Xamarin.iOS 中的布局选项
重设视图大小或旋转视图时有两种不同的控制布局的机制:
- 自动调整大小 – 设计器中的自动调整大小检查器提供了一种设置
AutoresizingMask属性的方法。 这种方法可以将控件定位到其容器的边缘,并/或固定其大小。 自动调整大小适用于所有版本的 iOS。 相关内容在下文中有更为详细的描述 - 自动布局 – iOS 6 中引入的一项功能,用于对 UI 控件的关系进行精细控制。 通过此功能,可以控制元素相对于设计图面上其他元素的位置。 本主题在使用 Xamarin iOS 设计器进行自动布局指南中有更详细的介绍。
自动调整大小
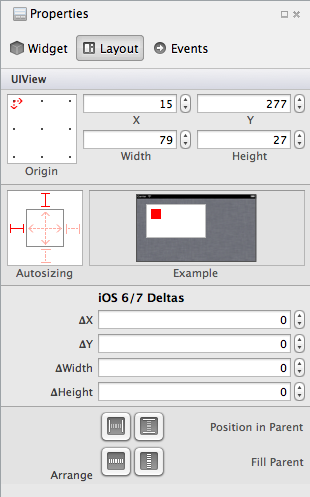
当用户调整窗口的大小(例如当设备旋转和方向改变时),系统将根据其自动调整大小规则自动调整该窗口中的视图大小。 这些规则可以在 C# 中使用 UIView 的 AutoresizingMask 属性来设置,也可以在 iOS 设计器的 Properties Pad 中设置,如下所示:
选中控件后,可以手动指定控件的位置和维度,以及选择自动调整行为。 如下面的屏幕截图所示,可以使用自动调整控件中的 spring 和 strut 来定义所选视图与父视图的关系:
调整 spring 将导致根据父视图的宽度或高度调整视图的大小。 调整 strut 将使视图在该特定边缘上保持自身与其父视图之间的常量距离。
这些设置也可以在代码中设置:
textfield1.Frame = new RectangleF(15, 277, 79, 27);
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleRightMargin | UIViewAutoresizing.FlexibleBottomMargin;
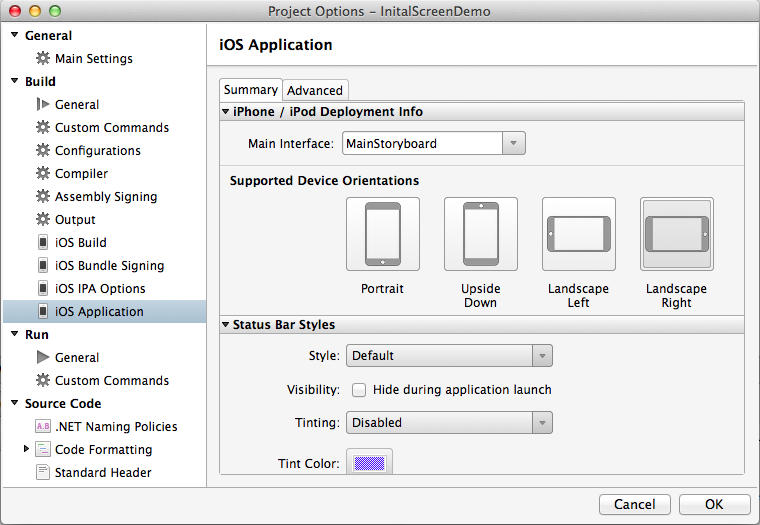
若要测试自动调整大小设置,请启用项目选项中不同的“支持的设备方向”:
在 codebehind 中,可以使用以下代码,这会导致两个文本控件水平调整大小:
textview1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
imageview1.AutoresizingMask = UIViewAutoresizing.FlexibleTopMargin | UIViewAutoresizing.FlexibleLeftMargin;
还可以使用设计器调整控件。 选择下面所示的 strut 将导致图像保持右对齐,而不会在视图底部被剪裁:
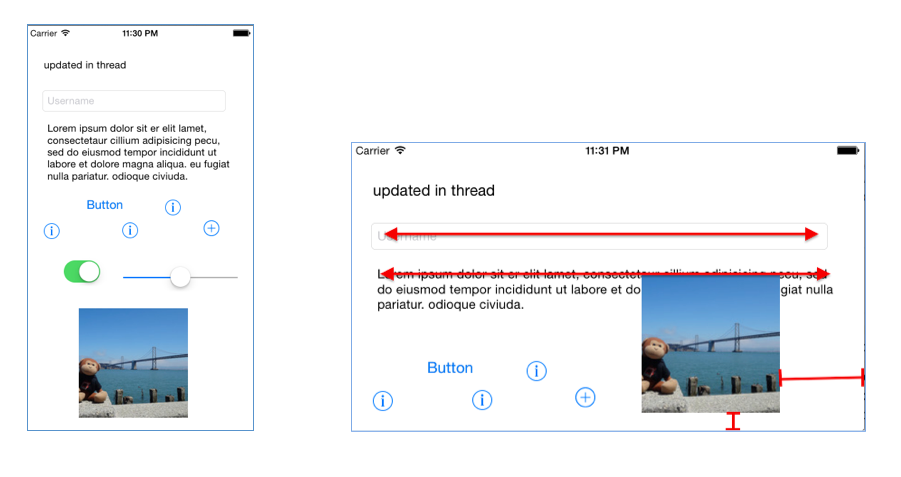
以下屏幕截图显示旋转屏幕时控件如何自我调整或重新定位:
请注意,由于 FlexibleWidth 设置,文本视图和文本字段都拉伸以保留相同的左右边距。 图像的上边距和左边距可以调整,这意味着下边距和右边距保持不变 - 在旋转屏幕时将图像保留在视图中。 复杂布局通常需要在每个可见控件上组合这些设置,以使用户界面保持一致,并防止视图边界(由于旋转或其他调整大小事件)发生变化时控件相互重叠。