快速入門:建立 JavaScript Durable Functions 應用程式
使用 Durable Functions (Azure Functions 的功能) 在無伺服器環境中撰寫具狀態函式。 您可以在 Visual Studio Code 中安裝 Azure Functions 延伸模組來安裝 Durable Functions。 延伸模組會管理應用程式中的狀態、檢查點和重新啟動。
在本快速入門中,您會使用 Visual Studio Code 中的 Durable Functions 延伸模組,在 Azure Functions 中本機建立及測試「Hello World」Durable Functions 應用程式。 此 Durable Functions 應用程式會協調對其他函式的呼叫並將其鏈結在一起。 接著,您會將函式程式碼發佈至 Azure。 您所使用的工具可以透過 Visual Studio Code 延伸模組取得。
重要
本文的內容會根據您在頁面頂端選取器中選擇的 Node.js 程式設計模型而有所不同。 v4 模型已正式推出,旨在為 JavaScript 和 TypeScript 開發人員提供更靈活且更直覺的體驗。 在移轉指南中深入了解 v3 與 v4 之間的差異。

必要條件
若要完成本快速入門,您需要:
- Visual Studio Code 已安裝。
- 已安裝 Visual Studio Code 延伸模組 Azure Functions。
- 已安裝 Visual Studio Code 延伸模組 Azure Functions 1.10.4 版或更新版本。
- 已安裝最新版本的 Azure Functions Core Tools。
- 已安裝 Azure Functions Core Tools 4.0.5382 版或更新版本。
HTTP 測試工具,可保護您的數據安全。 如需詳細資訊,請參閱 HTTP 測試工具。
Azure 訂用帳戶。 若要使用 Durable Functions,您必須擁有 Azure 儲存體帳戶。
- 已安裝 Node.js 16.x+ 版。
- 已安裝 Node.js 18.x+ 版。
如果您沒有 Azure 訂閱,請在開始之前,先建立 Azure 免費帳戶。
建立本機專案
在這一節中,您會使用 Visual Studio Code 來建立本機 Azure Functions 專案。
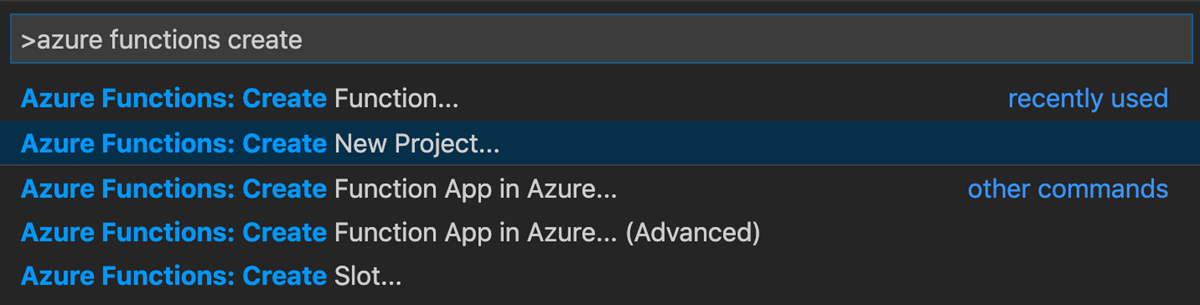
在 Visual Studio Code 中選取 F1 (或選取 Ctrl/Cmd+Shift+P),以開啟命令選擇區。 在提示 (
>) 中,輸入然後選取 [Azure Functions:建立新專案]。
選取瀏覽。 在 [選取資料夾] 對話框中,移至要用於您專案的資料夾,然後選擇 [選取]。
依照提示提供下列資訊:
提示 動作 描述 為您的函式應用程式專案選取語言 選取 [JavaScript]。 建立本機 Node.js Functions 專案。 選取 JavaScript 程式設計模型 選取 [模型 V3]。 設定 V3 程式設計模型。 選取版本 選取 [Azure Functions v4]。 您只會在尚未安裝 Core Tools 時看到此選項。 在此情況下,Core Tools 會在您第一次執行應用程式時安裝。 為專案的第一個函式選取範本 選取 [暫時略過]。 選取您開啟專案的方式 選取 [在目前視窗中開啟]。 在您選取的資料夾中開啟 Visual Studio Code。
依照提示提供下列資訊:
