教學課程:在 Azure App Service 中端對端驗證和授權使用者
Azure App Service 提供可高度調整且自我修補的虛擬主機服務。 此外,App Service 具有使用者驗證和授權的內建支援。 本教學課程說明如何使用 App Service 驗證和授權來保護您的應用程式。 它使用 Express.js 搭配檢視前端作為範例。 App Service 驗證和授權支援所有語言執行階段,且您可以透過本教學課程了解如何將其套用至您偏好的語言。
Azure App Service 使用 Linux 作業系統提供可高度擴充、自我修復的 Web 主機服務。 此外,App Service 具有使用者驗證和授權的內建支援。 本教學課程說明如何使用 App Service 驗證和授權來保護您的應用程式。 它使用 Express.js 搭配檢視。 App Service 驗證和授權支援所有語言執行階段,且您可以透過本教學課程了解如何將其套用至您偏好的語言。
在該教學課程中,您會了解:
- 啟用內建驗證和授權
- 防止應用程式接受未經驗證的要求
- 使用 Microsoft Entra ID 作為識別提供者
- 代表已登入的使用者存取遠端應用程式
- 使用權杖驗證保護服務對服務呼叫
- 從伺服器程式碼使用存取權杖
提示
完成此案例之後,請繼續進行下一個程序,以了解如何以已驗證使用者的身分連線到 Azure 服務。 常見的案例包括以具有特定能力或特定資料表或檔案存取權的使用者身分存取 Azure 儲存體或資料庫。
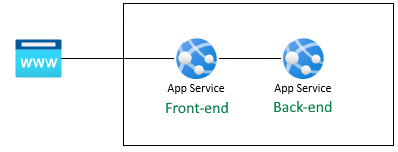
此程序中的驗證是由 Azure App Service 在裝載平台層提供。 您必須部署前端和後端應用程式並設定驗證,才能成功使用此 Web 應用程式。

取得使用者設定檔
前端應用程式已設定可安全地使用後端 API。 前端應用程式會為使用者提供 Microsoft 登入,然後允許使用者從後端取得其偽造的設定檔。 本教學課程會使用偽造的設定檔,以簡化完成案例的步驟。
在前端執行原始程式碼之前,App Service 會插入來自 App Service x-ms-token-aad-access-token 標頭的經驗證 accessToken。 接著前端原始程式碼會存取並傳送 accessToken 至後端伺服器作為 bearerToken,以安全地存取後端 API。 後端伺服器會先驗證 bearerToken,之後再將其傳遞至後端原始程式碼。 一旦後端原始程式碼收到 bearerToken,就可以使用它。
在本系列的下一篇文章中,會交換 bearerToken 以取得具有存取 Microsoft Graph API 範圍的權杖。 Microsoft Graph API 會傳回使用者的設定檔資訊。
必要條件
如果您沒有 Azure 訂用帳戶,請在開始之前先建立 Azure 免費帳戶。
在 Azure Cloud Shell 中使用 Bash 環境。 如需詳細資訊,請參閱 Azure Cloud Shell 中的 Bash 快速入門。
若要在本地執行 CLI 參考命令,請安裝 Azure CLI。 若您在 Windows 或 macOS 上執行,請考慮在 Docker 容器中執行 Azure CLI。 如需詳細資訊,請參閱〈如何在 Docker 容器中執行 Azure CLI〉。
如果您使用的是本機安裝,請使用 az login 命令,透過 Azure CLI 來登入。 請遵循您終端機上顯示的步驟,完成驗證程序。 如需其他登入選項,請參閱使用 Azure CLI 登入。
出現提示時,請在第一次使用時安裝 Azure CLI 延伸模組。 如需擴充功能詳細資訊,請參閱使用 Azure CLI 擴充功能。
執行 az version 以尋找已安裝的版本和相依程式庫。 若要升級至最新版本,請執行 az upgrade。
1.複製範例應用程式
在 Azure Cloud Shell 中,執行下列命令來複製範例存放庫。
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2.建立和部署應用程式
建立資源群組、Web 應用程式方案、Web 應用程式,並在單一步驟中部署。
切換至前端 Web 應用程式目錄。
