在 Azure Active Directory B2C 中啟用 JavaScript 和版面配置版本
開始 之前,請使用 [選擇原則類型 選取器] 來選擇您要設定的原則類型。 Azure Active Directory B2C 提供兩種方法來定義使用者如何與您的應用程式互動:透過預先 定義的使用者流程 ,或透過完全可設定 的自訂原則 。 本文中每個方法所需的步驟都不同。
透過 Azure Active Directory B2C (Azure AD B2C) HTML 範本 ,您可以製作使用者的身分識別體驗。 您的 HTML 範本只能包含特定的 HTML 標籤和屬性。 允許基本 HTML 標籤,例如 < b > 、 < i > 、 < u > 、 < h1 > 和 < hr > 。 基於安全性考慮,會移除更進階的標籤,例如腳本和 iframe > ,但 <script> 標籤應該新增至 標記中 <head> 。 < > <
卷 <script> 標應該以 <head> 兩種方式新增標籤:
defer新增 屬性,指定平行下載腳本以剖析頁面,然後在頁面完成剖析之後執行腳本:<script src="my-script.js" defer></script>新增
async屬性,指定腳本會以平行方式下載來剖析頁面,然後腳本會在可用時立即執行(在剖析完成之前):<script src="my-script.js" async></script>
若要啟用 JavaScript 並推進 HTML 標籤和屬性:
- 選取 版面配置
- 使用Azure 入口網站在使用者流程上啟用它
- 在您的 要求中使用 b2clogin.com
- 選取 版面配置
- 將專案新增至您的 自訂原則
- 在您的 要求中使用 b2clogin.com
必要條件
- 建立使用者流程 ,讓使用者可以註冊並登入您的應用程式。
- 註冊 Web 應用程式 。
- 完成開始使用 Active Directory B2C 中的自訂原則中的 步驟
- 註冊 Web 應用程式 。
開始設定版面配置版本
如果您想要啟用 JavaScript 用戶端程式代碼,您以 JavaScript 為基礎的元素必須是固定的。 如果它們不可變,任何變更都可能導致使用者頁面上出現非預期的行為。 若要避免這些問題,請強制使用版面配置並指定版面配置版本,以確保您以 JavaScript 為基礎的內容定義是不可變的。 即使您不打算啟用 JavaScript,您也可以指定頁面的版面配置版本。
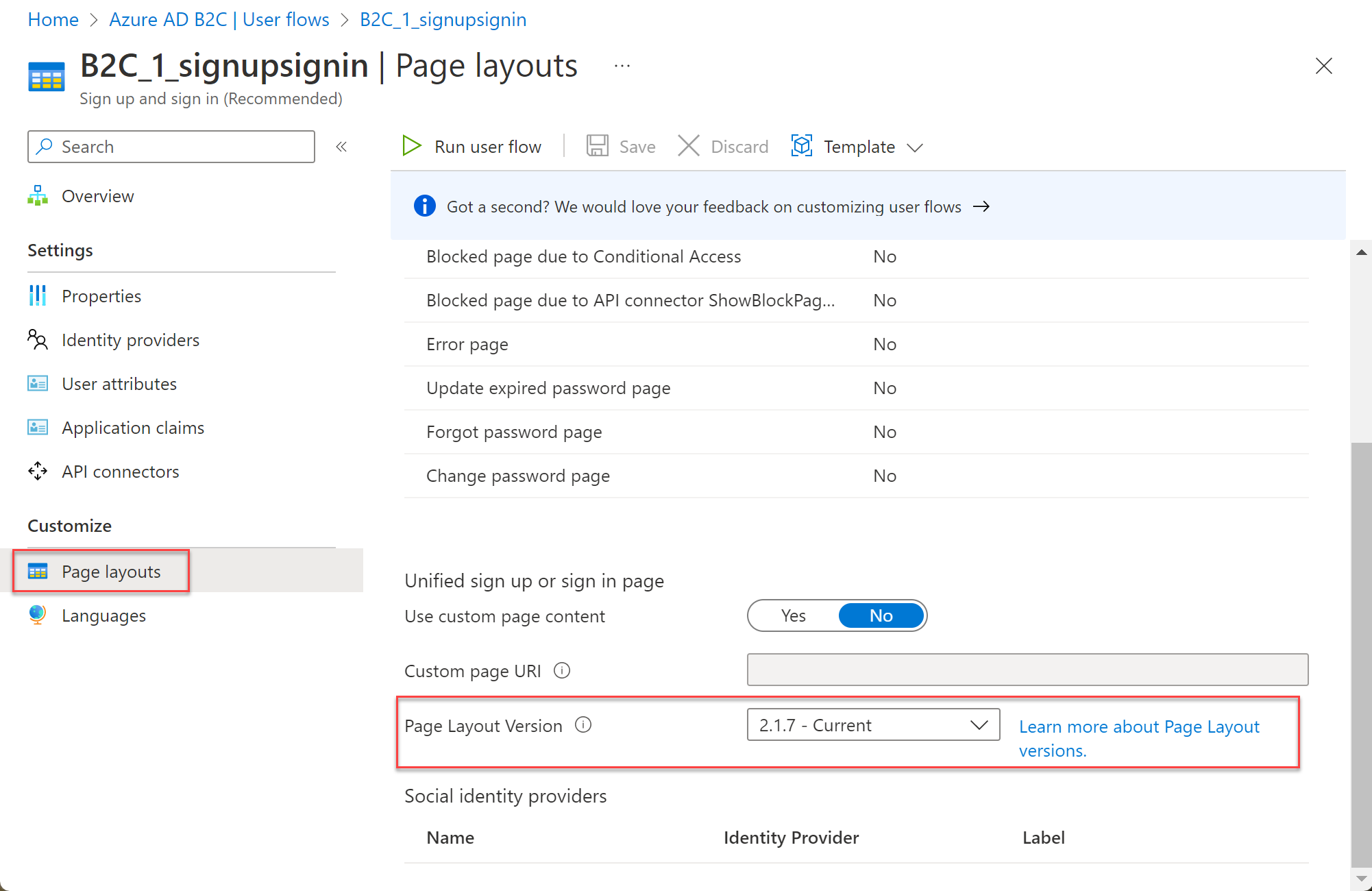