提示 動作 描述 為您的函式應用程式專案選取語言 選取 [JavaScript]。 建立本機 Node.js Functions 專案。 選取 JavaScript 程式設計模型 選取 [模型 V4]。 選擇 v4 程式設計模型。 選取版本 選取 [Azure Functions v4]。 您只會在尚未安裝 Core Tools 時看到此選項。 在此情況下,Core Tools 會在您第一次執行應用程式時安裝。 為專案的第一個函式選取範本 選取 [暫時略過]。 選取您開啟專案的方式 選取 [在目前視窗中開啟]。 在您選取的資料夾中開啟 Visual Studio Code。
如果需要建立專案,Visual Studio Code 就會安裝 Azure Functions Core Tools。 其也會在資料夾中建立函式應用程式專案。 此專案包含 host.json 和 local.settings.json 組態檔。
此外,也會在根資料夾中建立 package.json 檔案。
安裝 Durable Functions npm 套件
若要在 Node.js 函式應用程式中使用 Durable Functions,您可以使用名為 durable-functions 的程式庫。
若要使用 v4 程式設計模型,請安裝 durable-functions 程式庫的預覽 v3.x 版本。
- 使用 [檢視] 功能表,或選取 Ctrl+Shift+' 以在 Visual Studio Code 中開啟新的終端機。
- 在函式應用程式的根目錄中執行
npm install durable-functions,以安裝耐久函式 npm 套件。
- 在函式應用程式的根目錄中執行
npm install durable-functions@preview,以安裝耐久函式 npm 套件預覽版本。
建立您的函式
最基本的 Durable Functions 應用程式有三個函式:
- 協調器函式:用於協調其他函式的工作流程。
- 活動函式:由協調器函式呼叫的函式,可執行工作並選擇性地傳回值。
- 用戶端函式:可啟動協調器函式的一般 Azure 函式。 此範例會使用 HTTP 觸發的函式。
協調器函式
您會使用範本在您的專案中建立 Durable Functions 應用程式程式碼。
在命令選擇區中,輸入而後選取 [Azure Functions:建立函式]。
依照提示提供下列資訊:
提示 動作 描述 選取函式的範本 選取 [Durable Functions 協調器]。 建立 Durable Functions 應用程式協調流程。 選擇耐久儲存體類型 選取 [Azure 儲存體 (預設)]。 選取用於 Durable Functions 應用程式的儲存體後端。 提供函式名稱 輸入 HelloOrchestrator。 耐久型函式的名稱。
您已新增協調器來協調活動函式。 開啟 HelloOrchestrator/index.js 以查看協調器函式。 context.df.callActivity 的每個呼叫都會叫用名為 Hello 的活動函式。
接下來,新增參考的 Hello 活動函式。
活動函式
在命令選擇區中,輸入而後選取 [Azure Functions:建立函式]。
依照提示提供下列資訊:
提示 動作 描述 選取函式的範本 選取 [Durable Functions 活動]。 建立活動函式。 提供函式名稱 輸入 Hello。 耐久型函式的名稱。
您已新增協調器所叫用的 Hello 活動函式。 開啟 Hello/index.js,以查看其是否接受名稱作為輸入並傳回問候語。 活動函式是您在工作流程中執行「實際工作」的地方:例如發出資料庫呼叫或執行一些不具決定性的計算。
最後,新增一個啟動協調流程的 HTTP 觸發函式。
用戶端函式 (HTTP 入門)
在命令選擇區中,輸入而後選取 [Azure Functions:建立函式]。
依照提示提供下列資訊:
