建立 UWP 套件
通用 Windows 平台 (UWP) 會為每個執行 Windows 10 的裝置提供通用應用程式平台。 在此模型內,UWP 應用程式可以呼叫所有裝置通用的 WinRT API,也可以呼叫應用程式執行所在裝置系列特有的 API (包含 Win32 和 .NET)。
在本逐步解說中,您將使用可在受控和原生專案中使用的原生 UWP 元件 (包含 XAML 控制項) 來建立 NuGet 套件。
必要條件
Visual Studio 2017 或 Visual Studio 2015. 從 visualstudio.com 免費安裝 2017 Community Edition,也可以使用 Professional Edition 和 Enterprise Edition。
NuGet CLI。 從 nuget.org/downloads 下載最新版的
nuget.exe,並將它儲存至您選擇的位置 (直接下載為.exe)。 如果尚未新增,則請將該位置新增至您的 PATH 環境變數。
建立 UWP Windows 執行階段元件
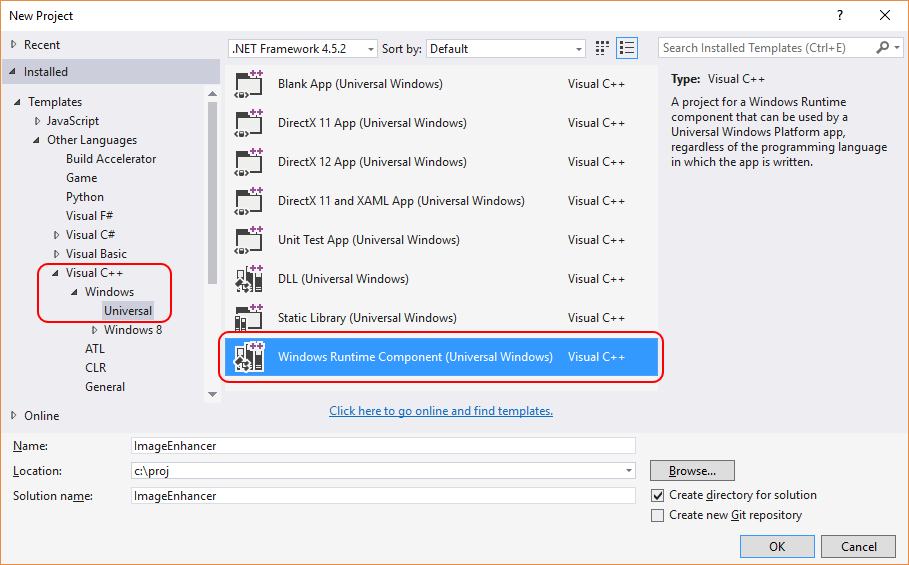
在Visual Studio中,選擇 [檔案 > 新增 > ] Project,展開[Visual C++ > Windows > 通用] 節點,選取[Windows 執行階段元件] ([通用Windows) 範本],將名稱變更為 ImageEnhancer,然後按一下 [確定]。 當系統出現提示時,請接受目標版本和最低版本的預設值。

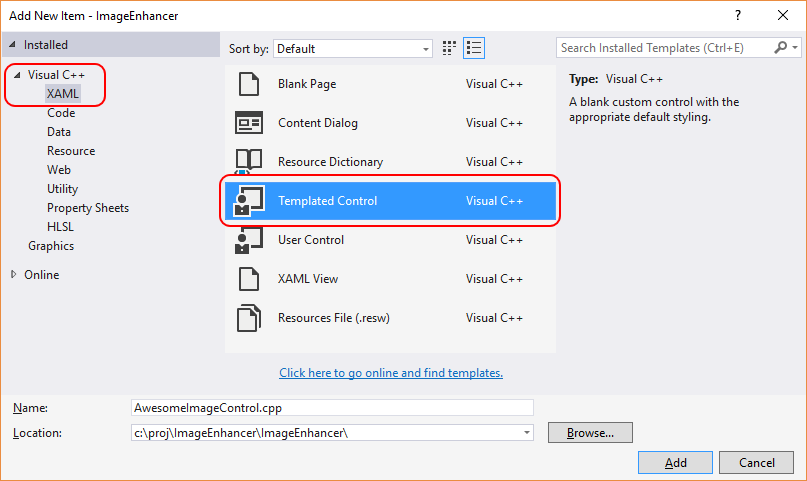
以滑鼠右鍵按一下方案總管中的專案,選取 [新增 > 專案],按一下[Visual C++ > XAML] 節點,選取[樣板化控制項],將名稱變更為 AwesomeImageControl.cpp,然後按一下 [新增]:

以滑鼠右鍵按一下方案總管中的專案,然後選取 [屬性]。在 [屬性] 頁面中,展開 [組態屬性 > C/C++],然後按一下 [輸出檔案]。 在右窗格中,將 [產生 XML 文件檔] 的值變更為 [是]:

現在以滑鼠右鍵按一下「方案」,並選取 [批次建置],然後核取對話方塊中的三個 [偵錯] 方塊,如下顯示。 這確保當您執行建置時,會為 Windows 所支援的每個目標系統產生一組完整成品。

在 [批次建置] 對話方塊中,按一下 [建置] 確認專案,並建立 NuGet 套件所需的輸出檔案。
注意
在本逐步解說中,您將偵錯成品用於套件。 針對非偵錯套件,請改為檢查 [批次建置] 對話方塊中的 [發行] 選項,並參照所遵循步驟中產生的發行資料夾。
建立和更新 .nuspec 檔案
若要建立初始 .nuspec 檔案,請執行下列三個步驟。 下列各節接著會引導您完成其他必要更新。
開啟命令提示字元,並巡覽至包含
ImageEnhancer.vcxproj的資料夾 (這是低於方案檔一階的子資料夾)。執行 NuGet
