差异包括:
文本输入要求用户按 A 激活文本控件。
焦点导航不限于控件组,用户可以自由导航到应用中任何可聚焦的 UI 元素。
注意 焦点可以在按键方向上移动到任何可聚焦的 UI 元素,除非它在覆盖 UI 中或指定了焦点接合,这会阻止焦点进入/退出区域,直到接合/脱离 A 按钮。 有关详细信息,请参阅方向导航部分。
方向键和左摇杆按钮用于在控件之间移动焦点和内部导航。
注意 游戏板和遥控器仅导航到视觉顺序与按下方向键相同的项目。 当没有后续元素可以接收焦点时,将禁用该方向的导航。 根据具体情况,键盘用户并不总是有这种限制。 有关详细信息,请参阅内置键盘优化部分。
方向导航
方向导航由 UWP 焦点管理器帮助程序类管理,该类遵循按的方向键(箭头键、方向键)并尝试将焦点移动到相应的视觉方向。
与键盘不同的是,当应用选择退出鼠标模式时,游戏板和遥控器将会在整个应用程序中应用方向导航。 有关方向导航优化的更多详细信息,请参阅游戏板和遥控器交互。
注意 使用键盘 Tab 键的导航不被视为方向导航。 有关详细信息,请参阅制表位部分。
|
支持的方向导航 |
不支持的方向导航 |
内置键盘优化
根据使用的布局和控件,可以专门为键盘输入优化 UWP 应用。
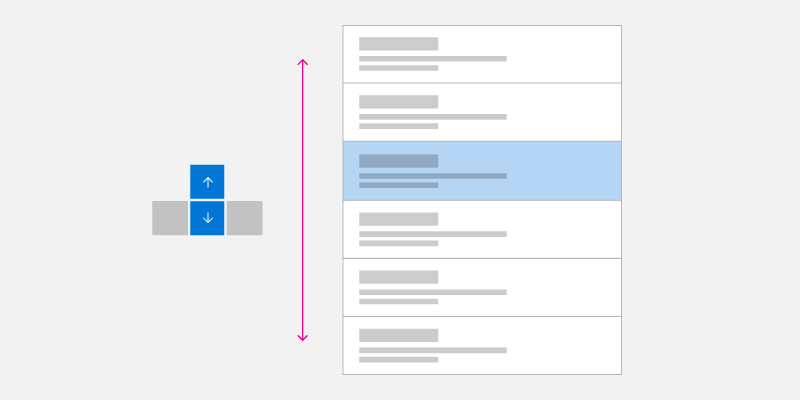
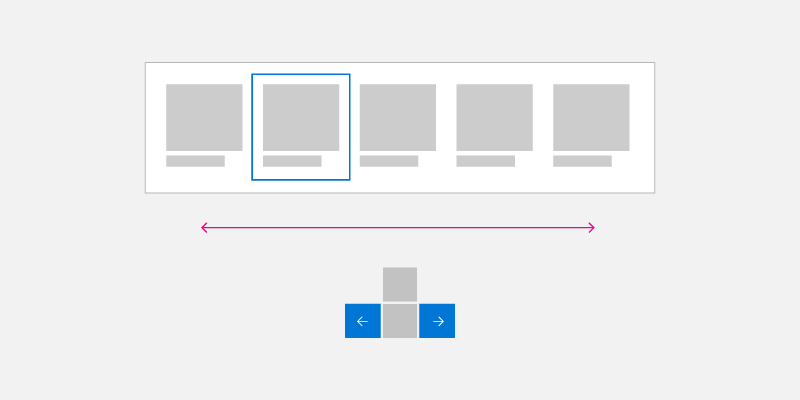
以下示例显示了一组已分配给单个制表位的列表项、网格项和菜单项(请参阅制表位部分)。 当组具有焦点时,按照相应的视觉顺序使用方向箭头键执行内部导航(请参阅导航部分)。

