教學課程:在 Visual Studio Code 中將 Azure OpenAI 文字完成提示新增至函數
本文說明如何使用 Visual Studio Code 將 HTTP 端點新增至您在上一篇快速入門文章中建立的函數應用程式。 觸發時,這個新的 HTTP 端點會使用 Azure OpenAI 文字完成輸入繫結,從您的資料模型取得文字完成提示。
在本教學課程中,您將瞭解如何完成下列工作:
- 在 Azure OpenAI 中建立資源。
- 在 OpenAI 資源中部署模型。
- 將訪問權限設定為模型資源。
- 讓您的函數應用程式能夠連線到 OpenAI。
- 將 OpenAI 繫結新增至 HTTP 觸發的函數。
1.檢查必要條件
- 完成 Visual Studio Code 快速入門第 1 部分中的步驟。
- 完成 Visual Studio Code 快速入門第 1 部分中的步驟。
- 完成 Visual Studio Code 快速入門第 1 部分中的步驟。
- 完成 Visual Studio Code 快速入門第 1 部分中的步驟。
- 完成 Visual Studio Code 快速入門第 1 部分中的步驟。
- 完成 Visual Studio Code 快速入門第 1 部分中的步驟。
- 取得 Azure 訂用帳戶中 Azure OpenAI 的存取權。 如果您尚未獲得存取權,請完成 此表單 要求存取權。
- 安裝 .NET Core CLI 工具。
- Azurite 儲存體模擬器。 雖然您也可以使用實際的 Azure 儲存體帳戶,但本文假設您使用的是此模擬器。
2.建立 Azure OpenAI 資源
下列步驟示範如何在 Azure 入口網站中建立 Azure OpenAI 資料模型。
在 Azure 入口網站 中,使用您的 Azure 訂用帳戶登入。
選取 [建立資源],然後搜尋 [Azure OpenAI]。 當您找到服務時,請選取 [建立]。
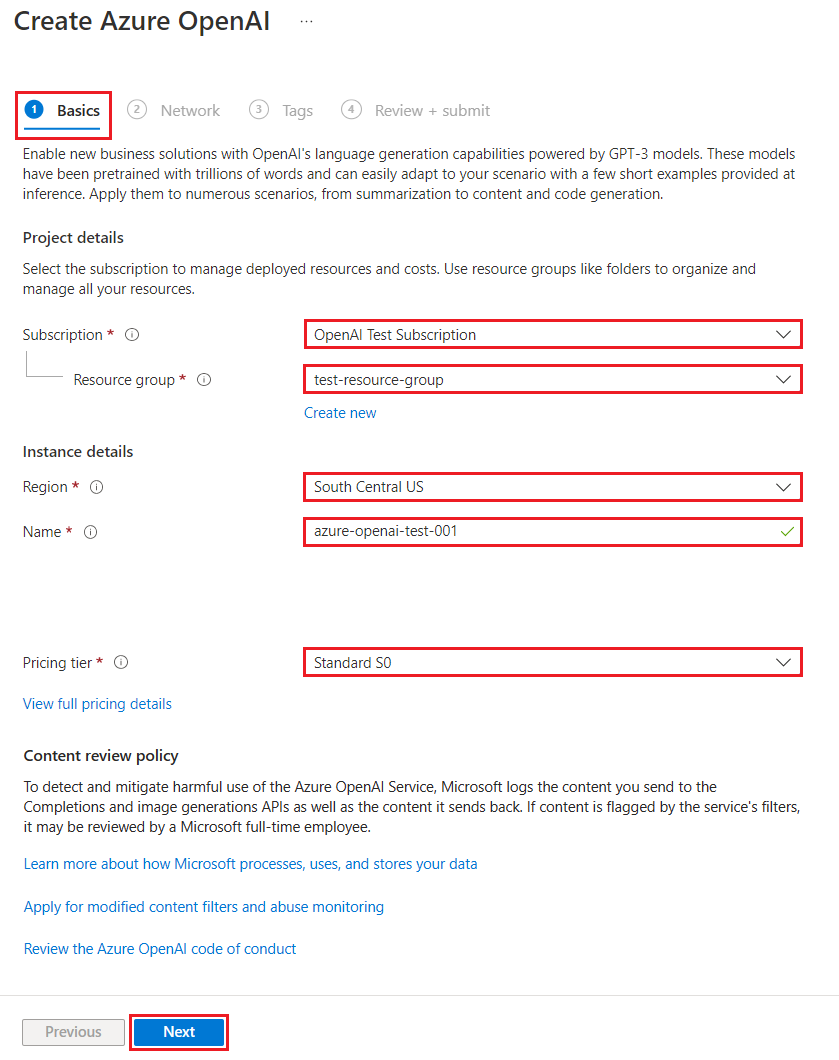
在 [建立 Azure OpenAI] 頁面上,針對 [基本] 索引標籤上的欄位提供下列資訊:
欄位 描述 訂用帳戶 您的訂用帳戶已上線以使用 Azure OpenAI。 資源群組 您在上一篇文章中為函數應用程式建立的資源群組。 您可以在 Azure 資源瀏覽器中,以滑鼠右鍵按一下函數應用程式、選取屬性,然後在傳回的 JSON 資源檔中搜尋 resourceGroup設定,以尋找此資源群組名稱。區域 在理想情況下,與函數應用程式的位置相同。 名稱 Azure OpenAI 服務資源的描述性名稱,例如 mySampleOpenAI。 定價層 資源的定價層。 目前,只有標準層可供 Azure OpenAI 服務使用。 如需定價的詳細資訊,請瀏覽 Azure OpenAI 價格頁面 
選取 [下一步] 兩次,以接受 [網路] 和 [標籤] 索引標籤的預設值。 您建立的服務沒有任何網路限制,包括來自網際網路的限制。
最後一次選取 [下一步],以移至程式的最後階段:檢閱 + 提交。
確認您的組態設定,然後選取 [建立]。
Azure 入口網站會在有新的資源可用時顯示通知。 選取 [前往資源] (在通知中),或依名稱搜尋新的 Azure OpenAI 資源。
在新資源的 [Azure OpenAI 資源] 頁面中,選取 Essentials>端點 下方的 [按一下這裡以檢視端點]。 複製 端點 URL 和 金鑰。 儲存這些值,您稍後需要這些值。
既然您已擁有連線到 Azure OpenAI 中模型所需的認證,您必須在應用程式設定中設定這些存取認證。
3.部署模型
現在您可以部署模型。 您可以選取 Azure OpenAI Studio 中數個可用模型的其中一個。
若要部署模型,請遵循下列步驟:
選擇您建立的訂用帳戶和 Azure OpenAI 資源,然後選取 [使用資源]。
在 [管理] 底下,選取 [部署]。
選取 [建立新的部署] 並設定下列欄位:
欄位 描述 部署名稱 請謹慎選擇名稱。 部署名稱會用於程式碼中,以使用用戶端連結庫和 REST API 呼叫模型,因此您必須儲存以供稍後使用。 選取模型 模型供應情形因區域而異 如需每個區域的可用模型清單,請參閱 模型摘要資料表和區域可用性。 重要
當您透過 API 存取模型時,您必須參考部署名稱,而不是 API 呼叫中的基礎模型名稱,這是 OpenAI 與 Azure OpenAI 之間的一個主要差異 (部分機器翻譯)。 OpenAI 只需要模型名稱。 即使使用模型參數,Azure OpenAI 一律需要部署名稱。 在我們的文件中,通常會有一些範例,其中部署名稱會表示為與模型名稱相同,以協助指出哪個模型適用於特定 API 端點。 您的部署名稱最終可以遵循最適合使用案例的任何命名慣例。
