啟用 Azure 監視器 Application Insights 實際使用者監視
Microsoft Azure 監視器 Application Insights JavaScript SDK 會收集使用量資料,以便您監視和分析 JavaScript Web 應用程式的效能。 這通常稱為「實際使用者監視」(RUM)。
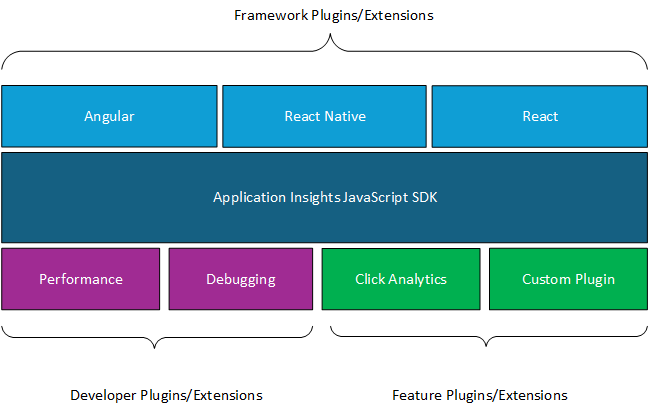
Application Insights JavaScript SDK 具有基本 SDK 和數個外掛程式,可提供更多功能。
我們預設會收集頁面檢視。 不過,如果您想要預設也收集點選,請考慮新增 Click Analytics 自動收集外掛程式:
- 如果您要新增架構延伸模組 (可在遵循入門步驟後新增),則可以在新增架構延伸模組時選擇新增 Click Analytics。
- 如果您未新增架構延伸模組,請在遵循步驟開始之後新增 Click Analytics 外掛程式。
我們提供偵錯外掛程式和效能外掛程式進行偵錯/測試。 在極少數情況下,您可以新增自訂外掛程式建置自己的延伸模組。
必要條件
- Azure 訂用帳戶:免費建立 Azure 訂用帳戶
- Application Insights 資源:建立 Application Insights 資源
- 使用 JavaScript 的應用程式
開始使用
請遵循本節中的步驟,使用 Application Insights JavaScript SDK 檢測您的應用程式。
新增 JavaScript 程式碼
有兩種方法可用來新增程式碼,透過 Application Insights JavaScript SDK 啟用 Application Insights:
| 方法 | 我何時會使用此方法? |
|---|---|
| JavaScript (Web) SDK 載入器指令碼 | 對於大多數客戶,我們建議使用 JavaScript (Web) SDK 載入器指令碼,因為您永遠不需要更新 SDK,而且會自動取得最新的更新。 此外,您也可以控制要新增 Application Insights JavaScript SDK 的頁面。 |
| NPM 套件 | 您想要將 SDK 帶入您的程式碼,並啟用 IntelliSense。 只有需要更多自訂事件和設定的開發人員才需要此選項。 如果您打算使用 React、React Native 或 Angular 架構延伸模組,則需要此方法。 |
在您想要啟用 Application Insights 的每個頁面頂端貼上 JavaScript (Web) SDK 載入器指令碼。
最好新增該指令碼成為
<head>區段中的第一個指令碼,以便監視全部相依性的任何潛在問題。如果偵測到 Internet Explorer 8,則會自動載入 JavaScript SDK v2.x。
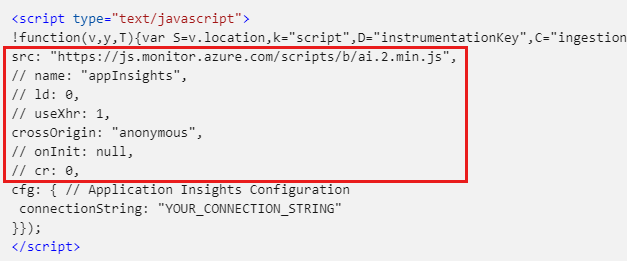
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(選用) 如果您需要將網頁的載入最佳化或解決載入錯誤,請新增或更新選用的 JavaScript (Web) SDK 載入器指令碼設定。
JavaScript (Web) SDK 載入器指令碼設定
| 名稱 | 類型 | 是必要的嗎? | 描述 |
|---|---|---|---|
| src | string | 必要 | 要從何處載入 SDK 的完整 URL。 此值用於動態新增 <script /> 標記的 "src" 屬性。 您可以使用公用 CDN 位置或您自己私人裝載的位置。 |
| NAME | 字串 | 選擇性 | 已初始化 SDK 的全域名稱。 如果您需要同時初始化兩個不同的 SDK,請使用此設定。 預設值為 appInsights,因此 window.appInsights 是初始化執行個體的參考。注意:如果您指派名稱值,或將先前的執行個體指派給全域名稱 appInsightsSDK,SDK 初始化程式碼會要求該值在全域命名空間中成為 window.appInsightsSDK=<name value>,藉以確保正確的 JavaScript (Web) SDK 載入器指令碼基本架構,並初始化和更新 Proxy 方法。 |
| 識別碼 | 毫秒數 | 選擇性 | 定義要在嘗試載入 SDK 之前等候的載入延遲。 HTML 頁面無法載入時,請使用此設定,因為 JavaScript (Web) SDK 載入器指令碼在錯誤的時間載入。 預設值為逾時後 0 毫秒。 如果您使用負值,指令碼標記會立即新增至頁面的 <head> 區域,並封鎖頁面載入事件,直到指令碼載入或失敗為止。 |
| useXhr | boolean | 選擇性 | 此設定僅用於報告 SDK 載入失敗。 例如,JavaScript (Web) SDK 載入器指令碼阻止 HTML 頁面載入時,此設定很有用,導致 fetch() 無法使用。 如果可行,報告會先嘗試使用 fetch(),然後再後援至 XHR。 將此設定設為 true 略過擷取檢查。 只有在提取無法傳輸失敗事件的環境中才需要此設定,例如,當 JavaScript (Web) SDK 載入器腳本無法順利載入時。 |
| crossOrigin | string | 選擇性 | 包括此設定,新增以下載 SDK 的指令碼標記將會包括具有此字串值的 crossOrigin 屬性。 您需要提供 CORS 的支援時,請使用此設定。 未定義時 (預設值),不會新增 crossOrigin 屬性。 未定義建議的值 (即預設值)、"" 或 "anonymous"。 關於全部有效值,請參閱跨原始來源 HTML 屬性文件。 |