单列箭头键导航

单行箭头键导航

多列/行箭头键导航
包装同类列表和网格视图项
方向导航并非始终是导航列表和 网格视图项的多个行和列的最有效方法。
注意 菜单项通常是单列列表,但在某些情况下可能会应用特殊焦点规则(请参阅弹出窗口 UI)。
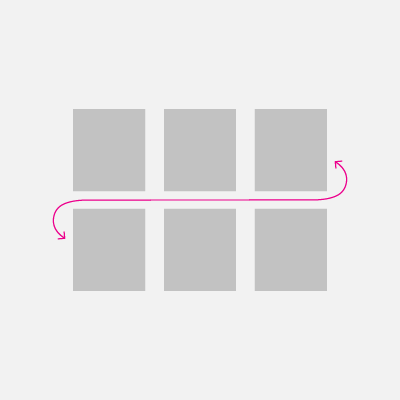
可以创建包含多行和多列的列表和网格对象。 这些项通常采用行主序(其中项先填充整行,然后再填充下一行)或列主序(其中项先填充整列,然后再填充下一列)。 行主序或列主序取决于滚动方向,应确保项顺序不与此方向冲突。
在行主序中(其中项从左到右、从上到下填充),当焦点位于行的最后一个项上并按下向右键时,焦点将移至下一行中的第一项。 相同的行为以相反的顺序发生:当焦点设为某行的第一项并按下向左箭头键时,焦点会移至上一行的最后一项。
在列主序中(其中项从上到下、从左至右填充),当焦点位于某列的最后一个项上并按下向下键时,焦点将移至下一列的第一项。 相同的行为以相反的顺序发生:当焦点设为某列的第一项并按下向上箭头键时,焦点会移至上一列的最后一项。
|
行主序键盘导航 |
列主键盘导航 |
弹出窗口 UI
如上所述,你应尝试确保方向导航与应用程序 UI 中控件的视觉顺序对应。
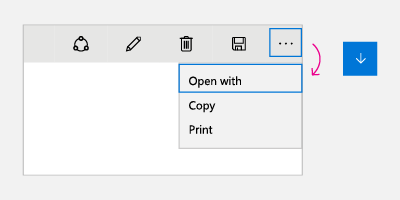
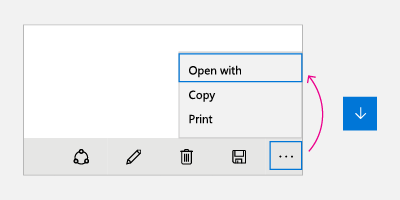
某些控件(如上下文菜单、CommandBar 溢出菜单和自动建议菜单)会在相对于主控件和可用屏幕空间的位置和方向上(默认情况下为向下)显示弹出菜单。 请注意,打开方向可能会在运行时受各种因素影响。
 |
 |
对于这些控件,首次打开菜单(且用户未选择任何项目)时,向下箭头键始终会将焦点设置为第一个项目,而向上箭头键始终会将焦点设置为菜单上的最后一个项目。
如果最后一项具有焦点并按下向下箭头键,则焦点会移至菜单上的第一项。 同样,如果如果第一项具有焦点并按下向上箭头键,则焦点会移至菜单上的最后一项。 此行为称为“循环”,可用于导航以不可预测方向打开的弹出菜单。
注意
在非弹出 UI 中应避免循环,用户在这种情况下可能会感到陷入无限循环。
建议在自定义控件中对这些相同行为进行仿真。 可以在编程焦点导航文档中找到有关如何实施此行为的代码示例。
测试应用程序
使用所有受支持的输入设备测试应用,以确保可以以一致且直观的方式导航到 UI 元素,并且没有意外元素干扰所需的 Tab 键顺序。
相关文章
附录
软件键盘
软件键盘会显示在屏幕上,可以借助触摸、鼠标、笔/触笔或其他定位设备来用于代替物理键盘键入和输入数据。 在游戏设备上,需要通过移动焦点视觉对象或者使用游戏板或遥控器上的快捷键来选择各个键。
触摸键盘