接受其餘設定的預設值,然後選取 [建立]。
部署資料表會顯示對應至新建立模型的新項目。
您現在只需要將 Azure OpenAI 型文字完成新增至函數應用程式。
4.更新應用程式設定
在 Visual Studio Code 中,開啟您在完成 上一篇文章 時建立的本機程式碼專案。
在專案根資料夾中的 local.settings.json 檔案中,將
AzureWebJobsStorage設定更新為UseDevelopmentStorage=true。 如果 local.settings.json 中的AzureWebJobsStorage設定已設定為現有 Azure 儲存帳戶的連接字串,而不是UseDevelopmentStorage=true,您可以略過此步驟。在 local.settings.json 檔案中,新增下列設定值:
AZURE_OPENAI_ENDPOINT:繫結延伸模組需要。 將此值設定為您稍早建立之 Azure OpenAI 資源的端點。AZURE_OPENAI_KEY:繫結延伸模組需要。 將此值設定為 Azure OpenAI 資源的索引鍵。CHAT_MODEL_DEPLOYMENT_NAME:用來定義輸入繫結。 將此值設定為您為模型部署選擇的名稱。
儲存檔案。 當您部署至 Azure 時,也必須將這些設定新增至函數應用程式。
5.註冊繫結延伸模組
由於您使用 Azure OpenAI 輸出繫結,因此在執行專案之前,必須先安裝對應的繫結延伸模組。
除了 HTTP 和計時器觸發程序以外,繫結皆會以擴充套件的形式實作。 若要將 Azure OpenAI 擴充功能套件新增至您的專案,請在 [終端機] 視窗中執行此 dotnet add package 命令:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5.更新延伸模組套件組合
若要存取預覽 Azure OpenAI 繫結,您必須使用包含此延伸模組的延伸模組套件組合預覽版本。
以下列 JSON 取代您目前 host.json 檔案中的 extensionBundle 設定:
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
現在,您可以在專案中使用 Azure OpenAI 輸出繫結。
6.從模型傳回文字完成
您新增的程式碼會在您現有的專案中建立 whois HTTP 函數端點。 在此函數中,傳入 GET 要求 URL name 參數的資料會用來動態建立完成提示。 這個動態提示會繫結至文字完成輸入繫結,這會根據提示從模型傳回回應。 來自模型的補足文字會在 HTTP 回應中傳回。
在現有的
HttpExample類別檔案中,新增此using陳述式:using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;在相同的檔案中,新增此程式碼,以定義名為
whois的新 HTTP 觸發程式端點:[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", Model = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
更新
pom.xml專案檔,將此參考新增至properties集合:<azure-functions-java-library-openai>0.4.0-preview</azure-functions-java-library-openai>在相同的檔案中,將此相依性新增至
dependencies集合:<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>在現有的
Function.java專案檔中,新增下列import陳述式:import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;在相同的檔案中,新增此程式碼,以定義名為
whois的新 HTTP 觸發程式端點:@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", model = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response") TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
在 Visual Studio Code 中,按 F1,然後在命令選擇區類型