提示 動作 描述 選取函式的範本 選取 Durable Functions HTTP 入門。 建立 HTTP 入門函式。 提供函式名稱 輸入 DurableFunctionsHttpStart。 活動函式的名稱。 授權等級 選取 [匿名]。 基於示範目的,這個值允許呼叫函式而不使用驗證
您已新增可啟動協調流程的 HTTP 觸發函式。 開啟 DurableFunctionsHttpStart/index.js,以查看其是否使用 client.startNew 來啟動新的協調流程。 然後,該函式會使用 client.createCheckStatusResponse 傳回 HTTP 回應,其中包含可用來監視和管理新協調流程的 URL。
您現在有一個可在本機執行並部署至 Azure 的 Durable Functions 應用程式。
v4 程式設計模型的優點之一是可以撰寫函式的位置很彈性。 在 v4 模型中,您可以使用單一範本,在專案的一個檔案中建立這三個函式。
在命令選擇區中,輸入而後選取 [Azure Functions:建立函式]。
依照提示提供下列資訊:
提示 動作 描述 選取函式的範本 選取 [Durable Functions 協調器]。 建立具有 Durable Functions 應用程式協調流程、活動函式和耐久型用戶端起始函式的檔案。 選擇耐久儲存體類型 選取 [Azure 儲存體 (預設)]。 設定要用於 Durable Functions 應用程式的儲存體後端。 提供函式名稱 輸入 hello。 耐久函式的名稱。
開啟 src/functions/hello.js 以檢視您所建立的函式。
您已建立名為 helloOrchestrator 的協調器來協調活動函式。 context.df.callActivity 的每個呼叫都會叫用名為 hello 的活動函式。
您也新增了協調器所叫用的 hello 活動函式。 在相同的檔案中,您可以查看是否接受名稱作為輸入並傳回問候語。 活動函式是您在工作流程中執行「實際工作」的地方:例如發出資料庫呼叫或執行一些不具決定性的計算。
最後,還新增了可啟動協調流程的 HTTP 觸發函式。 在相同的檔案中,您可以看到它使用 client.startNew 來啟動新的協調流程。 然後,該函式會使用 client.createCheckStatusResponse 傳回 HTTP 回應,其中包含可用來監視和管理新協調流程的 URL。
您現在有一個可在本機執行並部署至 Azure 的 Durable Functions 應用程式。
在本機測試函式
Azure Functions Core Tools 提供您在本機開發電腦上執行 Azure Functions 專案的功能。 第一次在 Visual Studio Code 中啟動函式時,系統會提示您安裝這些工具。
若要測試函式,請在
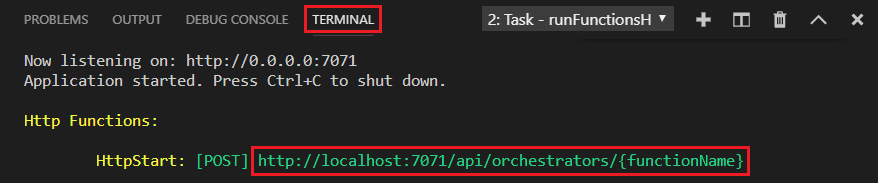
Hello活動函式程式碼 (在 Hello/index.js 中) 中設定中斷點。 選取 F5 或在命令選擇區中選取 [偵錯:開始偵錯],以啟動函式應用程式專案。 Core Tools 的輸出會出現在終端機面板中。注意
如需有關偵錯的詳細資訊,請參閱 Durable Functions 診斷。
若要測試函式,請在
hello活動函式程式碼 (在 src/functions/hello.js 中) 中設定中斷點。 選取 F5 或在命令選擇區中選取 [偵錯:開始偵錯],以啟動函式應用程式專案。 Core Tools 的輸出會出現在終端機面板中。注意
如需有關偵錯的詳細資訊,請參閱 Durable Functions 診斷。
Durable Functions 需要執行 Azure 儲存體帳戶。 當 Visual Studio Code 提示您選取儲存體帳戶時,請選擇 [選取儲存體帳戶]。