| onInit | function(aiSdk) { ... } | 選擇性 | 在成功從 CDN 載入並初始化主要 SDK 指令碼之後,會呼叫此回撥函式 (根據 src 值)。 您需要插入遙測初始設定式時,此回撥函式很有用。 這會傳遞一個引數,針對所呼叫的 SDK 執行個體參考,也會在第一個初始頁面檢視之前呼叫。 如果 SDK 已載入並初始化,仍會呼叫此回呼。 注意:在處理 sdk.queue 陣列期間,會呼叫此回撥。 您無法再將任何專案新增至佇列,因為它們會被忽略和卸除。 (新增為 JavaScript (Web) SDK 載入器指令碼第 5 版--指令碼中的 sv:"5" 值)。 |
| cr | boolean | 選擇性 | 如果 SDK 無法載入,而且對於 src 定義的端點值是公用 CDN 位置,此設定選項會嘗試立即從下列其中一個備份 CDN 端點載入 SDK:
如果 SDK 已成功從備份 CDN 端點載入,這會從伺服器執行成功的負載檢查時決定的第一個可用端點載入。 如果 SDK 無法從任何備份 CDN 端點載入,SDK 失敗錯誤訊息隨即出現。 未定義時,預設值為 true。 如果您不想從備份 CDN 端點載入 SDK,請將此設定選項設定為 false。如果您要從您自己的私人裝載的 CDN 端點載入 SDK,則不適用此設定選項。 |
在您的環境中貼上連接字串
若要在您的環境中貼上連接字串,請遵循下列步驟:
瀏覽至 Application Insights 資源的 [概觀] 窗格。
找到連線字串。
選取 [複製到剪貼簿] 圖示將連接字串複製到剪貼簿。
將 JavaScript 程式碼中的預留位置
"YOUR_CONNECTION_STRING"取代為複製到剪貼簿的連接字串。connectionString格式必須遵循「InstrumentationKey=xxxx;....」。 如果提供的字串不符合此格式,SDK 載入程序就會失敗。連接字串不會被視為安全性權杖或金鑰。 如需詳細資訊,請參閱新的 Azure 區域是否需要使用連接字串?。
注意
Application Insights JavaScript SDK 需要在初始化和設定期間提供 連接字串。 此 連接字串 在用戶端瀏覽器中以純文本顯示,而且對於瀏覽器遙測使用 Microsoft Entra ID 型驗證沒有直接的方法。 如果您需要使用 Microsoft Entra ID 型驗證,個別保護服務遙測,建議您考慮建立已啟用 JavaScript 瀏覽器型遙測的本機驗證個別 Application Insights 資源。
(選擇性) 新增 SDK 設定
選用的 SDK 設定會在初始化期間傳遞至 Application Insights JavaScript SDK 的設定。
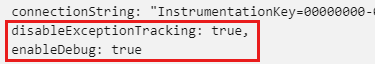
若要新增 SDK 設定,請直接在 connectionString 下新增每個設定選項。 例如:
(選擇性) 新增進階 SDK 設定
如果您要針對特定架構使用外掛程式所提供的額外功能,並選擇啟用 Click Analytics 外掛程式,請參閱:
確認資料正在流動
移至您啟用 SDK 的 Application Insights 資源。
在左側的 Application Insights 資源功能表中,選取 [調查] 下的 [交易搜尋] 窗格。
開啟 [事件類型] 下拉式功能表,並且勾選 [全選] 取消勾選功能表中的核取方塊。
從 [事件類型] 下拉式功能表中,選取:
- Azure 監視器 Application Insights 實際使用者監視的頁面檢視
- Click Analytics 自動收集外掛程式的自訂事件。
資料可能需要幾分鐘的時間才會顯示在入口網站中。 如果您看到的唯一資料是載入失敗例外狀況,請參閱針對 JavaScript Web 應用程式的 SDK 載入失敗進行疑難排解。
在某些情況下,如果多個不同版本的 Application Insights 執行個體在同一個頁面上執行,則初始化期間可能會發生錯誤。 如需這些案例和出現的錯誤訊息,請參閱在一個工作階段中執行多個版本的 Application Insights JavaScript SDK。 如果您遇到其中一個錯誤,請嘗試使用
name設定來變更命名空間。 如需詳細資訊,請參閱 JavaScript (Web) SDK 載入器指令碼設定。如果您要查詢資料以確認資料正在流動:
選取左窗格中的 [記錄]。
針對您想要執行的範例查詢,選取 [執行]。
如有需要,您可以使用 Kusto 查詢語言 (KQL) 更新範例查詢或撰寫新的查詢。
如需基本的 KQL 運算子,請參閱了解常見的 KQL 運算子。
常見問題集
本節提供常見問題的答案。
什麼是使用者和和工作階段計數?
- JavaScript SDK 會在 Web 用戶端上設定使用者 Cookie 來識別傳回使用者,以及設定一個工作階段 Cookie 來將活動分組。
- 如果沒有任何用戶端指令碼,則您可以在伺服器設定 Cookie。
- 如果有一個真實的使用者以不同的瀏覽器使用您的站台,或是使用 in-private/Incognito 瀏覽,或透過不同的電腦,則系統會將其計算多次。
- 若要跨電腦和瀏覽器識別登入的使用者,請新增對 setAuthenticatedUserContext() 的呼叫。
什麼是 JavaScript SDK 效能/額外負荷?
Application Insights JavaScript SDK 在您的網站上擁有最少的額外負荷。 如果剛好 36 KB gzipped,而且只需要大約 15 毫秒即可初始化,則 SDK 會將可忽略的載入時間量新增至您的網站。 您使用 SDK 時,程式庫的最小元件會快速載入,並在背景下載完整的指令碼。
此外,指令碼從 CDN 下載時,您頁面的全部追蹤都會排入佇列,因此您不會在頁面的整個生命週期內遺失任何遙測。 此設定程序會為您的頁面提供順暢、使用者看不到的分析系統。
JavaScript SDK 支援哪些瀏覽器?

