Professional developers can use Power Apps component framework to create code components that they can use in their canvas apps. For more information, see Power Apps component framework overview.
App makers can use Power Apps component framework to create, import, and add code components to canvas apps by using Microsoft Power Platform CLI. Certain APIs might not be available in canvas apps. Check each API to determine where it's available.
Security considerations
Warning
Code components contain code that Microsoft didn't generate and can potentially access security tokens and data when rendered in Power Apps Studio. When adding code components to a canvas app, make sure that you get the code component solutions from a trusted source. This vulnerability doesn't exist when playing the canvas app.
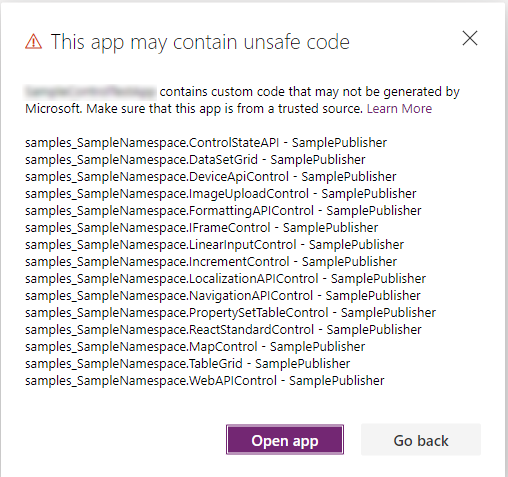
When you open a canvas app that contains code components in Power Apps Studio, a warning message about potentially unsafe code appears. Code components in the Power Apps Studio environment have access to security tokens, so only open components from trusted sources. Administrators and system customizers should review and validate all code components before importing those components in an environment and making them available for makers to use in their apps. The Default publisher appears when you import code components by using an unmanaged solution or when you use pac pcf push to install your code component.

