在 Azure DevOps 中使用 Markdown
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
重要

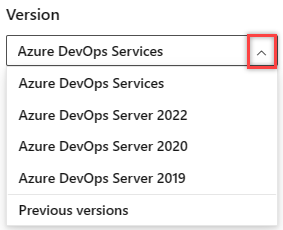
選取對應至您平臺和版本的本文版本。 版本選取器位於目錄上方。 查閱您的 Azure DevOps 平臺和版本。
在本文中,尋找在 Azure DevOps 功能和 Wiki Markdown 中使用 Markdown 的基本語法指引。 您可以使用常見的 Markdown 慣例 和 GitHub 類別延伸模組。
使用 Markdown 將格式、數據表、影像等新增至您的項目頁面、自述檔、儀錶板、提取要求、 Wiki 等等。
並非所有 Markdown 語法都支援在 Azure DevOps 中的所有功能。 下表連結至本文中每個基本語法區段,並醒目提示支援此功能的功能。
| Markdown 類型 | 支援的功能 |
|---|---|
| 標題 | 完成的定義(面板),Markdown 小工具,提取要求,自述檔,wiki |
| 段落和換行符 | 完成的定義(面板),Markdown 小工具,提取要求,自述檔,wiki |
| Blockquotes | 完成的定義 (面板), Markdown 小工具, 提取要求, 自述檔, wiki |
| 水平規則 | 完成的定義 (面板), Markdown 小工具, 提取要求, 自述檔, wiki |
| Emphasis | 完成的定義 (面板), Markdown 小工具, 提取要求, 自述檔, wiki |
| 程式代碼醒目提示 | 提取要求、 自述檔、 wiki |
| 建議變更 | 提取要求 |
| 表格 | Markdown 小工具, 提取要求, 自述檔, wiki |
| 清單 | 完成的定義 (面板), Markdown 小工具, 提取要求, 自述檔, wiki |
| 連結 | 完成的定義 (面板), Markdown 小工具, 提取要求, 自述檔, wiki |
| 影像 | Markdown 小工具, 提取要求, 自述檔, wiki |
| 檢查清單或工作清單 | 提取要求, wiki |
| Emoji | 提取要求, wiki |
| 忽略或逸出 Markdown 語法 | 完成的定義 (面板), Markdown 小工具, 提取要求, 自述檔, wiki |
| 附件 | 提取要求, wiki |
| 數學表示法和字元 | 提取要求, wiki |
如需詳細資訊,請參閱 完成的定義(面板)、 Markdown 小工具、 提取要求、 自述檔案和 Wiki。
標題
使用標頭來建構您的內容。 標頭區段較長的內容,讓您更容易閱讀。
若要設定標題,請以哈希字元 #開始行。 使用子標題來組織您的備註,方法是啟動含有更多哈希字元的行,例如 ####。 您最多可以使用六個標題層級。
範例:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
結果:

段落和分行符號
中支援:完成的定義 |Markdown 小工具 |提取要求 |自述檔 |Wikis
將文字分成段落或換行符,讓您的文字更容易閱讀。
提取要求
在提取要求批注中,選取 Enter 以插入換行符,然後在新行上開始文字。
範例 - 提取要求批註:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
結果:
使用 Enter 鍵在文字之間新增行。
您的文字會獲得較佳的間距,讓您更容易閱讀。
Markdown 檔案或小工具
在 Markdown 檔案或小工具中,在換行符之前輸入兩個空格,然後選取 Enter 以開始新的段落。
範例 - Markdown 檔案或小工具:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
結果:
在行尾之前新增兩個空格,然後選取 Enter。
段落之間會新增空格。
引文
引用先前的批註或文字,以設定批註或文字的內容。 在文字前面加上 > 單行文字。 使用許多 > 字元來巢狀加上引號的文字。 使用跨多行的相同層級 > 來引用文字行的區塊。
範例:
> Single line quote >> Nested quote >> multiple line >> quote