Windows 11 触摸键盘
根据设备的不同,触摸键盘在文本字段或其他可编辑文本控件获得焦点时显示,或者当用户通过通知中心手动启用它时显示:

如果应用以编程方式将焦点设置为文本输入控件,则不会调用触摸键盘。 这消除了非用户直接引发的意外行为。 但是,当焦点以编程方式移动到非文本输入控件时,键盘会自动隐藏。
当用户在窗体中的控件之间导航时,触摸键盘通常保持可见。 此行为可能因窗体中的其他控件类型而异。
下面是一个非编辑控件列表,这些控件可以使用触摸键盘在文本输入会话期间接收焦点,而无需关闭键盘。 触摸键盘不会不必要地改动 UI 并可能使用户迷失方向,而是保留在视图中,因为用户可能会使用触摸键盘在这些控件和文本输入之间来回切换。
- 复选框
- 组合框
- 单选按钮
- 滚动条
- 树
- 树项
- 菜单
- 菜单栏
- 菜单项
- Toolbar
- 列出
- 列表项
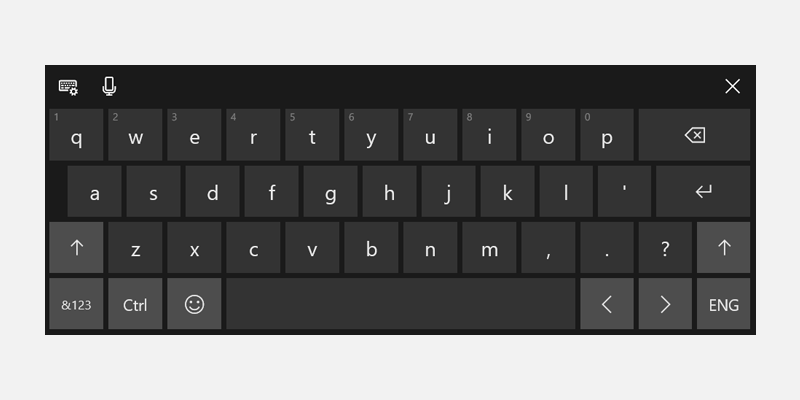
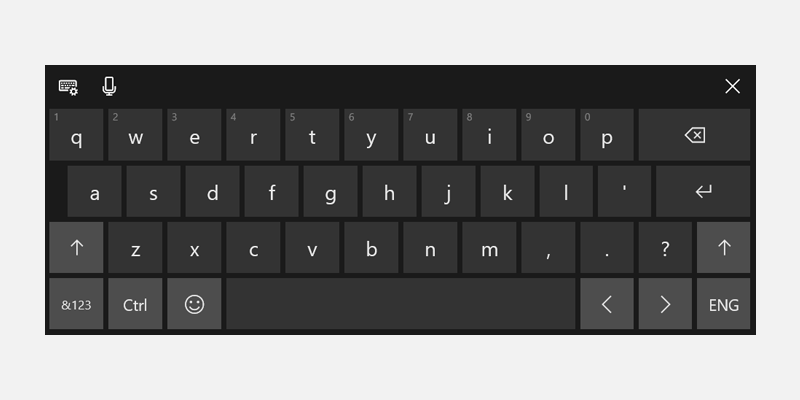
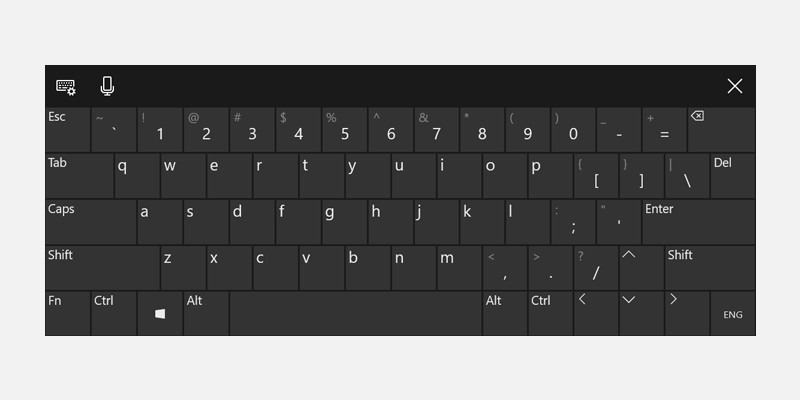
下面是触摸键盘的不同模式的示例。 第一个图像是默认布局,第二个图像是扩展布局(可能不适用于所有语言)。