|

|

|

|

|
|---|---|---|---|---|
| Chrome 最新版本 ✔ | Firefox 最新版本 ✔ | v3.x: IE 9+ 和 Microsoft Edge ✔ v2.x: IE 8+ 相容和 Microsoft Edge ✔ |
Opera 最新版本 ✔ | Safari 最新版本 ✔ |
哪裡可以找到 JavaScript SDK 的程式碼範例?
如需可執行範例,請參閱 Application Insights JavaScript SDK 範例。
ES3/Internet Explorer 8 與 JavaScript SDK 的相容性如何?
我們需要設法確保此 SDK 會繼續「運作」,而且不會在舊版瀏覽器載入時中斷 JavaScript 執行。 最理想的狀況是不要支援較舊的瀏覽器,但許多大型客戶無法控制其使用者會選擇使用什麼瀏覽器。
這句話並不代表我們只會支援最基本的通用功能集。 我們需要維護 ES3 程式碼相容性。 新功能必須以不會中斷 ES3 JavaScript 剖析的方式新增,並新增為選用功能。
如需 Internet Explorer 8 支援的完整詳細資料,請參閱 GitHub。
JavaScript SDK 是否屬於開放原始碼?
是,Application Insights JavaScript SDK 屬於開放原始碼。 若要檢視原始程式碼或參與專案,請參閱官方 GitHub 存放庫。
支援
- 如果您無法執行應用程式,或未如預期取得資料,請參閱專用的疑難排解文章。
- 關於 JavaScript SDK 的常見問題,請參閱常見問題。
- 針對 Azure 支援問題,請開啟 Azure 支援票證。
- 如需與 Application Insights JavaScript SDK 相關的未解決問題清單,請參閱 GitHub 問題頁面。
- 使用遙測檢視器延伸模組列出網路承載中的個別事件,並在 Application Insights 內監視內部呼叫。
下一步
- 探索 Application Insights 使用體驗
- 追蹤頁面檢視
- 追蹤自訂事件和計量
- 插入 JavaScript 遙測初始設定式
- 新增 JavaScript SDK 設定
- 關於更新和錯誤修正程式,請參閱 GitHub 上的詳細發行備註。
- 在 Log Analytics 中查詢資料。




![Azure 入口網站中 Application Insights 交易搜尋窗格的螢幕擷取畫面,其中已選取 [頁面檢視] 選項。會醒目提示頁面檢視。](media/javascript-sdk/confirm-data-flowing.png)