从应用启动“反馈中心”
你可以通过将用于启动“反馈中心”的控件(如按钮)添加到通用 Windows 平台 (UWP) 应用来鼓励客户留下反馈。 “反馈中心”是预安装的应用,该应用提供了一个用于收集有关 Windows 和已安装应用的反馈的位置。 将收集通过“反馈中心”针对应用提交的所有客户反馈,并在合作伙伴中心的反馈报告中向你呈现,以便你可以在单个报告看到客户已提交的问题、建议和投票。
若要从应用启动“反馈中心”,请使用 Microsoft Store Services SDK 所提供的 API。 我们建议你使用此 API 从遵循我们的设计指南的应用中的 UI 元素启动“反馈中心”。
注意
反馈中心仅在运行基于桌面和移动设备系列的 Windows 版本 10.0.14271 或更高版本 的设备上可用。 我们建议你仅当“反馈中心”在用户设备上可用时才在应用中显示反馈控件。 本主题中的代码演示如何执行此操作。
如何从应用启动“反馈中心”
若要从应用启动“反馈中心”:
- 安装 Microsoft Store Services SDK。
- 在 Visual Studio 中打开项目。
- 在“解决方案资源管理器”中,右键单击你的项目的“引用”节点,然后单击“添加引用”。
- 在“引用管理器”中,展开“通用 Windows”并单击“扩展”。
- 在 SDK 列表中,单击“Microsoft 协议框架”旁边的复选框,然后单击“确定”。
- 在项目中,添加要向用户显示的用于启动“反馈中心”的控件,如按钮。 我们建议你按如下方式配置该控件:
将控件中显示的内容的字体设置为 Segoe MDL2 Assets。
将控件中的文本设置为十六进制的 Unicode 字符代码 E939。 这是 Segoe MDL2 Assets 字体中推荐的反馈图标的字符代码。
将控件的可见性设置为隐藏。
注意
我们建议你默认隐藏反馈控件,并且仅当“反馈中心”在用户设备上可用时才在初始化代码中显示它。 下一步演示如何执行此操作。
以下代码演示按上述方式配置的 Button 的 XAML 定义。
<Button x:Name="feedbackButton" FontFamily="Segoe MDL2 Assets" Content="" HorizontalAlignment="Left" Margin="138,352,0,0" VerticalAlignment="Top" Visibility="Collapsed" Click="feedbackButton_Click"/>
在承载反馈控件的应用页面的初始化代码中,使用 StoreServicesFeedbackLauncher 类的静态 IsSupported 方法确定“反馈中心”在用户设备上是否可用。 反馈仅在运行基于桌面和移动设备系列的 Windows 10 操作系统的版本 10.0.14271 或更高版本的设备上可用。
如果此属性返回 true,则使该控件可见。 以下代码演示如何为 Button 执行此操作。
if (Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.IsSupported()) { this.feedbackButton.Visibility = Visibility.Visible; }注意
尽管 Xbox 设备目前不支持反馈中心,但 IsSupported 属性当前在运行 Windows 版本 10.0.14271 或更高版本的 Xbox 设备上返回 true 。 这是一个已知问题,将在 Microsoft Store Services SDK 的将来版本中得到修复。
在用户单击控件时运行的事件处理程序中,获取 StoreServicesFeedbackLauncher 对象并调用 LaunchAsync 方法来启动“反馈中心”应用。 此方法有两个重载:一个不带有参数,另一个接受包含要与反馈相关联的元数据的键值对字典。 以下示例演示如何在 Button 的 Click 事件处理程序中启动“反馈中心”。
private async void feedbackButton_Click(object sender, RoutedEventArgs e) { var launcher = Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.GetDefault(); await launcher.LaunchAsync(); }
对反馈 UI 的设计建议
若要启动“反馈中心”,我们建议在应用中添加 UI 元素(如按钮),用于从 Segoe MDL2 Assets 字体和字符代码 E939 显示以下标准反馈图标。
![]()
我们还建议你在应用中使用以下一个或多个链接到“反馈中心”的放置选项。
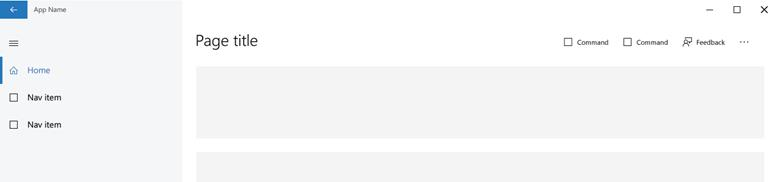
直接在应用栏中。 根据你的实现,你可能希望仅使用图标或添加文本(如下所示)。

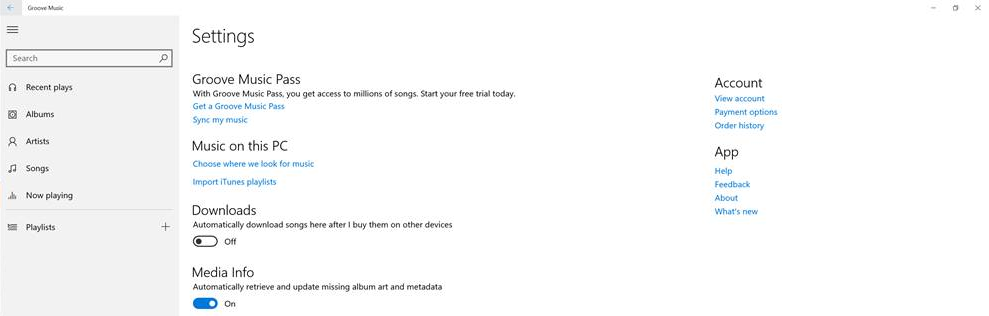
在应用的“设置”中。 这是提供对“反馈中心”的访问的更巧妙的方法。 在以下示例中,“反馈”链接显示为“应用”下的链接之一。

在事件驱动的浮出控件中。 如果你要在启动到 Windows 反馈中心前向客户询问某个特定问题,这将非常有用。 例如,在你的应用使用某个功能后,你可能会就用户对该功能的满意度向客户提出特定问题。 如果用户选择回应,你的应用将启动“反馈中心”。
相关主题
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