cd js-e2e-web-app-easy-auth-app-to-app/frontend使用 az webapp up 建立和部署前端 Web 應用程式。 因為 Web 應用程式名稱必須是全域唯一,請以唯一的名稱取代
<front-end-app-name>。az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"切換至後端 Web 應用程式目錄。
cd ../backend將後端 Web 應用程式部署至相同的資源群組和應用程式方案。 因為 Web 應用程式名稱必須是全域唯一,請以一組唯一的縮寫或數字取代
<back-end-app-name>。az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
切換至前端 Web 應用程式目錄。
cd frontend使用 az webapp up 建立和部署前端 Web 應用程式。 因為 Web 應用程式名稱必須是全域唯一,請以一組唯一的縮寫或數字取代
<front-end-app-name>。az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"切換至後端 Web 應用程式目錄。
cd ../backend將後端 Web 應用程式部署至相同的資源群組和應用程式方案。 因為 Web 應用程式名稱必須是全域唯一,請以一組唯一的縮寫或數字取代
<back-end-app-name>。az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3.設定應用程式設定
前端應用程式必須知道 API 要求的後端應用程式 URL。 使用下列 Azure CLI 命令來設定應用程式設定。 URL 應為 https://<back-end-app-name>.azurewebsites.net 格式。
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4.前端呼叫後端
瀏覽至前端應用程式,並從後端傳回偽造的設定檔。 此動作會驗證前端是否成功向後端要求設定檔,而後端會傳回設定檔。
在瀏覽器中開啟前端 Web 應用程式
https://<front-end-app-name>.azurewebsites.net。
選取
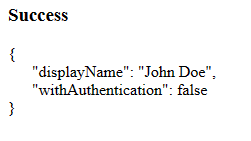
Get user's profile連結。檢視從後端 Web 應用程式傳回的偽造的設定檔。

withAuthentication值 false 表示尚未設定驗證。
5.設定驗證
在此步驟中,您會為兩個 Web 應用程式啟用驗證和授權。 此教學課程會使用 Microsoft Entra ID 作為識別提供者。
您也可以設定前端應用程式,以便:
- 將前端應用程式存取權授與後端應用程式
- 設定 App Service,以傳回可使用的權杖
- 在程式碼中使用權杖。
如需詳細資訊,請參閱為 App Service 應用程式設定 Microsoft Entra 驗證。
為後端應用程式啟用驗證和授權
在 Azure 入口網站功能表中,選取 [資源群組],或從任何頁面搜尋並選取 [資源群組]。
在 [資源群組] 中,尋找並選取資源群組。 在 [概觀] 中,選取您的後端應用程式。
在後端應用程式的左側功能表中,選取 [驗證],然後選取 [新增識別提供者]。
在 [新增識別提供者] 頁面中,選取 [Microsoft] 作為 [識別提供者],以登入 Microsoft 和 Microsoft Entra 識別。
接受預設設定,然後選取 [新增]。
![後端應用程式的左側功能表螢幕快照,其中顯示已選取 [驗證/授權],並在右側功能表中選取的設定。](media/tutorial-auth-aad/configure-auth-back-end.png)
[驗證] 頁面隨即開啟。 將 Microsoft Entra 應用程式的用戶端識別碼複製到記事本。 您後續會用到此值。
![Microsoft Entra Settings 視窗的螢幕快照,其中顯示Microsoft Entra App,以及顯示要複製之用戶端標識碼的 [Microsoft Entra 應用程式] 視窗。](media/tutorial-auth-aad/get-application-id-back-end.png)