Prerequisites
- A Power Apps license is required. For more information, see Power Apps component framework licensing.
- System administrator privileges are required to enable the Power Apps component framework feature in the environment.
Enable the Power Apps component framework feature
To add code components to an app, you need to enable the Power Apps component framework feature in each environment where you want to use them. By default, the Power Apps component feature is enabled for model-driven apps. To enable an environment to use code components inside its apps:
Sign in to Power Apps.
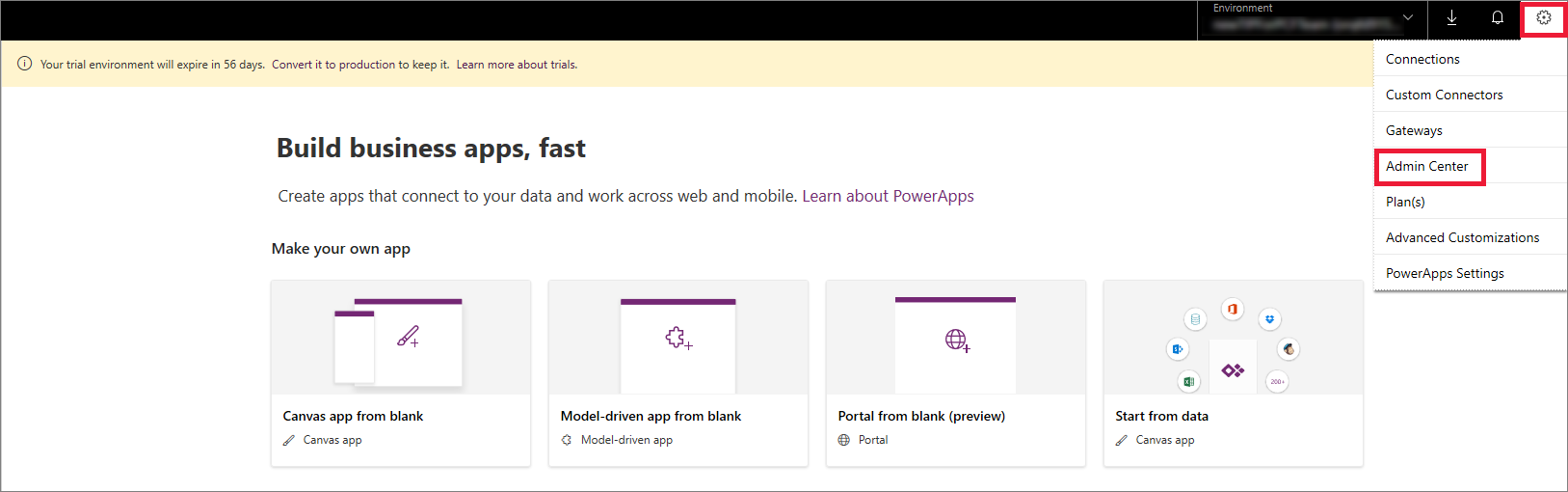
Select Settings
 , and then select Admin Center.
, and then select Admin Center.
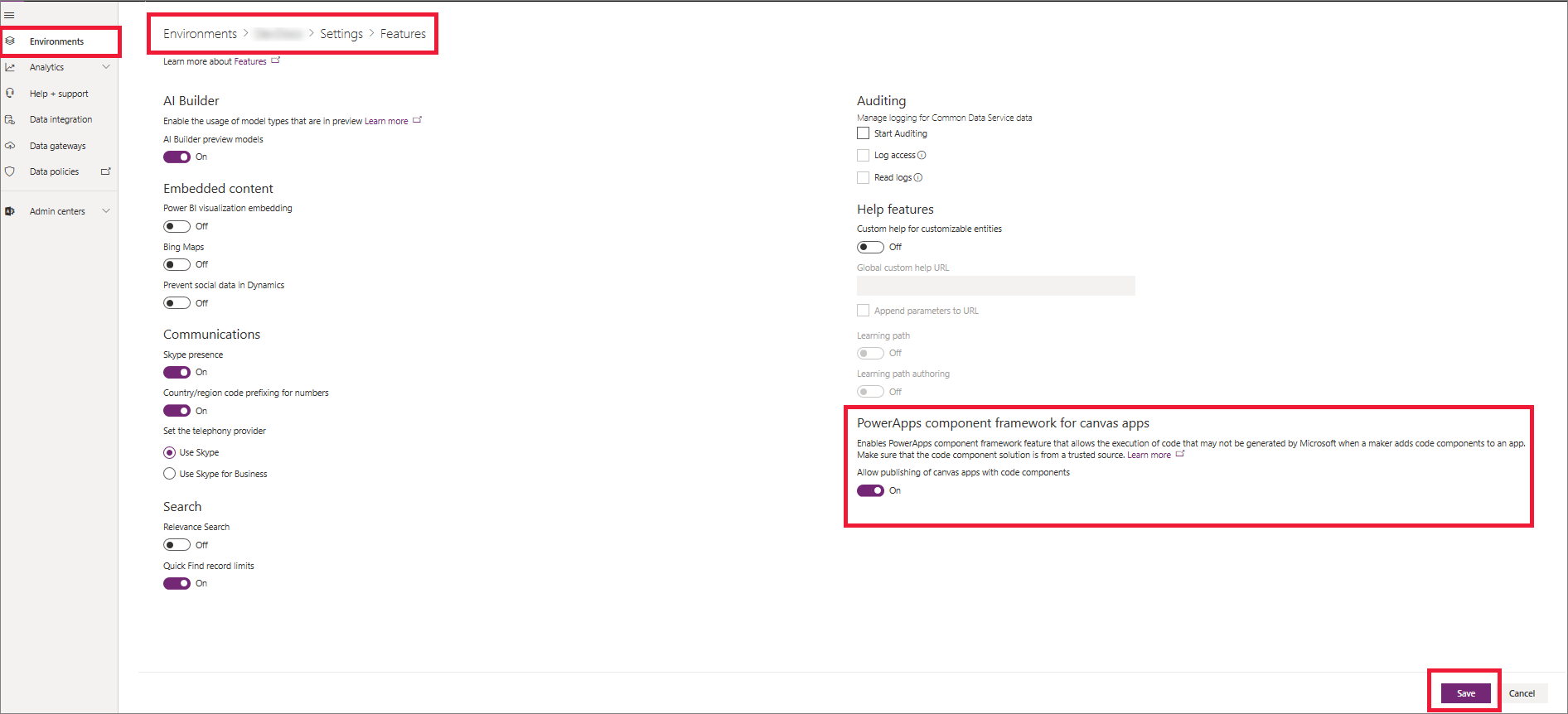
On the left pane, select Environments, select the environment where you want to enable this feature, and then select Settings.
Expand Product, and select Features.
From the list of available features, turn on Power Apps component framework for canvas apps, and then select Save.