spec命令來產生ImageEnhancer.nuspec(檔案名稱取自.vcxproj檔案的名稱):nuget spec在編輯器中開啟
ImageEnhancer.nuspec,更新它使符合下列內容,以適當的值取代 YOUR_NAME。 尤其是在整個 nuget.org 中,<id>值必須是唯一的 (請參閱建立套件中所述的命名慣例。 另請注意,您也必須更新作者和描述標記,否則會在封裝步驟期間發生錯誤。<?xml version="1.0"?> <package > <metadata> <id>ImageEnhancer.YOUR_NAME</id> <version>1.0.0</version> <title>ImageEnhancer</title> <authors>YOUR_NAME</authors> <owners>YOUR_NAME</owners> <requireLicenseAcceptance>false</requireLicenseAcceptance> <description>Awesome Image Enhancer</description> <releaseNotes>First release</releaseNotes> <copyright>Copyright 2016</copyright> <tags>image enhancer imageenhancer</tags> </metadata> </package>
注意
針對公眾使用而建置的套件,請特別注意 <tags> 項目,因為這些標籤可協助其他人找到您的套件,並了解其用途。
將 Windows 中繼資料新增至套件
Windows 執行階段元件需要描述其所有公開可用類型的中繼資料,讓其他應用程式和程式庫可以使用元件。 此中繼資料包含在 .winmd 檔案中,而此檔案是在您編譯專案時建立,並且必須併入 NuGet 套件中。 具有 IntelliSense 資料的 XML 檔案也會在相同的時間建置,同時應該予以包含。
將下列 <files> 節點新增至 .nuspec 檔案:
<package>
<metadata>
...
</metadata>
<files>
<!-- WinMd and IntelliSense files -->
<file src="..\Debug\ImageEnhancer\ImageEnhancer.winmd" target="lib\uap10.0"/>
<file src="..\Debug\ImageEnhancer\ImageEnhancer.xml" target="lib\uap10.0"/>
</files>
</package>
新增 XAML 內容
若要包含 XAML 控制項與您的元件,您需要新增包含控制項的預設範本 (如專案範本所產生)。 在 <files> 區段中也包含這項內容:
<?xml version="1.0"?>
<package >
<metadata>
...
