快速入門:使用 JavaScript 使用 Azure Functions 和 SignalR Service 建立無伺服器應用程式
在本文中,您會使用 Azure SignalR Service、Azure Functions 和 JavaScript 來建置無伺服器應用程式,以將訊息廣播至用戶端。
必要條件
本快速入門可以在 macOS、Windows 或 Linux 上執行。
| 必要條件 | 描述 |
|---|---|
| Azure 訂閱 | 如果您沒有訂用帳戶,請建立 Azure 免費帳戶 |
| 程式碼編輯器 | 您需要程式代碼編輯器,例如 Visual Studio Code。 |
| Azure Functions Core Tools | 需要 4.0.5611 版或更高版本才能執行 v4 程式設計模型Node.js。 |
| Node.js LTS | 請參閱 Azure Functions JavaScript 開發人員指南中支援的node.js版本。 |
| Azurite | SignalR 系結需要 Azure 儲存體。 當函式在本機執行時,您可以使用本機記憶體模擬器。 |
| Azure CLI | 您可以選擇性地使用 Azure CLI 來建立 Azure SignalR Service 實例。 |
建立 Azure SignalR 服務實例
在本節中,您會建立要用於應用程式的基本 Azure SignalR 實例。 下列步驟會使用 Azure 入口網站 來建立新的實例,但您也可以使用 Azure CLI。 如需詳細資訊,請參閱 Azure SignalR Service CLI 參考中的 az signalr create 命令。
- 登入 Azure 入口網站。
- 在頁面左上角,選取 [+ 建立資源]。
- 在 [建立資源] 頁面上的 [搜尋服務 和市集] 文本框中,輸入 signalr,然後從列表中選取 SignalR Service。
- 在 [ SignalR 服務] 頁面上,選取 [ 建立]。
- 在 [ 基本] 索引 標籤上,輸入新 SignalR Service 實例的基本資訊。 輸入下列值:
| 欄位 | 建議的值 | 描述 |
|---|---|---|
| 訂用帳戶 | 選擇您的訂用帳戶 | 選取您想要用來建立新 SignalR Service 實例的訂用帳戶。 |
| 資源群組 | 建立名為 SignalRTestResources 的資源群組 | 選取或建立 SignalR 資源的資源群組。 為本教學課程建立新的資源群組,而不是使用現有的資源群組會很有用。 若要在完成本教學課程之後釋放資源,請刪除資源群組。 刪除資源群組也會刪除屬於群組的所有資源。 此動作無法復原。 刪除資源群組之前,請確定它不包含您想要保留的資源。 如需詳細資訊,請參閱 使用資源群組來管理您的 Azure 資源。 |
| 資源名稱 | testsignalr | 輸入要用於 SignalR 資源的唯一資源名稱。 如果您的 區域中已經採用testignalr ,請新增數位或字元,直到名稱是唯一的。 名稱必須是 1 到 63 個字元的字串,且只包含數位、字母和連字元 ( -) 字元。 名稱不能以連字元字元開頭或結尾,且連續連字元字元無效。 |
