事件
3月31日 下午11時 - 4月2日 下午11時
規模最大的 Fabric、Power BI 與 SQL 學習盛會。 3 月 31 日至 4 月 2 日。 使用代碼 FABINSIDER 可節省 $400。
立即報名Azure Blob 儲存體經過最佳化,能妥善儲存大量的非結構化資料。 Blob 是可保存文字或二進位資料的物件,包括影像、文件、串流媒體和封存資料。 在本快速入門中,您將了解如何在瀏覽器中使用 JavaScript 來管理 Blob。 您將上傳和列出 Blob,並將建立和刪除容器。
此範例程式碼會示範如何使用適用於 JavaScript 的 Azure Blob 儲存體用戶端程式庫完成下列工作:
其他資源:
API 參考 | 程式庫原始程式碼 | 套件 (npm) | 範例
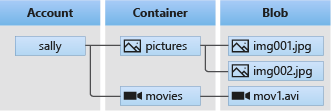
Blob 儲存體提供三種類型資源:
下圖顯示資源之間的關係。

在本快速入門中,您將使用下列 JavaScript 類別與這些資源互動:
BlobServiceClient 類別可讓您操作 Azure 儲存體資源和 Blob 容器。ContainerClient 類別可讓您操作 Azure 儲存體容器及其 Blob。BlockBlobClient 類別可讓您操作 Azure 儲存體 Blob。若要以程式設計方式從網頁瀏覽器存取儲存體帳戶,您必須設定 CORS 存取並建立 SAS 連接字串。
您必須先設定帳戶以啟用跨原始資源共用 (或簡稱為 CORS),Web 應用程式才可從用戶端存取 Blob 儲存體。
在 Azure 入口網站中,選取您的儲存體帳戶。 若要定義新的 CORS 規則,請瀏覽至 [設定] 區段,然後選取 [CORS]。 在此快速入門中,您會建立完全開放的 CORS 規則:

下表說明每個 CORS 設定以及用來定義規則的值。
| 設定 | 值 | Description |
|---|---|---|
| 允許的原始來源 | * | 接受設為可接受原始來源之網域的逗號分隔清單。 將值設為 * 時,會允許所有網域存取儲存體帳戶。 |
| 允許的方法 | DELETE、GET、HEAD、MERGE、POST、OPTIONS 和 PUT | 列出可對儲存體帳戶執行的 HTTP 動詞。 基於此快速入門的用途,請選取所有可用選項。 |
| 允許的標頭 | * | 定義儲存體帳戶所允許的要求標頭清單 (包括帶有前置詞的標頭)。 將值設為 *,會允許所有標頭存取。 |
| 公開的標頭 | * | 列出帳戶允許的回應標頭。 將值設為 *,會允許帳戶傳送任何標頭。 |
| 存留期上限 | 86400 | 瀏覽器快取預檢 OPTIONS 要求的時間量上限 (以秒為單位)。 值為 86400 時,會允許快取保留一天。 |
在您使用此表格中的值填入欄位之後,請選取 [儲存] 按鈕。
重要
請確定您在生產環境中使用的任何設定,都只會公開對您的儲存體帳戶所需的最低存取數量,以維護安全存取。 此處所說明的 CORS 設定定義的是寬鬆的安全性原則,適用於快速入門。 不過,不建議將這些設定用於實際的環境中。
在瀏覽器中執行的程式碼會使用共用存取簽章 (SAS) 來授權 Azure Blob 儲存體要求。 藉由使用 SAS,用戶端不需要帳戶存取金鑰或連接字串,即可為儲存體資源的存取授權。 如需 SAS 的詳細資訊,請參閱使用共用存取簽章 (SAS)。
請遵循下列步驟來取得 Blob 服務 SAS URL:
備註
此入口網站傳回的 SAS 權杖不包含 URL 查詢字串的分隔符號 ('?')。 如果您要將 SAS 權杖附加至資源 URL,請記得在附加 SAS 權杖之前,先將分隔符號字元附加至資源 URL。
建立一個名為 blob-quickstart-v12 的 JavaScript 應用程式。
在主控台視窗 (例如 cmd、PowerShell 或 Bash) 中,為專案建立一個新目錄。
mkdir blob-quickstart-v12
切換至新建立的 blob-quickstart-v12 目錄。
cd blob-quickstart-v12
建立 package.json。
npm init -y
在 Visual Studio Code 中開啟專案:
code .
