Power Apps 中的垂直容器控制項
垂直容器控制項會判斷子元件的位置,因此您不需要設定容器中元件的 X 和 Y 座標。
描述
垂直容器容器控制項會根據設定將可用空間分配至其子元件,並判斷子元件的對齊方式。
內容
BorderColor – 控制項框線的色彩。
BorderStyle – 決定控制項的框線為實線、虛線、點線或無。
BorderThickness – 控制項框線的粗細。
Color - 容器控制項的色彩。
投影 - 新增控制項周圍的陰影效果。
Fill – 控制項背景的色彩。
Height – 控制項的頂端和底部邊緣之間的距離。
Direction - 定義容器配置其子元件的方向。 水平 和 垂直。
Justify (vertical) - 定義子項目與主座標軸的對齊方式。 開始、結束、中心、間距。
Align (Horizontal) - 定義子元件在容器中的離軸位置 (與 LayoutDirection 相反)。 開始、中心、結束、延伸。
Gap - 定義容器子元件之間的間隔 (以像素為單位)。
Horizontal Overflow - 定義當容器太大以致無法容納時,容器要顯示捲軸還是移除內容。 捲動 和 隱藏。
RadiusBottomLeft – 控制項左下角的角度 (四捨五入)。
RadiusBottomRight – 控制項右下角的角度 (四捨五入)。
RadiusTopLeft – 控制項左上角的角度 (四捨五入)。
RadiusTopRight – 控制項右上角的角度 (四捨五入)。
Vertical Overflow - 定義當容器太大以致無法容納時,容器要顯示捲軸還是移除內容。 捲動 和 隱藏。
Wrap - 定義當內容無法容納時,是否將其換行至新的資料列或資料行。
Align in container - 定義單一元件與上層對齊的方式。 預設值 依容器設定,會繼承上層 LayoutAlignItems 屬性中的值,而其他屬性則可用於自訂各個子元件的對齊方式。 依容器設定、開始、結束、中心 和 延伸。
Fill portions - 定義當您將畫面空間指派至其上層時,各元件的增長方式。 該數字表示其上層子元件的所有可用額外空間中,分配給該元件的額外空間部分。 例如,如果已將子元件 A 的 Fill portions設定為 1,而子元件 B 的 Fill portions 設定為 2,則子元件 A 得到 1/3 的額外可用空間,而子元件 B 取得 2/3 的額外可用空間。
Minimum width - 表示元件在 Fill portions (即上層的 Direction) 方向上的最小大小。
PaddingBottom – 控制項中文字與該控制項下邊緣之間的距離。
PaddingLeft – 控制項中文字與該控制項左邊緣之間的距離。
PaddingRight – 控制項中文字與該控制項右邊緣之間的距離。
PaddingTop – 控制項中文字與該控制項上邊緣之間的距離。
Visible – 控制項顯示或隱藏。
Width – 控制項左邊緣與右邊緣之間的距離。
X – 控制項左邊緣與其父容器 (沒有父容器時則為螢幕) 左邊緣之間的距離。
Y – 控制項頂部邊緣與其父容器 (沒有父容器時則為螢幕) 頂部邊緣之間的距離。
範例
建立包含平板電腦配置的空白畫布應用程式。
選取設定 > 顯示,停用配合調整大小、鎖定外觀比例和鎖定方向,並選取套用。
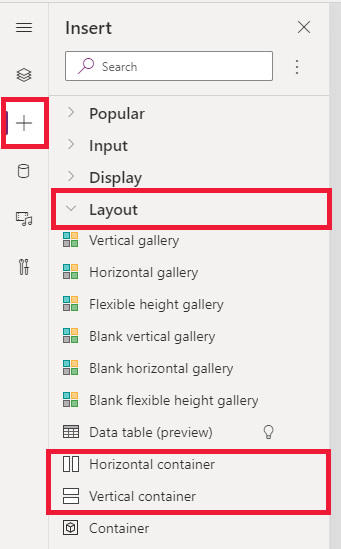
現在,從左側邊欄窗格中的 插入,在 配置 索引標籤下,選取垂直容器。

設定下列屬性以佔用畫面的完整可用空間:
- X = 0
- Y= 0
- 寬度 = 上層寬度
- 高度 = 上層。 高度
新增幾個按鈕、文字輸入、媒體、圖示,然後選取 F5,查看應用程式如何根據畫面變化進行調整。