ASP.NET Web Forms 和 Blazor 的架構比較
提示
本內容節錄自《Blazor for ASP NET Web Forms Developers for Azure》電子書,可以從 .NET Docs 取得,也可以免費下載 PDF 離線閱讀。

雖然 ASP.NET Web Forms 和 Blazor 有許多類似的概念,但其運作方式有差異。 本章會檢查 ASP.NET Web Forms 和 Blazor 的內部工作和架構。
ASP.NET Web Forms \(英文\)
ASP.NET Web Forms 架構是以頁面為中心的架構為基礎。 應用程式位置的每個 HTTP 要求都是 ASP.NET 會做出回應的個別頁面。 要求頁面時,瀏覽器內容會取代所要求的頁面結果。
頁面由下列元件組成:
- HTML 標記
- C# 或 Visual Basic 程式碼
- 程式碼後置類別,包含邏輯和事件處理功能
- 控制項
控制項是 Web UI 的可重複使用單位,可在頁面上以程式設計方式放置和互動。 頁面由 .aspx 結尾的檔案組成,包含標記、控制項和一些程式碼。 程式碼後置類別位於具有相同基底名稱和副檔名為 .aspx.cs 或 .aspx.vb 的檔案中,視所使用的程式設計語言而定。 有趣的是,網頁伺服器會解譯 .aspx 檔案的內容,並在變更時加以編譯。 即使網頁伺服器已在執行中,仍會進行重新編譯。
控制項可以使用標記來建置,並以使用者控制項的形式傳遞。 使用者控制項衍生自 UserControl 類別,而且具有與 Page 類似的結構。 使用者控制項的標記會儲存在 .ascx 檔案中。 隨附的程式碼後置類別位於 .ascx.cs 或 .ascx.vb 檔案中。 您也可以透過程式碼完全建置控制項,方法是繼承自 WebControl 或 CompositeControl 基底類別。
頁面也有廣泛的事件生命週期。 每個頁面都會引發初始化、載入、預先轉譯器和卸載事件,因為 ASP.NET 執行階段會針對每個要求執行頁面的程式碼。
頁面上的控制項通常會回傳至呈現控制項的相同頁面,並從名為 ViewState 的隱藏表單欄位隨附承載。 ViewState 欄位包含轉譯並在頁面上呈現的控制項狀態相關資訊,可讓 ASP.NET 執行階段比較和識別提交至伺服器的內容變更。
Blazor
Blazor 是用戶端 Web UI 架構,本質上與 JavaScript 前端架構類似,例如 Angular 或 React。 Blazor 處理使用者互動,並轉譯必要的 UI 更新。 Blazor「不是」以要求-回覆模型為基礎。 使用者互動會視為不在任何特定 HTTP 要求內容中的事件來處理。
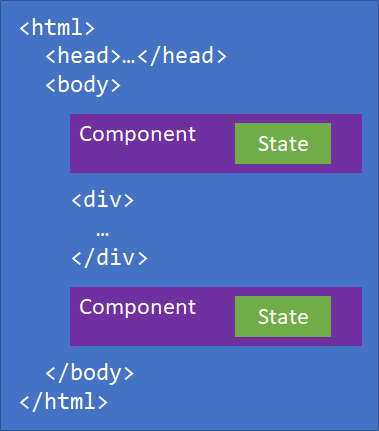
Blazor 應用程式是由一或多個在 HTML 頁面上轉譯的根元件所組成。

使用者如何指定元件應該轉譯的位置,以及元件如何連結以進行使用者互動,都是主控模型特有的。
Blazor元件是代表可重複使用 UI 片段的 .NET 類別。 每個元件都會維護自己的狀態,並指定其本身的轉譯邏輯,其中包括轉譯其他元件。 元件會指定特定使用者互動的事件處理常式,以更新元件的狀態。
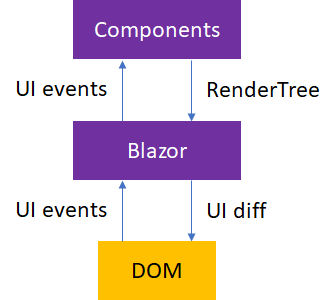
元件處理事件之後,Blazor 會轉譯元件,並持續追蹤轉譯輸出中變更的內容。 元件不會直接轉譯至文件物件模型 (DOM), 而是會改為轉譯為 DOM 的內部記憶體表示 (稱為 RenderTree),以便 Blazor 可以追蹤變更內容。 Blazor 會比較新轉譯的輸出與先前的輸出,以計算 UI 差異,然後有效地套用至 DOM。

如果元件的狀態在一般 UI 事件外變更,也可以手動指出應該轉譯這些元件。 Blazor 會使用 SynchronizationContext 來強制執行單一邏輯執行緒。 元件的生命週期方法,以及由 Blazor 引發的任何事件回呼,都是在此 SynchronizationContext 上執行。
