显示焦点
显示焦点是 10 英尺体验(如电视屏幕上的游戏控制台)的一种灯光效果。 当用户将游戏板或键盘焦点移向可聚焦元素(如按钮)时,它会将这些元素的边框进行动画处理。 默认情况下,它是关闭状态,但启用很简单。
重要 API:Application.FocusVisualKind 属性、FocusVisualKind 枚举、Control.UseSystemFocusVisuals 属性
工作原理
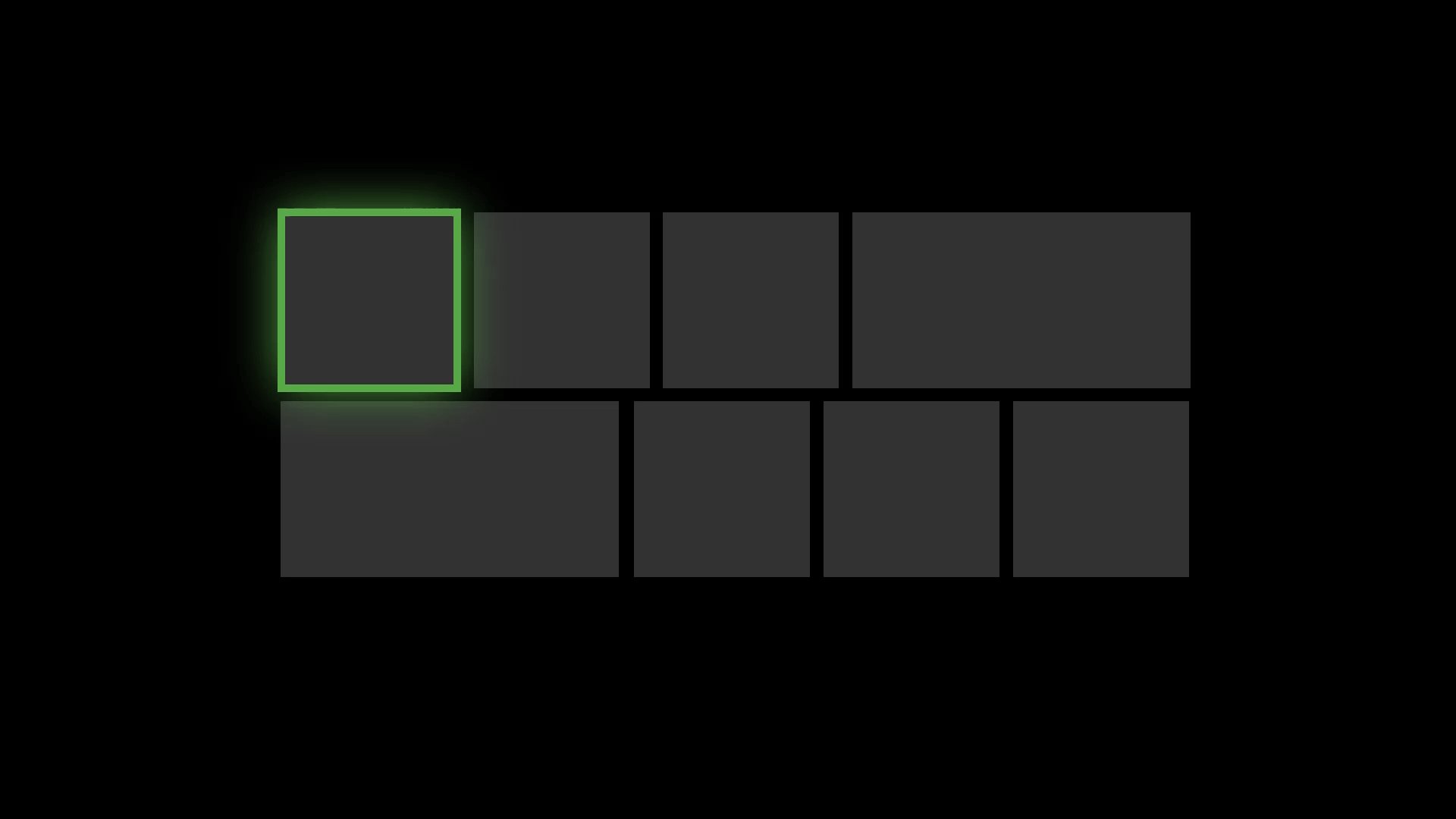
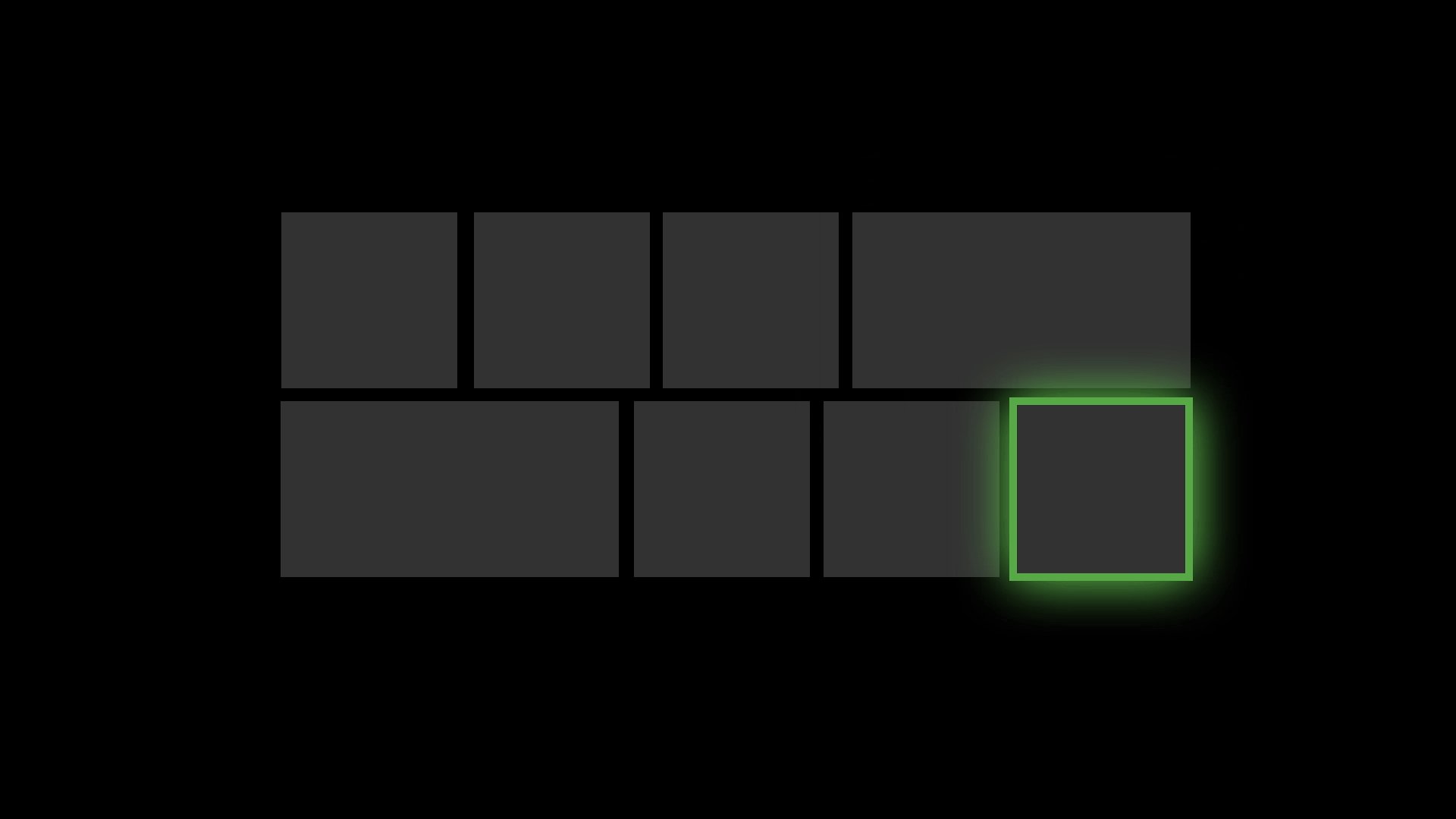
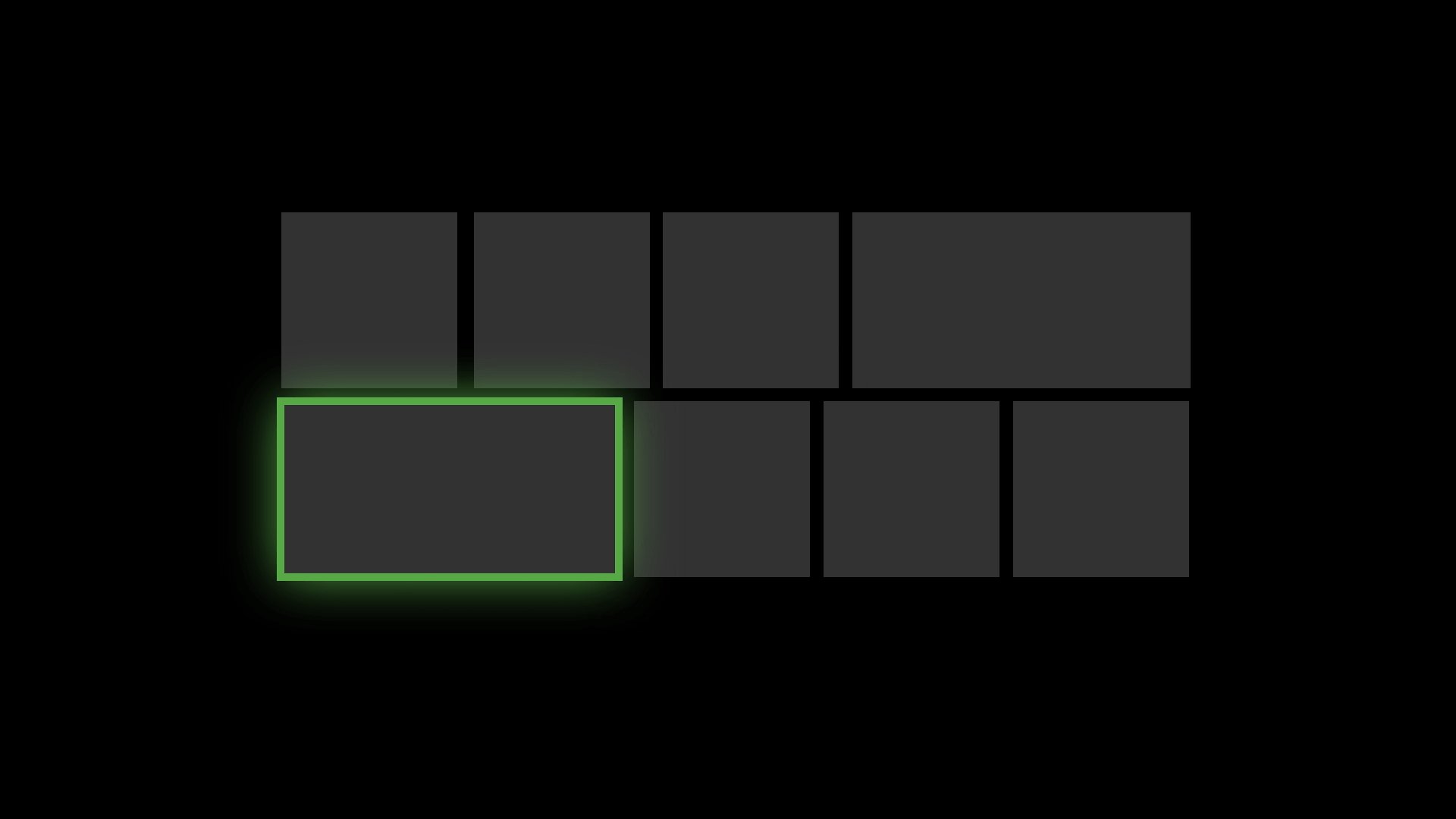
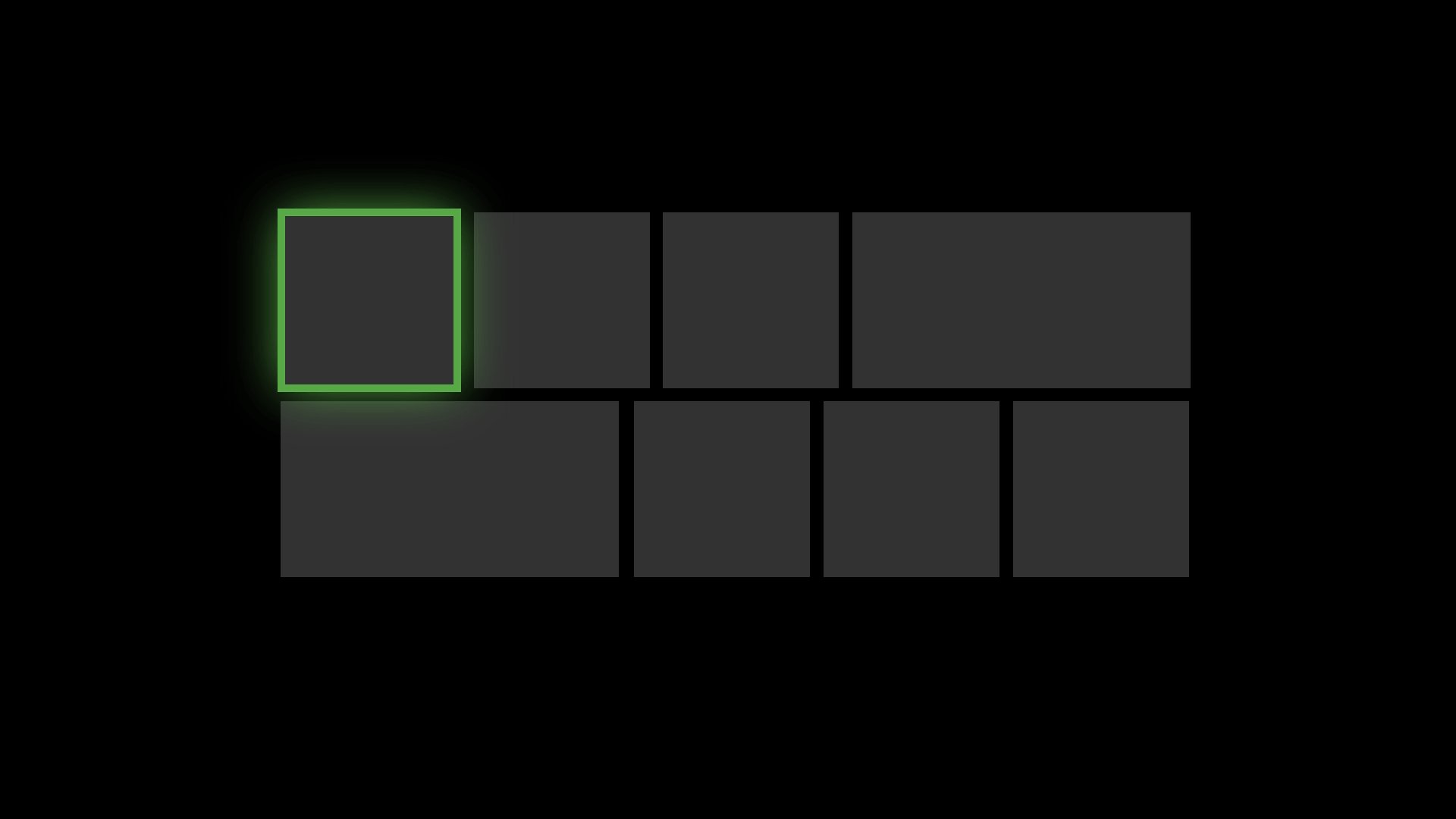
显示焦点通过在元素边框周围添加动画的明亮辉光来引起对聚焦元素的注意:

在用户可能不会完全注意整个电视屏幕的 10 英尺场景中这尤为有用。
示例
| WinUI 2 库 | |
|---|---|
 |
如果已安装 WinUI 2 库应用,请单击此处打开此应用,查看“显示焦点”的实际应用。 |
如何使用
默认情况下,“显示焦点”处于关闭状态。 若要启用:
- 在应用的构造函数中,调用 AnalyticsInfo.VersionInfo.DeviceFamily 属性,并检查当前设备系列是否是
Windows.Xbox。 - 如果设备系列是
Windows.Xbox,请将 Application.FocusVisualKind 属性设置为FocusVisualKind.Reveal。
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
设置“FocusVisualKind”属性后,系统会自动对 UseSystemFocusVisuals 属性设置为“True”(大多数控件的默认值)的所有控件应用显示焦点效果。
为何“显示焦点”默认不是打开状态?
如你所见,当应用检测到“显示焦点”在 Xbox 上运行时,将它打开很容易。 那么,系统为何不为你打开它? 因为“显示焦点”会增加焦点视觉对象的大小,这可能导致 UI 布局问题。 在某些情况下,你会希望自定义“显示焦点”效果以针对你的应用对其进行优化。
自定义“显示焦点”
可以通过修改每个控件的焦点视觉属性来自定义“显示焦点”效果:FocusVisualPrimaryThickness、FocusVisualSecondaryThickness、FocusVisualPrimaryBrush 和 FocusVisualSecondaryBrush。 这些属性让你可以自定义焦点矩形的颜色和粗细。 (它们与你用于创建高可见性焦点视觉的属性相同。)
但在开始自定义它之前,最好多了解构成“展示焦点”的组件。
默认的“显示焦点”视觉对象分为三部分:主边框、辅助边框和显示明亮辉光。 主边框为 2px 粗,在辅助边框的“外部”周围运行。 辅助边框为 1px 粗,在主边框的“内部”周围运行。 “显示焦点”明亮辉光的粗细与主边框的粗细成比例,在主边框的“外部”周围运行。
除静态元素外,“显示焦点”视觉对象还采用动画灯光,在静止状态它会跳动,当移动焦点时它会朝着焦点方向移动。
自定义边框粗细
若要更改控件边框类型的粗细,请使用这些属性:
| 边框类型 | properties |
|---|---|
| 主边框、明亮辉光 | FocusVisualPrimaryThickness (更改主边框将按比例改变明亮辉光的粗细。) |
| 次要 | FocusVisualSecondaryThickness |
此示例中更改按钮焦点视觉对象的边框粗细:
<Button FocusVisualPrimaryThickness="2" FocusVisualSecondaryThickness="1"/>
自定义边距
边距是控件的视觉边界与焦点视觉辅助边框的开始部分之间的间距。 默认边距与控件边界的距离为 1px。 可以通过更改 FocusVisualMargin 属性来基于每个控件编辑此边距:
<Button FocusVisualPrimaryThickness="2" FocusVisualSecondaryThickness="1" FocusVisualMargin="-3"/>
负边距将边框推离控件的中心,而正边距将边框移向控件的中心。
自定义颜色
若要更改显示焦点视觉对象的颜色,请使用 FocusVisualPrimaryBrush 和 FocusVisualSecondaryBrush 属性。
| properties | 默认资源 | 默认资源值 |
|---|---|---|
| FocusVisualPrimaryBrush | SystemControlRevealFocusVisualBrush | SystemAccentColor |
| FocusVisualSecondaryBrush | SystemControlFocusVisualSecondaryBrush | SystemAltMediumColor |
(当“FocusVisualKind”设置为“显示”时,“FocusPrimaryBrush”属性仅默认使用“SystemControlRevealFocusVisualBrush”资源。否则,它将使用“SystemControlFocusVisualPrimaryBrush”。)
若要更改单个控件焦点视觉对象的颜色,请直接在控件上设置属性。 此示例中覆盖按钮的焦点视觉对象颜色。
<!-- Specifying a color directly -->
<Button
FocusVisualPrimaryBrush="DarkRed"
FocusVisualSecondaryBrush="Pink"/>
<!-- Using theme resources -->
<Button
FocusVisualPrimaryBrush="{ThemeResource SystemBaseHighColor}"
FocusVisualSecondaryBrush="{ThemeResource SystemAccentColor}"/>
若要更改整个应用中所有焦点视觉对象的颜色,请使用你自己的定义替代“SystemControlRevealFocusVisualBrush”和“SystemControlFocusVisualSecondaryBrush”资源:
<!-- App.xaml -->
<Application.Resources>
<!-- Override Reveal Focus default resources. -->
<SolidColorBrush x:Key="SystemControlRevealFocusVisualBrush" Color="{ThemeResource SystemBaseHighColor}"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="{ThemeResource SystemAccentColor}"/>
</Application.Resources>
有关修改焦点视觉对象的颜色的详细信息,请参阅颜色外观方案和自定义。
只显示明亮辉光
如果你想要只使用明亮辉光,而不要主边框或辅助边框焦点视觉对象,只需将控件的 FocusVisualPrimaryBrush 属性设置为 Transparent,并将 FocusVisualSecondaryThickness 设置为 0。 在此情况下,明亮辉光将采用控件背景的颜色来提供无边框感觉。 你可以使用 FocusVisualPrimaryThickness 来修改明亮辉光的粗细。
<!-- Show just the glow -->
<Button
FocusVisualPrimaryBrush="Transparent"
FocusVisualSecondaryThickness="0" />
使用你自己的焦点视觉对象
自定义显示焦点的另一个方法是,通过使用视觉对象状态绘制你自己的焦点视觉对象来选择退出系统提供的焦点视觉对象。 若要了解详细信息,请参阅焦点视觉对象示例。
显示焦点和 Fluent Design 系统
“显示焦点”是 Fluent Design 系统组件,用于将光线添加到应用。 若要了解有关 Fluent Design 系统及其其他组件的详细信息,请参阅 Fluent Design 概述。
