裝置模擬
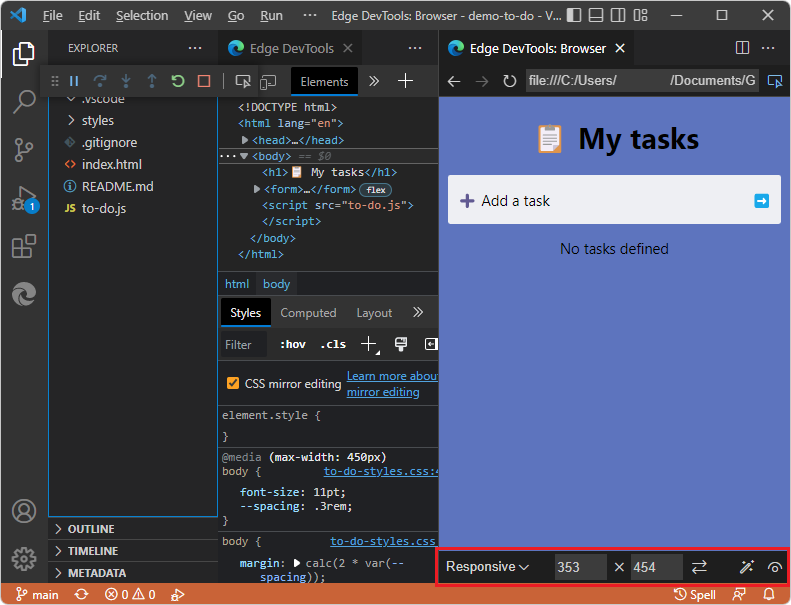
在 [Edge DevTools: 瀏覽器] 索 引卷標中,底部的 [裝置模擬] 工具列可讓您模擬不同的環境:

若要重現此處顯示的 UI,請參閱在開啟 DevTools 和 DevTools 瀏覽器中以滑鼠右鍵按下 HTML 檔案來開啟 DevTools。
另請參閱:
- 使用外部瀏覽器視窗中內嵌 DevTools 瀏覽器的限制。
模擬裝置下拉功能表
在 [ 模擬裝置 ] 下拉功能表中,您可以從許多不同的裝置或 [回應] 的預設選項中選 取。 當您選取裝置時,檢視區會調整為正確的度量,並模擬觸控介面。 例如,有數個仿真的iPhone版面配置:

寬度和高度下拉功能表
若要變更檢視區維度,請單擊 [ 寬度 ] 和 [ 高度![]() 下拉功能表:
下拉功能表:

旋轉按鈕
按兩下 [ 旋轉 ] 按鈕 ([ ![旋轉] 按鈕](device-state-emulation-images/rotate-button.png) ) ,以在直向和橫向之間旋轉檢視區:
) ,以在直向和橫向之間旋轉檢視區:

[模擬 CSS 媒體功能] 按鈕
使用 [ 模擬 CSS 媒體功能] 按鈕 ( ) :
) :
- 模擬 CSS 媒體查詢。
- 測試產品在列印模式中的外觀。
- 在深色和淺色模式之間切換。
- 模擬強制色彩。

模擬視覺缺陷按鈕
按兩下 [ 模擬視覺缺陷 ] ([ ![模擬視覺缺陷] 按鈕](device-state-emulation-images/emulate-vision-deficiencies-button.png) ) 按鈕,以測試具有不同視覺缺陷的目前網頁用戶體驗。 這個按鈕可讓您以模糊模式或不同色彩缺陷測試產品:
) 按鈕,以測試具有不同視覺缺陷的目前網頁用戶體驗。 這個按鈕可讓您以模糊模式或不同色彩缺陷測試產品:
