文本缩放

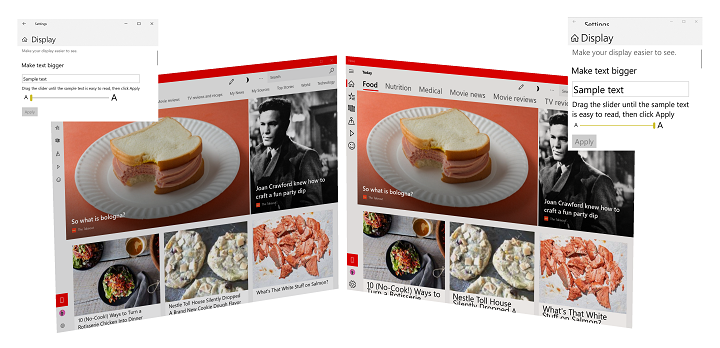
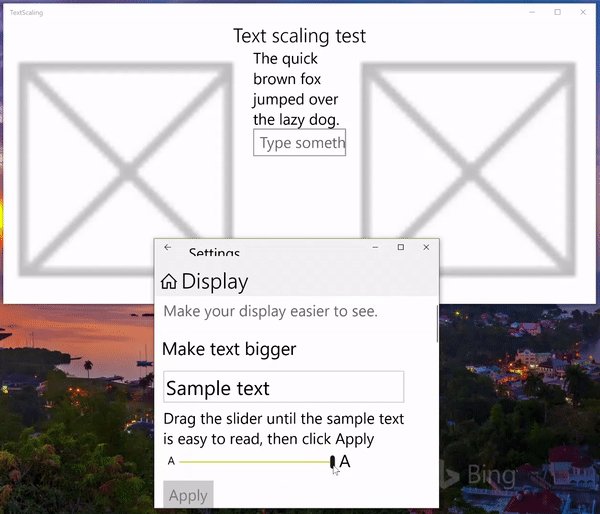
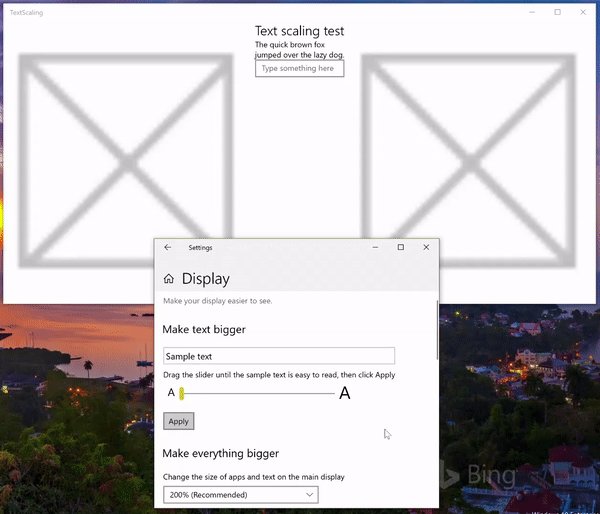
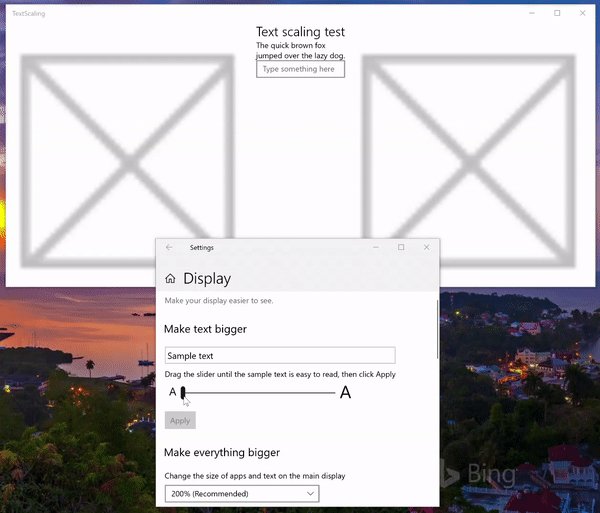
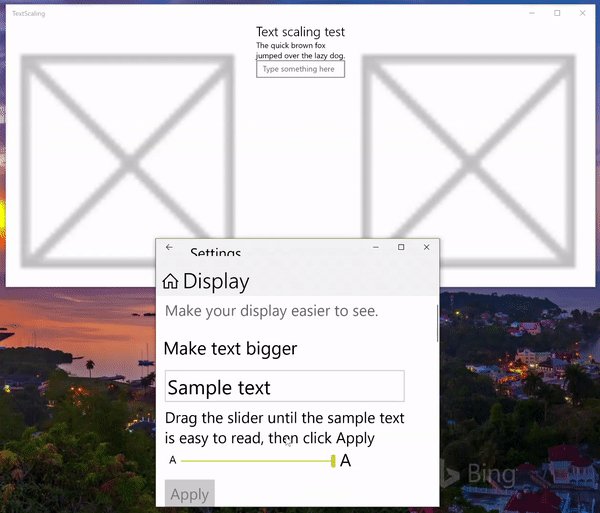
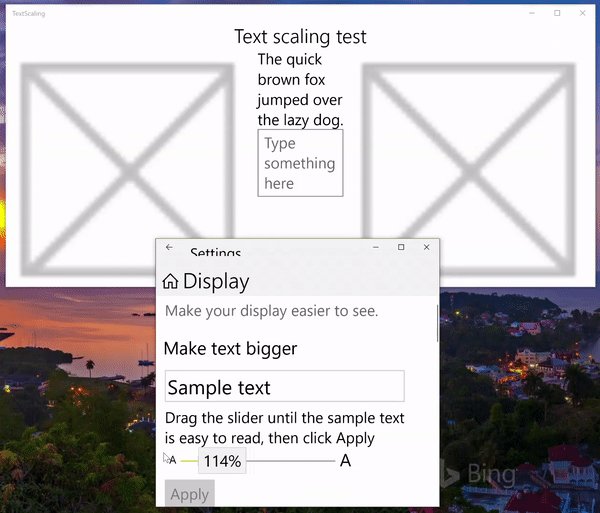
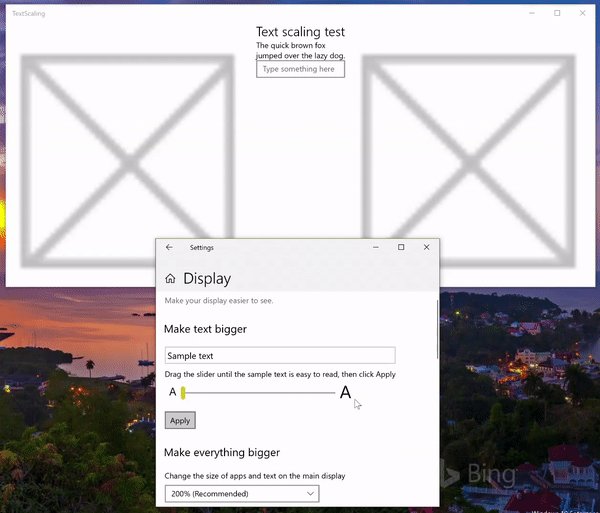
Windows 11 中的文本缩放示例(100% 到 225%)
概述
阅读计算机屏幕(从移动设备、便携式计算机、桌面监视器到 Surface Hub 巨屏)上的文本对许多人来说并非易事。 而与之相反,某些用户认为应用和网站中使用的字体过大。