</metadata>
<files>
...
<!-- XAML controls -->
<file src="Themes\Generic.xaml" target="lib\uap10.0\Themes"/>
</files>
</package>
新增原生實作程式庫
在您的元件內,ImageEnhancer 類型的核心邏輯是原生程式碼,包含在為每個目標執行階段 (ARM、x86 和 x64) 產生的各種 ImageEnhancer.dll 組件。 若要將這些併入套件中,請在 <files> 區段和其相關聯 .pri 資源檔中參考它們:
<?xml version="1.0"?>
<package >
<metadata>
...
</metadata>
<files>
...
<!-- DLLs and resources -->
<file src="..\ARM\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-arm\native"/>
<file src="..\ARM\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-arm\native"/>
<file src="..\ARM64\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-arm64\native"/>
<file src="..\ARM64\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-arm64\native"/>
<file src="..\x64\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-x64\native"/>
<file src="..\x64\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-x64\native"/>
<file src="..\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-x86\native"/>
<file src="..\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-x86\native"/>
</files>
</package>
新增 .targets
接下來,可能使用 NuGet 套件的 C++ 和 JavaScript 專案需要有 .targets 檔案,才能識別必要組件和 winmd 檔案 (C# 和Visual Basic專案會自動執行此動作。) 將下列文字複製到 中 ImageEnhancer.targets ,並將它儲存在與檔案相同的資料夾中 .nuspec 。) 建立此檔案。 注意:此 .targets 檔案的名稱必須與套件識別碼的名稱相同 (例如 .nupspec 檔案中的 <Id> 項目):
<?xml version="1.0" encoding="utf-8"?>
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<ImageEnhancer-Platform Condition="'$(Platform)' == 'Win32'">x86</ImageEnhancer-Platform>
<ImageEnhancer-Platform Condition="'$(Platform)' != 'Win32'">$(Platform)</ImageEnhancer-Platform>
</PropertyGroup>
<ItemGroup Condition="'$(TargetPlatformIdentifier)' == 'UAP'">
<Reference Include="$(MSBuildThisFileDirectory)..\..\lib\uap10.0\ImageEnhancer.winmd">
<Implementation>ImageEnhancer.dll</Implementation>
</Reference>
<ReferenceCopyLocalPaths Include="$(MSBuildThisFileDirectory)..\..\runtimes\win10-$(ImageEnhancer-Platform)\native\ImageEnhancer.dll" />
</ItemGroup>
</Project>
然後在 .nuspec 檔案中參照 ImageEnhancer.targets:
<?xml version="1.0"?>