如果您在這裡停止,您會有一個已受到 App Service 驗證和授權保護的獨立應用程式。 其餘各節將說明如何藉由讓已驗證的使用者從前端「流向」後端,以保護多應用程式解決方案。
為前端應用程式啟用驗證和授權
在 Azure 入口網站功能表中,選取 [資源群組],或從任何頁面搜尋並選取 [資源群組]。
在 [資源群組] 中,尋找並選取資源群組。 在 [概觀] 中,選取前端應用程式的管理頁面。
在前端應用程式的左側功能表中,選取 [驗證],然後選取 [新增識別提供者]。
在 [新增識別提供者] 頁面中,選取 [Microsoft] 作為 [識別提供者],以登入 Microsoft 和 Microsoft Entra 識別。
接受預設設定,然後選取 [新增]。
[驗證] 頁面隨即開啟。 將 Microsoft Entra 應用程式的用戶端識別碼複製到記事本。 您後續會用到此值。
將前端應用程式存取權授與後端
現在,您已為這兩個應用程式啟用驗證和授權,兩者皆受到 AD 應用程式的支援。 若要完成驗證,您需要執行三個動作:
- 將前端應用程式存取權授與後端應用程式
- 設定 App Service,以傳回可使用的權杖
- 在程式碼中使用權杖。
提示
如果發生錯誤,且您重新設定應用程式的驗證/授權設定,權杖存放區中的權杖可能不會從新的設定重新產生。 為了確保您的權杖會重新產生,您必須先登出應用程式,然後再重新登入。 您可以透過簡單的方式完成此動作,即以私用模式使用瀏覽器,並在變更應用程式中的設定後關閉,再以私用模式重新開啟瀏覽器。
在此步驟中,您會代表使用者將後端應用程式的存取權授與前端應用程式。 (技術上,您會為前端的 AD 應用程式 提供代表使用者存取後端 AD 應用程式 的權限。)
在前端應用程式的 [驗證] 頁面中,選取 [識別提供者] 底下的前端應用程式名稱。 此應用程式註冊會自動為您產生。 在左側功能表中選取 [API 權限]。
選取 [新增權限],然後選取 [我的 API]>[後端應用程式名稱]<>。
在後端應用程式的 [要求 API 權限] 頁面中,選取 [委派的權限]和 [user_impersonation],然後選取 [新增權限]。
![[要求 API 權限] 頁面的螢幕擷取畫面,其中顯示已選取 [委派的權限]、[user_impersonation] 和 [新增權限] 按鈕。](media/tutorial-auth-aad/select-permission-front-end.png)
設定 App Service,以傳回可使用的存取權杖
前端應用程式現在具有必要權限,能夠以登入使用者的身分存取後端應用程式。 在此步驟中,您會設定 App Service 驗證和授權,讓自己取得可用來存取後端的存取權杖。 此步驟中,您需要後端的用戶端識別碼,也就是您從為後端應用程式啟用驗證和授權中複製的識別碼。
在 Cloud Shell 中,在前端應用程式上執行下列命令,將 scope 參數新增至驗證設定 identityProviders.azureActiveDirectory.login.loginParameters。 取代 <front-end-app-name> 和 <back-end-client-id>。
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
命令可有效地新增具有其他自訂範圍的 loginParameters 屬性。 以下是要求範圍的說明:
- 預設情況下,App Service 會要求
openid。 如需詳細資訊,請參閱 OpenID Connect 範圍。 - 為了方便起見,此處包含了 offline_access (以防您要重新整理權杖)。
api://<back-end-client-id>/user_impersonation是後端應用程式註冊中公開的 API。 這是提供您 JWT 權杖的範圍,其中包含後端應用程式作為權杖物件。
提示
- 若要檢視 Azure 入口網站中的
api://<back-end-client-id>/user_impersonation範圍,請移至後端應用程式的驗證頁面,按一下 [識別提供者] 下方的連結,然後按一下左側功能表中的 [公開 API]。 - 若要改用 Web 介面來設定必要的範圍,請參閱 重新整理驗證權杖中的 Microsoft 步驟。
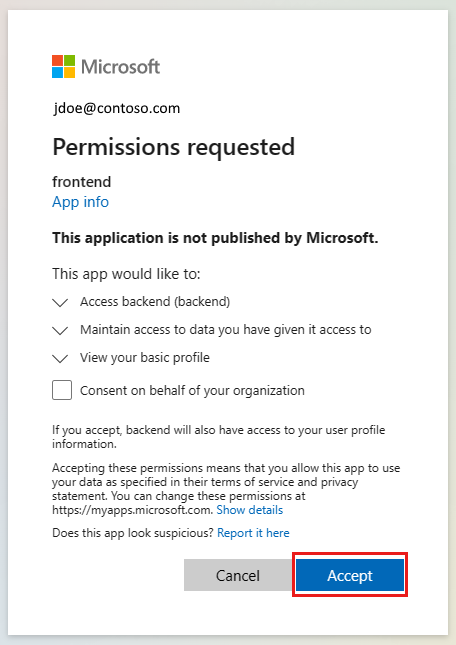