![Visual Studio Code 警示視窗的螢幕擷取畫面。已醒目提示 [選取儲存體帳戶]。](media/quickstart-js-vscode/functions-select-storage.png)
出現提示時提供下列資訊,即可在 Azure 中建立新的儲存體帳戶:
提示 值 Description 選取訂閱 您的訂用帳戶名稱 選取您的 Azure 訂用帳戶 選取儲存體帳戶 建立新的儲存體帳戶 輸入新儲存體帳戶的名稱 唯一名稱 要建立的儲存體帳戶名稱 選取資源群組 唯一名稱 要建立的資源群組名稱 選取位置 region 選取鄰近您的區域 在終端機面板中,複製 HTTP 觸發函式的 URL 端點。

使用瀏覽器或 HTTP 測試工具,將 HTTP POST 要求傳送至 URL 端點。
將最後一個區段取代為協調器函式的名稱 (
HelloOrchestrator)。 此 URL 應類似於http://localhost:7071/api/orchestrators/HelloOrchestrator。回應是 HTTP 函式的初始結果。 其可讓您知道長期協調流程已成功啟動。 其尚未顯示協調流程的最終結果。 回應包含一些實用的 URL。 現在,請查詢協調流程的狀態。
使用瀏覽器或 HTTP 測試工具,將 HTTP POST 要求傳送至 URL 端點。
將最後一個區段取代為協調器函式的名稱 (
HelloOrchestrator)。 此 URL 應類似於http://localhost:7071/api/orchestrators/HelloOrchestrator。回應是 HTTP 函式的初始結果。 其可讓您知道長期協調流程已成功啟動。 其尚未顯示協調流程的最終結果。 回應包含一些實用的 URL。 現在,請查詢協調流程的狀態。
複製
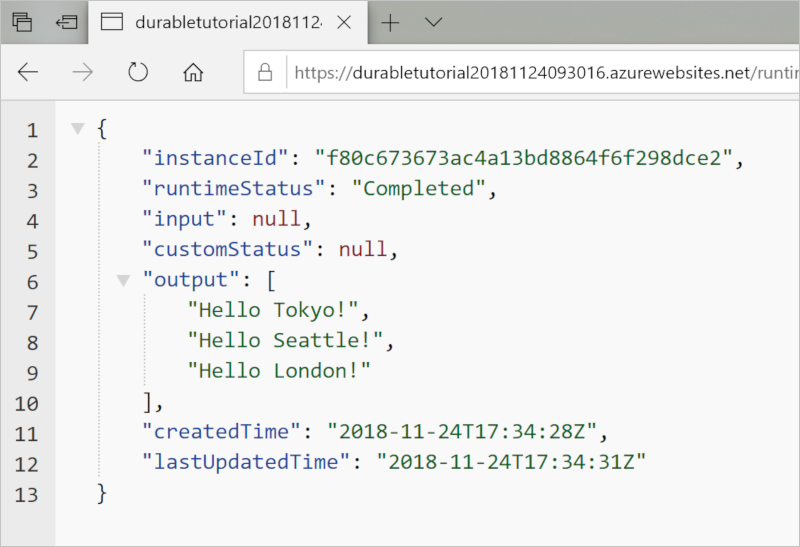
statusQueryGetUri的 URL 值,並將其貼在瀏覽器的網址列中,然後執行要求。 或者,您也可以繼續使用 HTTP 測試工具來發出 GET 要求。此要求會查詢協調流程執行個體的狀態。 您應該會看到執行個體已完成,而且它包含 Durable Functions 應用程式的輸出或結果,如下列範例所示:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
複製
statusQueryGetUri的 URL 值,並將其貼在瀏覽器的網址列中,然後執行要求。 您也可以繼續使用 HTTP 測試工具來發出 GET 要求。此要求會查詢協調流程執行個體的狀態。 您應該會看到執行個體已完成,而且它包含 Durable Functions 應用程式的輸出或結果,如下列範例所示:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- 在 Visual Studio Code 中選取 Shift+F5 以停止偵錯。
驗證函式在本機電腦上正確執行之後,就可以將專案發佈到 Azure。
登入 Azure
您必須先登入 Azure 後,才能建立 Azure 資源或發佈應用程式。
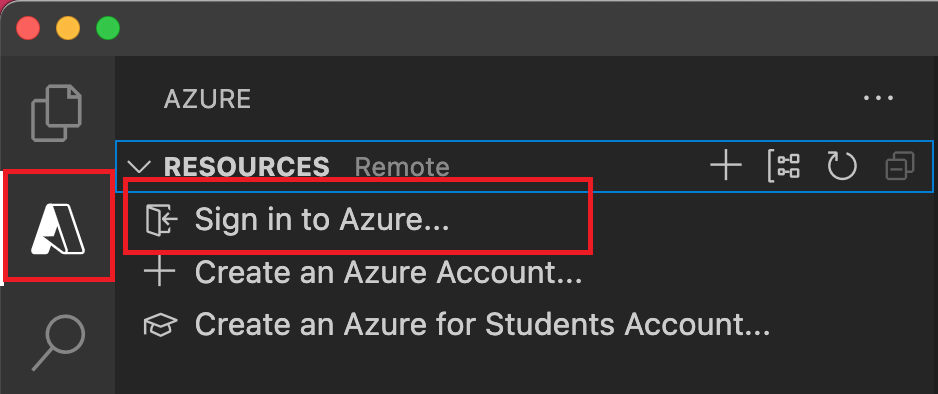
如果您尚未登入,請在 [活動列] 中選取 [Azure] 圖示。 然後在 [資源] 下,選取 [登入 Azure]。

如果您已登入,而且可以看到現有的訂閱,請移至下一節。 如果您尚未擁有 Azure 帳戶,請選取 [建立 Azure 帳戶]。 學生可以選取 [建立 Microsoft Azure 學生版帳戶]。