結果:

水平規則
若要新增水平規則,請新增一系列破折號 ---的線條。 包含 --- 的行上方的行必須是空白的。
範例:
above ---- below
結果:
以上
服務
強調 (粗體、斜體、刪除線)
中支援:完成的定義 |Markdown 小工具 |提取要求 |自述檔 |Wikis
您可以對文字套用粗體、斜體或刪除線來強調文字。
- 若要套用斜體:以星號
*或底線_括住文字 - 若要套用粗體:以兩個星號
**括住文字。 - 若要套用刪除線:以兩個波狀符號字元
~~括住文字。
結合這些元素以將強調套用至文字。
注意
沒有支援內嵌文字的 Markdown 語法。 在Wiki頁面中,您可以使用 HTML <u> 標記來產生加底線文字。 例如, <u>underlined text</u> 會產生 底線文字。
範例:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
結果:
在註解中使用強調,以表達強烈的意見,並指出 修正
粗體、斜體文字粗體、刪除線文字
程式代碼醒目提示
使用程式代碼醒目提示區塊醒目提示建議的程式代碼區段。
若要指出程式代碼範圍,請在區塊的開頭和結尾,以三個反引號引號 (```) 將它包裝在新行上。 若要指出程式代碼內嵌,請用一個反引號 (`) 包裝它。
Markdown 小工具中輸入的程式代碼醒目提示會將程式代碼轉譯為純文本預先格式化文字。
範例:
``` sudo npm install vsoagent-installer -g ```
結果:
sudo npm install vsoagent-installer -g
範例:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
結果:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
在 Markdown 檔案中,行開頭有四個空格的文字會自動轉換成程式代碼區塊。
設定程式代碼區塊的語言標識碼,以在 highlightjs 中啟用任何支援語言的語法醒目提示。
``` language code ```
更多範例:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
建議變更
在提取要求中,您可以使用批注來建議檔案中一或多行的取代文字。 用戶可以選取 [套用變更],輕鬆地套用建議的變更。 此動作會導致將變更認可至提取要求。
Markdown 小工具中輸入的程式代碼醒目提示會以差異格式呈現程式碼,前面加上 '-' 和 '+' 行。
範例:
```suggestion for i in range(A, B+100, C): ```

如需詳細資訊,請參閱 建議批注中的變更。
資料表
使用資料表來整理結構化的資料。 數據表特別適合用來描述函式參數、物件方法和其他具有清楚描述對應名稱的數據。
- 將每個數據表數據列放在自己的行上。
- 使用管道字元
|分隔表格單元格。 - 若要在資料表中使用管道字元,您必須使用反斜杠
\|逸出 。 - 數據表的前兩行會設定數據行標頭,以及數據表中元素的對齊方式。
- 當分割數據表的標頭和主體以指定數據行對齊方式時,請使用冒號
:(左、置中、右)。 - 若要開始新行,請使用 HTML 中斷標記 () (
<br/>在 Wiki 內運作,但不適用於其他地方)。 - 請務必以歸位字元 (CR) 或換行字元 (LF) 結束每個數據列。
- 您必須在資料表數據格內提及的工作專案或提取要求之前和之後輸入空白空間。
範例:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
結果:
| 標題 1 | 標題 2 | 標題 3 |
|---|---|---|
| 儲存格 A1 | 儲存格 A2 | 儲存格 A3 |
| 儲存格 B1 | 儲存格 B2 | 儲存格 B3 第二行文字 |
清單
使用清單來組織相關專案。 您可以新增具有數位的已排序列表,或只包含項目符號的未排序列表。 排序清單中每個清單項目的開頭都是數字,後面接著英文句號。 未排序清單會以 - 做為開頭。
每個清單項目都以新的一行開始。 在 Markdown 檔案或小工具中,在換行符開始新的段落之前輸入兩個空格,或連續輸入兩個換行符以開始新的段落。
排序或編號清單
範例:
1. First item.
1. Second item.
1. Third item.
結果:
- 第一個項目。
- 第二個項目。
- 第三個項目。
點符清單
範例:
- Item 1
- Item 2
- Item 3
結果:
- 項目 1
- 項目 2
- 項目 3
巢狀清單
範例:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
結果:
- 第一個項目。
- 項目 1
- 項目 2
- 項目 3
- 第二個項目。
- 巢狀專案 1
- 進一步巢狀專案 1
- 進一步巢狀專案 2
- 進一步巢狀專案 3
- 巢狀項目 2
- 巢狀項目 3
- 巢狀專案 1
連結
在提取要求批注和Wiki中,HTTP和 HTTPS URL 會自動格式化為連結。 您可以輸入 # 索引鍵和工作專案標識碼,然後從清單中選擇工作專案,以連結至工作專案。
使用反斜杠 (\) 前置#詞,避免工作項目的自動建議。 如果您想要用於 # 色彩十六進位代碼,此動作會很有用。
在 Markdown 檔案和 Widget 中,您可以使用標準 Markdown 連結語法來設定 URL 的文字超連結:
[Link Text](Link URL)
當您連結至相同 Git 或 Team Foundation 版本控制 (TFVC) 存放庫中的另一個 Markdown 頁面時,鏈接目標可以是存放庫中的相對路徑或絕對路徑。
歡迎頁面的支持連結:
- 相對路徑:
[text to display](target.md) - Git 中的絕對路徑:
[text to display](/folder/target.md) - TFVC 中的絕對路徑:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Markdown 小工具支持的連結:
- URL:
[text to display](http://address.com)
Wiki 支援的連結:
- Wiki 頁面的絕對路徑:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
注意
- 基於安全性考慮,不支援使用
file://之檔案共享上文件的連結。 - 如需如何從歡迎頁面或 Markdown 小工具指定相對連結的資訊,請參閱 原始檔控制相對連結。
範例:
[C# language reference](/dotnet/csharp/language-reference/)
結果:
原始檔控制相對連結
原始檔控制檔案的連結會根據您是否在歡迎頁面或 Markdown 小工具中指定它們,以不同的方式解譯。 系統會解譯相對連結,如下所示:
- 歡迎頁面: 相對於歡迎頁面所在的原始檔控制存放庫根目錄
- Markdown 小工具: 相對於小組專案集合 URL 基底
例如:
| 歡迎頁面 | Markdown 小工具對等專案 |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
錨點連結
在 Markdown 檔案中,錨點標識碼會在轉譯為 HTML 時指派給所有標題。 錨點連結也支援特殊字元。 標識碼是標題文字,以虛線 (-) 和所有小寫取代空格。 下列慣例適用於錨點連結:
- 會忽略檔名內的標點符號和前置空格符
- 大寫字母轉換成小寫字母
- 字母之間的空格會轉換成破折號 (-)
範例:
###Link to a heading in the page
結果:
區段錨點連結的語法...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
標識碼全都是小寫,而且鏈接會區分大小寫,因此請務必使用小寫,即使標題使用大寫也一樣。
您也可以參考另一個 Markdown 檔案內的標題:
[text to display](./target.md#heading-id)
在Wiki中,您也可以參考另一個頁面中的標題:
[text to display](/page-name#section-name)
影像
若要醒目提示問題或讓事情更有趣,您可以將影像和動畫GIF新增至提取要求的下列層面。
- 註解
- Markdown 檔案
- Wiki 頁面
使用下列語法來新增影像:

範例:

結果:
圖像文件的路徑可以是 Git 或 TFVC 中的相對路徑或絕對路徑,就像連結中另一個 Markdown 檔案的路徑一樣。
- 相對路徑:
 - Git 中的絕對路徑:
 - TFVC 中的絕對路徑:
 - 調整影像大小:
IMAGE_URL =WIDTHxHEIGHT注意
請務必在等號之前包含空格。
- 範例:
 - 您也可以將 HEIGHT 值排除在外,只指定 WIDTH:
IMAGE_URL =WIDTHx
- 範例:
檢查清單或工作清單
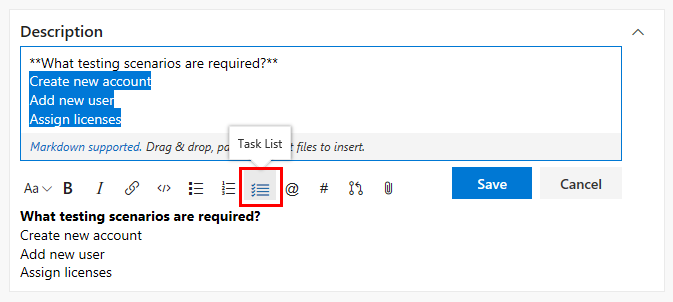
輕量型工作清單是用來在PR描述或Wiki頁面中,以提取要求建立者或檢閱者身分追蹤作業進度的絕佳方式。 選取 Markdown 工具列以開始使用,或將格式套用至選取的文字。
使用 [ ] 或 [x] 來支援檢查清單。 在檢查清單前面加上 -<space> 或 1.<space> (任何數位)。
範例 - 將工作清單 Markdown 套用至醒目提示的清單

若要選取方塊將項目標示為已完成,您必須在新增工作清單之後手動編輯 Markdown 並修改語法。

範例 - 將清單格式化為工作清單
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
結果:

注意
不支援表格儲存格內的檢查清單。
Emoji
在提取要求批注和Wiki頁面中,您可以使用 emoji 來新增字元,並回應要求中的批注。 輸入您覺得以 : 字元括住的內容,以在文字中取得相符的表情符號。 我們支援 大部分 的表情符號。
範例:
:smile: :angry:
結果:

若要逸出表情符號,請使用 ' 字元括住它們。
範例:
`:smile:` `:)` `:angry:`
結果:
:smile: :) :angry:
忽略或逸出 Markdown 語法以輸入特定或常值字元
語法
範例/附注
若要插入下列其中一個字元,請以 \(反斜杠) 前置詞。
\反斜線
`、反引號
_強調
{}、大括弧
[]、方括弧
()括弧
#、哈希標記
+、 加號 、 減號 -(連字元) .、 句號
!、驚嘆號 *、星號
插入特殊字元的一些範例:
輸入 \\ 以取得 \
輸入 \_ 以取得 _
輸入 \# 以取得#
輸入 以取得 (輸入 \( \. 以取得 。
輸入 \! 以取得 !
輸入 \* 以取得 *
附件
在提取要求批註和Wiki頁面中,您可以附加檔案來說明您的點,或提供更詳細的建議背後的推理。 若要附加檔案,請將它拖放到批注字段,或Wiki頁面編輯體驗。 您也可以 選擇注方塊右上方的紙夾 ,或從 Wiki 頁面中的格式窗格選取 。

如果您的剪貼簿上有影像,您可以將它貼到批注方塊或Wiki頁面中,並直接轉譯到您的批注或Wiki頁面。
附加非影像檔案會在批注中建立檔案的連結。 若要變更連結中顯示的文字,請更新方括弧之間的描述文字。 附加的影像檔會直接轉譯到您的批注或Wiki頁面。 使用附件儲存或更新您的批註或Wiki頁面。 然後,您可以看到附加的映像,然後選取連結以下載附加的檔案。
附件支援下列檔案格式:
| 類型 | 檔案格式 |
|---|---|
| 代碼 | CS (.cs)、可延伸標記語言(.xml)、JavaScript 物件表示法(.json)、超文本標記語言(.html、.htm)、圖層(.lyr)、Windows PowerShell 腳本(.ps1)、Roshal Archive(.rar)、遠端桌面連線(.rdp)、結構化查詢語言 (SQL)(.sql)-注意:PR 批註中不允許程式代碼附件 |
| 壓縮檔 | ZIP (.zip) 和 GZIP (.gz) |
| 文件 | Markdown (.md)、Microsoft Office 郵件(.msg)、Microsoft專案(.mpp)、Word(.doc和.docx)、Excel(.xls、.xlsx和.csv)、Powerpoint(.ppt和.pptx)、文本檔(.txt)和 PDF(.pdf) |
| 影像 | PNG(.png)、GIF(.gif)、JPEG(.jpeg和.jpg)、圖示(.ico) |
| Visio | VSD (.vsd 和 .vsdx) |
| 影片 | MOV (.mov), MP4 (.mp4) |
注意