- 部分範圍需要系統管理員或使用者同意。 此需求會在使用者在瀏覽器中登入前端應用程式時顯示同意要求頁面。 若要避免此同意頁面,請在 [公開 API] 頁面中,按一下 [新增用戶端應用程式],並提供前端應用程式註冊的用戶端識別碼,將前端的應用程式註冊新增為授權的用戶端應用程式。
您的應用程式已完成設定。 前端現在已可使用適當的存取權杖存取後端。
如需如何為其他提供者設定存取權杖的相關資訊,請參閱重新整理識別提供者權杖。
6.將後端 App Service 設定為只接受來自前端 App Service 的令牌
您也應該將後端 App Service 設定為只接受來自前端 App Service 的令牌。 當您將令牌從前端傳遞至後端時,不這樣做可能會導致「403:禁止錯誤」。
您可以透過您在上一個步驟中使用的相同 Azure CLI 程式來設定此設定。
appId取得前端 App Service 的 (您可以在前端 App Service 的 [驗證] 刀鋒視窗上取得此專案。執行下列 Azure CLI,取代
<back-end-app-name>與<front-end-app-id>。
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. 前端會呼叫已驗證的後端
前端應用程式必須以正確的 user_impersonation 範圍將使用者的驗證傳遞至後端。 下列步驟會檢閱此功能範例中提供的程式碼。
檢視前端應用程式的原始程式碼:
使用前端 App Service 插入的
x-ms-token-aad-access-token標頭,以程式設計方式取得使用者的 accessToken。// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];使用
Authentication標頭中的 accessToken 作為bearerToken值。// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }本教學課程會傳回偽造的設定檔,以簡化案例。 本系列中的下一個教學課程示範如何使用 Microsoft Graph 等下游 Azure 服務的範圍,交換後端 bearerToken 以取得新權杖。
7.後端傳回設定檔至前端
如果前端的要求未獲得授權,後端 App Service 會在要求連線應用程式程式碼之前,以 401 HTTP 錯誤碼拒絕要求。 後端程式碼連線時 (因為它包含經授權的權杖),擷取 bearerToken 以取得 accessToken。
檢視後端應用程式的原始程式碼:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8.瀏覽至應用程式
在瀏覽器中使用前端網站。 URL 的格式為
https://<front-end-app-name>.azurewebsites.net/。瀏覽器向 Web 應用程式要求驗證。 完成驗證。

驗證完成後,前端應用程式會傳回應用程式的首頁。

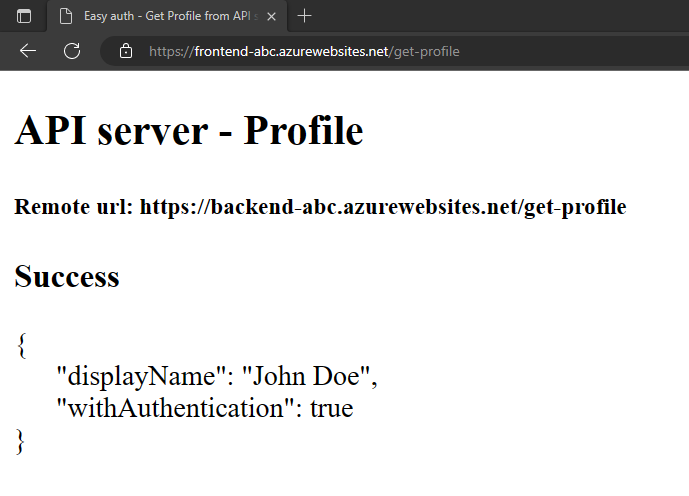
選取
Get user's profile。 這會將持有人權杖中的驗證傳遞至後端。後端會以偽造的硬式編碼設定檔名稱回應:
John Doe。
withAuthentication值 true 表示已設定驗證。
9.清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。
在 Cloud Shell 中執行下列命令,以刪除資源群組。 此命令可能會花一分鐘執行。
az group delete --name myAuthResourceGroup在後端和前端應用程式的
Enable authentication and authorization區段中使用您先前找到並記下的驗證應用程式用戶端識別碼。刪除前端和後端應用程式的應用程式註冊。
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
常見問題集
如何在本機開發電腦上測試此驗證?
此程序中的驗證是由 Azure App Service 在裝載平台層提供。 沒有對等的模擬器。 您必須逐一部署前端和後端應用程式並設定驗證,才能使用驗證。
應用程式未顯示偽造的設定檔,如何偵錯?