若要為您的使用者流程頁面指定版面配置版本:
- 在您的 Azure AD B2C 租使用者中,選取 [ 使用者流程 ]。
- 選取您的原則(例如「B2C_1_SignupSignin」)加以開啟。
- 選取 [版面配置 ]。 選擇版 面配置名稱 ,然後選擇 [版面配置版本 ]。
如需不同版面配置版本的相關資訊,請參閱 版面配置版本變更記錄 。

若要指定自訂原則頁面的頁面配置版本:
- 為 應用程式的使用者介面元素選取頁面配置 。
- 針對 自訂原則中的所有內容 定義,使用頁面版本 來定義版
contract面配置版本 。 值的格式必須包含 :contracturn:com:microsoft:aad:b2c:elements: contract :p age-name:version 。
下列範例顯示內容定義識別碼,以及具有頁面合約的對應 DataUri :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
啟用 JavaScript
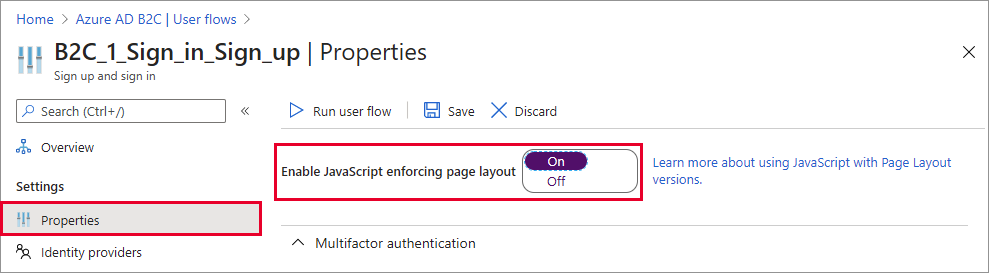
在使用者流程 屬性 中,您可以啟用 JavaScript。 啟用 JavaScript 也會強制使用版面配置。 然後,您可以設定使用者流程的頁面配置版本,如下一節所述。

您可以將 ScriptExecution 元素新增 至 RelyingParty 元素,以啟用腳本執行。
開啟您的自訂原則檔案。 例如, SignUpOrSignin.xml 。
將 ScriptExecution 元素新增至 RelyingParty 元素:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>儲存並上傳檔案。
使用 JavaScript 的指導方針
當您使用 JavaScript 自訂應用程式的介面時,請遵循下列指導方針:
- 不要:
- 在 HTML 元素上
<a>系結 Click 事件。 - 相依于 Azure AD B2C 程式碼或批註。
- 變更 Azure AD B2C HTML 元素的順序或階層。 使用 Azure AD B2C 原則來控制 UI 元素的順序。
- 在 HTML 元素上
- 您可以使用下列考慮來呼叫任何 RESTful 服務:
- 您可能需要設定 RESTful 服務 CORS 以允許用戶端 HTTP 呼叫。
- 請確定您的 RESTful 服務是安全的,並且只使用 HTTPS 通訊協定。
- 請勿直接使用 JavaScript 來呼叫 Azure AD B2C 端點。
