浮動切換模組
本文介紹輪播模組並描述如何將它們添加到網站頁面中 Microsoft Dynamics 365 Commerce。
輪播模組用於將多個促銷項目(包括豐富的圖像)放入客戶可以瀏覽的旋轉輪播橫幅中。 例如,零售商可以使用主頁上的輪播模組來展示多種新產品或促銷活動。
您可以在輪播模組內新增內容區塊 模組。 然後,輪播模組的屬性定義這些模組的呈現方式。
電子商務中的輪播模組範例
- 內部有多個促銷模組的輪播可以在主頁上使用。
- 內部有多個促銷模組的輪播可以在產品詳細資料頁面上使用。
- 輪播可以在任何行銷頁面上使用升階 多個促銷或產品。
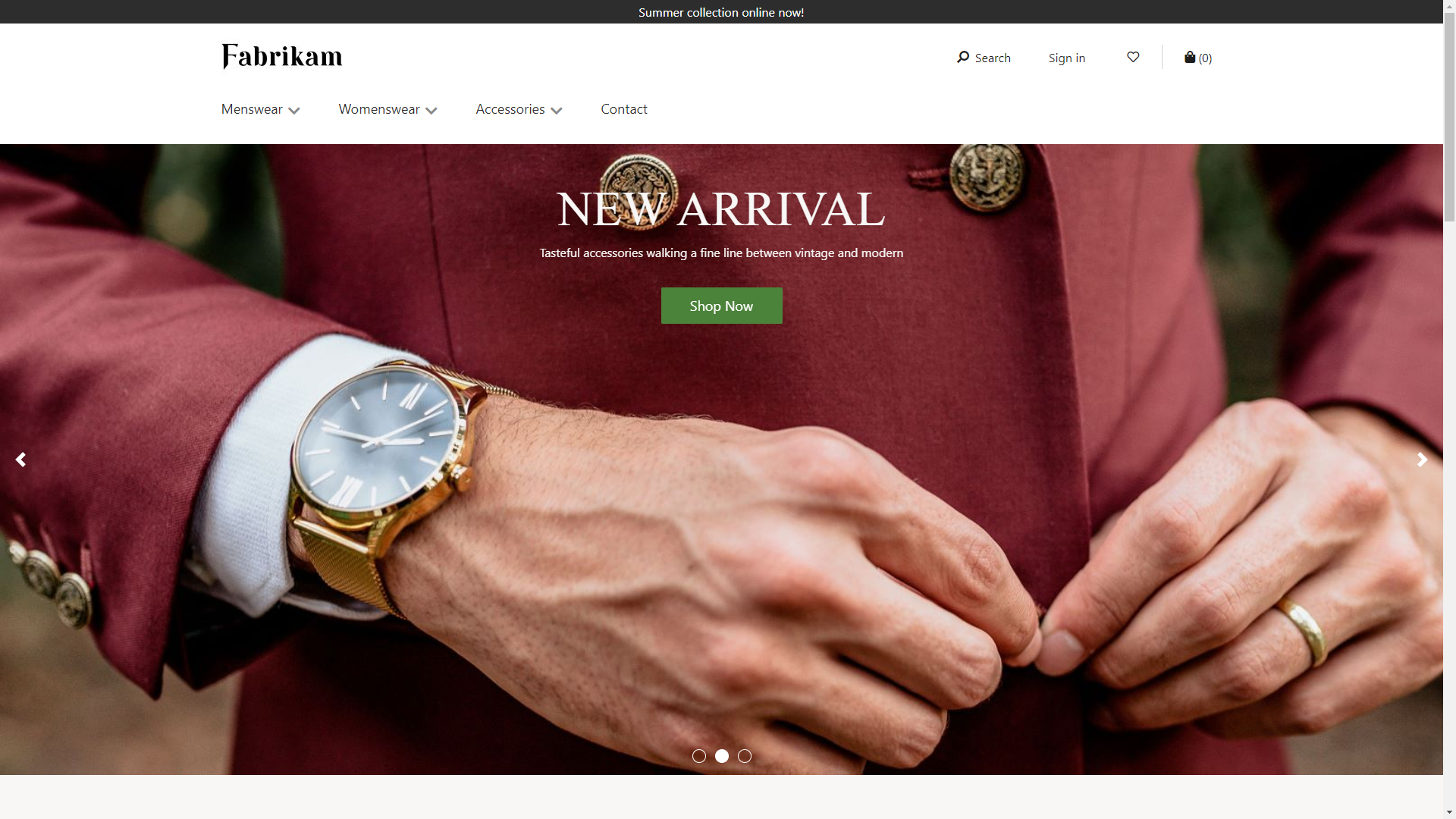
下圖顯示了主頁上使用的輪播模組的範例。 此輪播模組包含多個內容區塊 專案。

輪播模組屬性
| 屬性名稱 | 值 | 描述 |
|---|---|---|
| 自動播放 | True 或 False | 如果該值設定為 True,則輪播內的項目之間的轉換會自動發生。 如果該值設定為 False,則除非客戶使用鍵盤或滑鼠從一個項目移動到下一個項目,否則不會發生轉換。 |
| 投影片切換效果間隔 | 以秒為單位的值 | 項目之間的轉換間隔。 |
| 切換效果類型 | 幻燈片 或 淡入淡出 | 項目之間的過渡效果。 |
| 隱藏浮動切換翻轉器 | True 或 False | 如果該值設定為 True,則隱藏輪播翻轉器和序列指示器。 |
| 允許輪播關閉 | True 或 False | 如果該值設定為 True,使用者可以關閉輪播。 |
在頁面上新增輪播模組
若要將輪播模組新增至新頁面並設定所需的屬性,請執行 跟隨 這些步驟。
- 前往 範本,然後選擇 新建 建立新範本。
- 在 新模板 對話框中的 模板名稱下,輸入 輪播模板,然後選擇 確定。
- 在 正文 插槽中,新增 預設頁 模組。
- 選擇 完成編輯 簽入模板,然後選擇 發佈 發佈。
- 使用您剛剛建立的輪播範本建立一個名為 輪播頁面的頁面。
- 在新頁面的 Main 插槽中,新增容器模組。
- 在右側窗格中,將 寬度 值設為 填滿螢幕。
- 在 頁面大綱下,將輪播模組加入容器模組。
- 將 內容區塊 模組加入輪播模組。 透過提供 標題、 連結、 來設定內容區塊模組的屬性配置 和其他屬性。
- 新增並配置另一個內容區塊 模組。
- 根據需要為輪播模組設定其他屬性。
- 選擇 儲存,然後選擇 預覽版 to 預覽版 頁面。 該頁面應顯示一個輪播,其中包含兩個模組(英雄模組和功能模組)。 您可以變更輪播、英雄和功能模組的其他屬性以達到所需的效果。
- 選擇 完成編輯 簽入頁面,然後選擇 發佈 發佈頁面。