<package >
<metadata>
...
</metadata>
<files>
...
<!-- .targets -->
<file src="ImageEnhancer.targets" target="build\native"/>
</files>
</package>
最終 .nuspec
最終 .nuspec 檔案現在看起來應該如下所示,並且應該將 YOUR_NAME 取代為適當值:
<?xml version="1.0"?>
<package >
<metadata>
<id>ImageEnhancer.YOUR_NAME</id>
<version>1.0.0</version>
<title>ImageEnhancer</title>
<authors>YOUR_NAME</authors>
<owners>YOUR_NAME</owners>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>Awesome Image Enhancer</description>
<releaseNotes>First Release</releaseNotes>
<copyright>Copyright 2016</copyright>
<tags>image enhancer imageenhancer</tags>
</metadata>
<files>
<!-- WinMd and IntelliSense -->
<file src="..\Debug\ImageEnhancer\ImageEnhancer.winmd" target="lib\uap10.0"/>
<file src="..\Debug\ImageEnhancer\ImageEnhancer.xml" target="lib\uap10.0"/>
<!-- XAML controls -->
<file src="Themes\Generic.xaml" target="lib\uap10.0\Themes"/>
<!-- DLLs and resources -->
<file src="..\ARM\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-arm\native"/>
<file src="..\ARM\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-arm\native"/>
<file src="..\ARM64\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-arm64\native"/>
<file src="..\ARM64\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-arm64\native"/>
<file src="..\x64\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-x64\native"/>
<file src="..\x64\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-x64\native"/>
<file src="..\Debug\ImageEnhancer\ImageEnhancer.dll" target="runtimes\win10-x86\native"/>
<file src="..\Debug\ImageEnhancer\ImageEnhancer.pri" target="runtimes\win10-x86\native"/>
<!-- .targets -->
<file src="ImageEnhancer.targets" target="build\native"/>
</files>
</package>
封裝元件
只要已完成的 .nuspec 參考您需要包含在套件中的所有檔案,就可隨時執行 pack 命令:
nuget pack ImageEnhancer.nuspec
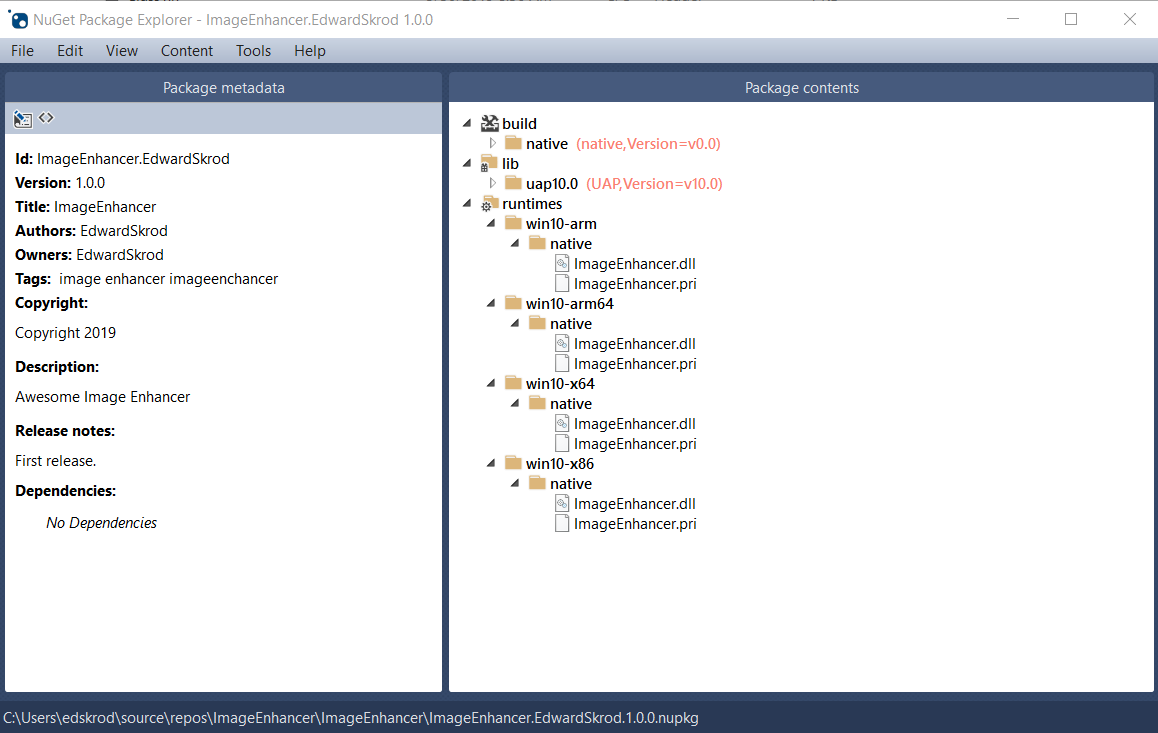
這會產生 ImageEnhancer.YOUR_NAME.1.0.0.nupkg。 在如 NuGet 套件總管的工具中開啟此檔案,並展開所有節點,您將會看到下列內容:

提示
.nupkg 檔案只是一個使用不同副檔名的 ZIP 檔。 然後,您也可以將 .nupkg 變更為 .zip 來檢查套件內容,但是請記住要先還原副檔名,再將套件上傳至 nuget.org。
若要讓您的套件可供其他開發人員使用,請遵循 發佈套件的指示。