iOS 14 简介
请按照这些说明开始操作。
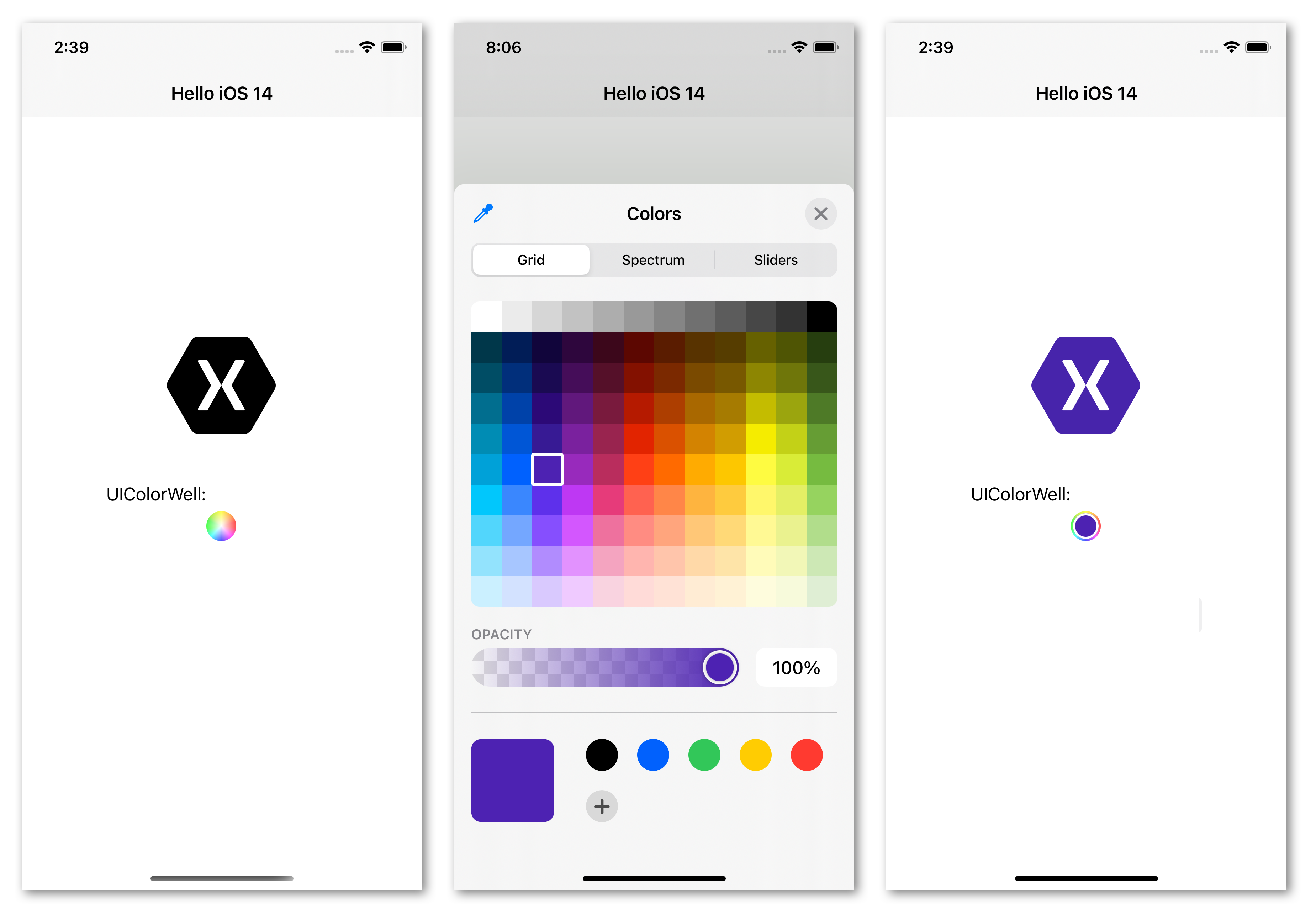
UIColorWell 是一个新的 UIKit 控件,用于从所选的样本、使用吸管或手动输入值来选择颜色。 该控件显示一个圆形颜色按钮,点击该按钮时可启动模式窗体。

<ios:UIColorWell
SelectedColor="{x:Static ios:UIColor.Red}"
ValueChanged="OnColorChanged" />
private void OnColorChanged(object sender, EventArgs e)
{
var colorWell = (UIColorWell)sender;
Debug.WriteLine(colorWell.SelectedColor);
}
多个控件已收到更新,最明显的是:
- UIBarButtonItem 现可添加一个 UIMenu,该 UIMenu 将显示为弹出窗口。
- UIDatePicker 现在支持多种样式:自动(默认)、紧凑、内联和轮式。
- UISplitViewController 现在支持三列:主列、辅助列和补充列。

此版本的 SDK 增加了以下支持:将用 Swift 编写的 WidgetKit 扩展嵌入到主 Xamarin.iOS 应用程序中。 这使你可以立即生成具有小组件支持的应用。
使用此方法创建“混合”应用程序,使用 SwiftUI 生成小组件扩展,并将其嵌入 Xamarin.iOS 应用程序中。
若要利用 WidgetKit 支持,需要对项目文件进行一些手动更改。
将如下所示的节添加到项目:
<AdditionalAppExtensions Include="$(MSBuildProjectDirectory)/../../native">
<Name>NativeTodayExtension</Name>
<BuildOutput Condition="'$(Platform)' == 'iPhone'">build/Debug-iphoneos</BuildOutput>
<BuildOutput Condition="'$(Platform)' == 'iPhoneSimulator'">build/Debug-iphonesimulator</BuildOutput>
</AdditionalAppExtensions>
更改第一个链接中包含的路径,以指向 Swift UI 扩展的生成目录。
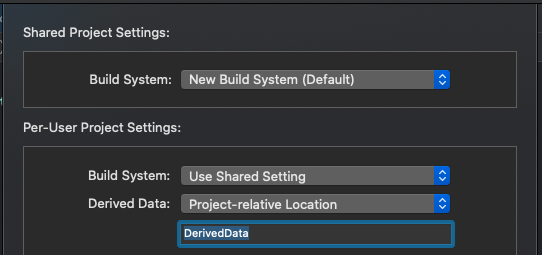
在 Xcode 项目(文件 → 项目设置)中设置项目相对输出位置以使用更简单的路径来定位可能会有帮助:

此示例应用程序使用 JSON 序列化将数据从 Xamarin.iOS 应用传输到要显示的示例小组件。
欢迎对 WidgetKit 感兴趣的人员在此处提供反馈。