在瀏覽器中出現提示時,選取您的 [Azure 帳戶],並使用您的 Azure 帳戶認證登入。 如果您建立新的帳戶,可以在帳戶建立之後登入。
成功登入之後,您可以關閉新的瀏覽器視窗。 屬於您 Azure 帳戶的訂用帳戶會顯示在側邊欄中。
在 Azure 中建立函數應用程式
在此區段中,您會在 Azure 訂用帳戶中建立函式應用程式和相關的資源。 根據預設行為,系統會為您做出許多資源建立決策。 若要進一步控制已建立的資源,您必須改為 使用進階選項來建立函式應用程式。
在 Visual Studio Code 中,選取 F1 以開啟命令選擇區。 在提示 (
>) 中,輸入然後選取 [Azure Functions:在 Azure 中建立函式應用程式]。依照提示提供下列資訊:
在 [Azure:活動記錄] 面板中,Azure 延伸模組會顯示在 Azure 中建立的個別資源狀態。

建立函式應用程式時,在您的 Azure 訂用帳戶中會建立下列相關資源。 資源會根據您為函式應用程式輸入的名稱來命名。
- 資源群組,這是相關資源的邏輯容器。
- 標準 Azure 儲存體帳戶,其可維護專案的狀態和其他資訊。
- 函數應用程式,其提供執行函式程式碼的環境。 函數應用程式可讓您將函式以邏輯單位分組,方便您在相同的主控方案中管理、部署及共用資源。
- Azure App Service 方案,其定義函式應用程式的基礎主機。
- 連線至函式應用程式的 Application Insights 執行個體,可追蹤函式在應用程式中的使用情況。
建立函式應用程式並套用部署套件之後,即會顯示通知。
提示
根據預設,系統會根據您為函數應用程式輸入的名稱來建立函數應用程式所需的 Azure 資源。 根據預設,資源會以在相同的新資源群組中的函式應用程式來建立。 如果您想要自訂相關聯資源的名稱或重複使用現有的資源,請使用進階建立選項來發佈專案。
將專案部署至 Azure
重要
部署至現有的函數應用程式一律會覆寫該應用程式在 Azure 中的內容。
在命令選擇區中,輸入並選取 [Azure Functions:部署至函式應用程式]。
選取您剛才建立的函數應用程式。 當系統提示您覆寫先前的部署時,請選取 [部署],將函式程式碼部署至新的函數應用程式資源。
部署完成時,選取 [檢視輸出] 以檢視建立和部署結果,包括您所建立的 Azure 資源。 如果您錯過通知,請選取右下角的鈴鐺圖示,以再次查看。
![[檢視輸出] 視窗的螢幕擷取畫面。](../../includes/media/functions-publish-project-vscode/function-create-notifications.png)
在 Azure 中測試您的函式
注意
若要使用 v4 Node.js 程式設計模型,請確定您的應用程式至少是在 4.25 版的 Azure Functions 執行階段上執行。
在輸出面板上,複製 HTTP 觸發程序的 URL。 呼叫 HTTP 觸發函式的 URL 應採用下列格式:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
在輸出面板上,複製 HTTP 觸發程序的 URL。 呼叫 HTTP 觸發函式的 URL 應採用下列格式:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- 將 HTTP 要求的新 URL 貼到瀏覽器的網址列。 當您使用已發佈的應用程式時,您可以預期會取得在本機測試時取得的相同狀態回應。
您在 Visual Studio Code 中建立和發佈的 JavaScript Durable Functions 應用程式已可供使用。
清除資源
如果您不再需要為完成快速入門所建立的資源,若要避免 Azure 訂用帳戶中的相關成本,請刪除資源群組和所有相關資源。