提取要求內不支援所有檔案格式,例如Microsoft Office 訊息 (.msg) 檔案。
數學表示法和字元
我們在Wiki頁面和提取要求中支援內嵌和封鎖 KaTeX 表示法。 請參閱下列支援的元素:
- 符號
- 希臘文字母
- 數學運算符
- 權力和索引
- 分數和二項
- 其他 KaTeX 支援的專案
若要包含數學表示法,請使用 $ 內嵌和 $$ 區塊的符號括住數學表示法,如下列範例所示:
範例:希臘文字符
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
結果:

範例:代數表示法
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
結果:

範例:總和整數
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
結果:

在Wikis中使用 Markdown
下列指引顯示用於 Azure DevOps Wikis 的 Markdown 語法。
將美人魚圖表新增至Wiki頁面
Mermaid 可讓您使用文字和程式碼來建立圖表和視覺效果。
注意
- 下列圖表類型連結內容中的所有語法都不適用於 Azure DevOps。 例如,我們不支援大部分的 HTML 標記、Font Awesome、
flowchart語法(graph改用),或 LongArrow---->。 - Internet Explorer 瀏覽器中不支援美人魚。
- 如果您遇到「不支援的圖表類型」,由於一般部署配置,您的組織可能尚未提供此功能。
Wiki 支援下列美人魚圖表類型:
如需詳細資訊,請參閱 開發人員社群 中的美人魚版本資訊和使用中要求。
若要將 Mermaid 圖表新增至 Wiki 頁面,請使用下列語法:
::: mermaid
<mermaid diagram syntax>
:::
時序圖範例
循序圖是一個互動圖表,顯示進程如何彼此運作,以及依何種順序運作。
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

甘特圖範例
甘特圖會將每個排程的任務記錄為一個連續長條,從左到右延伸。 座標 x 軸代表時間和 y 記錄不同的工作,以及它們要完成的順序。
當您排除任務專屬日期、日期或日期集合時,甘特圖會藉由將相等天數延伸到右邊來容納這些變更,而不是在工作中建立間距。
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

流程圖範例
流程圖是由節點、幾何圖形和邊緣,以及箭號或線條所組成。
下列範例示範使用 graph 而非 flowchart的流程圖。
注意
我們不支援 或 flowchart 語法,也不支援---->和從 subgraph連結。
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

類別圖表範例
類別圖表是面向物件模型化的主要部分。 此圖表描述物件、其屬性、方法,以及它們之間的繼承。
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

狀態圖範例
狀態圖用來描述系統狀態如何從一個狀態變更到另一個狀態。
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
使用者旅程圖範例
使用者旅程圖描述完成特定較高層級動作或工作所需的步驟。
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

餅圖範例
餅圖圖表可用來可視化圓形圖表中的百分比。
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
需求圖表範例
需求圖表會將需求及其連線可視化。
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
為 Wiki 頁面建立目錄 (TOC)
若要建立目錄,請新增 [[_TOC_]]。 新增標記且頁面上至少有一個標題時,會產生TOC。

[[_TOC_]] 可以放置在頁面的任何位置,以轉譯目錄。 只有 Markdown 標題會被視為 TOC(不會考慮 HTML 標題標籤)。