默认布局模式中的触摸键盘

扩展布局模式中的触摸键盘
成功的键盘交互使用户能够仅使用键盘完成基本应用方案;也就是说,用户可以访问所有交互式元素并激活默认功能。 许多因素可能会影响成功程度,包括键盘导航、辅助功能访问键和高级用户的加速器键(或快捷方式)。
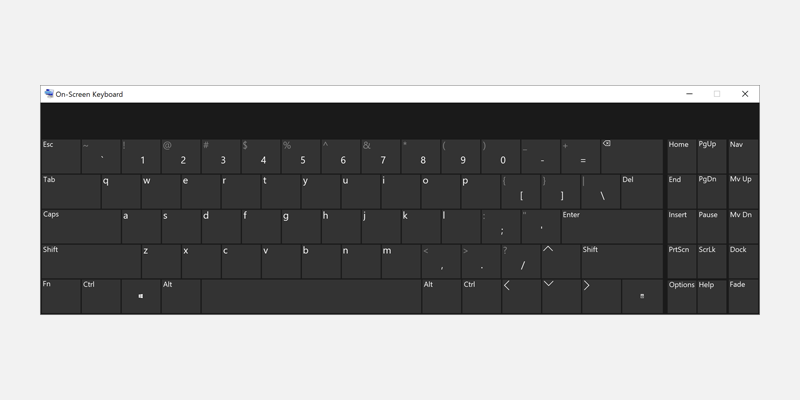
屏幕键盘
与触摸键盘一样,屏幕键盘 (OSK) 是一种可视软件键盘,可借助触摸、鼠标、笔/触笔或其他指针设备(不需要触摸屏)来使用屏幕键盘代替物理键盘键入和输入数据。 OSK 适用于没有物理键盘的系统,或者由于移动性障碍而无法使用传统物理输入设备的用户。 OSK 模拟硬件键盘的大部分功能(如果不是全部)。
可通过“设置”>“轻松使用”从键盘页面打开 OSK。
注意 OSK 的优先级高于触摸键盘,如果提供了 OSK,将不会显示触摸键盘。

屏幕键盘

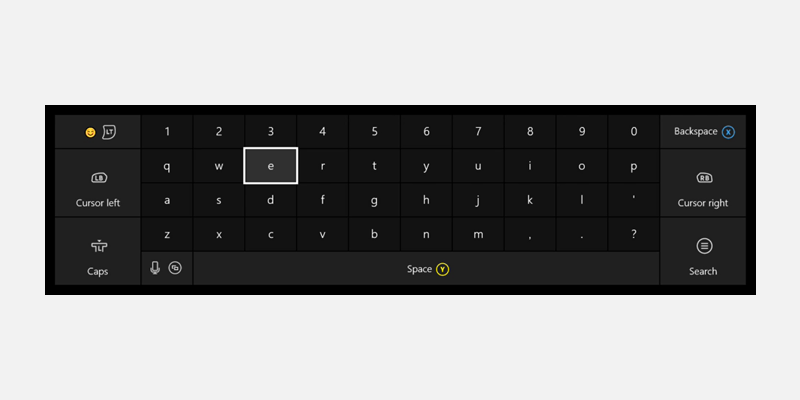
Xbox One 屏幕键盘
有关详细信息,请参阅使用屏幕键盘键入。