Implementing code components
After you enable the Power Apps component framework feature in your environment, you can start implementing the logic for code components. For a step-by-step tutorial, see Create your first code component.
Check the limitations of code components in canvas apps before starting implementation.
Add components to a canvas app
Go to Power Apps Studio.
Create a new canvas app, or edit an existing app to which you want to add the code component.
Important
Make sure you imported the solution .zip file containing the code components into Microsoft Dataverse.
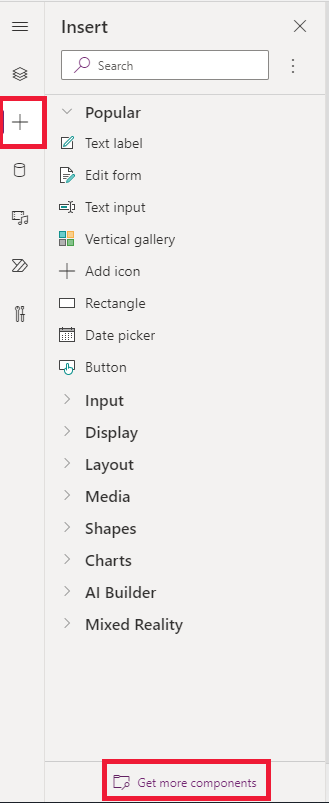
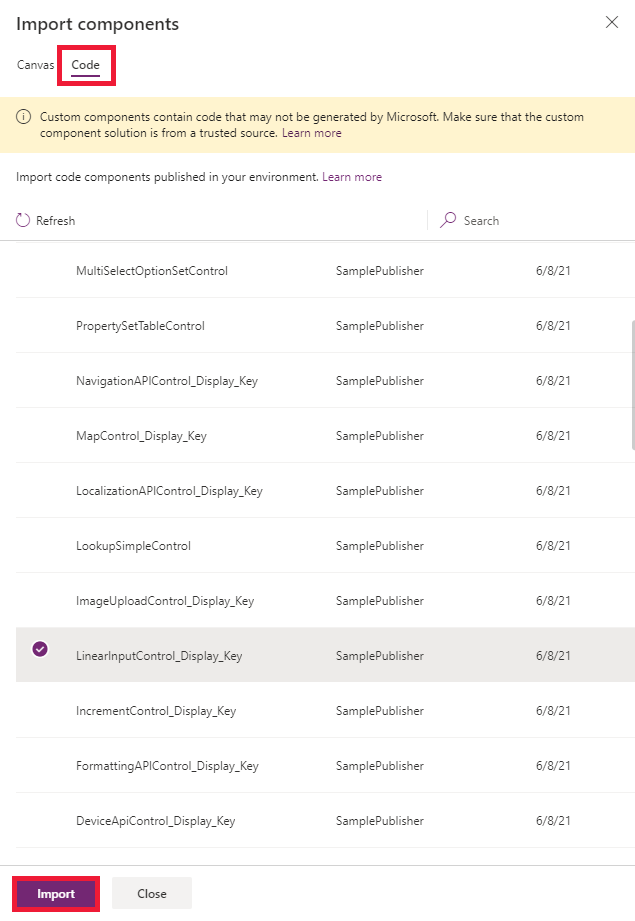
On the left pane, select Add (+), and then select Get more components.