當此應用程式未傳回偽造的設定檔時,前端和後端應用程式都有 /debug 路由來協助偵錯驗證。 前端偵錯路由提供要驗證的重要部分:
- 環境變數:
BACKEND_URL已正確設定為https://<back-end-app-name>.azurewebsites.net。 請勿包含尾端正斜線或路由。
- HTTP 標頭:
- 插入
x-ms-token-*標頭。
- 插入
- 顯示已登入使用者的 Microsoft Graph 設定檔名稱。
- 權杖的前端應用程式範圍 具有
user_impersonation。 如果您的範圍未包含此項目,可能是時間問題。 在 Azure 資源中驗證前端應用程式的login參數。 等候幾分鐘時間,讓驗證複寫。
應用程式原始程式碼是否已正確部署到每個 Web 應用程式?
在 Web 應用程式的 Azure 入口網站中,選取 [開發工具] -> [進階工具],然後選取 [移至] ->。 這會開啟新的瀏覽器索引標籤或視窗。
在新的瀏覽器索引標籤中,選取 [瀏覽目錄] -> [網站 wwwroot]。
驗證目錄中有下列項目:
- package.json
- node_modules.tar.gz
- /src/index.js
驗證 package.json 的
name屬性與 Web 名稱相同,為frontend或backend。如果您變更了原始程式碼,而且需要重新部署,請從具有該應用程式 package.json 檔案的目錄中,使用 az webapp up。
應用程式是否已正確啟動
當要求首頁時,這兩個 Web 應用程式都應該傳回一些內容。 如果您無法在 Web 應用程式上連線 /debug,則應用程式未正確啟動。 檢閱該 Web 應用程式的錯誤記錄檔。
- 在 Web 應用程式的 Azure 入口網站中,選取 [開發工具] -> [進階工具],然後選取 [移至] ->。 這會開啟新的瀏覽器索引標籤或視窗。
- 在新的瀏覽器索引標籤中,選取 [瀏覽目錄] -> [部署記錄]。
- 檢閱每個記錄檔,以找出任何回報的問題。
前端應用程式是否能夠與後端應用程式交談?
因為前端應用程式會從伺服器原始程式碼呼叫後端應用程式,因此這不是您可以在瀏覽器網路流量中看到的內容。 使用下列清單來判斷後端設定檔要求成功:
- 如果已連線到後端 Web 應用程式,其會將任何錯誤傳回前端應用程式。 如果尚未連線,則前端應用程式會報告狀態碼和訊息。
- 401:使用者未正確傳遞驗證。 這表示範圍未正確設定。
- 404:伺服器的 URL 未符合伺服器擁有的路由
- 當您提出使用者設定檔的前端要求時,請使用後端應用程式的串流記錄來監看。 原始程式碼
console.log中有偵錯資訊,可協助判斷失敗發生的位置。
前端權杖到期時會發生什麼情況?
存取權杖會在一段時間後到期。 若要了解如何重新整理存取權杖,而不需要讓使用者向應用程式重新驗證,請參閱重新整理識別提供者權杖。
如果我在前端應用程式中有瀏覽器型應用程式,是否可以直接與後端通訊?
此方法需要伺服器程式代碼,才能將存取令牌傳遞至用戶端瀏覽器中執行的 JavaScript 程式代碼。 由於無法保護瀏覽器中的存取令牌,因此不建議使用此方法。 目前,建議使用 後端 for-Frontend 模式 。 如果套用至本教學課程中的範例,前端應用程式上的瀏覽器程序代碼會在已驗證的會話中將 API 呼叫做為其伺服器程式代碼做為媒介,而前端應用程式上的伺服器程式代碼會接著使用 x-ms-token-aad-access-token 標頭值做為持有人令牌,對後端應用程式進行 API 呼叫。 從瀏覽器程式代碼到伺服器程式代碼的所有呼叫都會受到已驗證會話的保護。
下一步
您已了解如何︰
- 啟用內建驗證和授權
- 防止應用程式接受未經驗證的要求
- 使用 Microsoft Entra ID 作為識別提供者
- 代表已登入的使用者存取遠端應用程式
- 使用權杖驗證保護服務對服務呼叫
- 從伺服器程式碼使用存取權杖
前往下一個教學課程,了解如何使用此使用者的身分識別來存取 Azure 服務。