所有 HTML 和 Markdown 標籤都會在 TOC 區塊內新增標題時從標題中移除。 請參閱下列範例,說明當您將粗體和斜體新增至標題時,TOC 如何呈現。

TOC 的格式會維持一致性。
注意
卷標 [[_TOC_]] 會區分大小寫。 例如,[_toc_]] 可能不會轉譯 TOC。 此外,只會轉譯 [[_TOC_]] 的第一個實例,並忽略其餘實例。
新增子頁面數據表
將子頁面的目錄 (TOSP) 新增至 Wiki 頁面。 此數據表具有位於顯示子頁面之頁面底下之所有子頁面的連結。
您可以手動插入特殊標籤 [[_TOSP_]] ,或從 [更多選項 ] 選單選取 ,以新增子頁面的數據表。 只有第一個 [[_TOSP_]] 卷標可用來建立子頁面的數據表。

新增可折迭區段
若要在Wiki頁面中新增可折疊區段,請使用下列語法:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

請務必在下列區域中新增空行:
- 在結尾
</summary>標記之後,否則 markdown/程式代碼區塊不會正確顯示 - 如果您有多個可折疊區段的結尾
</details>標記之後
在Wiki頁面中內嵌影片
若要在Wiki頁面中內嵌YouTube和 Microsoft Streams 的影片,請使用下列語法:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
iframe 對應至YouTube或 Microsoft Streams 視訊的內嵌 iframe 區塊。
需要結束 “:: 以防止分頁中斷。
在 Wiki 中嵌入 Azure Boards 查詢結果
若要將 Azure Boards 查詢結果內嵌在 Wiki 頁面中做為數據表,請使用下列語法:
::: query-table <queryid>
:::
例如:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
您也可以使用 工具列 和 查詢選取器 ,在Wiki頁面中內嵌查詢結果。
![]()
如需如何複製查詢 URL 的詳細資訊,其提供查詢的 GUID,請參閱 電子郵件查詢專案或共用查詢 URL。
@mention 使用者和群組
對 @mention Wiki中的使用者或群組,請在Wiki編輯器的 「@」 中鍵。 這會 @mention 開啟自動建議,您可以從中提及要透過電子郵件收到通知的使用者或群組。
![[提及自動建議] 的螢幕快照。](media/mention-autosuggest.png?view=azure-devops-2022)
您也可以從編輯工具列選取 @mention 。
![[從編輯工具列提及] 的螢幕快照。](media/mention-toolbar.png?view=azure-devops-2022)
當您直接在程式碼中編輯頁面時,請使用下列模式: @<{identity-guid}>。
檢視Wiki頁面的頁面流覽
自動,您會在每個頁面上看到過去 30 天的頁面瀏覽匯總計數。 我們會以 15 分鐘的間隔,將頁面流覽定義為指定使用者的頁面檢視。
使用批次 API pagesBatch ,以分頁方式查看所有頁面的每日流覽量。 然而,他們不會依訪問次數排序。 對於超過 30 天的數據,您可以使用其餘 API 取得所有頁面流覽。 根據瀏覽次數排序這些頁面,以取得前 100 名。 您可以將這些造訪儲存在儀錶板或資料庫中。

從Wiki頁面連結至工作專案
輸入磅號 (#),然後輸入工作專案標識碼。
在Wiki頁面中使用HTML標籤
在Wiki頁面中,您也可以使用HTML標記來建立豐富的內容。
提示
您可以在 HTML 中巢狀 Markdown,但必須在 HTML 元素與 Markdown 之間包含空白行。
<p>
[A Markdown link](https://microsoft.com)
</p>
注意
Azure DevOps Server 2019.1 和更新版本支援將豐富內容貼上為 HTML。
範例 - 內嵌影片
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
範例 - RTF 格式
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
結果:




