触控交互
本主题提供了在 Windows 应用中构建自定义、触控优化体验的设计准则。
概述
触控是 Windows 和 Windows 应用的一种主要输入方式,涉及使用一个或多个手指(或触摸接触)。 这些触摸接触及其移动被解释为支持各种用户交互的触控手势和操作。
Windows SDK 和 Windows 应用 SDK 都包含全面的触控优化控件集,可为 Windows 应用提供强大且一致的体验。
在为 Windows 应用创建自定义控件、体验和框架时,请遵循这些准则。
设计原则
在设计 Windows 应用的触控体验时,请考虑以下事项。
触控优化
Windows 应用体验应具有诱人的触控,允许直接操作,并能适应不太精确的交互。 考虑使用触控加速器,包括手势、笔和语音集成。
各种姿势保持一致
无论用户使用哪种输入方法或手势,应用都应提供一致的体验。 从传统桌面手势更改为平板电脑手势(请参阅更佳平板电脑体验的推荐设置),并且方向的变化不应使人迷失方向,而应是细微且必要的。 应用应该以细微的方式回流 UI,以创造一种熟悉、连贯的体验,从而满足用户的需求。
响应式
应用和交互应在交互的每个阶段(向下触摸、操作、向上触摸)向用户提供反馈,利用动画对用户的现有状态做出反应,同时指示可能的操作。 动画也应至少保持 60 fps,这样才会带来流畅和现代感。
遵循触控约定
响应反馈
在与应用进行交互期间,适当的视觉反馈可帮助用户识别、了解和适应应用和 Windows 平台解释其交互的方式。 对用户的触摸提供即时、持续的反馈,这种反馈应是明显的、可理解的,并且不会因分心而丢失。 这种即时反馈就是用户学习和探索应用互动元素的方式。
- 触控后应立即得到反馈,移动对象应紧贴用户的手指。
- UI 应通过匹配用户的速度和动作来响应手势,避免使用关键帧动画。
- 视觉反馈应在用户执行操作前传达可能的结果。
Do
不要


有关详细信息,请参阅视觉反馈准则和 Windows 11 中的动态效果
触控交互模式
遵循这些常见的交互和手势模式,以便为体验带来一致性和可预测性。
命令交互
用户熟悉一系列常见的触控行为和手势,并希望它们在所有 Windows 体验中都能保持一致。
- 点击 以激活或选择一个项目
- 短按并拖动 以移动对象
- 按住 以访问二级菜单、上下文命令
- 轻扫(或拖放) 以获取上下文命令
- 顺时针旋转或逆时针旋转 以进行转向
交互
 点击
点击
 轻扫(或拖放)
轻扫(或拖放)
 短按并拖动
短按并拖动
 旋转
旋转
 按住
按住
有关详细信息,请参阅视觉反馈准则和 Windows 11 中的动态效果
笔势
手势简化了用户导航和进行常用交互所需的操作。 在可能的情况下支持带有触摸手势的 UI,以便用户在应用中轻松导航和操作。
如果在不同视图之间导航,请使用连接动画,以便在拖动过程中同时显示现有状态和新状态。 如果与 UI 交互,项目应跟随用户移动,提供反馈,并在释放时根据拖动位置阈值做出额外的操作。
手势还应可根据惯性进行笔势和轻扫,并在舒适的动作范围内操作。
- 拖放或轻拂可前后移动
- 拖动以消除
- 下拉刷新
笔势
 拖放或轻拂可前后移动
拖放或轻拂可前后移动
![用户拉取对象集合以刷新 [2] 的动画 GIF。](images/touch/touch-pull-to-refresh.gif) 下拉刷新
下拉刷新
 拖动以消除
拖动以消除
自定义手势
使用自定义手势将使用频率较高的键盘快捷键和触控板手势引入触控交互。 通过带有动画和视觉状态的专用功能(例如,三指触按屏幕会让窗口缩小以获得视觉反馈)来辅助可发现性和响应。
- 不要覆盖常用手势,否则会让用户感到困惑。
- 考虑对自定义操作使用多指手势,但要注意系统已为快速切换应用和桌面预留了一些多指手势。
- 注意屏幕边缘附近的自定义手势,因为边缘手势是为 OS 级别行为保留的,它可能会被意外调用。
避免意外导航
如果应用或游戏可能涉及到屏幕边缘附近的频繁交互,请考虑以全屏独占 (FSE) 模式来呈现体验,以避免意外激活系统浮出(用户必须直接轻扫临时选项卡才能拉取相关的系统浮出)。
注意
除非绝对必要,否则请避免使用,因为这会让用户更难离开应用或将其与其他应用配合使用。
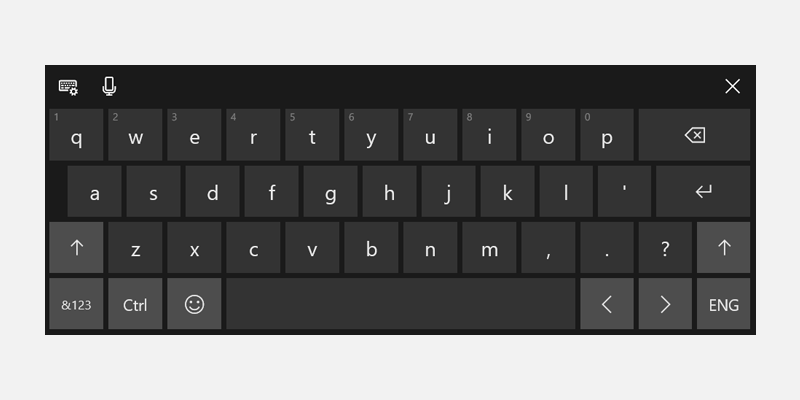
触控键盘体验
触控键盘可为支持触控的设备启用文本输入。 当用户点击可编辑的输入字段时,Windows 应用文本输入控件会默认调用触摸键盘。