Select the Code tab, select a component from the list, and then select Import.

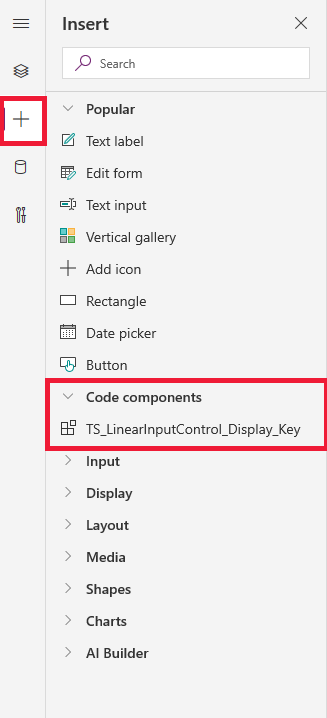
On the left pane, select +, expand Code components, and then select the component to add it to the app.

Note
You can also add components by selecting Insert > Custom > Import component. This option is deprecated and will be removed in a future release, so use the flow described earlier.
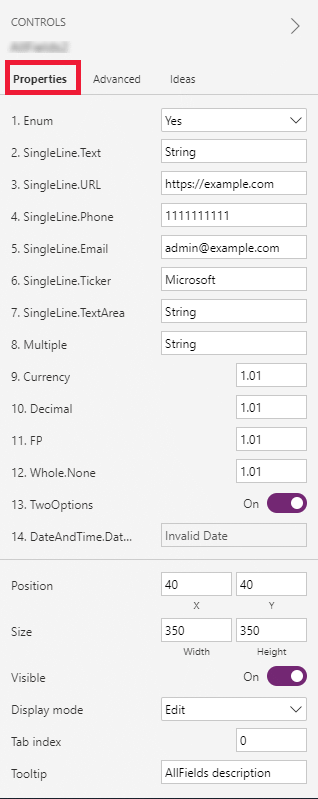
On the Properties tab, you see the code component properties.

Note
To re-import existing code components and make the properties available in the default Properties tab, update the code component's manifest version. The properties remain available on the Advanced properties tab.
Delete a code component from a canvas app
Open the app where you added the code component.
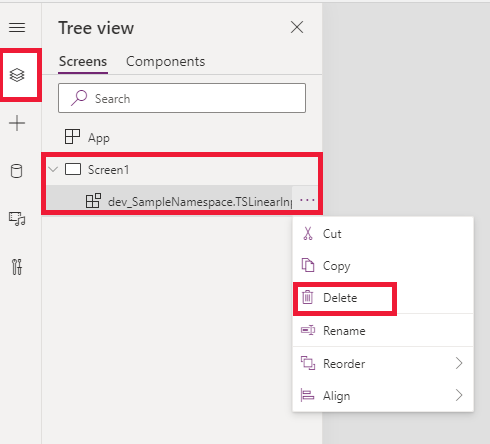
On the left pane, select Tree view, and then select the screen where you added the code component.
Next to the component, select More (...), and then select Delete.

Save the app to see the changes.
Update existing code components
To see runtime changes after updating code components, change the version property in the manifest file. Change the version of the component whenever you make changes.
Note
Power Apps Studio updates existing code components only when you close or reopen the app. When you reopen the app, it asks you to update the code components. Simply deleting or adding code components back into the app doesn't update the components. Publish all the customizations in the updated solution first, otherwise updates made to the code component don't appear.
See also
Power Apps component framework overview
Create your first code component
Learn Power Apps component framework