變更畫布應用程式的螢幕大小和方向
變更畫布應用程式的螢幕大小和方向來自訂畫布應用程式。
變更螢幕大小和方向
登入 Power Apps。
打開應用程式到編輯。
選取設定。
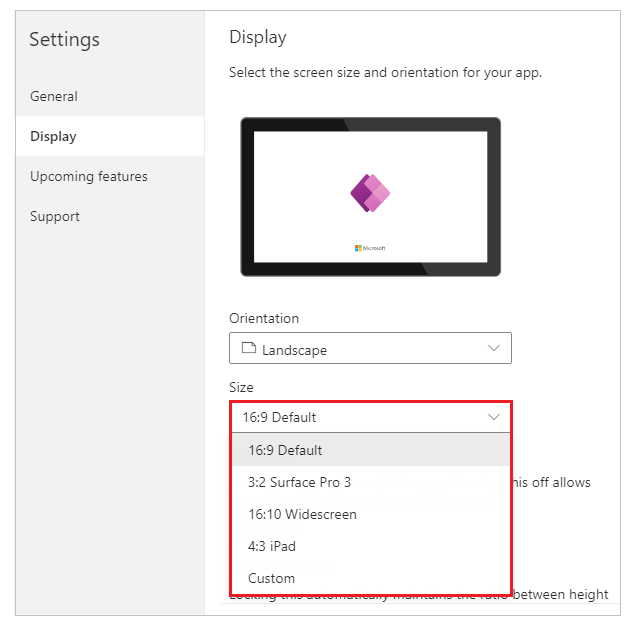
選顯示。
在方向清單底下,選取直向或橫向。

(僅限平板電腦)在長寬比底下,執行下列其中一項步驟:
- 選取與此應用程式目標裝置相符的比率。
- 選取自訂來設定專屬的大小,然後指定寬度介於 50 - 3840 和高度介於 50 - 2160 之間。

注意
只有擁有平板電腦版面配置的應用程式才可以使用大小。
在縮放至適當比例下,指定開啟 或關閉。

根據預設,此設定為開啟,讓應用程式畫面可以調整大小,以符合裝置上的可用空間。 當此設定為開啟時,應用程式的 Width 屬性會符合其 DesignWidth,而應用程式的 Height 屬性則會符合其 DesignHeight。
如果您關閉此設定,應用程式的長寬比會調整至與執行其之裝置相同,並佔用所有可用的空間。 應用程式不會縮放,因此畫面能顯示更多的資訊。
當此設定關閉時,鎖定長寬比會自動關閉並停用。 此外,所有畫面的 Width 屬性均設為
Max(App.Width, App.DesignWidth),而其 Height 屬性則設為Max(App.Height, App.DesignHeight),讓它們可以循著執行應用程式之視窗的尺寸。 進行此變更時,您可以建立回應不同裝置和視窗尺寸的應用程式。 其他資訊:建立回應式版面配置在鎖定長寬比下,指定開啟或關閉。

如果此設定為開啟,則不論裝置為何,應用程式都會保留您在步驟 2 和 3 中所指定的畫面方向和長寬比。 例如,在網頁瀏覽器中執行的手機應用程式會保留手機大小的長寬比率,並在每一邊顯示暗條,而不是把視窗填滿。
如果此設定已關閉,則應用程式會調整至其執行所在裝置的外觀比例。 不建議如此,這是因為應用程式可能會顯示失真到無法使用的地步 (取決於螢幕大小)。 例如,控制項可能會重疊,或文字可能遭剪裁。
注意
某些如 RTF 編輯器 和 Fluent UI 控制項等控制項無法關閉此設定。 這些控制項不會因螢幕大小限制而扭曲。 建立回應式配置,指定這些控制項如何調整以適應不同的螢幕大小。
在鎖定方向下,指定開啟 或關閉。

如果您鎖定應用程式的方向,應用程式會維持您指定的方向。 如果應用程式在螢幕方向不同的裝置上執行,將無法正確顯示,而且可能會顯示不想要的結果。 如果您解除鎖定應用程式的方向,它就能在執行的裝置上進行調整,以符合該裝置的螢幕方向。
您也可以在設定 > 顯示中啟用最佳化嵌入外觀,以修改應用程式的方向。 此功能可在內嵌應用程式時予以對齊至左上,並將主機畫布的背景色彩變更為白色。

關閉設定對話方塊。
儲存並發佈 您的應用程式。
縮放已列舉的應用程式行為以適合和鎖定外觀比例設定
| 案例 | 縮放至適當比例 | 鎖定長寬比 | 「畫面調整大小」上的應用程式配置行為 | 要包含在文件中的說明 |
|---|---|---|---|---|
| 7 | 已啟用 | 已啟用 | 畫面的寬度和高度由製作者設定。 畫面會縮放至可用視窗大小。 | |
| 2 | 停用 | 已啟用 | 不適用。 停用縮放至適合時,也會停用鎖定外觀比例。 | |
| 3 | 已啟用 | 停用 | 在 Power Apps Studio 中,畫面會縮放至可用視窗大小。 在終端使用者體驗中,Power Apps 會縮放至最小邊界 (寬度或高度),然後填入 UI 以取得較大的邊界。 | 對於專為行動裝置建置的應用程式,我們建議製作者在此設定使用鎖定方向。 |
| 4 | 停用 | 停用 | 應用程式體驗可以是回應式。 製作者可操控使用 Power Fx 的控制項位置,以設定 X 與 Y 值以及寬度和高度。 | 如需詳細資訊,請參閱回應式配置文件和考慮使用自動配置容器 。 |
後續步驟
- 在畫布應用程式中建立回應式版面配置。
- 如果您正在執行任何問題,請檢查一般問題和解決方案。