- 您可以內嵌 JavaScript,也可以連結至外部 JavaScript 檔案。 使用外部 JavaScript 檔案時,請務必使用絕對 URL,而不是相對 URL。
- JavaScript 架構:
- Azure AD B2C 使用特定 版本的 jQuery 。 請勿包含另一個版本的 jQuery。 在同一頁面上使用多個版本會造成問題。
- 不支援使用 RequireJS。
- Azure AD B2C 不支援大部分的 JavaScript 架構。
- 您可以呼叫
window.SETTINGS、window.CONTENT物件,例如目前的 UI 語言,來讀取 Azure AD B2C 設定。 請勿變更這些物件的值。 - 若要自訂 Azure AD B2C 錯誤訊息,請使用原則中的當地語系化。
- 如果任何專案都可以使用原則來達成,通常是建議的方式。
- 我們建議您使用現有的 UI 控制項,例如按鈕,而不是隱藏它們,並在您自己的 UI 控制項上實作按一下系結。 此方法可確保即使我們發行新的頁面合約升級,您的使用者體驗仍會繼續正常運作。
JavaScript 範例
顯示或隱藏密碼
協助客戶成功註冊的常見方式是讓他們查看他們輸入的密碼。 此選項可協助使用者註冊,方法是讓使用者在需要時輕鬆查看並更正其密碼。 密碼類型的任何欄位都有一個核取方塊,其中包含 [顯示密碼 ] 標籤。 這可讓使用者以純文字查看密碼。 將此程式碼片段包含在自我判斷頁面的註冊或登入範本中:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
新增使用規定
將下列程式碼包含在您想要包含 使用 規定核取方塊的頁面中。 本機帳戶註冊和社交帳戶註冊頁面通常需要此核取方塊。
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
在程式碼中,將 取代 termsOfUseUrl 為您使用規定合約的連結。 針對您的目錄,建立名為 termsOfUse 的新使用者屬性,然後將 termsOfUse 納入 為使用者屬性。
或者,您可以在自我判斷頁面底部新增連結,而不需使用 JavaScript。 使用下列當地語系化:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
將 取代 termsOfUseUrl 為貴組織隱私權原則與使用規定的連結。
下一步
如需如何在 Azure Active Directory B2C 中自訂應用程式使用者介面的詳細資訊。