| 區域 | 選擇您的區域 | 為新的 SignalR 服務實例選取適當的區域。 Azure SignalR Service 目前無法在所有區域中使用。 如需詳細資訊,請參閱 Azure SignalR 服務區域可用性 |
| 定價層 | 選取 [變更],然後選擇 [免費](僅限開發/測試)。 選擇 [ 選取 ] 以確認您選擇的定價層。 | Azure SignalR Service 有三個定價層:免費、標準和 進階版。 除非必要條件另有說明,否則教學課程會使用 免費 層。 如需階層與定價之間功能差異的詳細資訊,請參閱 Azure SignalR 服務定價 |
| 服務模式 | 選擇適當的服務模式 | 當您在 Web 應用程式中裝載 SignalR 中樞邏輯,並使用 SignalR 服務作為 Proxy 時,請使用預設值。 當您使用無伺服器技術,例如 Azure Functions 來裝載 SignalR 中樞邏輯時,請使用 無 伺服器。 傳統 模式僅供回溯相容性使用,不建議使用。 如需詳細資訊,請參閱 Azure SignalR Service 中的服務模式。 |
您不需要變更 SignalR 教學課程之 [網络 和 標籤 ] 索引標籤上的設定。
- 選取 [基本] 索引標籤底部的 [檢閱 + 建立] 按鈕。
- 在 [ 檢閱 + 建立] 索引卷標上,檢閱值,然後選取 [ 建立]。 部署需要一些時間才能完成。
- 部署完成時,選取 [移至資源 ] 按鈕。
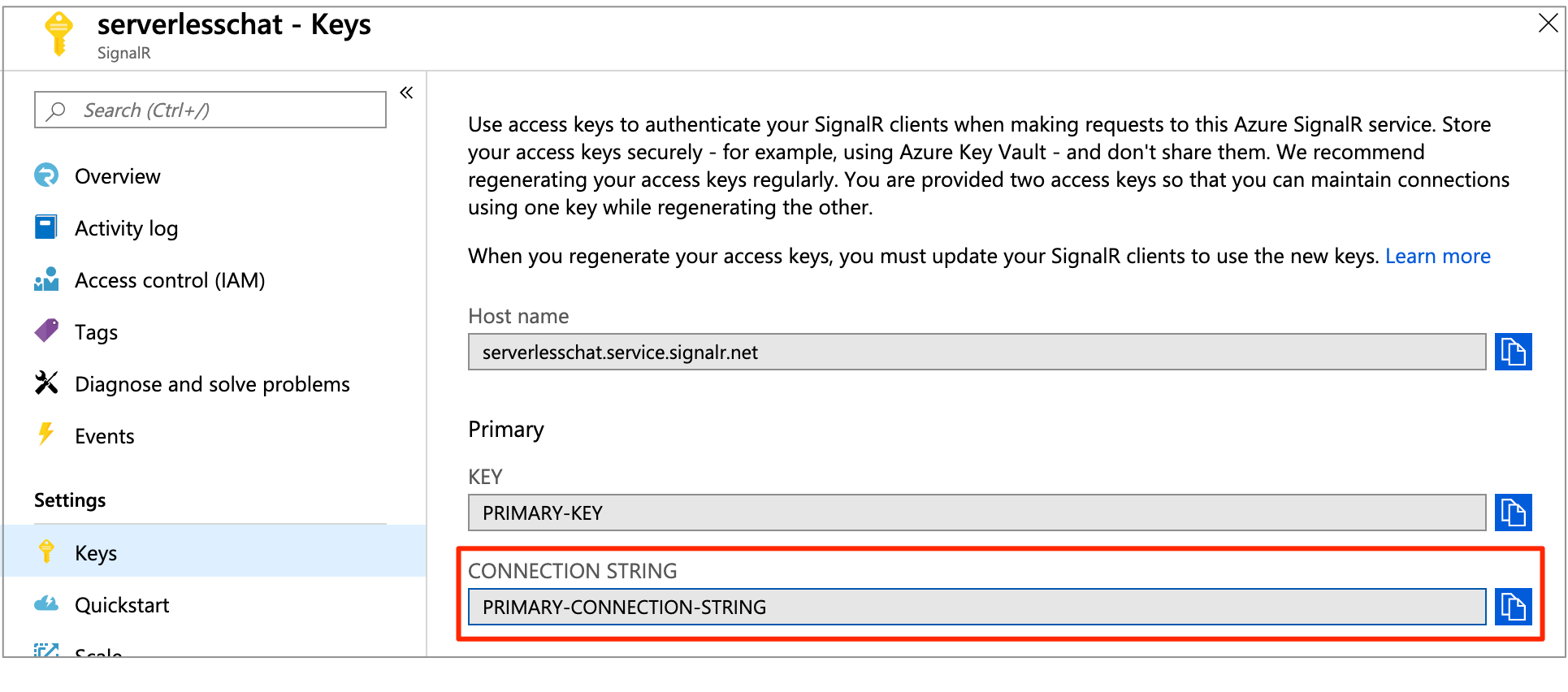
- 在 [SignalR 資源] 頁面上,從左側功能表中選取 [密鑰],在 [設定]。
- 複製主鍵的 連線 字串。 在本教學課程稍後,您需要此 連接字串 來設定您的應用程式。
安裝函式專案
請確定您已安裝 Azure Functions Core Tools。
- 開啟命令行。
- 建立專案目錄,然後變更為它。
- 執行 Azure Functions
func init命令來初始化新的專案。
func init --worker-runtime javascript --language javascript --model V4
建立專案函式
初始化項目之後,您必須建立函式。 此專案需要三個函式:
index:裝載用戶端的網頁。negotiate:允許用戶端取得存取令牌。broadcast:使用時間觸發程式定期將訊息廣播到所有用戶端。
當您從專案的根目錄執行 func new 命令時,Azure Functions Core Tools 會建立函式來源檔案,以函式名稱儲存在資料夾中。 您可以視需要編輯檔案,以應用程式程式碼取代預設程序代碼。
建立索引函式
執行下列命令以建立函
index式。func new -n index -t HttpTrigger編輯 src/functions/httpTrigger.js ,並以下列 json 程式代碼取代內容:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
建立交涉函式
執行下列命令以建立函
negotiate式。func new -n negotiate -t HttpTrigger編輯 src/functions/negotiate.js ,並以下列 json 程式代碼取代內容:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
建立廣播函式。
執行下列命令以建立函
broadcast式。func new -n broadcast -t TimerTrigger編輯 src/functions/broadcast.js ,並以下列程式代碼取代內容:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
建立index.html檔案
此應用程式的用戶端介面是網頁。 函 index 式會從 content/index.html 檔案讀取 HTML 內容。
在專案根資料夾中建立名為
content的資料夾。建立檔案 content/index.html。
將下列內容複製到 content/index.html 檔案並加以儲存:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
安裝程式 Azure 儲存體
Azure Functions 需要記憶體帳戶才能運作。 選擇下列兩個選項之一:
- 執行免費的 Azure 儲存體 模擬器。
- 使用 Azure 儲存體服務。 如果您繼續使用它,可能會產生成本。
啟動 Azurite 記憶體模擬器:
azurite -l azurite -d azurite\debug.log確定
AzureWebJobsStorage中的 local.settings.json 設定為UseDevelopmentStorage=true。
將 SignalR Service 連接字串 新增至函式應用程式設定
你現在幾乎完成了。 最後一個步驟是在 Azure 函式應用程式設定中設定 SignalR Service 連接字串。
在 Azure 入口網站 中,移至您稍早部署的 SignalR 實例。
選取 [金鑰] 以檢視 SignalR Service 實例的 連接字串。

複製主要 連接字串,然後執行命令:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
在本機執行 Azure 函式應用程式
在本機環境中執行 Azure 函式應用程式:
func start
在 Azure 函式在本機執行之後,請移至 http://localhost:7071/api/index。 此頁面會顯示 GitHub Azure/azure-signalr 存放庫目前的星號計數。 當您在 GitHub 中將存放庫星號或取消星號時,每隔幾秒鐘就會看到重新整理的計數。
清除資源
如果您不打算繼續使用此應用程式,請使用下列步驟刪除本快速入門所建立的所有資源,因此不會產生任何費用:
在 Azure 入口網站中選取最左側的 [資源群組],然後選取您所建立的資源群組。 或者,您可以使用搜尋方塊依其名稱尋找資源群組。
在開啟的視窗中,選取資源群組,然後按兩下 [ 刪除資源群組]。
在新視窗中輸入要刪除之資源群組的名稱,然後按一下 [刪除]。
範例指令碼
您可以從 GitHub 存放函式庫取得文章中使用的所有程式碼:
下一步
在本快速入門中,您已在localhost中建置並執行即時無伺服器應用程式。 接下來,深入瞭解如何使用 SignalR Service 在用戶端與 Azure 函式之間進行雙向通訊。