点击文本字段时调用
当用户点击文本输入字段时,触控键盘应弹出 — 这将通过使用系统 API 来自动显示和隐藏键盘。 请参阅响应触摸键盘的存在。
使用标准文本输入控件
使用常用控件可提供预期的行为,并最大限度地减少用户遇到意外情况。
支持文本服务框架 (TSF) 的文本控件提供形状书写(轻扫键盘)功能。
触控键盘信号
考虑输入、姿势、硬件信号,让触控键盘成为主要输入方式(硬件键盘分离、通过触按调用入口点、明确用户键入意图)。
适当地回流
- 请注意,在较小的设备上,键盘可能会占据屏幕的 50%。
- 不要让触空键盘遮挡活动文本字段。
- 如果触控键盘遮挡了活动文本字段,请向上滚动应用内容(带动画),直到字段可见。
- 如果触控键盘遮挡了活动文本字段,但应用内容无法向上滚动,请尝试移动应用容器(带动画)。

点击目标
确保点击目标让人感觉舒适并吸引人触摸。 如果点击目标太小或太拥挤,用户的操作必须更精确,而这在触摸操作中很难做到,并可能导致体验不佳。
可触摸
我们将“可触摸”定义为最小 40 x 40 epx(即使视觉对象较小),或 32 epx 高(如果宽度至少为 120 epx)。
我们的常用控件符合这一标准(它们针对鼠标和触控用户进行了优化)。
触控优化
对于触控优化的 UI,考虑将目标尺寸增大为 44 x 44 epx,目标之间至少留出 4 epx 的可见空间。
建议使用两种默认行为:始终优化触控或根据设备信号进行转换。
如果应用可以在不影响鼠标用户的情况下对触控进行优化,尤其是如果该应用主要使用触控,则一定要进行触控优化。
如果根据设备手势的设备信号转换 UI,则应始终在不同手势下提供一致的体验。
将视觉对象与触控目标相匹配
当触控目标尺寸发生变化时,考虑更新视觉效果。 例如,如果用户进入平板电脑手势时点击目标增多,则表示点击目标的 UI 也应更新,以帮助用户了解状态变化和更新的可供性。 有关详细信息,请参阅 Windows 应用的内容设计基础知识、触控目标准则、控件大小和密度。
纵向优化
支持响应式布局,可同时考虑高窗口和宽窗口,以确保应用在横向和纵向都得到优化。
这还将确保应用窗口在多任务场景(以纵向宽高比并排对齐的应用)中正确显示核心 UI 视觉效果,而不受方向和屏幕尺寸的影响。