为确保文本对最广大的用户尽可能清晰易读,Windows 为用户提供了更改 OS 和各个应用程序相对字体大小的功能。 用户不必使用放大镜应用(通常只放大屏幕某个区域内的全部内容,并带来其自身的可用性问题)、更改显示分辨率或依赖 DPI 缩放(根据显示器和典型观看距离调整所有内容的大小),而是可以快速访问设置,只调整文本大小,调整范围为 100%(默认大小)至最高 225%。
支持
通用 Windows 应用程序(标准 和 PWA)默认支持文本缩放。
如果你的 Windows 应用程序包括自定义控件、自定义文本图面、硬编码控件高度、较早版本的框架或第三方框架,你可能需要进行一些更新,以确保为用户提供一致且有用的体验。
DirectWrite、GDI 和 XAML SwapChainPanels 原生不支持文本缩放,而 Win32 支持仅限于菜单、图标和工具栏。
用户体验
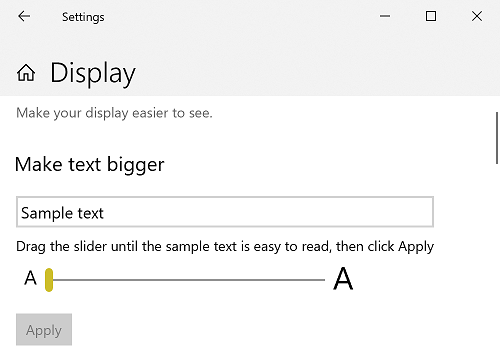
用户可以使用“设置”->“轻松使用”->“视觉/显示屏幕”中的“放大文本”滑块,调整文本缩放。