在 Visual Studio Code 終端機中,安裝 Azure 儲存體 npm 套件:
npm install @azure/storage-blob
安裝搭配程式套件,將適用於瀏覽器的檔案和套件搭配在一起:
npm install parcel
如果您打算使用不同的搭配程式,請深入了解搭配 Azure SDK。
在 Visual Studio Code 中,開啟 package.json 檔案並新增 browserlist。 此 browserlist 會以熱門瀏覽器的最新版為目標。 完整 package.json 檔案現在應如下所示:
"browserslist": [
"last 1 Edge version",
"last 1 Chrome version",
"last 1 Firefox version",
"last 1 safari version",
"last 1 webkit version"
],
新增 start 指令碼來搭配網站:
"scripts": {
"start": "parcel ./index.html"
},
建立 index.html 並新增下列 HTML 程式碼:
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<button id="create-container-button">Create container</button>
<button id="select-button">Select and upload files</button>
<input type="file" id="file-input" multiple style="display: none;" />
<button id="list-button">List files</button>
<button id="delete-button">Delete selected files</button>
<button id="delete-container-button">Delete container</button>
<p><b>Status:</b></p>
<p id="status" style="height:160px; width: 593px; overflow: scroll;" />
<p><b>Files:</b></p>
<select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" />
</body>
<script type="module" src="./index.js"></script>
</html>
從專案目錄:
建立名為 index.js 的新檔案。
新增 Azure 儲存體 npm 套件。
const { BlobServiceClient } = require("@azure/storage-blob");
新增 DOM 元素以進行使用者互動:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
此程式碼會宣告每個 HTML 元素的欄位,並實作 reportStatus 函式來顯示輸出。
在 index.js 檔案結尾處新增下列程式碼,以存取您的儲存體帳戶。 將 <placeholder> 取代為您稍早產生的 Blob 服務 SAS URL。 在 index.js 檔案的結尾加入下列程式碼。
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
建立 BlobServiceClient 和 ContainerClient 物件,以連線至您的儲存體帳戶。 在 index.js 檔案的結尾加入下列程式碼。
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
在您選取網頁上對應的按鈕時,建立和刪除儲存體容器。 在 index.js 檔案的結尾加入下列程式碼。
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
在您選取 [列出檔案] 按鈕時,列出儲存體容器的內容。 在 index.js 檔案的結尾加入下列程式碼。
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
此程式碼會呼叫 ContainerClient.listBlobsFlat 函式,然後使用迭代器來擷取每個傳回的 BlobItem 名稱。 對於每個 BlobItem,其會使用 name 屬性值來更新 [檔案] 清單。
在您選取 [選取並上傳檔案] 按鈕時,將檔案上傳至儲存體容器。 在 index.js 檔案的結尾加入下列程式碼。
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
此程式碼會將 [選取並上傳檔案] 按鈕連結到隱藏的 file-input 元素。
click 按鈕事件會觸發 click 檔案輸入事件,並顯示檔案選擇器。 當您選取檔案並關閉對話方塊後,input 事件就會發生,並呼叫 uploadFiles 函式。 此函式會建立 BlockBlobClient 物件,然後針對您選取的每個檔案呼叫瀏覽器專用的 uploadBrowserData 函式。 每次呼叫都會傳回 Promise。 每個 Promise 都會新增至一份清單,使其能夠全部一起等候,這麼一來,檔案就能平行地上傳。
在您選取 [刪除選取的檔案] 按鈕時,從儲存體容器中刪除檔案。 在 index.js 檔案的結尾加入下列程式碼。
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
此程式碼會呼叫 ContainerClient.deleteBlob函式來移除清單中選定的每個檔案。 然後呼叫稍早說明的 listFiles 函式,來重新整理檔案清單的內容。
從 Visual Studio Code 終端機執行該應用程式。
npm start
此程序會搭配檔案並啟動網頁伺服器。
使用下列 URL 透過瀏覽器存取網站:
http://localhost:1234
本快速入門會在 Azure 雲端建立容器和 Blob。 您也可以使用 Azure Blob 儲存體 npm 套件,在 Azure 儲存體模擬器本機建立這些資源,以進行開發和測試。
blob-quickstart-v12 目錄。在本快速入門中,您已了解如何使用 JavaScript 上傳、列出及刪除 Blob。 您也了解如何建立和刪除 Blob 儲存體容器。
如需教學課程、範例、快速入門及其他文件,請瀏覽:
事件
3月31日 下午11時 - 4月2日 下午11時
規模最大的 Fabric、Power BI 與 SQL 學習盛會。 3 月 31 日至 4 月 2 日。 使用代碼 FABINSIDER 可節省 $400。
立即報名訓練
模組
將影像從靜態 Web 應用程式上傳至 Azure Blob 儲存體 - Training
了解如何使用 Azure 函式產生隨需共用存取簽章,藉以將影像從靜態 Web 應用程式安全地上傳至 Azure Blob 儲存體。
認證
Microsoft Certified: Azure Developer Associate - Certifications
在 Microsoft Azure 中建置端對端解決方案,以建立 Azure Functions、實作和管理 Web 應用程式、開發使用 Azure 儲存體的解決方案等等。
文件
快速入門:Azure Blob 儲存體程式庫 - TypeScript
在本快速入門中,您會了解如何使用適用於 TypeScript 的 Azure Blob 儲存體,在 Blob (物件) 儲存體中建立容器與 Blob。 接下來,您要了解如何將 Blob 下載到本機電腦,以及如何列出容器中的所有 Blob。
快速入門:Azure Blob 儲存體程式庫 - JavaScript
在本快速入門中,您將了解如何使用適用於 JavaScript 的 Azure Blob 儲存體,在 Blob (物件) 儲存體中建立容器與 Blob。 接下來,您要了解如何將 Blob 下載到本機電腦,以及如何列出容器中的所有 Blob。
使用 JavaScript 和 TypeScript Azure 儲存體 範例
檢視、下載及執行 Azure 儲存體的範例程式碼和應用程式。 探索使用 JavaScript/Node.js 儲存體用戶端程式庫之 Blob、佇列、資料表和檔案的入門範例。