在用戶端之間發佈/訂閱

本快速入門指南示範如何:
- 連線到 Web PubSub 資源
- 訂閱來自群組的訊息
- 向群組發佈訊息
必要條件
- Web PubSub 資源。 如果尚未建立,您可遵循下列指引:建立 Web PubSub 資源
- 程式碼編輯器,例如 Visual Studio Code
- 針對您打算使用的語言安裝相依性
安裝用戶端 SDK
注意
本指南使用 Web PubSub 服務所提供的用戶端 SDK,該服務仍處於預覽狀態。 介面可能會在後續版本中變更。
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
連線到 Web PubSub
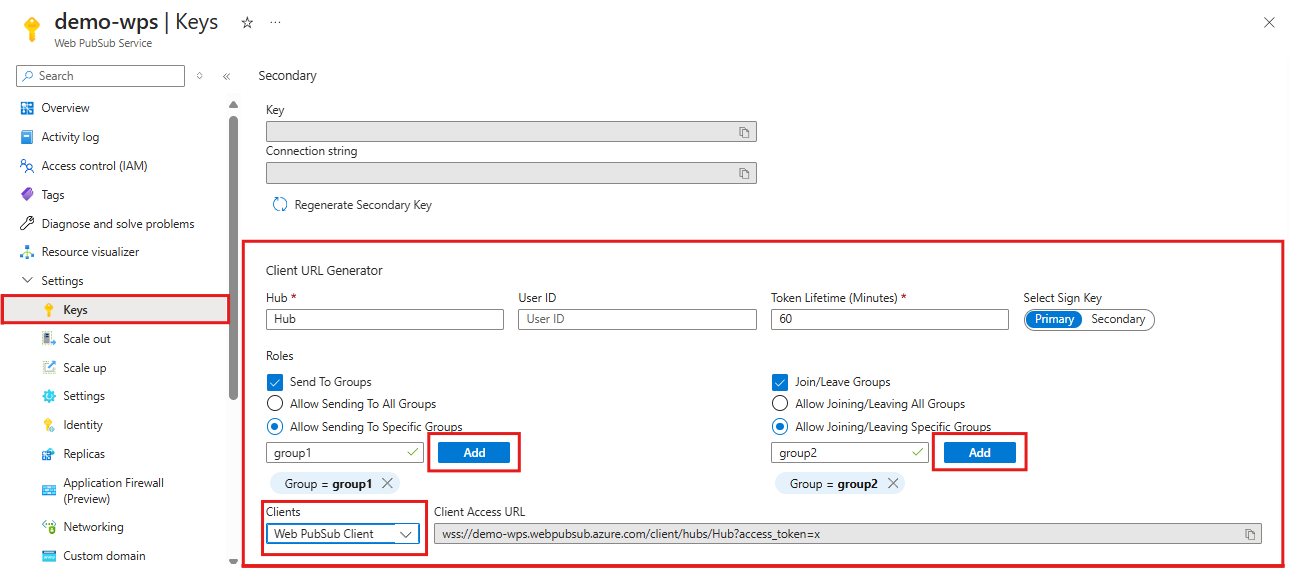
用戶端 (可以是瀏覽器 💻、行動應用程式 📱 或 IoT 裝置 💡) 會使用用戶端存取 URL 來連線您的資源並進行驗證。 此 URL 遵循 wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> 模式。 用戶端可有幾種方式來取得用戶端存取 URL。 在本快速入門中,您可以複製並貼上來自下圖所示 Azure 入口網站的一個 URL。 最佳做法是不要在程式碼中硬式編碼用戶端存取 URL。 在生產環境中,我們通常會設定應用程式伺服器,視需要傳回此 URL。 產生用戶端存取 URL 詳細說明做法。

如上圖所示,用戶端有權將訊息傳送至 ,並加入名為 group1的特定群組。
建立名為 index.js 的檔案並新增下列程式碼
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
訂閱群組
若要接收來自群組的訊息,用戶端
- 必須加入它想要接收訊息的群組
- 具有用以可處理
group-message事件的回呼
下列程式碼顯示用戶端訂閱來自名為 group1 群組的訊息。
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
將訊息發佈至群組
在上一個步驟中,我們已設定從 group1 接收訊息所需的一切,現在我們會將訊息傳送至該群組。
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
下一步
藉由使用用戶端 SDK,您現在知道如何
- 連線到 Web PubSub 資源
- 訂閱群組訊息
- 向群組發佈訊息
接下來,您將了解如何從應用程式伺服器將訊息即時推送至用戶端。