Azure Functions: Create Function...中,選取 [HTTP 觸發程式],輸入函數名稱whois,然後按 Enter。在新的
whois.js程式碼檔案中,以下列程式碼取代檔案的內容:const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
在 Visual Studio Code 中,按 F1,然後在命令選擇區類型
Azure Functions: Create Function...中,選取 [HTTP 觸發程式],輸入函數名稱whois,然後按 Enter。在新的
whois.ts程式碼檔案中,以下列程式碼取代檔案的內容:import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
在現有的
function_app.py專案檔中,新增此import陳述式:import json在相同的檔案中,新增此程式碼,以定義名為
whois的新 HTTP 觸發程式端點:@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input(arg_name="response", prompt="Who is {name}?", max_tokens="100", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200) @app.route(route="genericcompletion", methods=["POST"]) @app.text_completion_input(arg_name="response", prompt="{Prompt}", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def genericcompletion(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
在 Visual Studio Code 中,按 F1,然後在命令選擇區類型
Azure Functions: Create Function...中,選取 [HTTP 觸發程式],輸入函數名稱whois、選取 [匿名],然後按 Enter。開啟新的
whois/function.json程式碼檔案,並將其內容取代為此程式碼,這會新增TextCompletionResponse輸入繫結的定義:{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "model": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }使用這個程式碼取代
whois/run.ps1程式碼檔案的內容,以傳回輸入繫結回應:using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7.執行函式
在 Visual Studio Code 中,按 F1 並在命令選擇區中輸入
Azurite: Start,然後按 Enter 以啟動 Azurite 記憶體模擬器。按 F5,以偵錯模式啟動函數應用程式專案和 Core Tools。
執行 Core Tools 時,使用路徑中的名稱,將 GET 要求傳送至
whois端點函數,如下所示:http://localhost:7071/api/whois/<NAME>將
<NAME>字串取代為您想要傳遞至"Who is {name}?"提示的值。<NAME>必須是公眾人物的 URL 編碼名稱,例如Abraham%20Lincoln。您看到的回應是來自 Azure OpenAI 模型的文字完成回應。
傳回回應後,按一下 Ctrl + C 以停止 Core Tools。
8.清除資源
在 Azure 中,「資源」是指函式應用程式、函式、儲存體帳戶等等。 其會分組為「資源群組」,您可以藉由刪除群組來刪除群組中的所有項目。
您已建立資源來完成這些快速入門。 視 帳戶狀態 和 服務價格 而定,可能會向您收取這些資源的費用。 如果您不再需要資源,刪除方式如下:
在 Visual Studio Code 中,按 F1 開啟命令選擇區。 在命令選擇區中,搜尋並選取
Azure: Open in portal。選擇您的函數應用程式,並按下 Enter。 函式應用程式頁面會在 Azure 入口網站中開啟。
在 [概觀] 索引標籤中,選取 [資源群組] 旁的具名連結。

在 [資源群組] 分頁上,檢閱所含資源的清單,並確認這些是您想要刪除的項目。
選取 [刪除資源群組],並遵循指示。
刪除需要幾分鐘的時間。 完成時,通知會出現幾秒鐘的時間。 您也可以選取分頁頂端的鈴鐺圖示以檢視通知。