“设置”->“轻松使用”->“视觉/显示屏幕”中的文本缩放设置
UX 指南
调整文本大小时,还必须调整控件和容器大小并对其进行重新排列,以适应文本及新布局。 如前所述,系统会为你完成大部分工作(具体取决于应用、框架和平台)。 以下 UX 指南涵盖了那些没有完成的情况。
使用平台控件
我们之前是否提到过? 有必要再次强调:如果可能,请始终使用各种 Windows 应用框架提供的内置控件,从而以最少的工作量获得最全面的用户体验。
例如,所有 UWP 文本控件都支持全文缩放体验,无需进行任何自定义或模板化。
下面是一个基本 UWP 应用中的代码片段,该应用包含若干标准文本控件:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

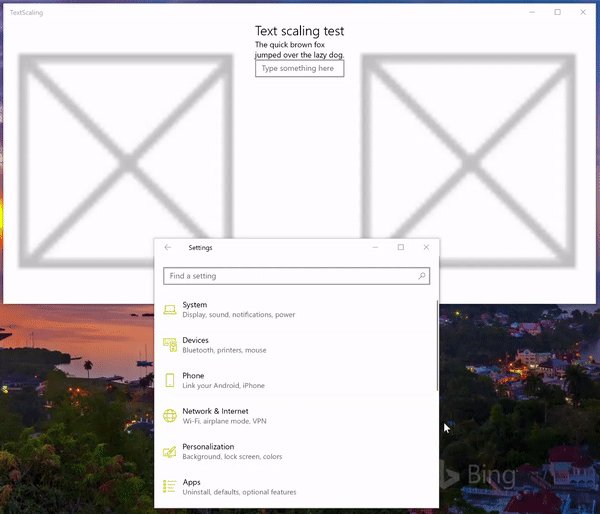
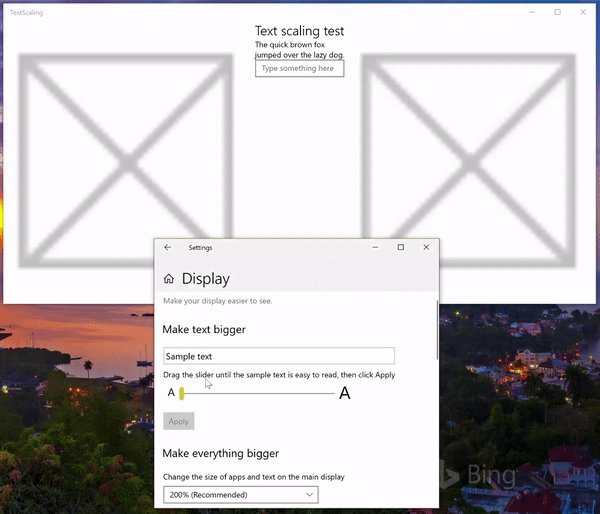
动画文本缩放
使用自动调整大小
请勿为控件指定绝对大小。 尽可能让平台根据用户和设备设置自动调整控件大小。
在上一示例的代码片段中,我们将 Auto 和 * 宽度值用于一组网格列,让平台根据网格中包含的元素的大小调整应用布局。
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
使用文本换行
若要确保应用布局尽可能灵活且自适应,请对任何包含文本的控件启用文本换行(许多控件默认不支持文本换行)。
如果未指定文本换行,平台会使用其他方法来调整布局,包括剪裁(见上一示例)。
此处我们使用 AcceptsReturn 和 TextWrapping TextBox 属性来确保布局尽可能灵活。
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

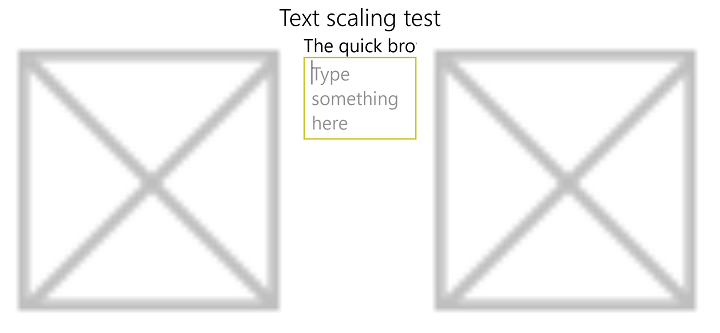
使用文本换行实现动画文本缩放
指定文本剪裁行为
如果文本换行不是首选行为,大多数文本控件都会允许剪裁文本或为文本剪裁行为指定省略号。 剪裁比省略号更可取,因为省略号本身会占用空间。
注意
如果需要剪裁文本,请剪裁字符串的末尾,而不是开头。
本示例演示了如何使用 TextTrimming 属性在 TextBlock 中剪裁文本。
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

使用文本剪裁实现文本缩放
使用工具提示
如果剪辑文本,请使用 工具提示 向用户提供全文。
此处我们将工具提示添加到不支持文本换行的 TextBlock:
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
请勿缩放基于字体的图标或符号
使用基于字体的图标进行强调或修饰时,请禁用这些字符的缩放。
对于大多数 XAML 控件,请将 IsTextScaleFactorEnabled 属性设置为 false。
原生支持文本缩放
处理自定义框架和控件中的 TextScaleFactorChanged UISettings 系统事件。 用户每次在系统上设置文本缩放比例时,都会引发此事件。
总结
本主题概述了 Windows 中的文本缩放支持,并包括了有关如何自定义用户体验的 UX 和开发人员指南。
相关文章
API 参考
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
